一文浅析Vue组件的自定义事件和全局事件总线
本篇文章带大家了解Vue组件,介绍一下Vue组件的自定义事件和全局事件总线,希望对大家有所帮助!

一,自定义事件
1.自定义事件是什么
自定义事件一种组件间通信的方式,适用于 子组件 ——> 父组件传输数据等
2.要在什么地方使用
若App是父组件,School是子组件,School想给App传数据,那么就要在App中给School绑定自定义事件(事件的回调在App中),也就是父组件必须提前绑定一个自己定义的事件,供给子组件使用,这样才能完成父子间的数据沟通
就好比小a的父亲在外地打工,然后小a想他的爸爸了,然后呢他爸爸提前给了小a一个电话,对小a说,想我了就打这个电话,然后小a打完电话就能和他爸爸进行交流了,打电话就是进行了父组件的自定义事件的回调,所以数据就可以传给父组件
3.绑定自定义事件
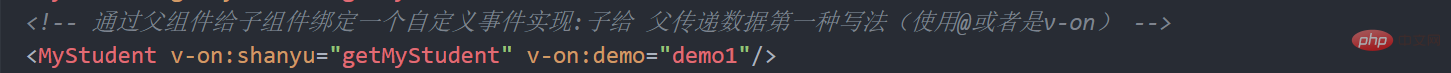
3.1第一种方式,在父组件中:

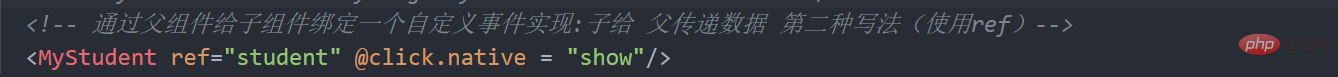
3.2第二种方式,在父组件中:

如果在一个自定义事件里写一个原生的事件的话,那么也会默认为自定义事件,所以我们用@xxx.native来解决这种问题 【相关推荐:vuejs视频教程、web前端开发】
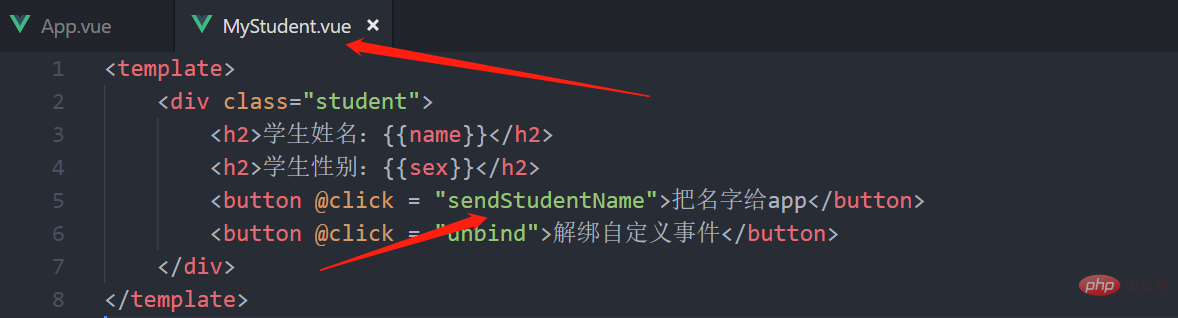
首先在父组件内写一个自定义组件(若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法)
// 在父组件内自定义个事件
getMyStudent(name) {
console.log("App收到学校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
}再找到子组件触发Student组件实例身上的shanyu事件

触发自定义事件:this. $emit( ' shanyu',数据)
methods: {
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}4.解绑自定义事件
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}注意:通过this. $refs . xxx. $on( 'shanyu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题,从而引起vue报错
二,全局事件总线
1.什么是全局事件总线
一种组件间通信的方式,适用于任意组件间通信。和自定义事件一样但又远远超过自定义事件,它可以实现兄弟间通信
2.如何使用
这里主要涉及到三个文件main.js和俩兄弟组件,首先找到main.js就是有vm的那个文件,然后再vue实例里面安装全局事件总线,那为啥要放在beforCreate这个钩子里面呢?因为beforCreate这个声明周期钩子的特点就是在数据为刷新之前执行 $bus就是当前应用的vm,bus不只有公交车的意思还有总线的意思
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})3.使用事件总线
1.接收数据
A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。methods(){mounted() {this . $bus . $on( 'xxxx' ,this . demo)}
<script>
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script>2.提供数据
this.$bus.$emit( 'xxxx',传输数据)
<template>
<div class="demo">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="snedStudentName">点击将数据给兄弟School</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男"
};
},
// 配置一个methods项
methods: {
snedStudentName(){
// 选择给谁提供数据
this.$bus.$emit('shanyu',this.name)
}
},
}
</script>注:最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
以上是一文浅析Vue组件的自定义事件和全局事件总线的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。






