css3动画怎么使圆形旋转
css3动画使圆形旋转的方法:1、新建一个HTML示例文件,并定义div为“
”;2、通过动画属性设置不同效果的边框,进行旋转,代码为“animation: circle 2s infinite linear; @keyframes circle {0% {transform: rotate(0deg);}”。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css3动画怎么使圆形旋转?
CSS3 圆环旋转效果
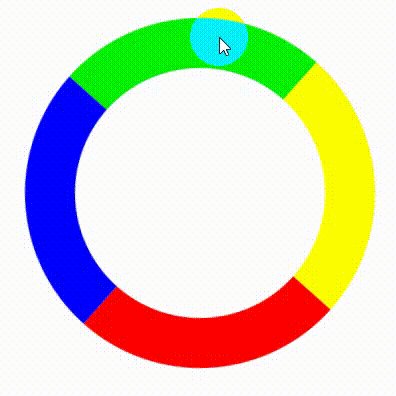
一、CSS3圆环旋转效果 1
原理:设置不同效果的边框,进行旋转
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
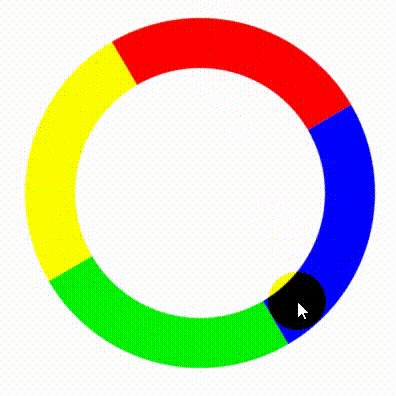
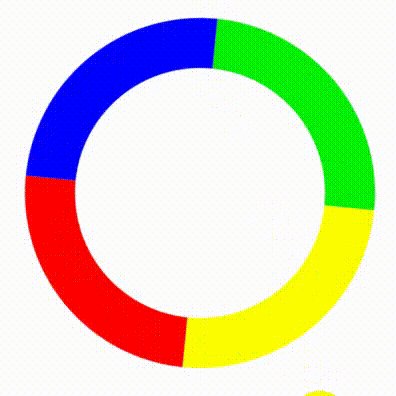
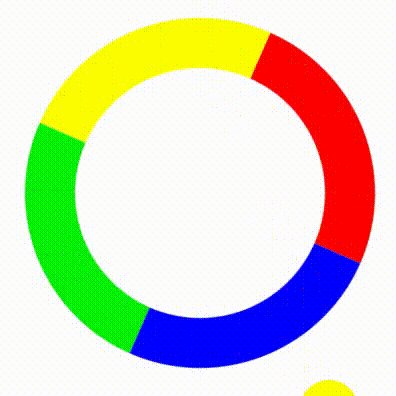
二、Css 3圆环效果2
原理:使用多层边框下沟哦,执行旋转
<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>效果如下:

推荐学习:《css视频教程》
以上是css3动画怎么使圆形旋转的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 Word图片怎么旋转呢
Mar 19, 2024 pm 06:16 PM
Word图片怎么旋转呢
Mar 19, 2024 pm 06:16 PM
我们在使用Word办公软件进行文档处理的时候,经常需要在文档里插入一些图片之类的素材,但是,为了排版美观的需要,我们还需要将图片进行一些特殊的排版,其中旋转处理是最基本的排版处理,但是,对于一些刚刚接触Word办公软件的职场新人来讲,可能还不太会在Word文档里处理图片。下边,我们就分享一下Word图片怎么旋转的方法,希望对你有所帮助和启发。1、首先,我们打开一个Word文档,随后,我们菜单栏点击插入-图片按钮,电脑中随意找一张图片插入,便于我们操作演示使用。2、如果我们要将图片进行旋转,接着需
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。







