Graphviz是什么
Graphviz诞生于AT&T的Bell实验室的一个开源的 (EPL授权)、跨平台的脚本自动化绘图软件工具。Graphviz使用一种称为dot语言的DSL语言编写Script File脚本文件,然后使用Layout布局引擎解析这个Script File脚本文件完成自动化布局渲染 。

本教程操作环境:windows7系统、Dell G3电脑。
Graphviz是什么?
Graphviz(Graph Visualization)是1990年代初诞生于AT&T的Bell实验室的一个开源的 (EPL授权) 、跨平台 的 脚本自动化绘图软件工具。
Graphviz使用一种称为dot语言的DSL(Domain Special Language)语言编写Script File脚本文件,然后使用Layout布局引擎解析这个Script File脚本文件完成 自动化布局渲染 。
AT&T是美国三大的电信运营商之一,现在美国的电信运营商行业也是从原AT&T被强行支解后再不断合并后形成群雄逐鹿的竞争局面。AT&T的前身是Bell电话公司,Bell电话公司是发明电话的公司。
在IT软件世界中,Bell实验室创造了Unix、C语言等一系列伟大的发明。
Graphviz脚本文件一般以.gv或.dot为文件扩展名,由于Microsoft Office Word模板文件的扩展名也是.dot,为避免冲突,一般建议Graphviz脚本文件的扩展名保存为.gv。
备注: 在Graphviz中,
dot这个词主要有三种不同的用途:
Graphviz的Script脚本的语言名称/语法名称
Graphviz的 其中一种Layout名称,同时也是 其中一种CLI命令名称
Graphviz的 其中一种Script File(脚本文件)常用扩展名
为什么要使用Graphviz?
自动排版效率更高:
Graphviz主要用于绘制“关系图”,Graphviz自动排版以使“最小化连线交叉”,Graphviz的自动排版比“所见即所得”的绘画软件(如:Omnigraffle、Microsoft Office Visio等)文本文件管理更方便:
VCS(Version Control System版本控制系统)对“所见即所得”的绘画软件生成的文件无法有效地进行版本管理,而文本文件则可以在VCS中有效地被进行版本管理起来其他自动化绘图工具的基础:
Graphviz是其他自动化绘图工具的基础(如PlantUML等),也是很多Data Visualization数据可视化工具的基础,有点类似于Python中Matplotlib的作用
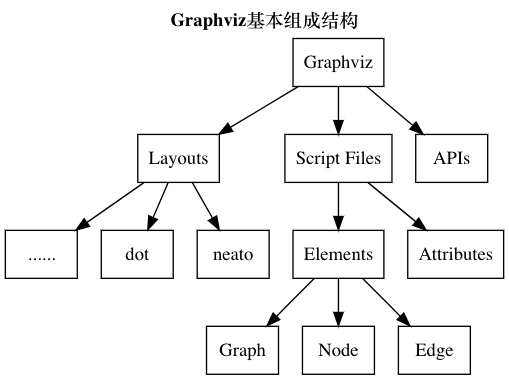
Graphviz的基本组成结构和使用流程
Graphviz的基本组成结构包括Layout自动化布局工具和Script脚本文件两部分。
Script脚本文件主要包括Elements实体和Attributes属性两部分。
Elements实体主要包括Graph图、Node节点、Edge连线三种类型。
备注: 如果需要在软件中调用
Graphviz,Graphviz还提供了C/CPP、Java、Python、php等语言的API。

Graphviz基本组成结构
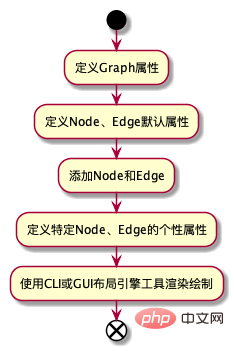
Graphviz使用起来也非常简单方便,其一般流程如下:

Graphviz的一般使用流程
Graphviz的MacOS独立客户端
在MacOS 10.6之前由Glen Low开发的MacOS X GUI版本于2004年获得了两项苹果设计奖( "Best Product New to Mac OS X Runner-Up" 和 "Best OS X Open Source Product 2004 Winner" ),当时的MacOS X基于PowerPC CPU,该Graphviz GUI版自2004年08月23日发布支持MacOS 10.3的1.13版本之后该就没有再更新,即:该Graphviz GUI版不能在当今基于Intel CPU的macOS中运行。。
MacOS 10.2和10.3基于
PowerPC CPU,2005年发布的10.4开始同时基于Intel CPU和PowerPC CPU,2009年发布的10.6不再支持PowerPC CPU。
目前暂未发现有支持MacOS X 10.6以后的独立GUI客户端,MacOS X 10.6以后可以使用CLI或在其他内嵌Graphviz工具中使用(比如:在ATOM编辑器中使用markdown-preview-enhanced插件中可嵌入Graphviz Script File)。
本文图示的脚本源码
Grpahviz基本组成结构的dot脚本源码
digraph gv_basic_structure{
label=<<B>Graphviz基本组成结构</B>>;
labelloc=t;
bgcolor=transparent;
node[shape=box];
//edge[style=bold];
graphviz[label="Graphviz"];
subgraph{
layout[label="Layouts"];
script[label="Script Files"];
api[label="APIs"]
rank=same;
}
graphviz -> layout;
graphviz -> script;
graphviz -> api;
script ->
subgraph{
element[label="Elements"];
attribute[label="Attributes"];
rank=same;
}
layout ->
subgraph{
layout_etc[label="......"];
layout_dot[label="dot"];
layout_neato[label="neato"];
}
element ->
subgraph{
ele_graph[label="Graph"];
ele_node[label="Node"];
ele_edge[label="Edge"];
}
}Graphviz使用一般流程的PlantUML源码
@startuml start :定义Graph属性; :定义Node、Edge默认属性; :添加Node和Edge; :定义特定Node、Edge的个性属性; :使用CLI或GUI布局引擎工具渲染绘制; end @enduml
更多编程相关知识,请访问:编程教学!!
以上是Graphviz是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




