改css不生效怎么办
改css不生效的解决办法:1、清除浏览器缓存或者重启浏览器;2、检查属性名和属性值是否符合规范并修改;3、检查是否关联了样式表,或者关联的样式位置,名字是否正确并修改;4、检查选择器是否正确并修改;5、查看css优先级是否出现问题并修改即可。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
改css不生效怎么办?
CSS样式不起作用?史上最全解决方法汇总
在我们写页面时,有时会发现自己写的css样式无法生效,导致这种现象的原因有很多,下面列举一些常见的原因希望可以帮到你,欢迎评论区补充。
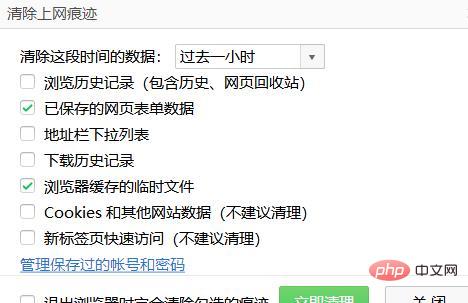
浏览器缓存问题
- 如果你反复检查认为代码没有问题,那么可能是浏览器缓存的问题。在排查前先试一下清除浏览器缓存,重启浏览器或者换个浏览器等手段,无效后再进行进一步排查。有可能自己什么都没有做错,就是因为缓存或者浏览器的问题导致,重置一下也许问题就解决了。
- 浏览器的‘F12’元素审核,看看哪些样式没有应用上。

细节问题
写错属性名致使无法与html匹配,或属性值不符合规范;
html标签没写完整,漏了“<”或者”>”等;
,;{}看看这些符号是不是不小心使用了中文或者全角符号;<span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
样式表关联问题
- 如果你的样式完全不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确;
<link rel="stylesheet" type="text/css" href="mycss.css"/> - 看看自定义的CSS样式引入标签是否放在bootstrap框架样式引用之后,确保不会被在加载页面时被框架的样式覆盖。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
选择器问题
- 后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
- html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
- 后代选择器忘了写空格;
- 看看是不是有多余的空格比如:
div.box{}这类选择器会不会写成了div .box{};
编码格式问题
- 把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加
<meta charset="UTF-8">
因为 一般网页里采用UTF-8的编码格式,而外部的CSS文件默认的是ANSI的编码格式,一般情况下是不会有问题。然而当CSS文件中包含中文注释,就可能会出现问题。
样式层叠问题
- 看看你的css优先级是否出现问题,优先级高的会把低的覆盖掉导致无法看到样式;
- 本身设置了样式,则从父级继承来的样式就不生效了;
- css样式优先级排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性(同优先级时,后面的层叠前面的样式);
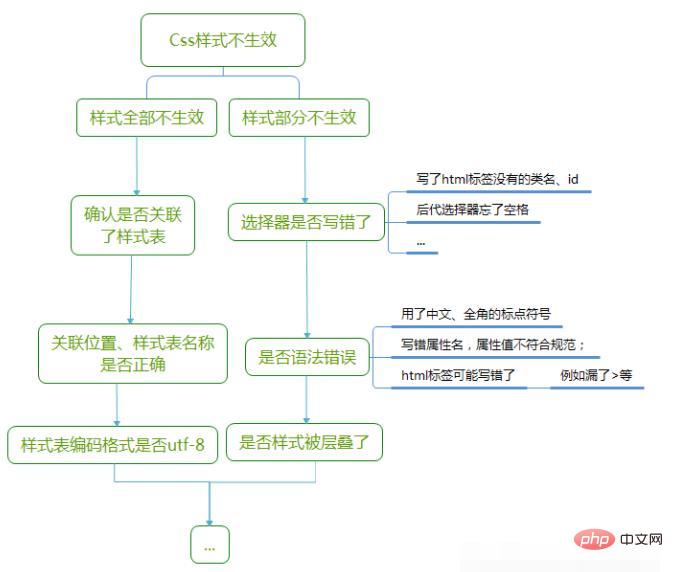
排查顺序:
推荐学习:《css视频教程》
以上是改css不生效怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。