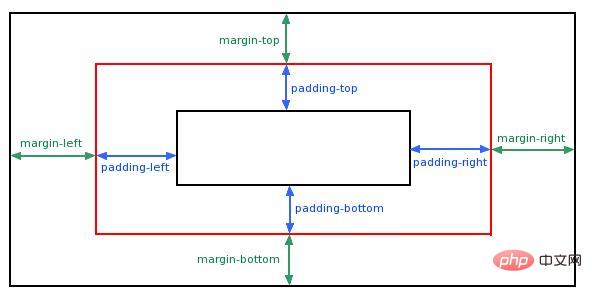
在css中padding属性表示间隙,padding属性是用于定义元素边框与元素内容之间的空间,即上下左右的内边距;当元素的padding内边距被清除时,所释放的区域将会受到元素背景颜色的填充;单独使用padding属性可以改变上下左右的填充。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
在css中什么表示间隙?
<strong>padding</strong>
CSS 间隙属性 (padding) 是用来设置元素内容到元素边框的距离。
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

可能的值
length 定义一个固定的填充(像素, pt, em,等)
% 使用百分比值定义一个填充
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
实例
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
上内边距是 25px
右内边距是 50px
下内边距是 25px
左内边距是 50px
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的简写属性。所有的填充属性的简写属性是 padding :
实例
padding:25px 50px;
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
推荐学习:《css视频教程》
以上是在css中什么表示间隙的详细内容。更多信息请关注PHP中文网其他相关文章!




