html5中video不支持的格式是哪个
html5中video不支持的格式是flv格式,支持的格式包含MP4、WebM和Ogg;在html5中,

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5中video不支持的格式是哪个?
不支持flv。FLV 是FLASH VIDEO的简称,FLV流媒体格式是随着Flash MX的推出发展而来的视频格式。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大,不能在网络上很好的使用等问题。
html5
在html5中,“视频”标签
HTML5是近十年来Web标准最巨大的飞跃。HTML5并非仅仅用来表示Web内容,它也将Web带入一个成熟的应用平台,在这个平台上,视频,音频,动画,以及同电脑的交互都被标准化。随着HTML5的发展,各个浏览器都已经或即将支持HTML5。在大潮流的推动下,微软也表示将把HTML5作为IE9的核心,并将全力投入HTML5。
很多平时最喜欢上网看视频、玩游戏的朋友经常抱怨不爽,因为网上好多视频和游戏都需要安装Flash插件,并且速度也跟不上!HTML5的出现解决了这一难题。HTML5提供了音频视频的标准接口,实现了无需任何插件支持,只需浏览器支持相应的HTML5标签。怪不得都说HTML5是Flash的终结者!Safari5、Firefox4和Chrome6等浏览器加入了HTML5技术,可以免除Flash插件的安装直接播放视频 !
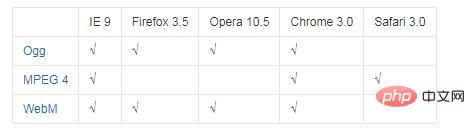
当前,“视频”元素支持三种视频格式:

同时
Ogg = 带有 Thedora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
示例:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
以上是html5中video不支持的格式是哪个的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














