React为什么不将Vite作为构建应用的首选
React为什么不将Vite作为构建应用的首选?下面本篇文章就来带大家聊聊React不将Vite作为默认推荐的原因,希望对大家有所帮助!

在React文档中,对于构建新的React应用,首推的方式是CRA(create-react-app)。
CRA推出于2016年,彼时还没有成体系的React脚手架工具供大家使用,再加上这是官方工具,一经推出就受到了欢迎。截止当前,CRA仓库已经收获快10wstar。
但是,随着时间的推移,出现了很多优秀的替代品,比如parcel、vite提供的React模版。
而CRA本身的进步速度却在放缓,其上一次提交要追溯到去年9月8日:

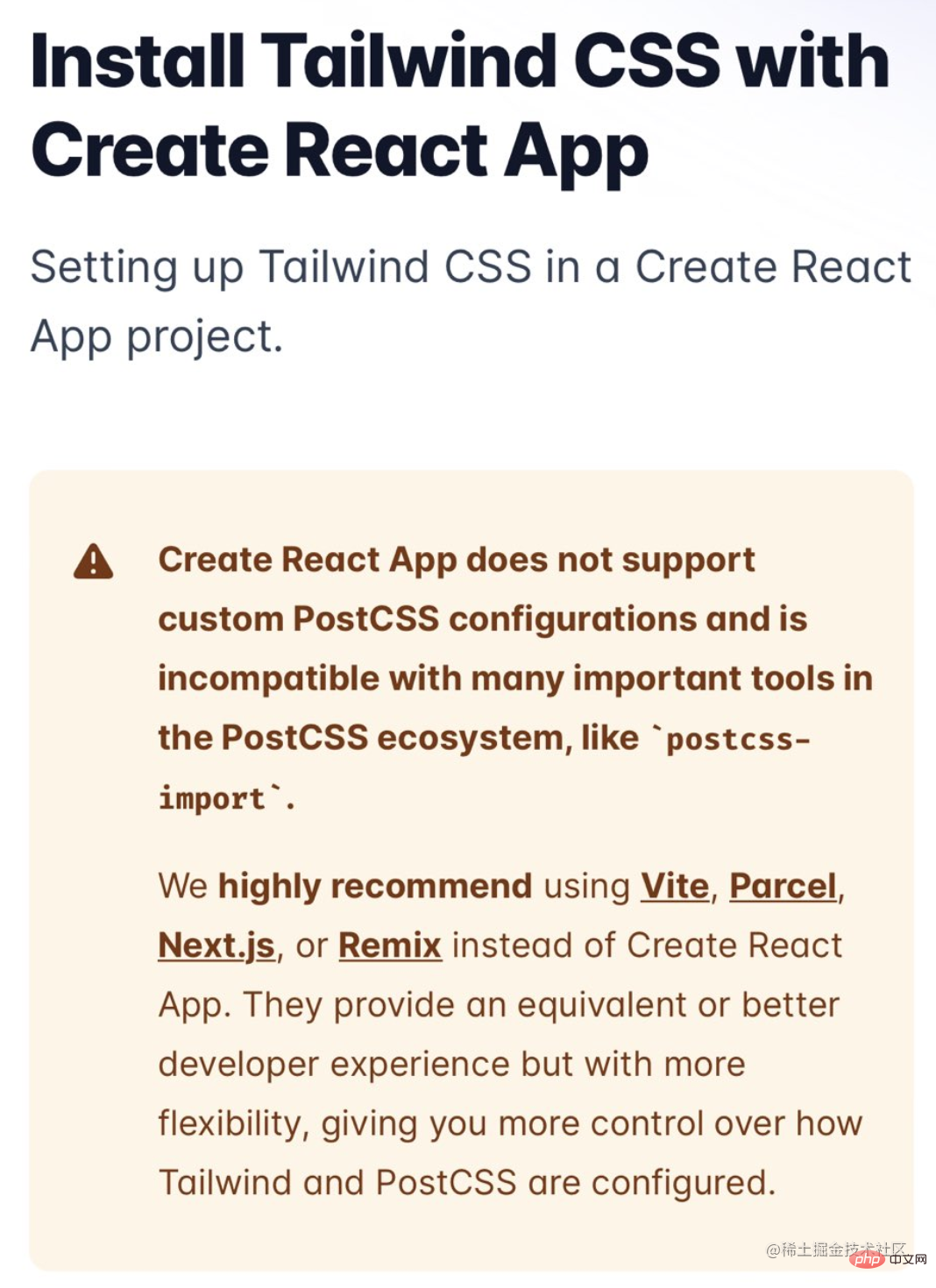
此外,CRA对一些流行工具的支持也不是很好,比如在TailwindCSS文档中就不推荐使用CRA:

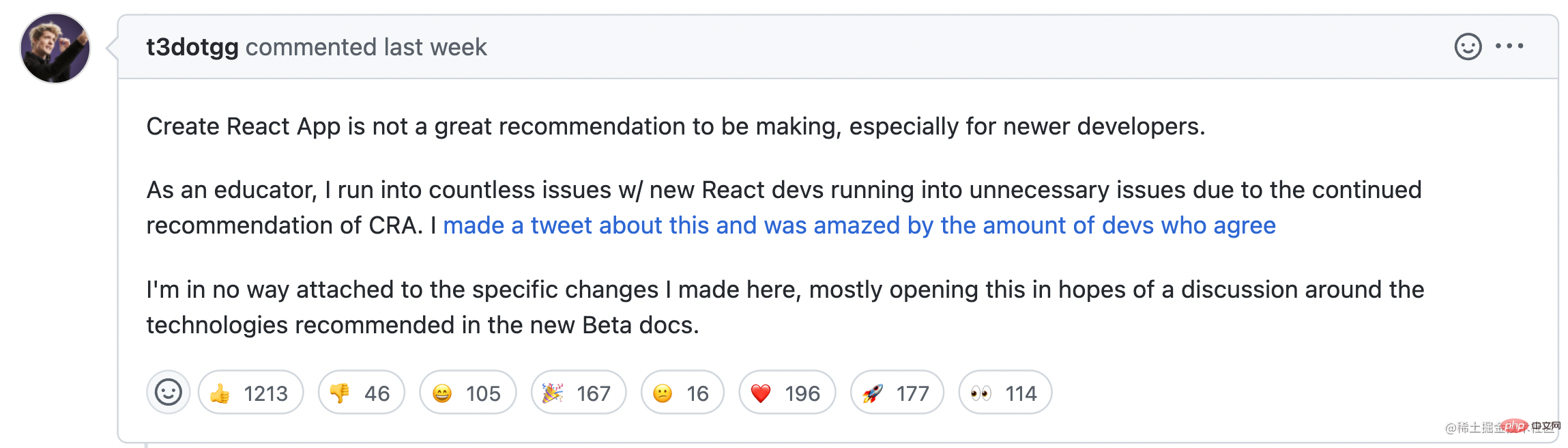
近日,油管10w粉丝的前端网红Theo就在React文档仓库发起了一个PR,号召React文档不要再默认推荐CRA,而是应该将Vite作为构建应用的首选。【相关推荐:Redis视频教程、编程视频】

看这围观群众的数量就知道大家对这种敏感问题有多关心了:

那么,React团队是如何看待这个问题的呢?他们会将Vite作为构建应用的首选项么?
本文来聊聊Dan(React核心成员)对这一问题的看法。
欢迎加入人类高质量前端交流群,带飞
CRA的定位
既然众矢之的是CRA,那么首先我们需要明白CRA在React体系下的定位,再来看看Vite能否在这个定位下取代前者。
CRA诞生的时期(2016年),是SPA(单页应用)最火热的时期。在当时,他很好的解决了两个痛点:
0配置初始化项目
这点不用过多介绍,执行如下命令后就能生成一个CSR(客户端渲染)的React项目:
npx create-react-app 项目名复制代码
集成工具链
CRA将当时的一些工程化最佳实践都封装在react-scripts包下,并抹平这些工具不兼容的地方。
开发者既享受了开箱即用的最佳实践,又不用担心某些工具升级后对项目造成的影响(CRA会处理)。
后来的很多优秀脚手架工具(比如Vite、Parcel),也都沿用了这种开箱即用的理念。
除了以上两点,随着CRA的走红,React团队还将他作为新特性的快速分发渠道,比如:
Fast Refresh(针对React的热更新,不会丢失组件状态)Hooks推出后的一系列lint规则
依托CRA庞大的装机量与使用量,这些集成到CRA的特性可以快速部署到开发者的项目中,达到快速提高普及率的目的。
试想,如果没有CRA的推动,Hooks的lint规则很难在开发者中有这么高普及率,Hooks的理念也就不会这么快席卷整个前端框架领域。
从以上三点来看,Vite完全可以成为比CRA性能更优的替代品。
但是,React团队的考量不仅如此。
脚手架工具的不足
虽然CRA开箱即用,但他提供的能力并不全面,比如他并不提供:
状态管理方案
路由方案
数据请求方案
为什么不提供呢?因为在CRA发展的时期,这些方案还未形成最佳实践。
随着时间发展,开发者逐渐摸索出解决这些问题的最佳实践。比如请求瀑布问题,考虑如下组件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码只有当App组件渲染后才能开始请求数据,这个请求时机是比较滞后的,如果Child依赖data来请求自己的数据,那么由于App请求的滞后导致Child的请求也滞后了,这就是请求瀑布问题。
这个问题常见的解决方法是 —— 将请求数据的逻辑收敛到路由方案中。
再比如,随着业务不断迭代,业务代码体积越来越大,常见的优化手段是懒加载组件。
但是,手动执行懒加载常常会产生意料之外的问题。比如,页面中有个图表组件<Chart/>,如果开发者懒加载了这个组件,但是该组件在on mount时请求数据,这又会陷入请求瀑布问题。
要彻底解决这个问题,需要配合3类技术方案:
数据请求方案(解决数据流向问题)
路由方案(解决数据请求时机问题)
打包方案(解决懒加载的实现问题)
类似的问题还有很多,比如CSR首屏渲染速度慢的问题(需要通过SSR解决)。
可见,CRA仅仅提供了CSR环境下一个开箱即用的模版,但是随着项目变得越来越复杂,一些业务细节问题CRA是没有提供开箱即用的解决方案的。
从这个角度看,即使切换到Vite还是会面临同样的问题。
新时代的框架
随着各种常见问题的最佳实践被探索出来,逐渐诞生了一些以React为基础,集成各种业务问题最佳实践的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解决方案)为基础,逐渐发展出来的囊括路由、数据请求、渲染为一体的全栈框架。
那么,能否将CRA迭代为类似Next.js、Remix这样的全栈框架,一劳永逸解决CRA对各种最佳实践的缺失呢?
React团队认为,这样做需要极高的开发成本,而且随着时代发展,总会出现更多CRA不支持的最佳实践(就像他当前面临的问题一样),那么CRA终有一天会被再度淘汰。
所以,这个方案不可取。
既然这个方案不可取,那么用Vite取代CRA的方案也不可取。因为单纯使用Vite并没有解决最佳实践的缺失,必须在此基础上实现那些最佳实践(比如路由、数据请求...),那又回到了开发一个全栈框架。
最终,React团队更倾向如下解决方案:将CRA作为一个脚手架工具,启动后会根据用户的不同场景需要(比如是SSR还是CSR)推荐不同的框架,再将CRA作为不使用框架情况下的兜底方案。
并且,在实现上,可能将兜底方案中的webpack切换为Vite。
总结
从React团队的思考可以发现,React始终将自己定位为一个状态驱动UI的库。
随着时代的发展,单独使用这个库已经不能满足日常开发需要,基于底层使用React + 实现各种最佳实践模式的框架会越来越流行。
最近,Next.js达到了10wstar成就,成为Github中star排名第14的仓库,间接印证了这种趋势。
回到开篇的问题:React为什么不将Vite作为默认推荐?
如果是用Vite取代webpack作为CRA的打包工具,未来可能会。但是,这不是最首要的问题。

如何协助上层的框架更好的服务开发者,才是React团队首要考虑的问题。
React不死,他只会逐渐移居幕后。
【推荐学习:javascript视频教程】
以上是React为什么不将Vite作为构建应用的首选的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化SEO(SearchEngineOptimization)是指通过优化网站的结构、内容和关键词等方面,使其在搜索引擎的排名更靠前,从而增加网站的流量和曝光度。在Vue3+TS+Vite等现代前端技术的开发中,如何进行SEO优化是一个很重要的问题。本文将介绍一些Vue3+TS+Vite开发的技巧和方法,帮
 Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite开发技巧:如何进行跨域请求和网络请求优化引言:在前端开发中,网络请求是非常常见的操作。如何优化网络请求以提高页面加载速度和用户体验是我们开发者需要思考的问题之一。同时,对于一些需要向不同域名发送请求的场景,我们需要解决跨域问题。本文将介绍如何在Vue3+TS+Vite开发环境下进行跨域请求以及网络请求的优化技巧。一、跨域请求解决方案使
 Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite开发技巧:如何进行前端安全防护随着前端技术的不断发展,越来越多的企业和个人开始使用Vue3+TS+Vite进行前端开发。然而,随之而来的安全风险也引起了人们的关注。在本文中,我们将探讨一些常见的前端安全问题,并分享一些在Vue3+TS+Vite开发过程中如何进行前端安全防护的技巧。输入验证用户的输入往往是前端安全漏洞的主要来源之一。在
 Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite开发技巧:如何进行数据加密和存储随着互联网技术的快速发展,数据的安全性和隐私保护变得越来越重要。在Vue3+TS+Vite开发环境下,如何进行数据加密和存储,是每个开发人员都需要面对的问题。本文将介绍一些常用的数据加密和存储的技巧,帮助开发人员提升应用的安全性和用户体验。一、数据加密前端数据加密前端加密是保护数据安全性的重要一环。常用
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
作为一名C#开发者,我们的开发工作通常包括前端和后端的开发,而随着技术的发展和项目的复杂性提高,前端与后端协同开发也变得越来越重要和复杂。本文将分享一些前端与后端协同开发的技巧,以帮助C#开发者更高效地完成开发工作。确定好接口规范前后端的协同开发离不开API接口的交互。要保证前后端协同开发顺利进行,最重要的是定义好接口规范。接口规范涉及到接口的命
 Vue3+TS+Vite开发技巧:如何进行微件和插件开发
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite开发技巧:如何进行微件和插件开发
Sep 10, 2023 pm 07:30 PM
Vue3是Vue.js最新的版本,它引入了许多新的特性和改进,使得开发者们能够更加高效地构建灵活的Web应用程序。在Vue3中,TypeScript(TS)可以与Vue无缝集成,为我们提供了强大的类型检查功能。而Vite是一个轻量级的,基于ES模块的,开发工具,它具有快速的冷启动时间和快速的热模块更新。本文将为你介绍如何使用Vue3、TS和Vite进行微件和






