详解Echarts绘制街道及镇级地图(图文步骤)
本篇文章给大家带来了关于Echarts的相关使用知识,其中主要内容是教大家如何使用Echarts一步步绘制街道以及镇级地图的,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
需求要求画出上海普陀区,具体街道、镇级的地图。普通Echart只能画出省市区的的地图不能提供具体的街道、镇级数据。所以可以通过bigmap来获取具体数据。
- 下载bigmap(选择第二个全能版)

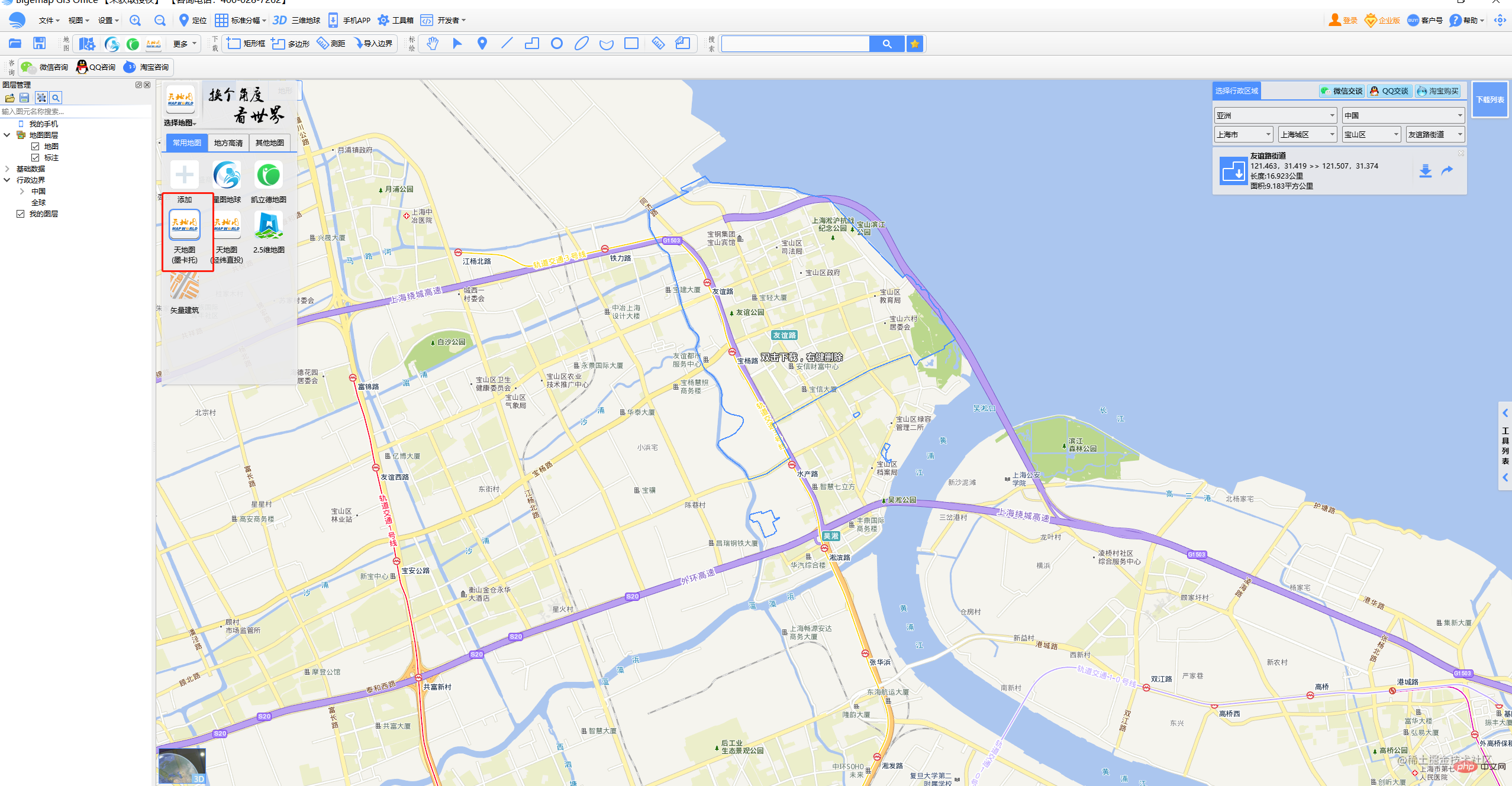
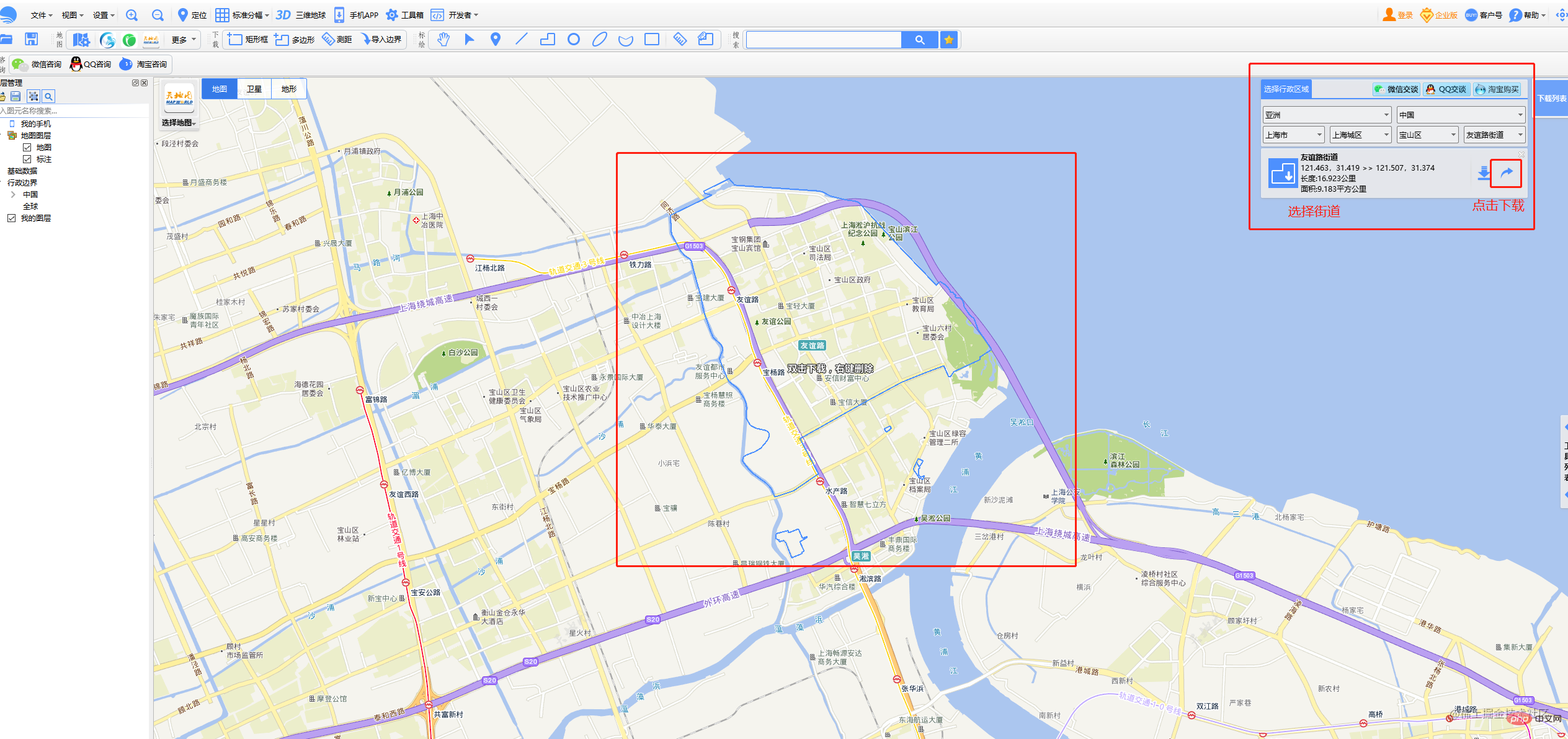
- 在bigmap中下载所需街道的.kml文件


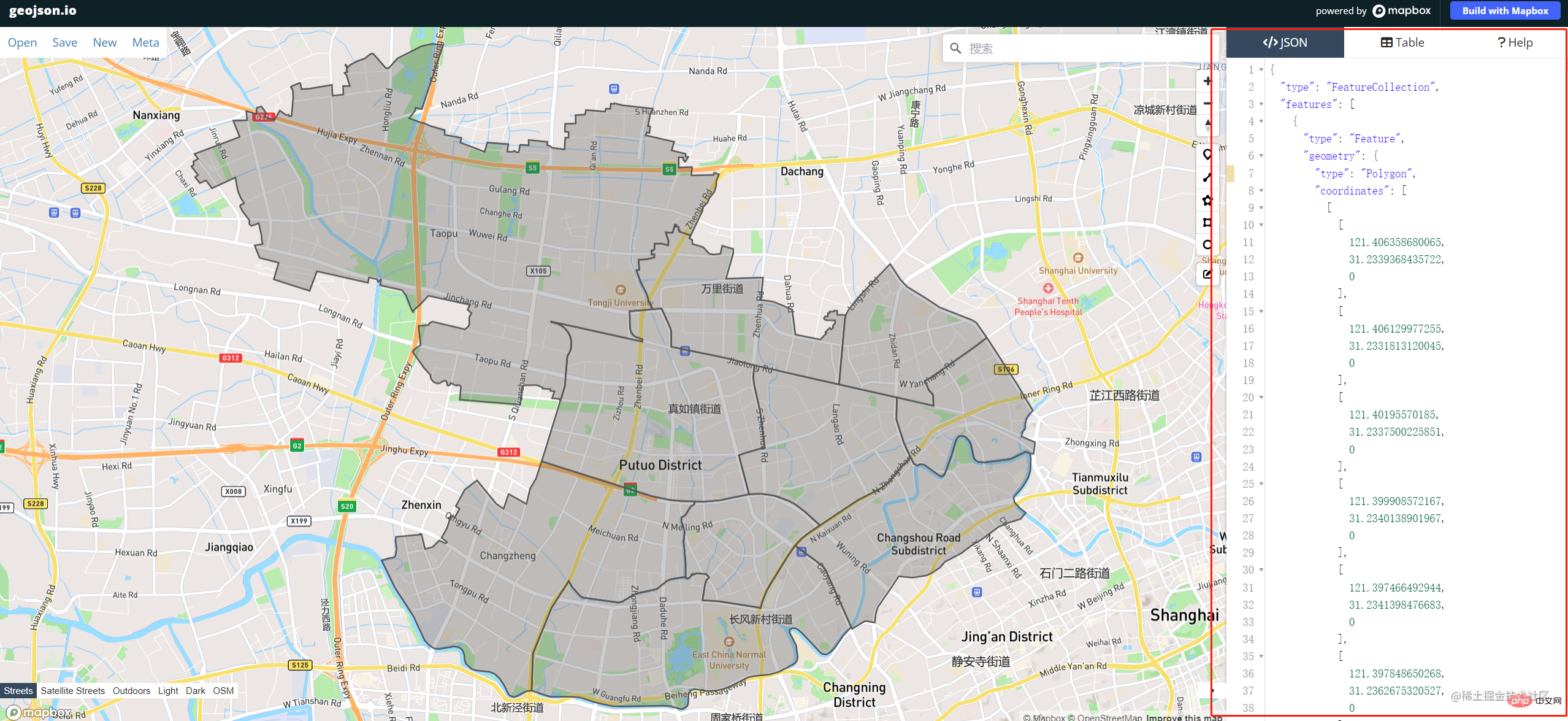
3.下载成功后需要将.kml文件转化为json
将.kml文件导入geojson.io,如果有多个.kml文件则依次导入,导入成功后右侧区域就是我们需要的json文件,左侧部分则是我们后面绘制地图对应的形状(这个可以不用管),复制json数据将其保存在项目中(这里我是保存在public/static/map.json)

4.最重要的数据已经有了,接下来就可以开始使用echart进行绘制了
首先安装echarts
npm install echarts
然后直接在vue文件中按需导入(全局导入可参考echarts文档)
import * as echarts from 'echarts';
这里还需要用到axios来请求我们刚刚的json数据,所以安装axios
npm i axios
导入axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
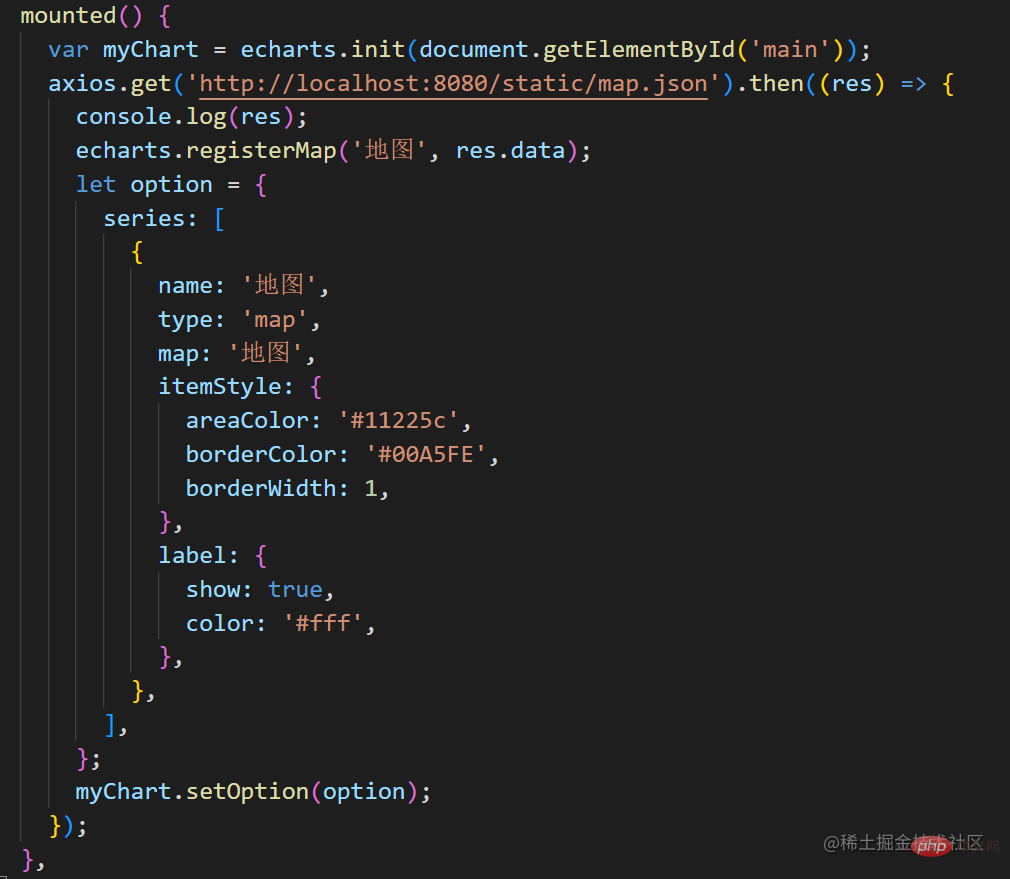
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

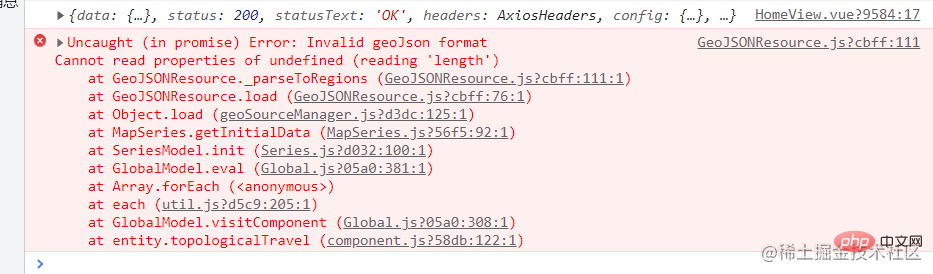
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
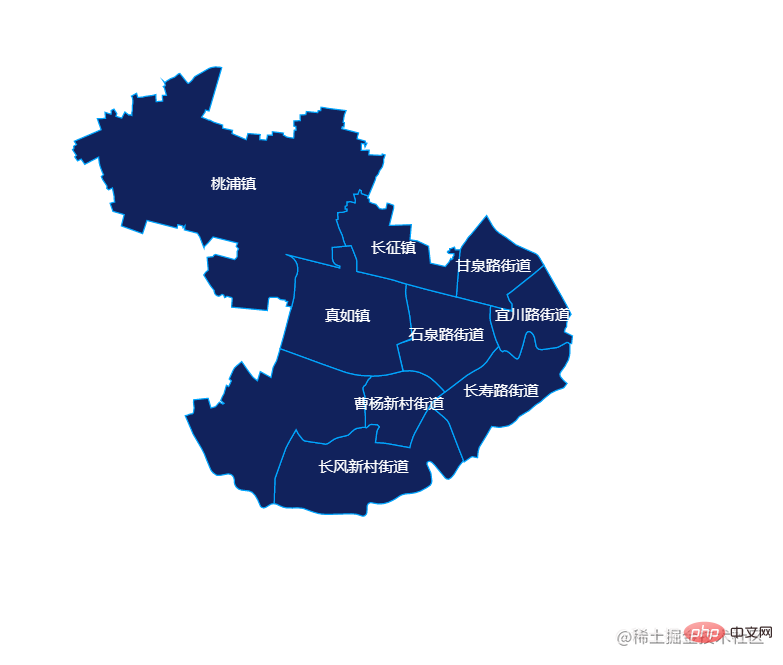
最终效果:

推荐学习:《JavaScript视频教程》
以上是详解Echarts绘制街道及镇级地图(图文步骤)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图
Dec 17, 2023 pm 10:37 PM
ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图
Dec 17, 2023 pm 10:37 PM
ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图,需要具体代码示例随着互联网时代的到来,数据分析变得越来越重要。统计图表是一种非常直观而又有力的展示方式,通过图表可以更加清晰地展示数据,让人们更好地理解数据的内涵和规律。在Java开发中,我们可以使用ECharts和Java接口来快速实现各种统计图表的展示。ECharts是一款由百度开发
 如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
在今天数据可视化变得越来越重要的背景下,许多开发者都希望能够利用各种工具,快速生成各种图表与报表,以便能够更好的展示数据,帮助决策者快速做出判断。而在此背景下,利用Php接口和ECharts库可以帮助许多开发者快速生成可视化的统计图表。本文将详细介绍如何利用Php接口和ECharts库生成可视化的统计图表。在具体实现时,我们将使用MySQL
 使用ECharts和Python接口绘制仪表盘的步骤
Dec 18, 2023 am 08:40 AM
使用ECharts和Python接口绘制仪表盘的步骤
Dec 18, 2023 am 08:40 AM
使用ECharts和Python接口绘制仪表盘的步骤,需要具体代码示例摘要:ECharts是一款优秀的数据可视化工具,通过Python接口可以方便地进行数据处理和图形绘制。本文将介绍使用ECharts和Python接口绘制仪表盘的具体步骤,并提供示例代码。关键词:ECharts、Python接口、仪表盘、数据可视化简介仪表盘是一种常用的数据可视化形式,它通过
 如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度ECharts是一款功能强大的可视化图表库,它提供了各种图表类型供开发人员使用,包括地图热力图。地图热力图可以用于展示城市或地区的热度,帮助我们快速了解不同地方的热门程度或密集程度。本文将介绍如何使用ECharts中的地图热力图来展示城市热度,并提供代码示例供参考。首先,我们需要一个包含地理信息的地图文件,EC
 如何在ECharts中使用日历图展示时间数据
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日历图展示时间数据
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日历图展示时间数据ECharts(百度开源的JavaScript图表库)是一种功能强大且易于使用的数据可视化工具。它提供了各种图表类型,包括折线图、柱状图、饼图等。而日历图是ECharts中一个很有特色且实用的图表类型,它可以用来展示与时间相关的数据。本文将介绍如何在ECharts中使用日历图,并提供具体的代码示例。首先,你需要使用
 ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南:创建各类统计图表的实用秘籍,需要具体代码示例导语:在现代化的数据可视化领域,统计图表是数据分析和可视化的重要工具。ECharts是一个强大的数据可视化库,而golang是一种快速,可靠且高效的编程语言。本文将向您介绍如何使用ECharts和golang创建各种类型的统计图表,并提供代码示例,帮助您掌握这一技能。准备工作
 ECharts是否依赖于jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依赖于jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依赖jQuery?详细解读,需要具体代码示例ECharts是一个优秀的数据可视化库,提供了丰富的图表类型和交互功能,广泛应用于Web开发中。在使用ECharts时,很多人会有一个疑问:ECharts是否需要依赖jQuery呢?本文将对此进行详细解读,并给出具体的代码示例。首先,要明确的是,ECharts本身并不依赖jQuery,它是一个
 如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP接口生成统计图引言:在现代web应用开发中,数据可视化是一个非常重要的环节,它能够帮助我们直观地展示和分析数据。ECharts是一款强大的开源JavaScript图表库,它提供了多种图表类型和丰富的交互功能,能够方便地生成各种统计图表。本文将介绍如何使用ECharts和PHP接口生成统计图,并给出具体的代码示例。一、概述ECha






