Excel函数学习之巧用Column函数,让公式更灵活!
很多时候,多个公式之间只是列参数的差别。如果复制公式或者填充公式后再手动修改列参数,就显得太笨拙了。完全可以用Column函数来做列参数,让公式更灵活,使用更方便。

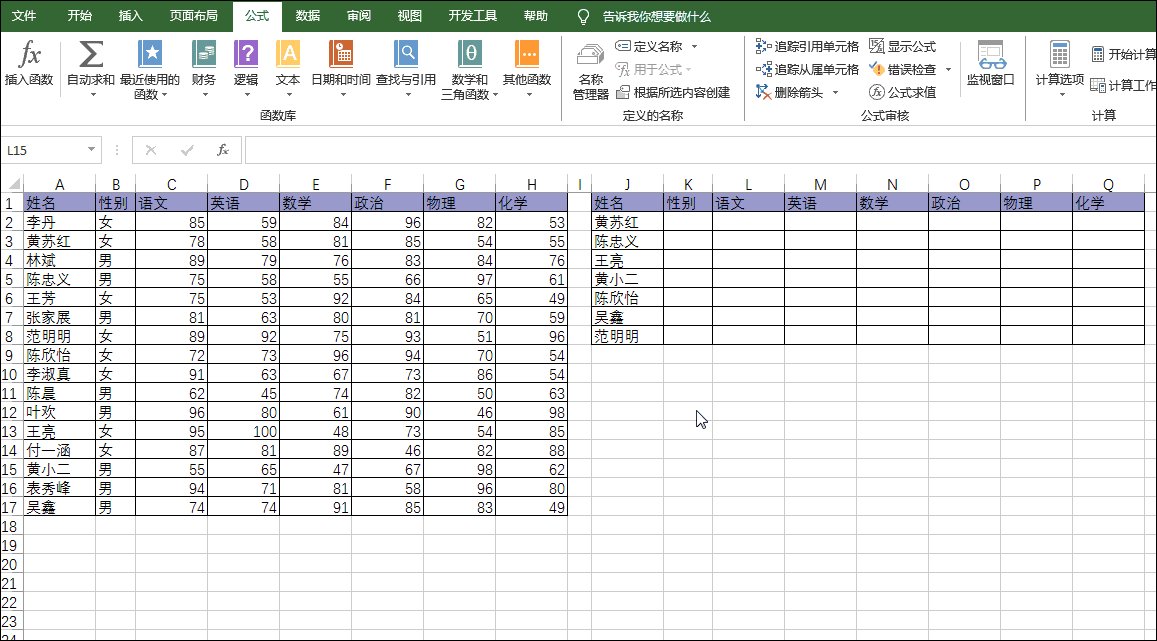
在刚学会VLOOKUP那会儿,每遇到查找多列数据时,我的操作方法就是手动逐个更改公式中的第3参数。例如,下面需查找学生性别及各科目分数,我以往的操作如下。

有没有像我这么傻傻操作的同学?请举个手


如果匹配列数多的话,像我这样手动修改的话,不仅容易出错,还特别没效率。那有什么好办法呢?
有的,用COLUMN函数取代公式中的列参数。
一、COLUMN函数
简单说下COLUMN函数的含义和用法。
COLUMN函数用于获取列号,使用格式COLUMN(reference),当中Reference为需要得到其列标的单元格或单元格区域。典型用法有三种。
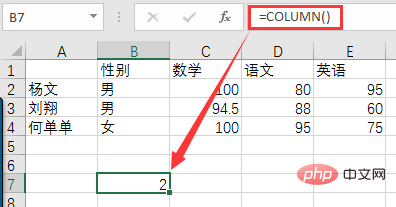
1.COLUMN()
参数为空,COLUMN()返回公式所在单元格的列坐标值,如下公式位于B7单元格,所以返回值为2。

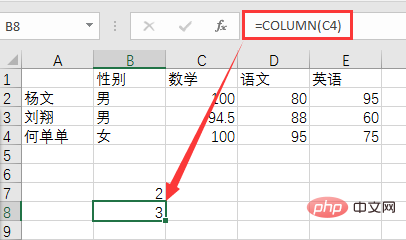
2. COLUMN(C4)
参数为具体的某个单元格,如COLUMN(C4),返回C4所在列号3,如下。

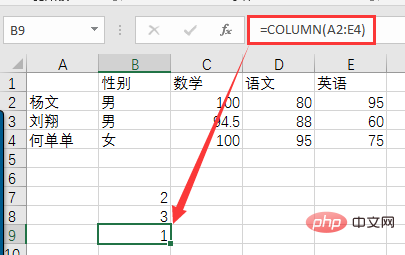
3. COLUMN(A2:E6)
参数为单元格区域,如COLUMN(A2:E6),返回区域中第1列(A2所在列)的列号值1,如下。

二、用COLUMN取代VLOOKUP第三参数
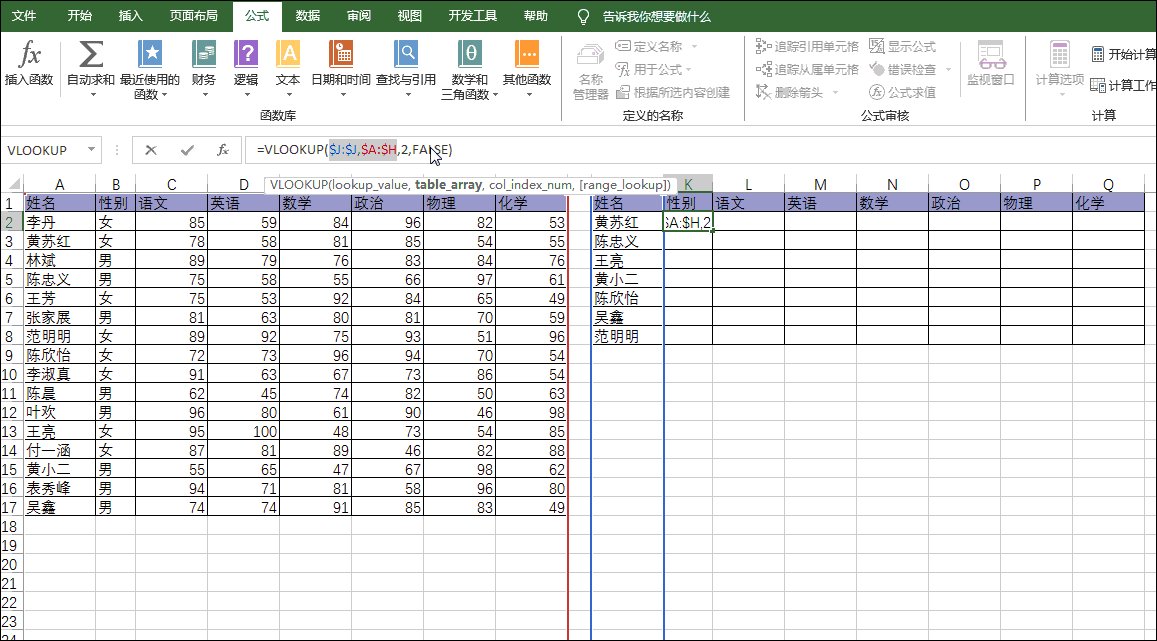
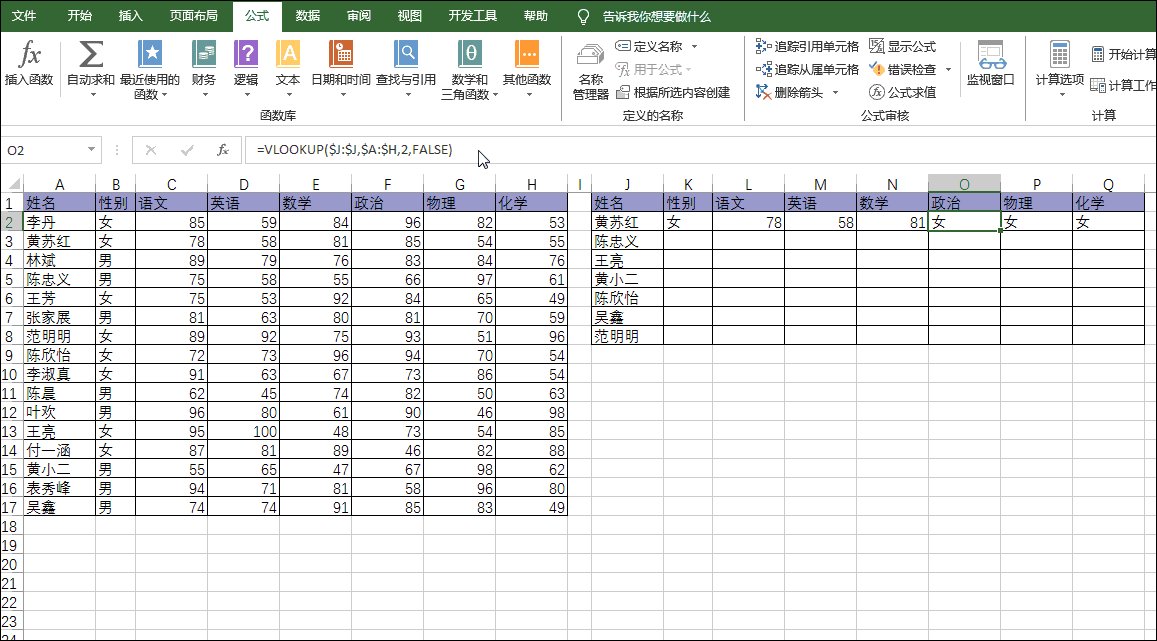
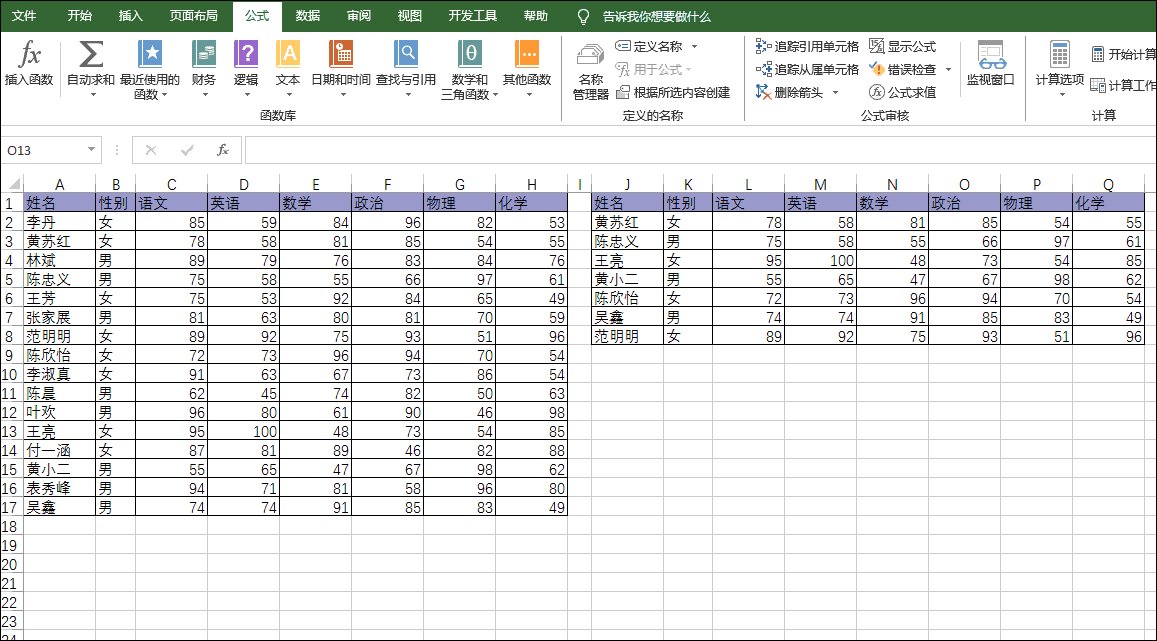
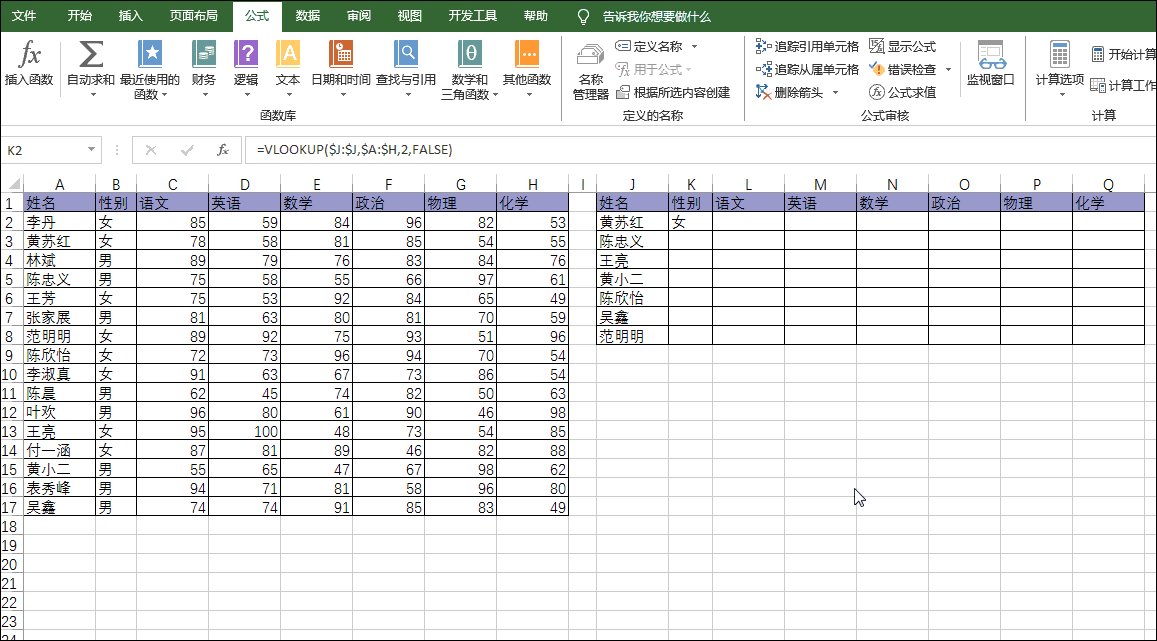
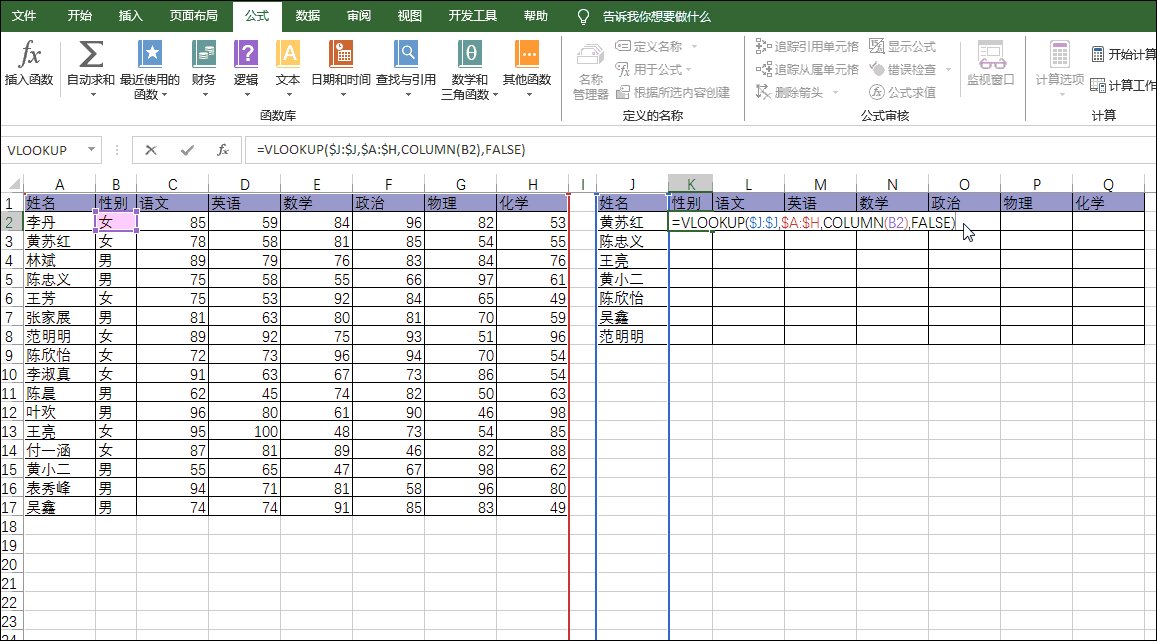
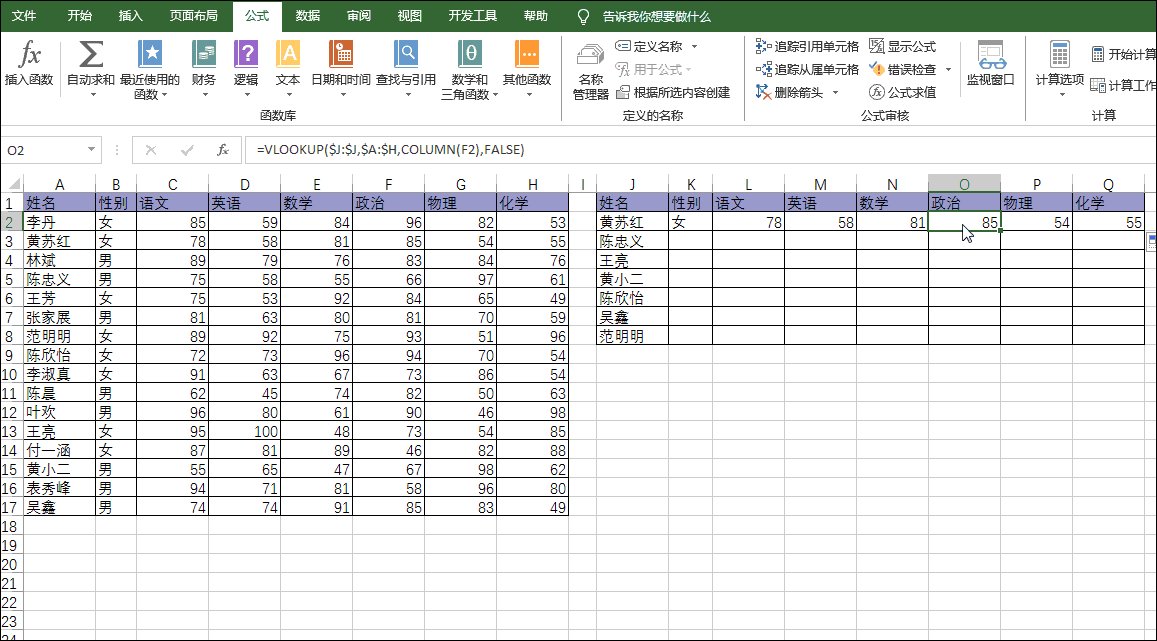
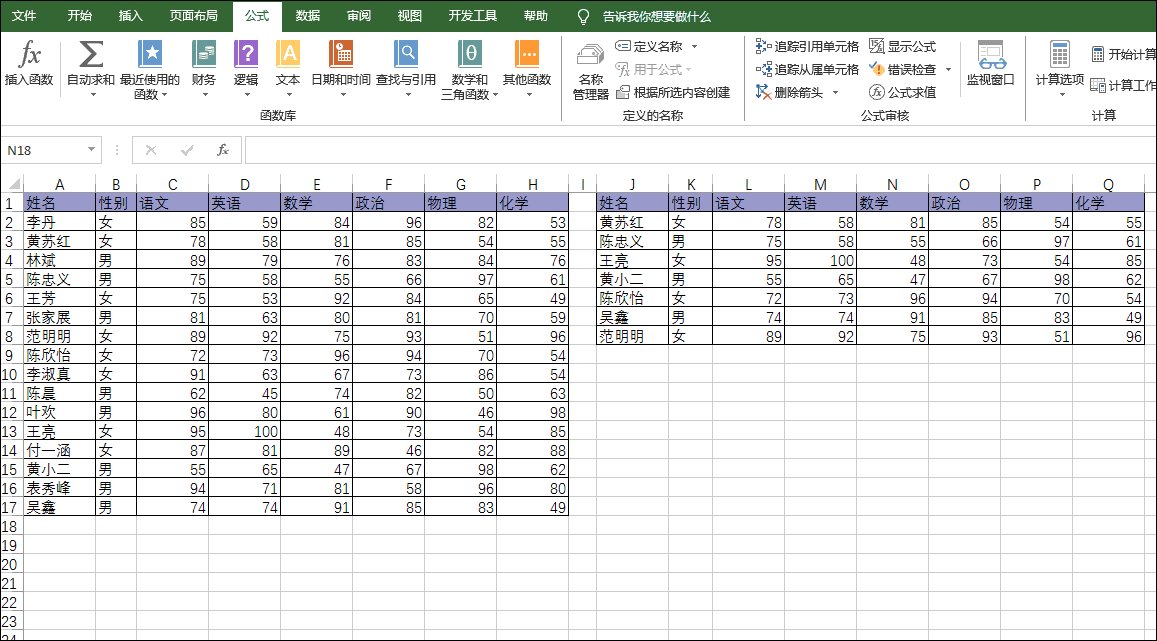
现在回到前面查找学生性别及各科目分数的案例,将VLOOKUP与COLUMN进行嵌套使用。单元格K2的公式由“=VLOOKUP($J:$J,$A:$H,2,FALSE)”修改为“=VLOOKUP($J:$J,$A:$H, COLUMN(B2),FALSE)”,然后直接右拉这个公式就可以直接匹配出其它6个值,不用再逐一手动将修改第3个参数。右拉公式时你会发现第三参数自动变成COLUMN(C2),COLUMN(D2),COLUMN(E2),COLUMN(F2),COLUMN(G2),COLUMN(H2)。演示效果请看↓↓↓

效率是不是高很多,而且不容易出错丫?数据量大时特别管用。
三、VLOOKUP+COLUMN快速填充做工资条
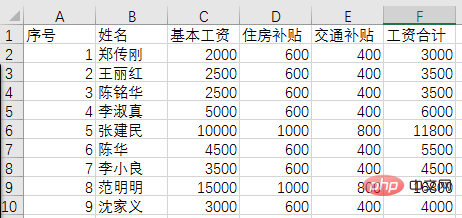
Vlookup与COLUMN函数的嵌套也可以应用在制作工资条上,并且员工数越多,使用该法越方便。下表是某公司部分员工的工资表,现在要将其制作成工资条,如何完成呢?

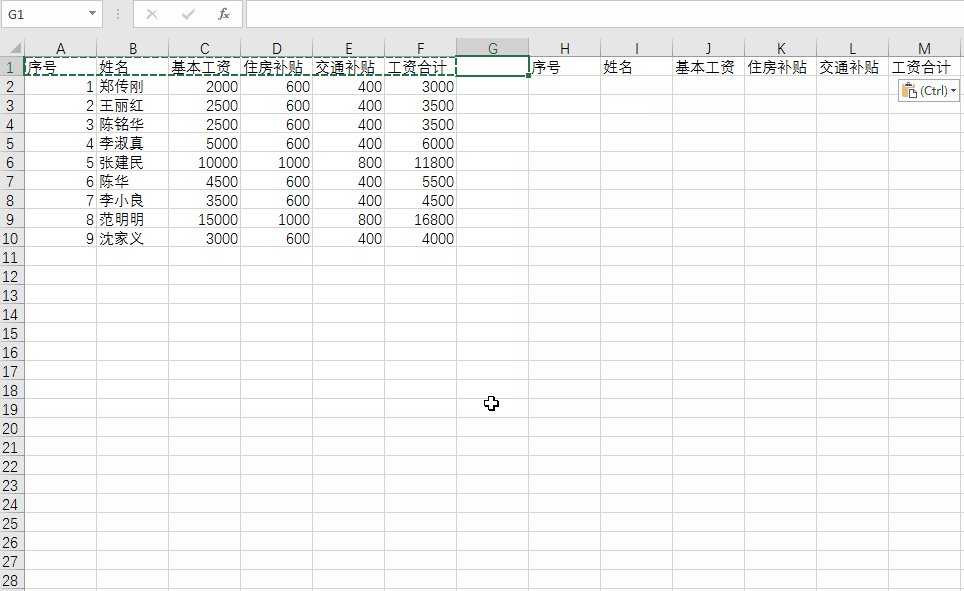
(1)可以将表格列表标题复制在H1:M1区域。
(2)9名员工,每名工资条3行,共需27行。选中G1:G27,输入任何一个输入数字后按Ctrl+Enter键填充。这一列是为双击向下填充准备的,避免员工人数多向下拖动填充的不便。
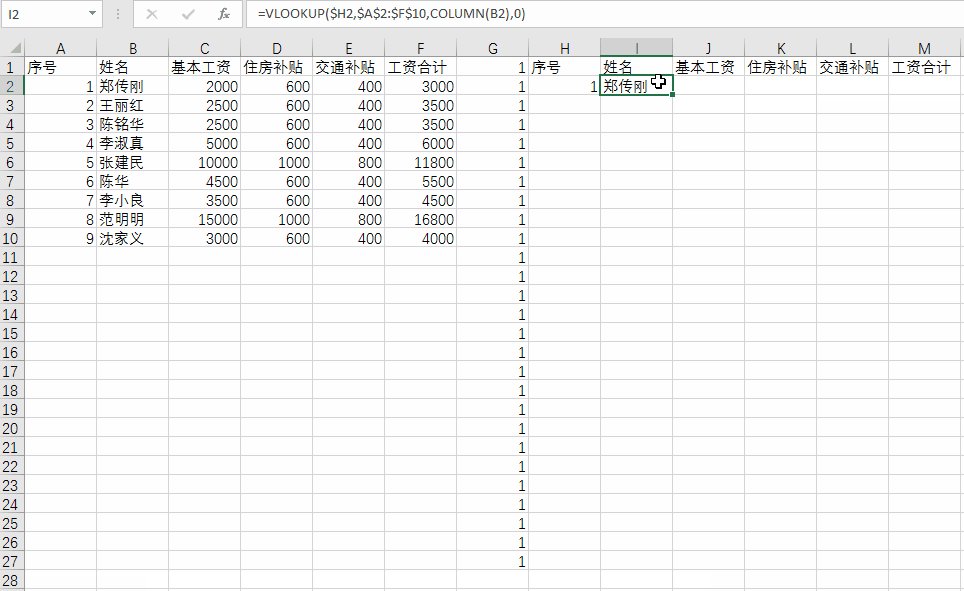
(3)在H2单元格输入序号1,然后在I2单元格中输入公式:
=VLOOKUP($H2,$A$2:$F$10,
COLUMN(B2),)
(4)右拉填充公式。
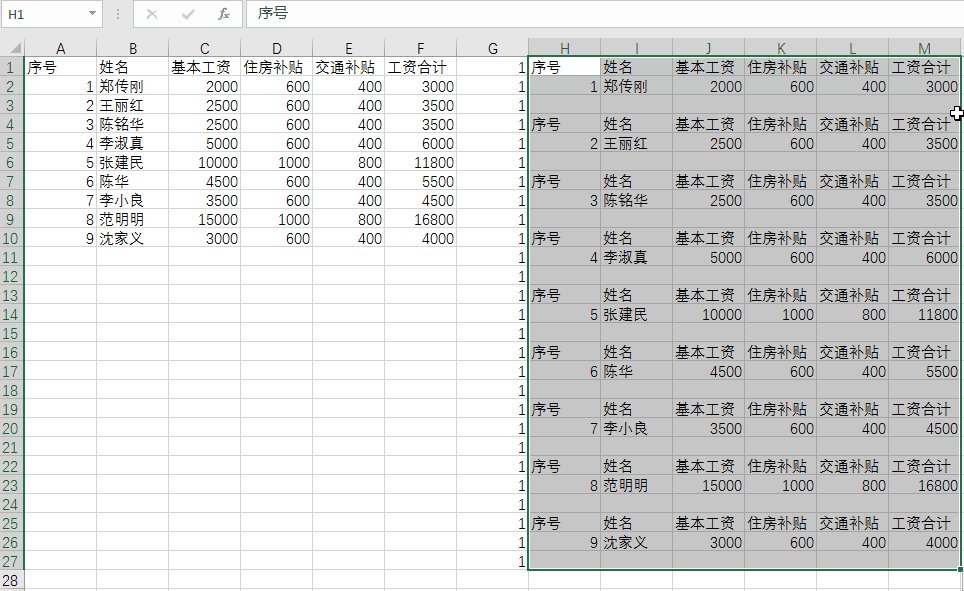
(5)选中H1:M3区域,双击右下角填充句柄(小方块)向下填充即可完成工资条的制作。
操作演示请看↓↓↓

此外,利用Vlookup与COLUMN函数的嵌套使用还可以应用在调整表格内容的排序上。,
四、Vlookup+COLUMN嵌套按模板调整数据顺序
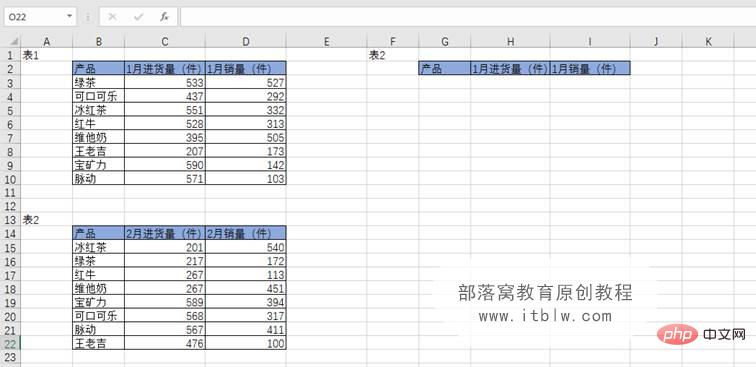
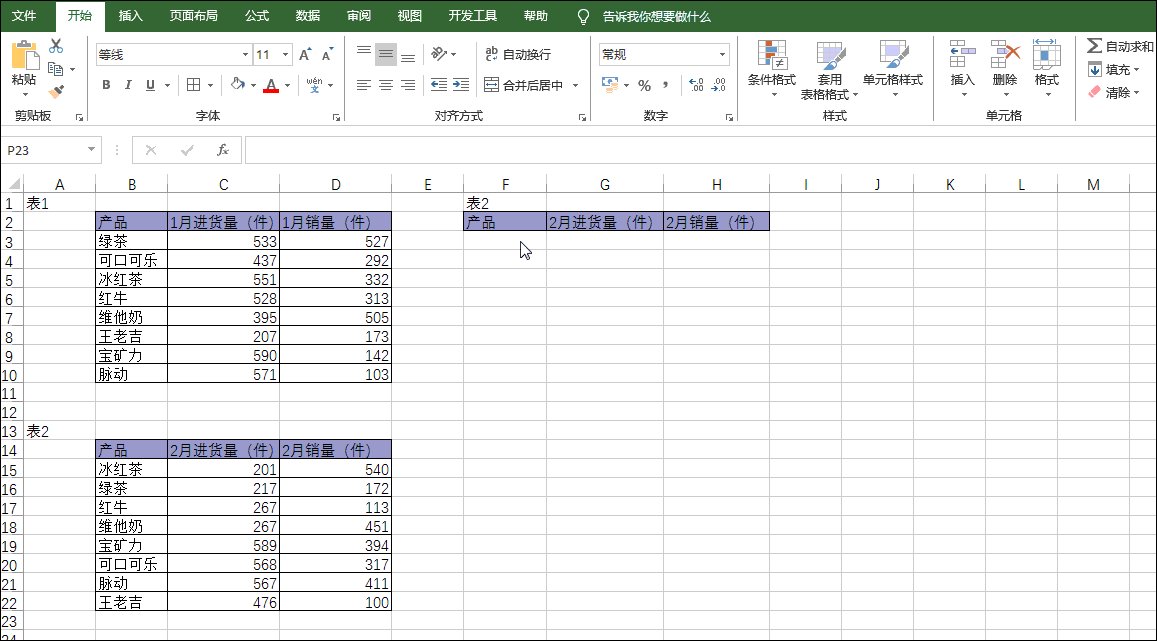
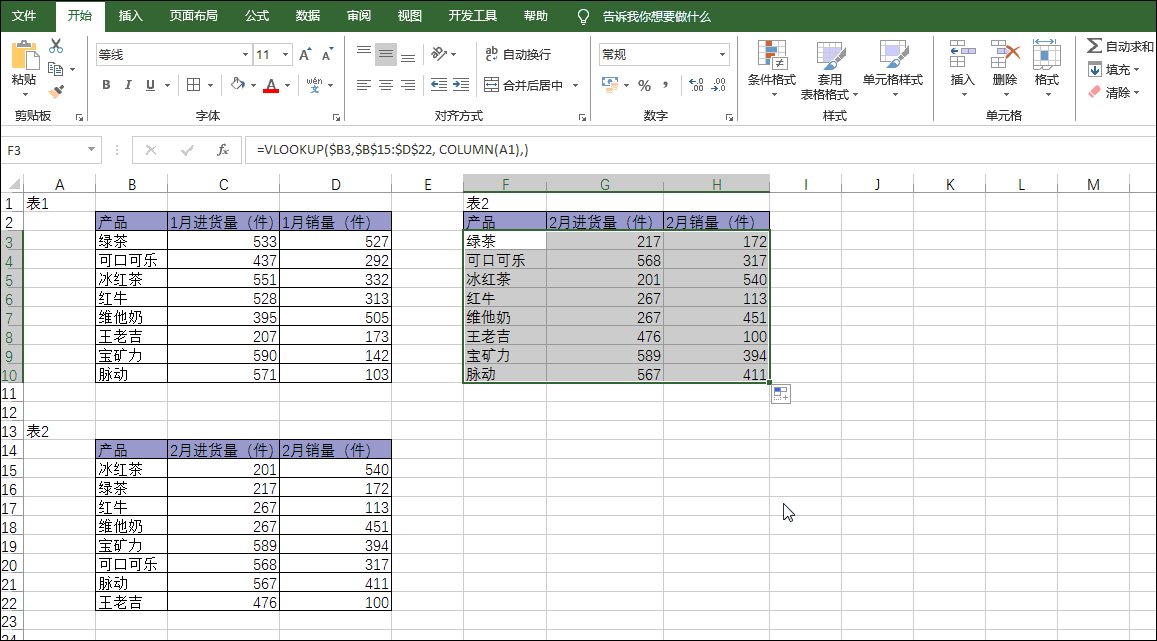
现有两张产品月度销量表,表1中产品的顺序是对的,是模板。表2的产品顺序被打乱了,现要求将表2恢复到模板顺序,如何实现呢?

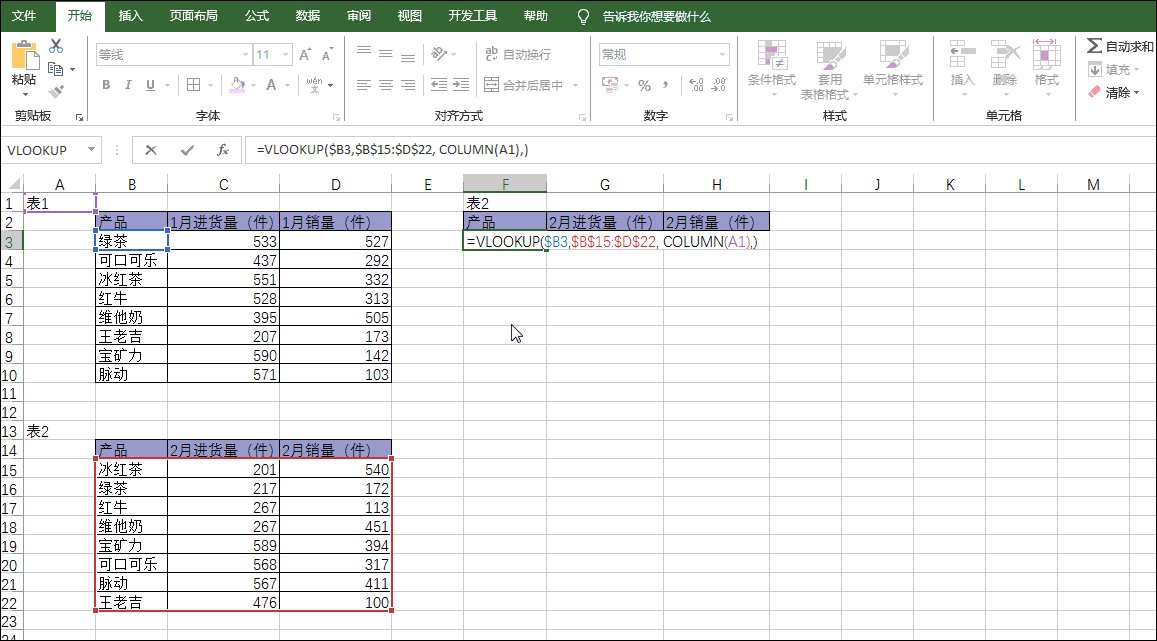
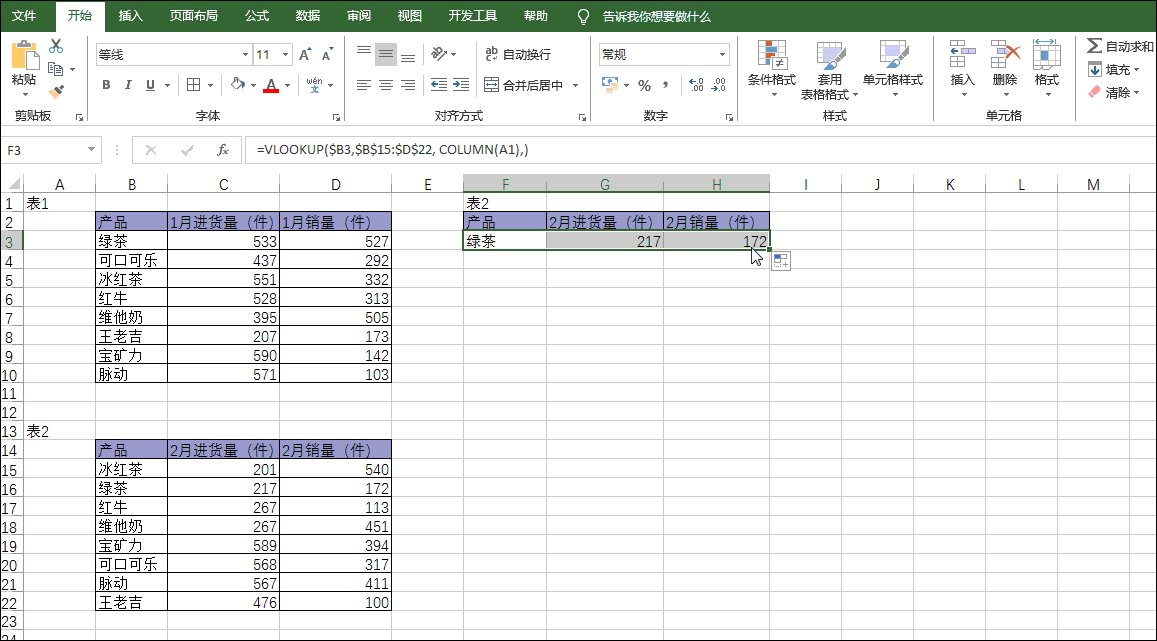
不少人想到的方法是将表1中产品复制粘贴到某一区域,然后通过Vlookup函数公式将表2中的数值查找对应进来。但实际可以用Vlookup与COLUMN函数嵌套公式一步到位完成,省去复制粘贴这一步骤。演示效果请看↓↓↓

相关学习推荐:excel教程
以上是Excel函数学习之巧用Column函数,让公式更灵活!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
如果在打开一份需要打印的文件时,在打印预览里我们会发现表格框线不知为什么消失不见了,遇到这样的情况,我们就要及时进行处理,如果你的打印文件里也出现了此类的问题,那么就和小编一起来学习下边的课程吧:excel打印表格框线消失怎么办?1、打开一份需要打印的文件,如下图所示。 2、选中所有需要的内容区域,如下图所示。 3、单击鼠标右键,选择“设置单元格格式”选项,如下图所示。 4、点击窗口上方的“边框”选项,如下图所示。 5、在左侧的线条样式中选择细实线图样,如下图所示。 6、选择“外边框”
 excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
在日常办公中经常使用Excel来处理数据,时常遇到需要使用“筛选”功能。当我们在Excel中选择执行“筛选”时,对于同一列而言,最多只能筛选两个条件,那么,你知道excel同时筛选3个以上关键词该怎么操作吗?接下来,就让小编为大家演示一遍。第一种方法是将条件逐步添加到筛选器中。如果要同时筛选出三个符合条件的明细,首先需要逐步筛选出其中一个。开始时,可以先根据条件筛选出姓“王”的员工。然后单击【确定】,接着在筛选结果中勾选【将当前所选内容添加到筛选器】。操作步骤如下所示。 同样,再次分别执行筛选
 excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我们日常的工作学习中,从他人处拷贝了Excel文件,打开进行内容添加或重新编辑后,再保存的有时候,有时会提示出现兼容性检查的对话框,非常的麻烦,不知道Excel软件,可不可改为正常模式呢?那么下面就由小编为大家带来解决这个问题的详细步骤,让我们一起来学习吧。最后一定记得收藏保存。1、打开一个工作表,在工作表的名称中显示多出来一个兼容模式,如图所示。2、在这个工作表中,进行了内容的修改后保存,结果总是弹出兼容检查器的对话框,很麻烦看见这个页面,如图所示。 3、点击Office按钮,点另存为,然
 excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
e我们经常会用excel来制作一些数据表之类的,有时在输入参数数值时需要对某个数字进行上标或下标,比如数学公式就会经常用到,那么excel下标怎么打出来呢?我们一起来看看详细操作步骤:一、上标方法:1、首先Excel中输入a3(3为上标)。2、选中数字“3”,右键选择“设置单元格格式”。3、点击“上标”,然后“确定”即可。4、看,效果就是这样的。二、下标方法:1、与上标设置方法类似,在单元格中输入“ln310”(3为下标),选中数字“3”,右键选择“设置单元格格式”。2、勾选“下标”,点击“确定
 excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
在处理数据时,有时我们会遇到数据包含了倍数、温度等等各种符号的时候,你知道excel上标应该如何设置吗?我们在使用excel处理数据时,如果不会设置上标,这可是会让我们的很多数据在录入时就会比较麻烦。今天小编就为大家带来了excel上标的具体设置方法。1.首先,让我们打开桌面上的MicrosoftOfficeExcel文档,选择需要修改为上标的文字,具体如图所示。2.然后,点击右键,在点击后出现的菜单中,选择“设置单元格格式”选项,具体如图所示。3.接下来,在系统自动弹出来的“单元格格式”对话框
 excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
大部分用户使用Excel都是用来处理表格数据的,其实Excel还有vba程序编写,这个除了专人士应该没有多少用户用过此功能,在vba编写时常常会用到iif函数,它其实跟if函数的功能差不多,下面小编给大家介绍下iif函数的用法。Excel中SQL语句和VBA代码中都有iif函数。iif函数和excel工作表中的IF函数用法相似,执行真假值判断,根据逻辑计算的真假值,返回不同结果。IF函数用法是(条件,是,否)。VBA中的IF语句和IIF函数,前者IF语句是控制语句可以根据条件执行不同的语句,后者
 excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
在软件的学习中,我们习惯用excel,不仅仅是因为需要方便,更因为它可以满足多种实际工作中需要的格式,而且excel运用起来非常的灵活,有种模式是方便阅读的,今天带给大家的就是:excel阅读模式在哪里设置。1、打开电脑,然后再打开Excel应用,找到目标数据。2、要想在Excel中,设置阅读模式,有两种方式。第一种:Excel中,有大量的便捷处理方式,分布在Excel中布局中。在Excel的右下角,有设置阅读模式的快捷方式,找到十字标志的图案,点击即可进入阅读模式,在十字标志的右边有一个小的三
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。






