IDEA中怎么运行node?下面本篇文章给大家介绍一下IDEA中配置安装并运行node.js的方法,希望对大家有所帮助!

官网下载链接:Node.js
点击下图红色标注区域,即可下载msi文件


【相关教程推荐:nodejs视频教程】
打开msi文件

一路点击“Next”(建议自定义文件安装路径)
安装完成
打开IDEA
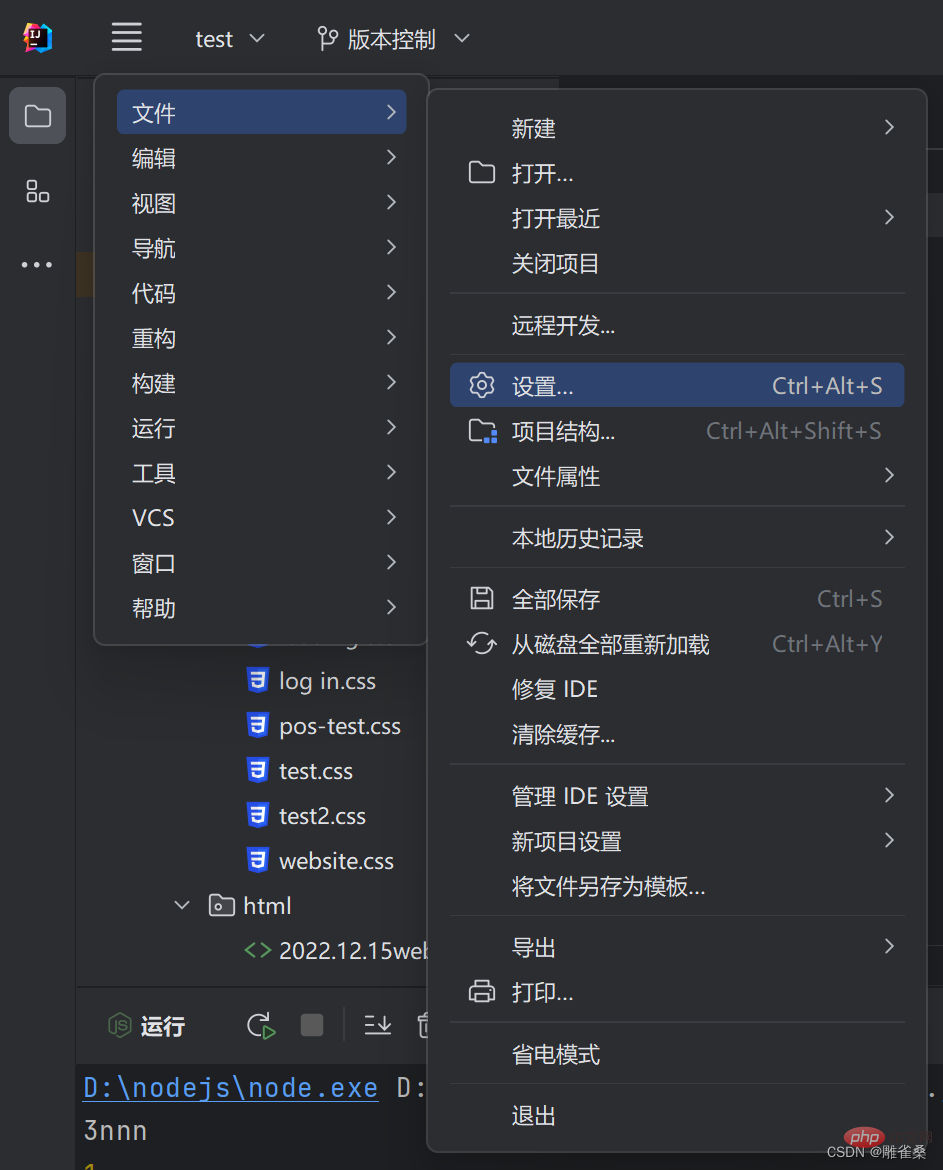
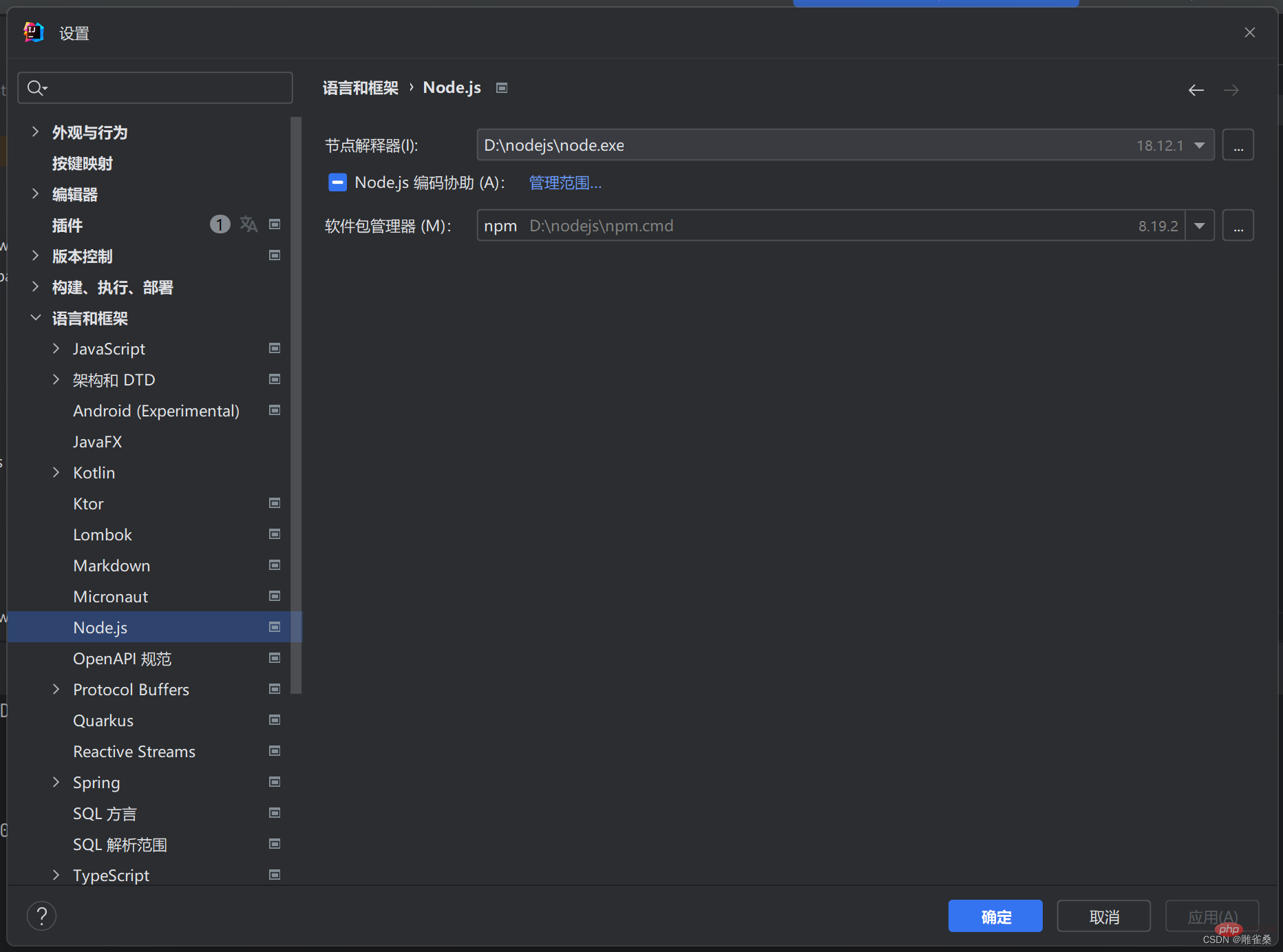
如下图,进入设置

在语言和框架中找到Node.js

选择节点解释器(在安装的Node.js里找到相应的node.exe)

此时IDEA会自动找到相应的软件包管理器(npm.cmd)
点击“确定”
法一:
打开任意js空文件
在js文件中输入“a”

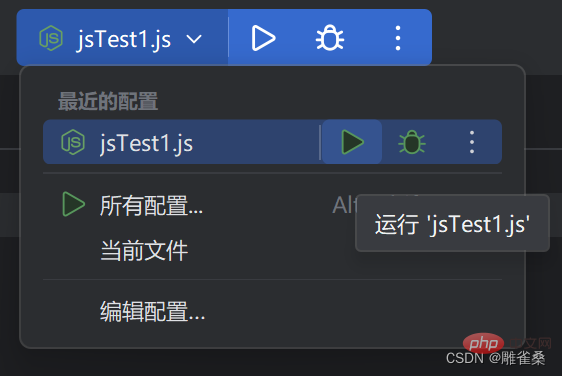
点击“运行”

窗口输出了当前Node.js的版本 ,则配置成功

法二:
打开任意正常js文件

点击“运行”

窗口输出正常,则配置成功

更多node相关知识,请访问:nodejs 教程!
以上是IDEA中怎么配置Node环境?方法浅析的详细内容。更多信息请关注PHP中文网其他相关文章!




