【整理分享】6款好用的油猴脚本,快来看看!
本篇文章给大家整理分享6 款贼好用的油猴脚本,看完了文章,要是对这几款脚本感兴趣的话,赶紧去试试看,且用且珍惜!

1. Azure Speech Download
网址:greasyfork.org/zh-CN/scrip…
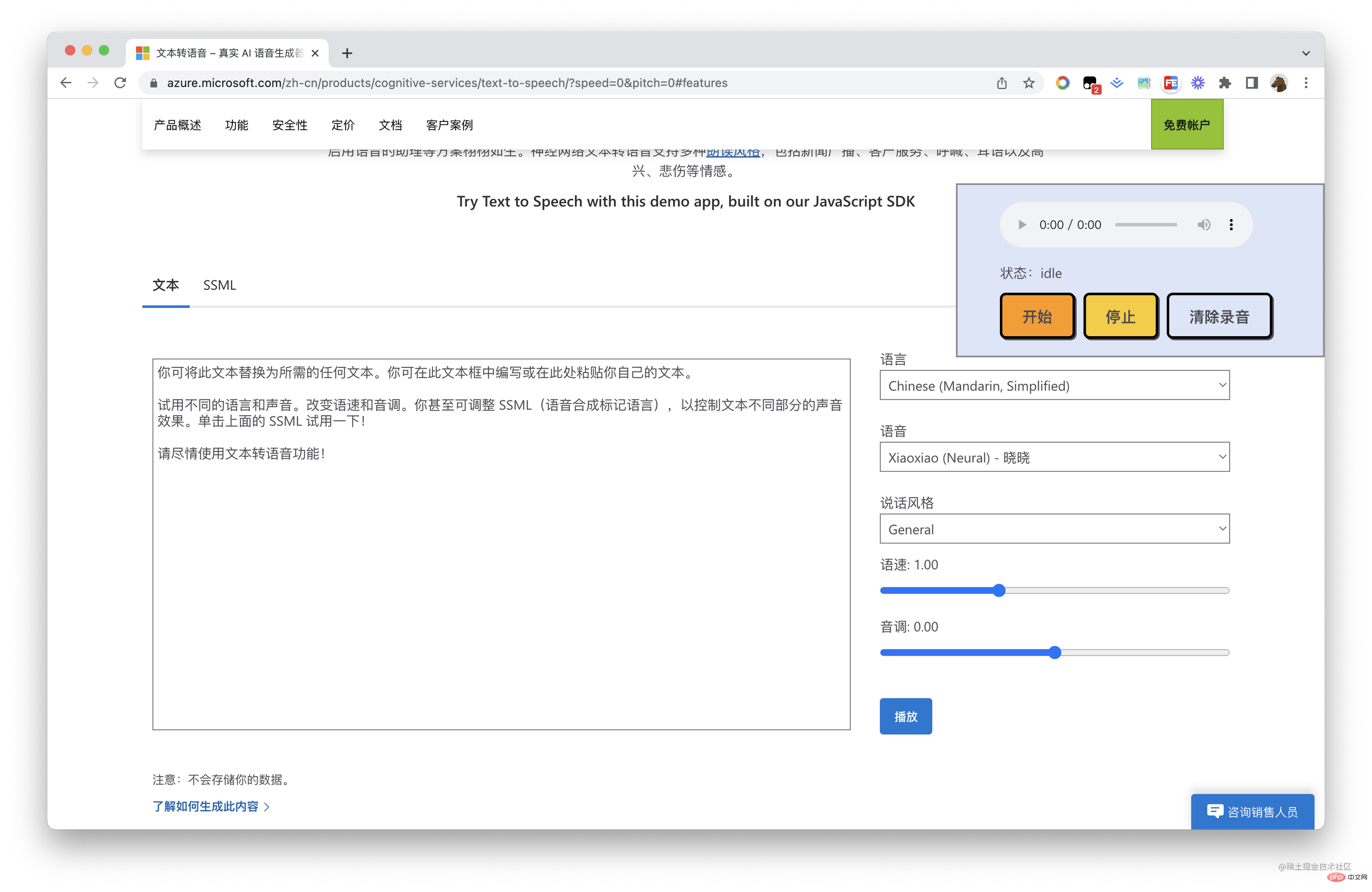
微软的文本转语音服务可以说是目前最逼真的合成语音。
使用跨 140 种语言和变体的 400 种神经网络语音吸引全球受众。
使用极具表现力和类似人类的声音,使文本阅读器和已启用语音的助理等方案栩栩如生。神经网络文本转语音支持多种朗读风格,包括新闻广播、客户服务、呼喊、耳语以及高兴、悲伤等情感。【推荐学习:javascript视频教程】
之前我开发了一款 TTS 录音插件,界面是这样的

有个非常大的缺点,就是需要一个安静的环境,声音必须外放,后来因为代码压缩,下架了。
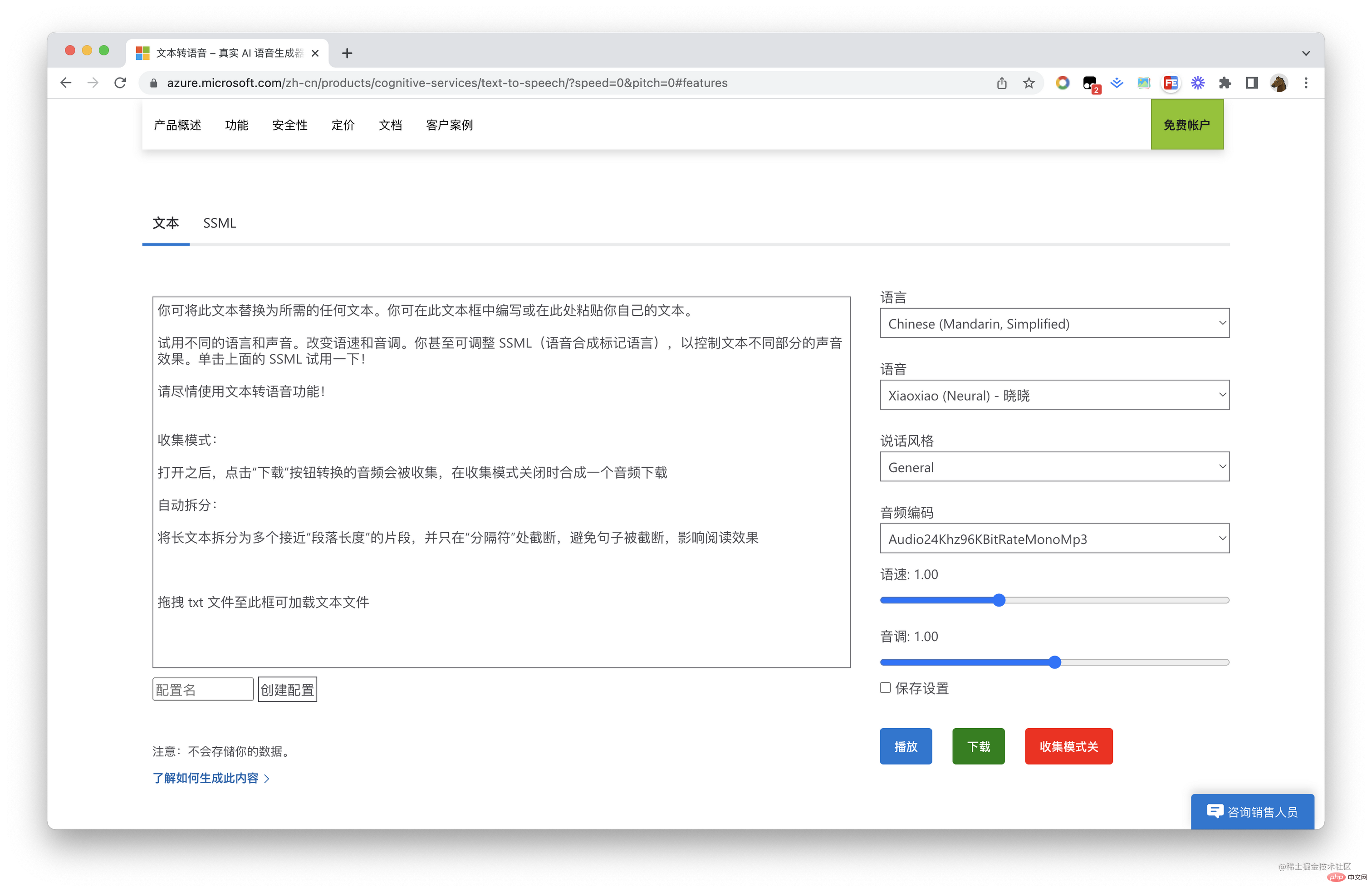
现在推荐一款大神开发的,界面是这样的

不必先播放,就可以直接下载音频文件,相信对一些视频制作者有很大帮助,我的几个视频就是通过这个插件获得的音频,再配上制作 keynote 动画导出视频,剪辑实现,可以说是非常好用。
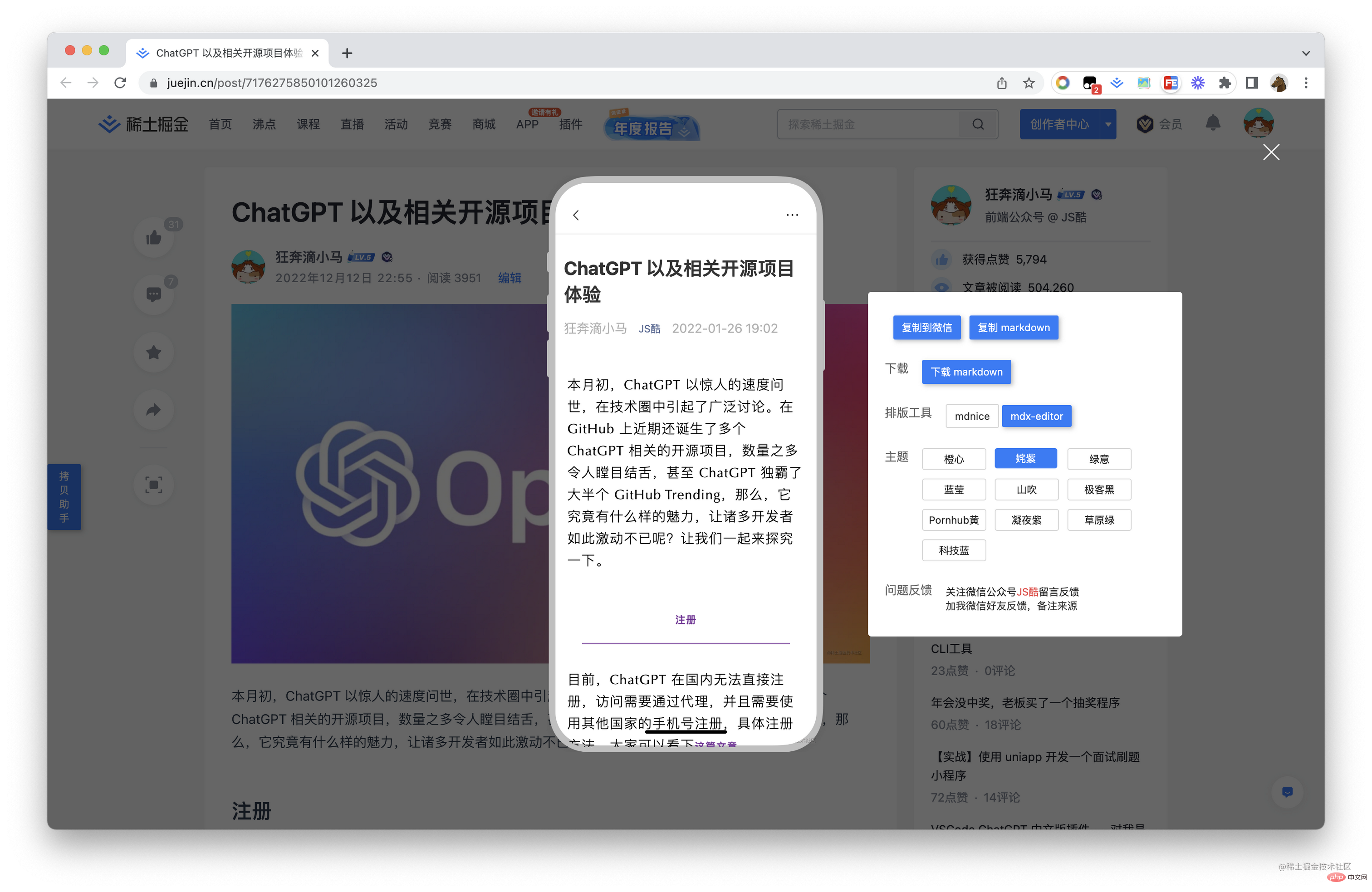
2. copy-helper
网址:greasyfork.org/zh-CN/scrip…
文章拷贝助手,掘金、简书、微信文章、知乎专栏、思否、CSDN 文章一键拷贝 markdown。

我还写了篇文章介绍如何实现这个脚本,无论对个人知识整理和收集,还是公众号主运营,都很有帮助。
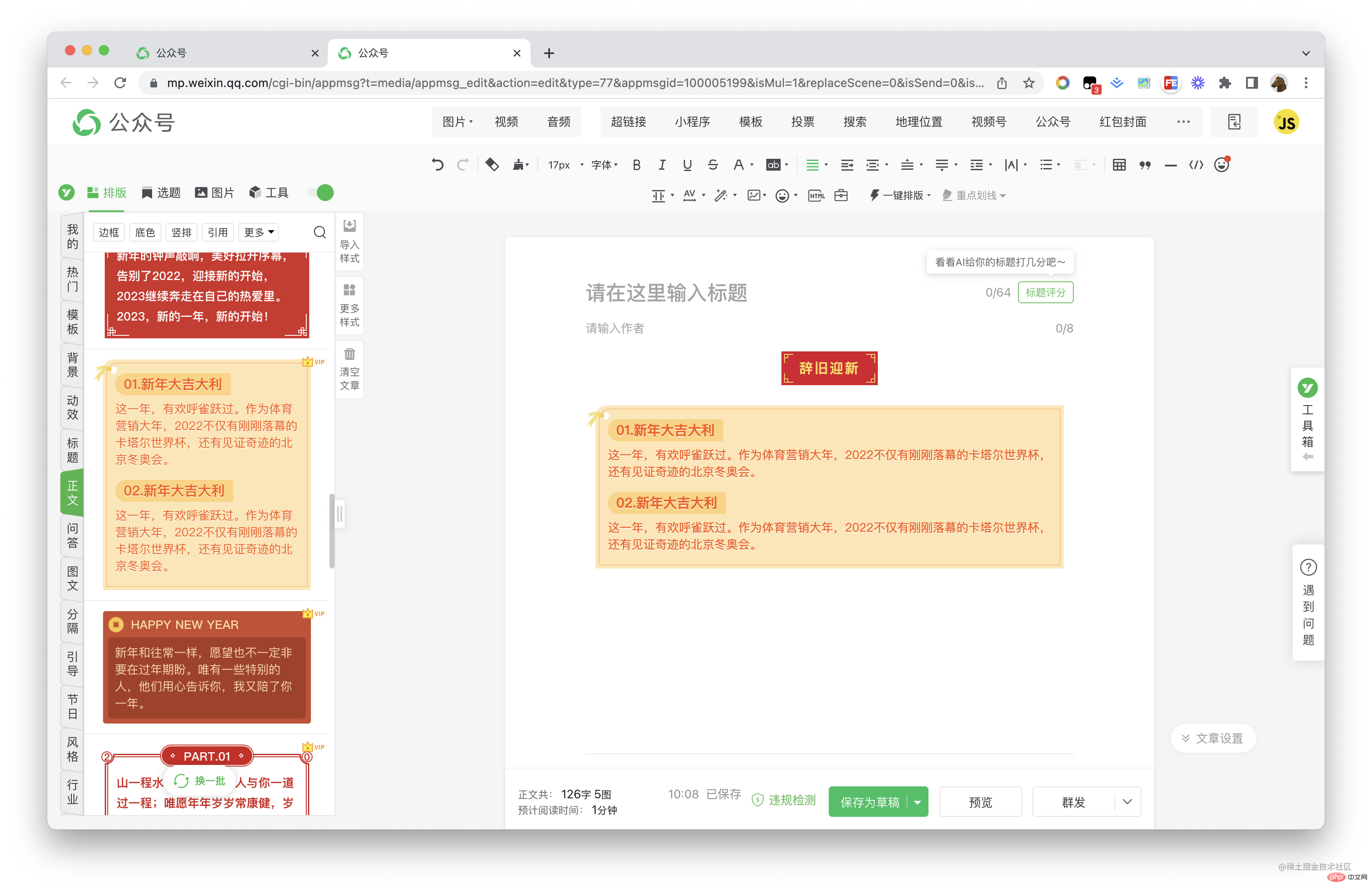
3. 壹伴排版 Plus
网址: greasyfork.org/zh-CN/scrip…
公众号运营者福利,可以在微信公众平台可直接插入壹伴的模板,免开 vip

这款插件也是笔者开发的,关于如何实现,有一篇文章介绍
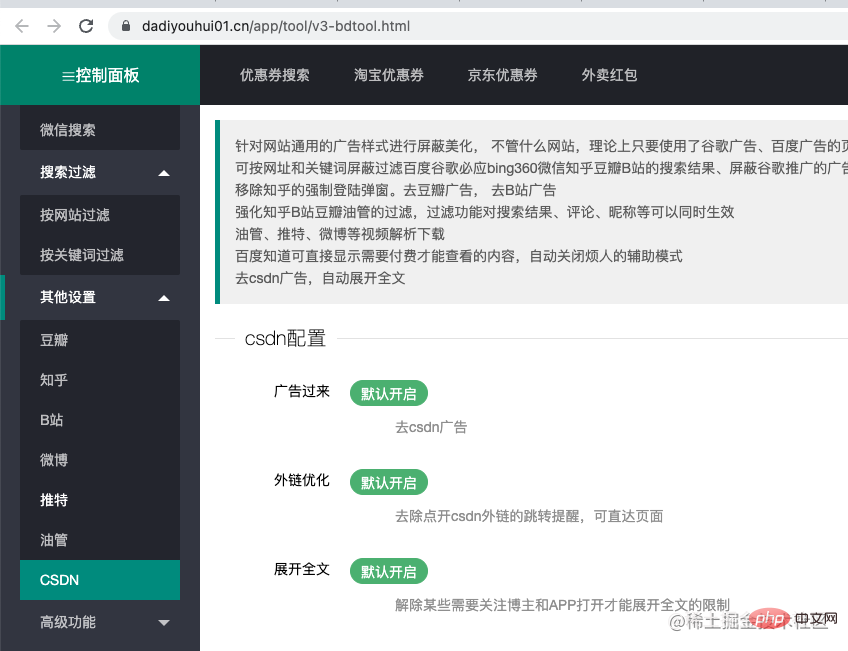
4. 屏蔽广告
网址:greasyfork.org/zh-CN/scrip…
屏蔽谷歌广告、百度广告、知乎广告、隐藏谷歌和百度搜索增强百度搜索结果的各种广告等等(过滤所有采用谷歌联盟和百度联盟等广告联盟的广告)

安装好脚本之后,可以点击油猴,去脚本【广告管理设置】,在设置里也能看见这个脚本都支持哪些网站,还支持 CSDN 外链优化。
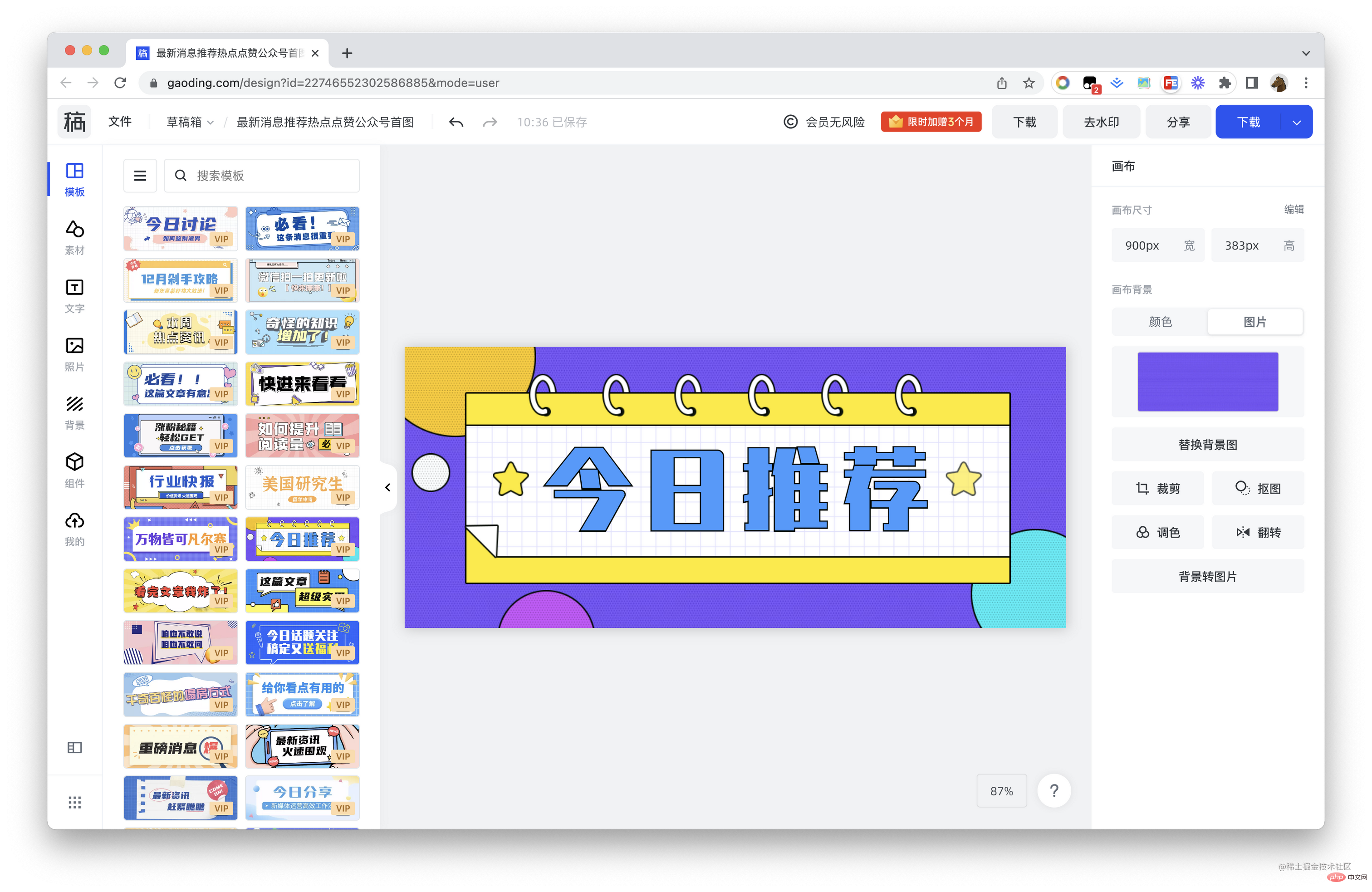
5. 稿定去水印
网址:greasyfork.org/zh-CN/scrip…
有些同学问我的博客首图是怎么设计的?我用的就是这款插件,稿定提供了大量免费设计素材和免费设计和视频模板、在线抠图和电商海报设计模板等,一键搞定设计需求。

安装完成后,在右上角会有一个去水印按钮,设置完成后,使用 QQ 微信登截屏工具,截图即可。
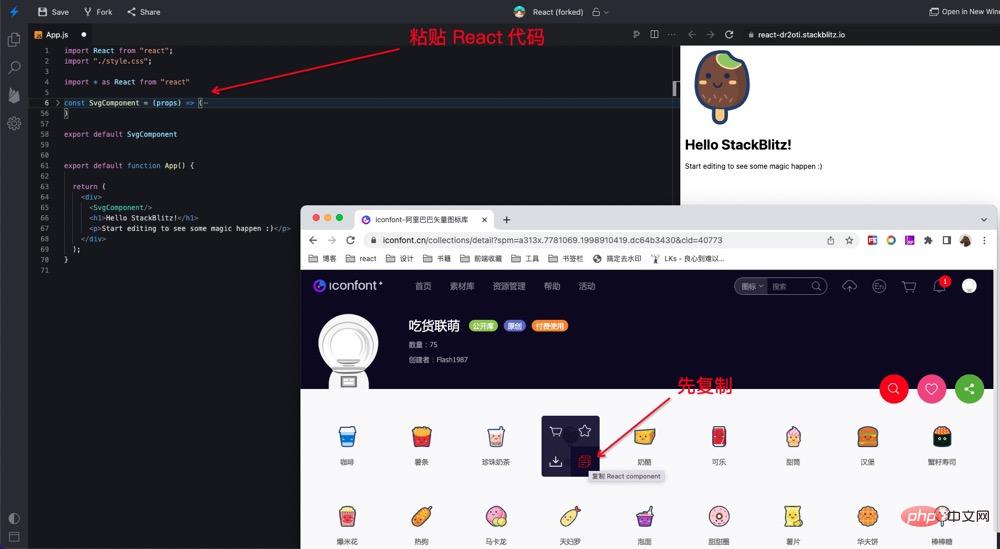
6. iconfontr
网址:greasyfork.org/zh-CN/scrip…
前端开发者福利,在 Iconfont 可以直接复制 React component

这款插件也是笔者开发的,感兴趣的同学可以看下实现背景和原理
最后
如果你对油猴脚本开发感兴趣,我还写了一篇《油猴脚本开发教程》,简单介绍了油猴脚本开发步骤以及实现,结合 webpack 让脚本实现工程化,并且配合 Github action,让脚本实现自动化构建和部署。
更多编程相关知识,请访问:编程教学!!
以上是【整理分享】6款好用的油猴脚本,快来看看!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






