手把手教你在Laravel10项目中使用ChatGPT
本篇文章给大家带来了关于Laravel的相关知识,其中主要介绍了怎么在Laravel10项目中使用ChatGPT?感兴趣的朋友,下面一起来看一下,希望对大家有帮助。
在 Laravel 10 项目中使用 ChatGPT!
你会得到什么


我假设你已经使用官方文档安装了 Laravel 10 框架
第一步:创建控制器
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}第二步:创建路由
<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
->name('chatgpt.ask');第三步:创建布局
// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
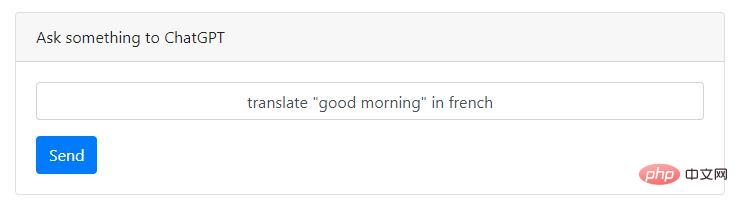
</html>第四步:创建 index 页面
// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
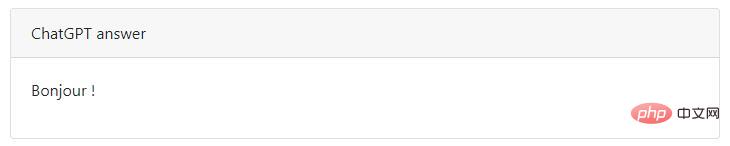
@endsection第五步:创建 response 页面
// chatgpt/response.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ChatGPT answer</div>
<div class="card-body">
<p>{{ $response }}</p>
</div>
</div>
</div>
</div>
</div>
@endsection最后第六步:创建一个 .env 变量
CHATGPT_API_KEY=YOUR_API_KEY
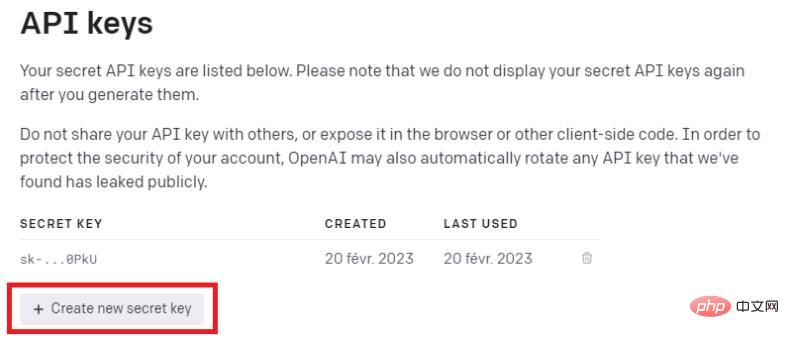
获取 ChatGPT API 密钥
要获取 API 密钥,您可以转到您的 openai 平台帐户中的 api-keys 部分并生成您的密钥

如果你想要更多的例子,你可以去官方的例子部分:platform.openai.com/examples
推荐学习:《laravel视频教程》
以上是手把手教你在Laravel10项目中使用ChatGPT的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
DALL-E 3 于 2023 年 9 月正式推出,是比其前身大幅改进的型号。它被认为是迄今为止最好的人工智能图像生成器之一,能够创建具有复杂细节的图像。然而,在推出时,它不包括
 ChatGPT和Python的完美结合:打造智能客服聊天机器人
Oct 27, 2023 pm 06:00 PM
ChatGPT和Python的完美结合:打造智能客服聊天机器人
Oct 27, 2023 pm 06:00 PM
ChatGPT和Python的完美结合:打造智能客服聊天机器人引言:在当今信息时代,智能客服系统已经成为企业与客户之间重要的沟通工具。而为了提供更好的客户服务体验,许多企业开始转向采用聊天机器人的方式来完成客户咨询、问题解答等任务。在这篇文章中,我们将介绍如何使用OpenAI的强大模型ChatGPT和Python语言结合,来打造一个智能客服聊天机器人,以提高
 手机怎么安装chatgpt
Mar 05, 2024 pm 02:31 PM
手机怎么安装chatgpt
Mar 05, 2024 pm 02:31 PM
安装步骤:1、在ChatGTP官网或手机商店上下载ChatGTP软件;2、打开后在设置界面中,选择语言为中文;3、在对局界面中,选择人机对局并设置中文相谱;4、开始后在聊天窗口中输入指令,即可与软件进行交互。
 如何使用ChatGPT和Java开发智能聊天机器人
Oct 28, 2023 am 08:54 AM
如何使用ChatGPT和Java开发智能聊天机器人
Oct 28, 2023 am 08:54 AM
在这篇文章中,我们将介绍如何使用ChatGPT和Java开发智能聊天机器人,并提供一些具体的代码示例。ChatGPT是由OpenAI开发的困境预测转换(GenerativePre-trainingTransformer)的最新版本,它是一种基于神经网络的人工智能技术,可以理解自然语言并生成人类类似的文本。使用ChatGPT,我们可以轻松地创建自适应的聊天
 chatgpt国内可以使用吗
Mar 05, 2024 pm 03:05 PM
chatgpt国内可以使用吗
Mar 05, 2024 pm 03:05 PM
chatgpt在国内可以使用,但不能注册,港澳也不行,用户想要注册的话,可以使用国外的手机号进行注册,注意注册过程中要将网络环境切换成国外ip。
 如何使用ChatGPT PHP构建智能客服机器人
Oct 28, 2023 am 09:34 AM
如何使用ChatGPT PHP构建智能客服机器人
Oct 28, 2023 am 09:34 AM
如何使用ChatGPTPHP构建智能客服机器人引言:随着人工智能技术的发展,机器人在客服领域的应用越来越广泛。使用ChatGPTPHP构建智能客服机器人,可以帮助企业提供更高效、更个性化的客户服务。本文将介绍如何使用ChatGPTPHP构建智能客服机器人,并提供具体的代码示例。一、安装ChatGPTPHP要使用ChatGPTPHP构建智能客服机器人
 如何利用ChatGPT和Python实现用户意图识别功能
Oct 27, 2023 am 09:04 AM
如何利用ChatGPT和Python实现用户意图识别功能
Oct 27, 2023 am 09:04 AM
如何利用ChatGPT和Python实现用户意图识别功能引言:在当今的数字化时代,人工智能技术逐渐成为各个领域中不可或缺的一部分。其中,自然语言处理(NaturalLanguageProcessing,NLP)技术的发展使得机器能够理解和处理人类语言。ChatGPT(Chat-GeneratingPretrainedTransformer)是一种基于
 如何使用ChatGPT和Java开发一个基于人工智能的语音助手
Oct 27, 2023 pm 06:09 PM
如何使用ChatGPT和Java开发一个基于人工智能的语音助手
Oct 27, 2023 pm 06:09 PM
如何使用ChatGPT和Java开发一个基于人工智能的语音助手人工智能(ArtificialIntelligence,简称AI)的快速发展已经进入了各个领域,其中语音助手是受欢迎的应用之一。在这篇文章中,我们将介绍如何使用ChatGPT和Java开发一个基于人工智能的语音助手。ChatGPT是一个通过自然语言进行交互的开源项目,由AI研究机构OpenAI提






