详解怎么在前端里实现打字机插件
本篇文章给大家带来了关于前端的相关知识,其中主要跟大家聊一聊前端是怎么实现打字机插件的,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。

前言
前端实现打字机效果,在网上找到的通过修改dom节点的方式无法跨端使用,考虑到跨端问题作出兼容方案:使用回调函数,在每次打字变化的时候调用回调并且把更新后的字符串抛出,让用户自己去处理之后的渲染,这样就能够做到跨平台,在各个端都能够正常使用。
最简单的打字机
const dom = document.querySelector('.content')
const data = '最简单的打字效果代码'.split('')
let index = 0
function writing(index) {
if (index < data.length) {
dom.innerHTML += data[index]
setTimeout(writing.bind(this), 200, ++index)
}
}
writing(index)最简单的打字机,简单的通过定时器实现了文字的增加,通过这个例子我们能够得到一个具体的实现思路,当然一些功能或者性能上的问题还需要不断地优化,但是我们可以以此作为基础来设计一款插件。
1. 新增向后删除动效
所以我们新增一个当前的打字状态
当 state 为 "typing" 的时候代表向前打字,相反为向后删除,
然后就是处理删除部分的逻辑,这部分的逻辑和向前新增是一样的,并且我们也要在删除到最后一个字符之后把状态改为 "typing"
2. 新增速度,向后删除速度可控
然后还可以自定义向前新增或者向后删除的速度,通过当前的状态来判断就可以
3. 输入文字可以为单个字符串也可以为字符串数组
并且支持传入一个字符串数组而不是单个的字符串,因为实际的需求可能是多个字符串之间一直轮换
首先单个字符的逻辑没什么好说的,字符串的数组的话,就需要新增一个index用于判断当前打字机进行到了哪一个字符串,
通过 changeTextIndex 这个函数,就可以不断地更新当前字符串,做到字符串数组循环播放的效果
4. 开启延迟
新增字符串开始和结束的延迟
用于控制每次打字结束之后,需要等待的时间
5. 停止打字
打字机运行的过长当中,由于底层是通过定时器实现的,那么就一定需要在不使用的时候将其关闭,避免造成性能的浪费,比方说在首页实例化了一个打字机,但是进入到别的页面的时候就不再需要这个打字机了,那么就需要将其停下。
通过在实例上绑定一个函数来停下当前打字机的进行,当调用的时候,会将下一个定时器赋值为 null,从而停下打字机的运行。
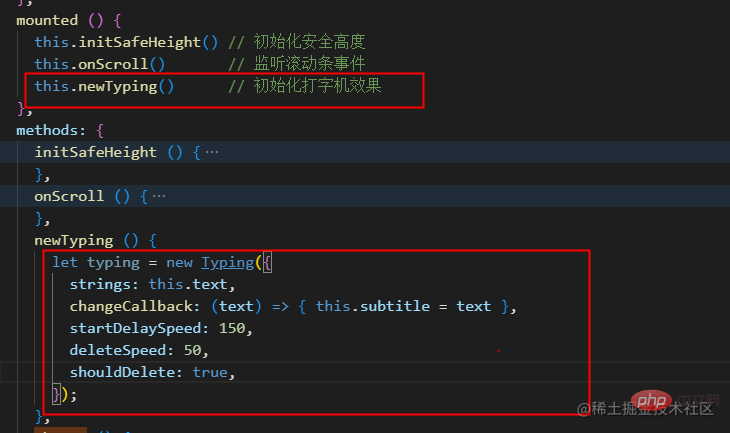
6. 使用 callback 回调解决小程序问题
上述的代码当中,我们都去修改了 dom 节点来实现打字机字符的改变,那么在小程序或者是其他不存在 dom 或者是 dom 修改的 api 不再是 innerhtml 的时候,插件就无法进行支持,所以对此进行兼容,显示通过 callBackText 来保存当前的字符串,然后在利用一个函数来决定,这个字符串的使用方式
在存在 callback 的情况下,优先将字符串通过 callback 回调出去,让业务拿到这个字符串并且自己去处理改变的逻辑,这样在哪都能够进行打字效果,并且不在依赖环境。
这里那我自己的 uniapp 项目做一个示例


效果:

第三方 typed.js 库
大部分逻辑具体参考了 [typed.js]-JavaScript打字动画库
这里属于自定义了一款插件,支持的功能不如 typed.js 但是胜在更加轻量,并且可以自己定义更多自己需要的功能。
总结
在不考虑环境的情况下,最简单的打字机效果就是直接利用定时器在每隔一段时间后更新节点内容文字,在其基础上还可以做出扩展,更新出比较完善的打字机插件.
推荐学习:《web前端开发》
以上是详解怎么在前端里实现打字机插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
跨域是开发中经常会遇到的一个场景,也是面试中经常会讨论的一个问题。掌握常见的跨域解决方案及其背后的原理,不仅可以提高我们的开发效率,还能在面试中表现的更加
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
最开始的时候 JS 只在浏览器端运行,对于 Unicode 编码的字符串容易处理,但是对于二进制和非 Unicode 编码的字符串处理困难。并且二进制是计算机最底层的数据格式,视频/音频/程序/网络包
 如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
随着互联网技术的发展,前端开发变得日益重要。尤其是移动端设备的普及,更需要高效、稳定、安全又易维护的前端开发技术。而作为一门快速发展的编程语言,Go语言已经被越来越多的开发者所使用。那么,使用Go语言进行前端开发行得通吗?接下来,本文将为你详细说明如何使用Go语言进行前端开发。先来看看为什么使用Go语言进行前端开发。很多人认为Go语言是一门







