作为前端,你要了解这些后端常识!
本篇文章给大家带来了关于前端+后端的相关知识,其中主要给大家聊一聊作为一位前端人员,应该要了解哪些后端知识,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。

什么是服务端
- 服务端,又称后端、server 端
- 前端是用户可见、可操作的部分,如树枝树叶
- 服务端为前端提供 “支撑”和 “营养”,如树根
什么是前端
- 狭义:网页
- 广义:各种客户端,如 App、PC 客户端等
服务端的职责
- 提供前端要展示的数据
- 接收前端要提交的数据
- 存储数据(软件公司非常看重数据,会收集各种数据)
服务端的表现形式
- 前端 ajax 要调用某个接口,比如使用 get 请求获取数据,post 请求提交数据
- 这个接口,就是服务端提供的
前后端交互通讯-HTTP协议
- 超文本传输协议
Hyper Text Transfer Protocol - 规定了客户端和服务端如何通讯
- 是互联网世界数据通讯的标准和基石
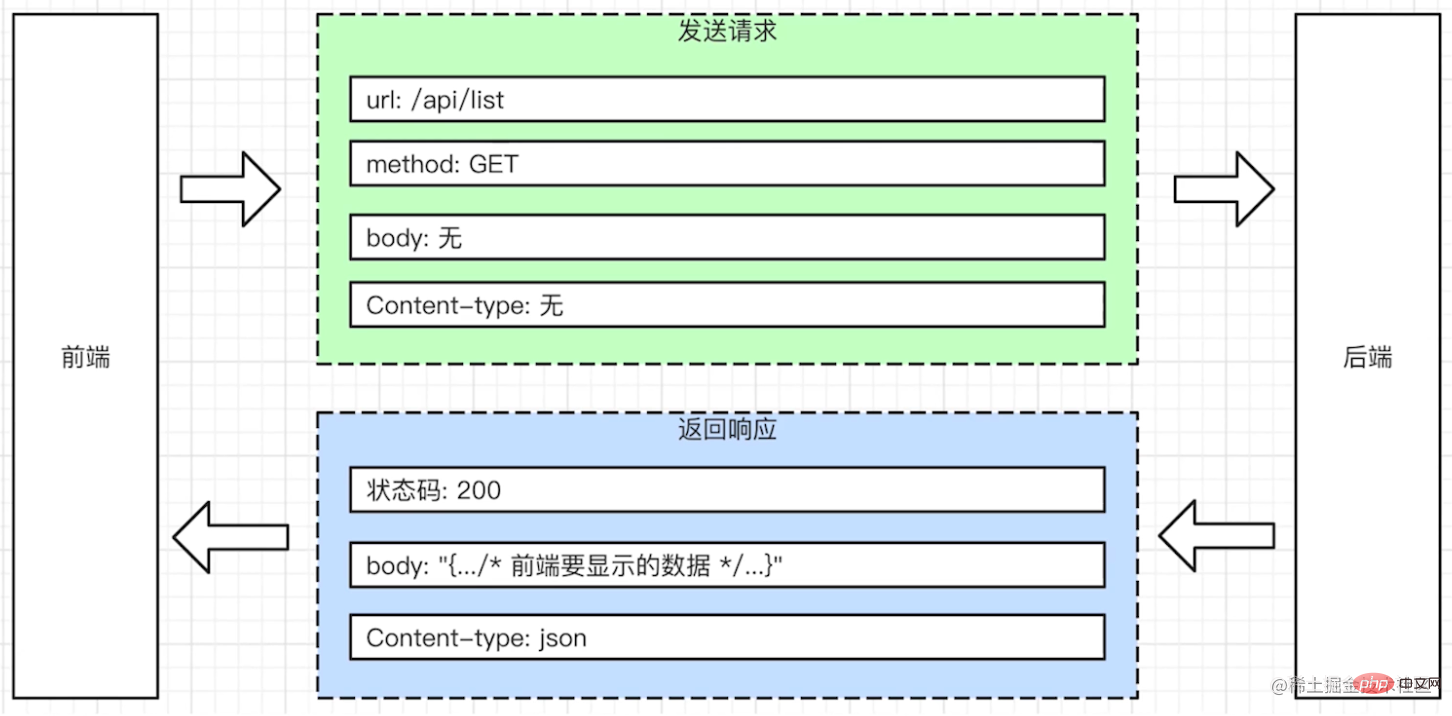
HTTP - 通用
- url:后端接口的地址,即前端 Ajax 请求时的地址
- method:请求方法,如 GET POST PUT DELETE 等
- 状态码:接口返回的状态,如 200 302 404 500 等
HTTP - Request
- Request:请求,前端发送给服务端
- Request Body:请求是发送给后端的数据
- Request Content-type:发送数据的格式,如 JSON 格式
- ...
HTTP - Response
- Response:返回/响应,服务端返回给前端
- Response Body:后端返回给前端的数据
- Response Content-type:返回数据的格式,如 JSON 格式
演示一个 Get 请求

演示一个 POST 请求

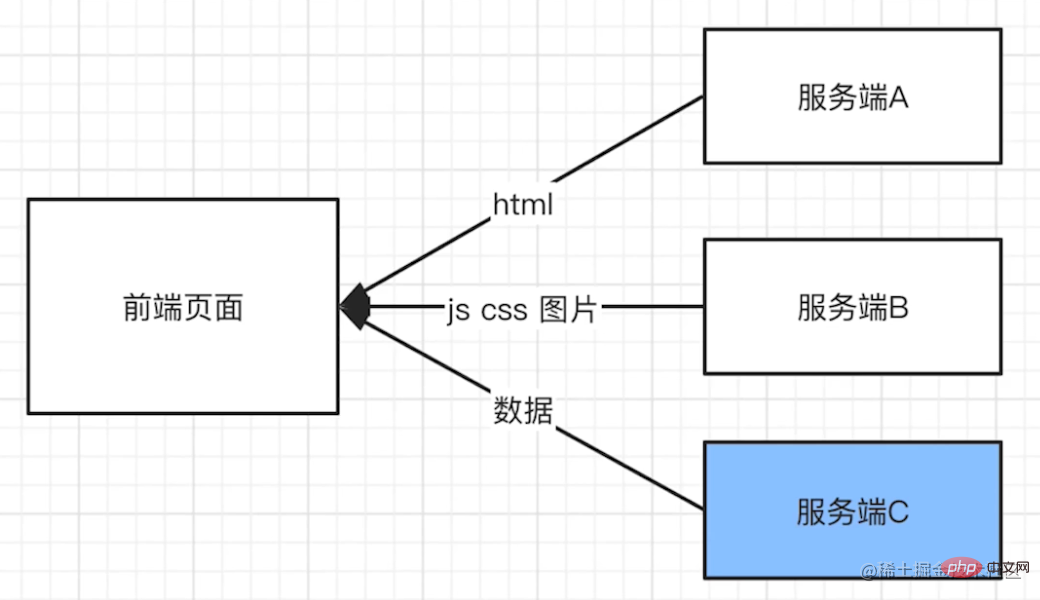
一个网页可能对应多个服务端
一个网页需要加载的资源可能有
- html
- css
- js
- 图片
- 音视频
- 业务数据
不同资源可能来自不同的域名
- html 可能来自一个单独的域名
- js css 可能来自一个独立的域名
- 数据可能来自一个独立的域名
- 不同域名可对应不同服务端

服务端主要也可分为做静态服务(处理html css js 图片等)和数据服务(提供数据接口)
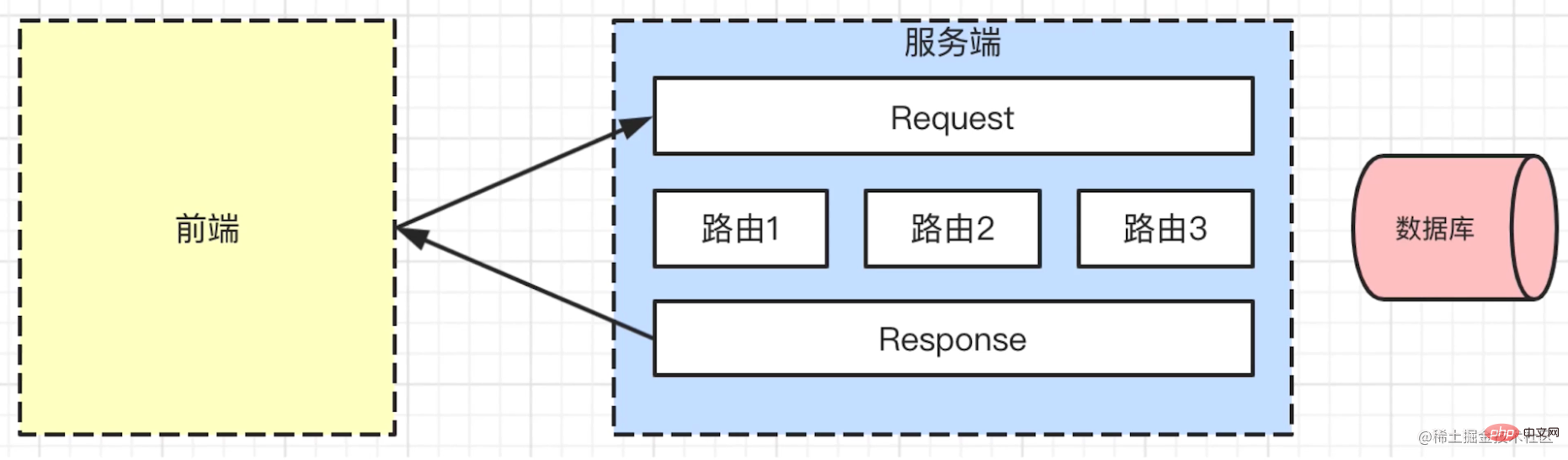
服务端如何处理并返回数据
- 定义前端请求的 url 规则 - 路由(前端 Ajax 请求需要 url)
- Request 获取数据,用 Response 返回数据
- 也可简称为 req 和 res
- 通过 Request 可获取:method url body
- 通过 Response:可设置:状态码,Content-type,body
- 读取和存储数据 - 数据库
- 数据库,专职做数据的存储和查询
- 数据库是一个独立的系统,不是 nodejs 专属的
- 基本操作:查询、新增、删除、修改、排序等都需要查询条件

路由(Router)是什么
- 服务端的入口规则
- 需要和前端约定
- 就像古代的城门,城门有特定的入口进入,每个入口有特定的功能
- 后端定义 GET /api/list 路由 => 前端 axios.get( /api/list' )
- 后端定义 POST /api/create 路由 => 前端 axios.post( '/api/creaate' , {..)
- 路由定义了发送的规则,url 则是具体发送的形式
路由包含什么
- 定义 method, 如 GET/POST 等
- 定义 url 规则,如 /api/list 和 /api/create
- 定义输入(Request body)和输出(Response body)格式
配置 Nodejs 环境
进入 Node 官网安装:

安装完成后使用以下命令查看是否安装完成:
node -vnpm -v
继续安装 nrm 管理包源:
npm i nrm -gnrm lsnrm use taobao
使用 nvm 管理 nodejs 多版本
- Mac OS,使用
brew install nvm - windows , github 中搜索
nvm-windows,有下载地址
使用 nvm
-
nvm list查看当前所有的 node 版本 -
nvm install v16.10.0安装指定的版本 -
nvm use —delete-prefix 16.10.0切换到指定的版本
Nodejs 和 Javascript 的区别
Javascript
使用 ECMAScript 语法规范,外加 Web API(DOM 操作,BOM 操作,Ajax), 缺一不可
两者结合,即可完成浏览器端的任何操作
ECMAScript 定义了语法(变量定义、循环、判断、函数、原型和原型链、作用域和闭包、异步等),写 javascript 和 nodejs 都必须遭守
Nodejs
- 使用 ECMAScript 语法规范,外加 nodejs API,缺一不可
- 处理 http,处理文件等,具体参考:nodejs.cn/api-v16/
- 两者结合,即可完成 server 端的任何操作
CommonJs
- 在 Nodejs 环境中,默认就支持模块系统,该模块系统遵循 CommonJS 规范
- 在 Nodejs 中一个 js 文件就是一个模块
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");调试
- 使用 vscode 自带的断点调试
- package.json 加入
--inspect=9229参数后启动程序,输入网址:chrome://inspect,选择其中对应程序 debugger 即可
后端开发和前端开发的区别

服务稳定性
server 端可能会遭受各种恶意攻击和误操作
单个客户端可以意外挂掉,但是服务端不能
考虑 CPU 和内存(优化、扩展)
- 客户端独占一个浏览器,内存和 CPU 都不是问题
- server 端要承载很多请求,CPU 和内存都是稀缺资源
日志记录
- 前端也会参与写日志,但只是日志的发起方,不关心后续
- server 端要记录日志、存储日志、分析日志,前端不关心
安全
- server 端要随时准备接收各种恶意攻击,前端则少很多
- 如:越权操作,数据库攻击等
集群和服务拆分
- 产品发展速度快,流量可能会迅速增加
如何通过扩展机器和服务拆分来承载大流量?
推荐学习:《web前端开发》
以上是作为前端,你要了解这些后端常识!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
作为一名C#开发者,我们的开发工作通常包括前端和后端的开发,而随着技术的发展和项目的复杂性提高,前端与后端协同开发也变得越来越重要和复杂。本文将分享一些前端与后端协同开发的技巧,以帮助C#开发者更高效地完成开发工作。确定好接口规范前后端的协同开发离不开API接口的交互。要保证前后端协同开发顺利进行,最重要的是定义好接口规范。接口规范涉及到接口的命
 Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言作为一种快速、高效的编程语言,在后端开发领域广受欢迎。然而,很少有人将Go语言与前端开发联系起来。事实上,使用Go语言进行前端开发不仅可以提高效率,还能为开发者带来全新的视野。本文将探讨使用Go语言进行前端开发的可能性,并提供具体的代码示例,帮助读者更好地了解这一领域。在传统的前端开发中,通常会使用JavaScript、HTML和CSS来构建用户界面
 前端怎么实现即时通讯
Oct 09, 2023 pm 02:47 PM
前端怎么实现即时通讯
Oct 09, 2023 pm 02:47 PM
实现即时通讯的方法有WebSocket、Long Polling、Server-Sent Events、WebRTC等等。详细介绍:1、WebSocket,它可以在客户端和服务器之间建立持久连接,实现实时的双向通信,前端可以使用 WebSocket API来创建WebSocket连接,并通过发送和接收消息来实现即时通讯;2、Long Polling,是一种模拟实时通信的技术等等
 Golang与前端技术结合:探讨Golang如何在前端领域发挥作用
Mar 19, 2024 pm 06:15 PM
Golang与前端技术结合:探讨Golang如何在前端领域发挥作用
Mar 19, 2024 pm 06:15 PM
Golang与前端技术结合:探讨Golang如何在前端领域发挥作用,需要具体代码示例随着互联网和移动应用的快速发展,前端技术也愈发重要。而在这个领域中,Golang作为一门强大的后端编程语言,也可以发挥重要作用。本文将探讨Golang如何与前端技术结合,以及通过具体的代码示例来展示其在前端领域的潜力。Golang在前端领域的作用作为一门高效、简洁且易于学习的
 Django:前端和后端开发都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和后端开发都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和后端开发都能搞定的神奇框架!Django是一个高效、可扩展的Web应用程序框架。它能够支持多种Web开发模式,包括MVC和MTV,可以轻松地开发出高质量的Web应用程序。Django不仅支持后端开发,还能够快速构建出前端的界面,通过模板语言,实现灵活的视图展示。Django把前端开发和后端开发融合成了一种无缝的整合,让开发人员不必专门学习






