图文详解Gitee的使用操作
本篇文章给大家带来了关于Gitee的相关知识,其中主要跟大家介绍Git是什么?怎么安装?以及Gitee是怎么使用的?很详细的图文教程哦~感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
文章目录
- Git 简介
- 安装 Git
- 创建远程仓库
- 添加 SSH 密钥
- 创建本地仓库
- 修改本地仓库,提交到远程仓库
- 远程仓库同步到本地仓库
1. Git 简介
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。2. 安装 Git
- Git 的下载地址为:

- 下载对应的系统版本(macOS,Windows,Linux)的 Git,下载完成后,双击安装包,进行安装,安装流程如下:


- 安装过程中选择系统默认选项即可,一直点击 Next,直到安装完成;

3. 创建远程仓库
我们需要在 Gitee 上创建一个远程代码仓库(与远程仓库相对应的,是我们创建在本地的本地代码仓库);
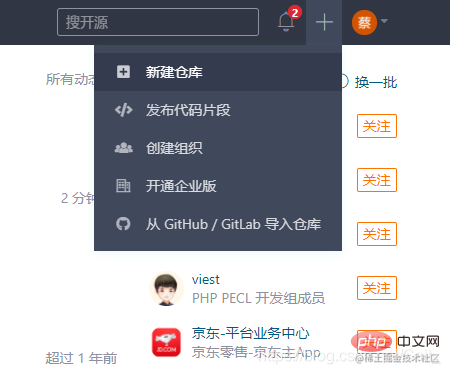
进入 Gitee 网页,登录后点击头像左侧的加号,选择新建仓库;
 填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;
填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;

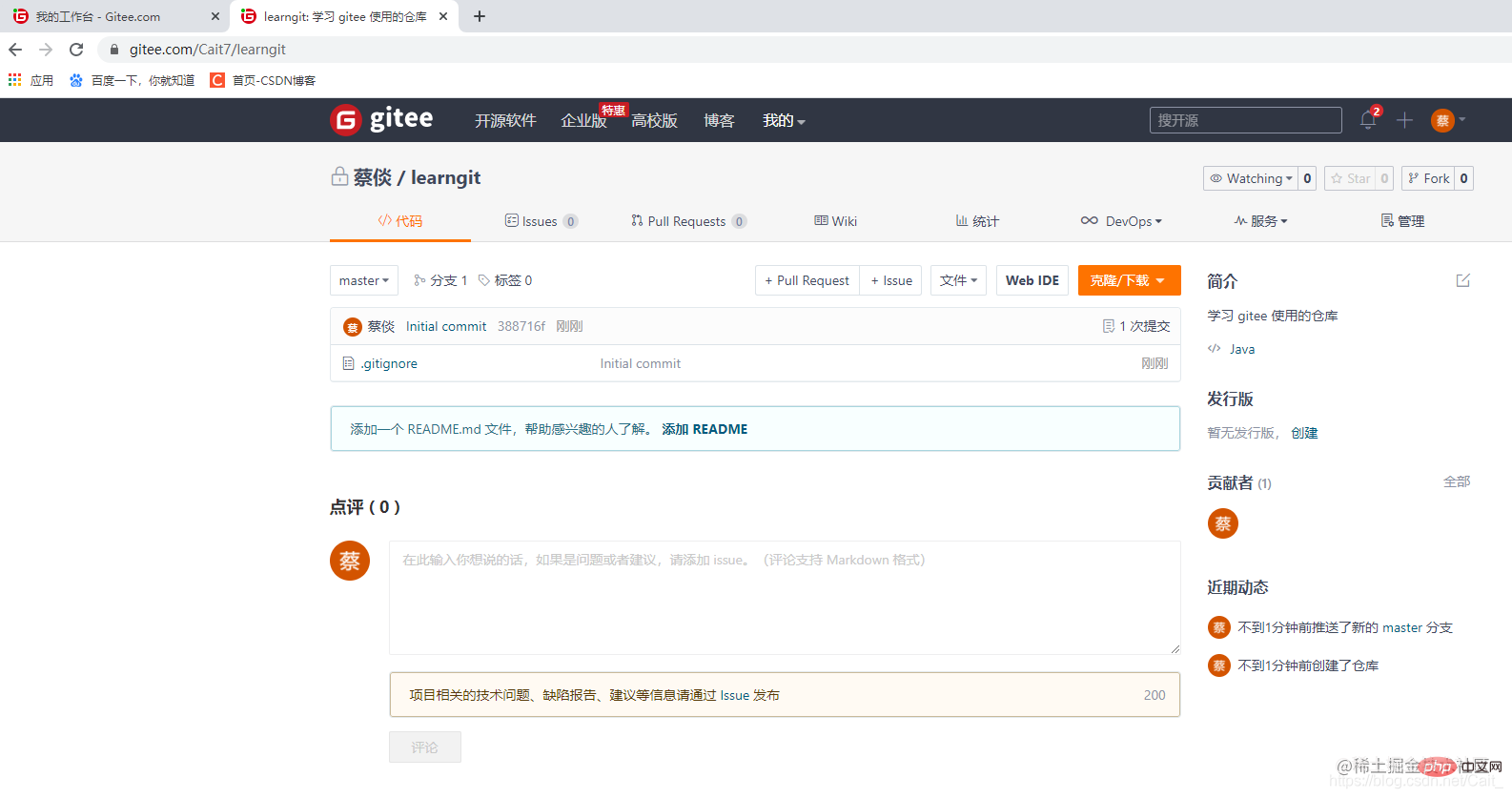
- 如下图,创建了一个空的代码仓库,此刻仓库里只有一个默认的 .gitgnore 文件,仓库地址为
gitee.com/Cait7/learngit

4. 添加 SSH 密钥
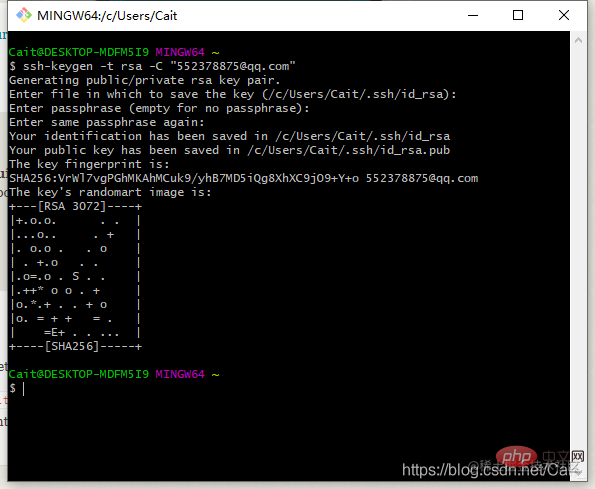
- 进入 Git Bash (之前安装的 Git 软件),首先创建一个本地 ssh 密钥,这个密钥用于本地代码仓库和远程仓库之间的验证,输入命令如下,建议填写 Gitee 注册所使用的邮箱;
ssh-keygen -t rsa -C "youremail@youremail.com" Generating public/private rsa key pair... 三次回车即可生成 ssh key复制代码

- 输入命令,查看生成的 ssh 密钥:
cat ~/.ssh/id_rsa.pub复制代码
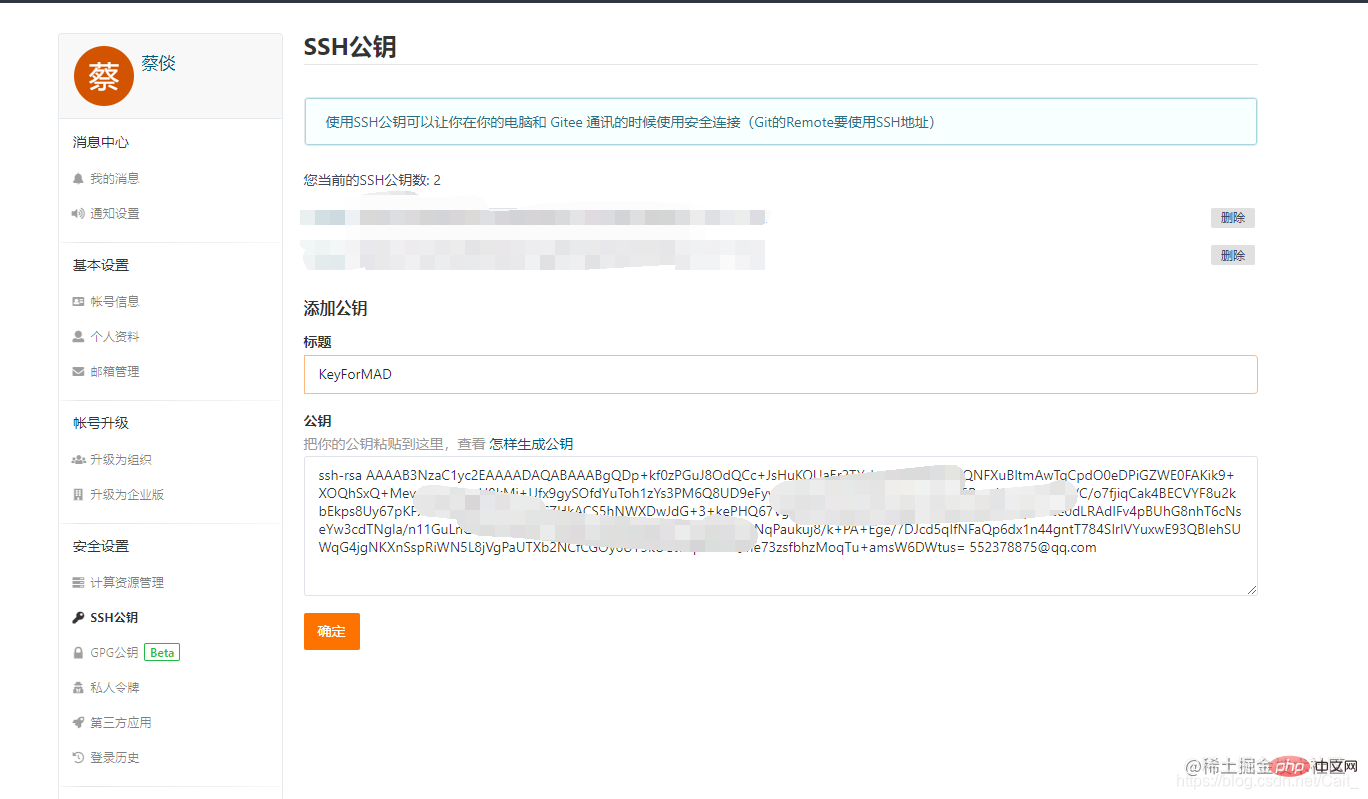
复制这一段 ssh 密钥,并将它添加到 Gitee 上,Gitee -> 个人信息-> SSH 公钥 -> 输入公钥名和公钥 -> 点击确定
 添加完成后,在 Git Bash 上输入如下命令;
添加完成后,在 Git Bash 上输入如下命令;
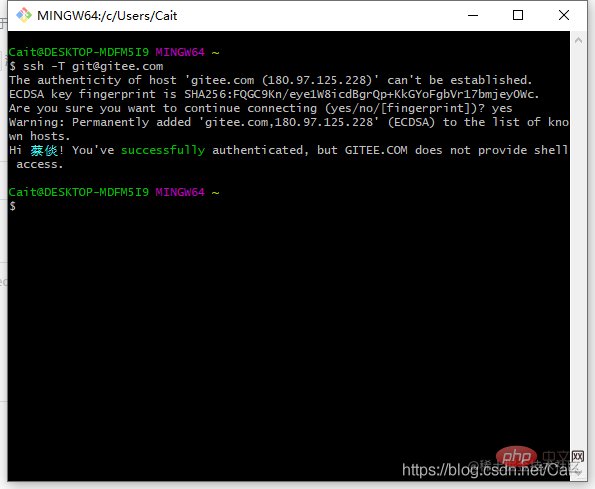
1 $ ssh -T git@gitee.com
输入命令后显示如下;
 继续输入用户的 name 和 emali 属性;
继续输入用户的 name 和 emali 属性;
git config --global user.name "yourname"git config --global user.email "youremail@youremail.com"
5. 创建本地仓库
我们可以直接将远程仓库克隆本地,后面是要克隆的仓库地址;
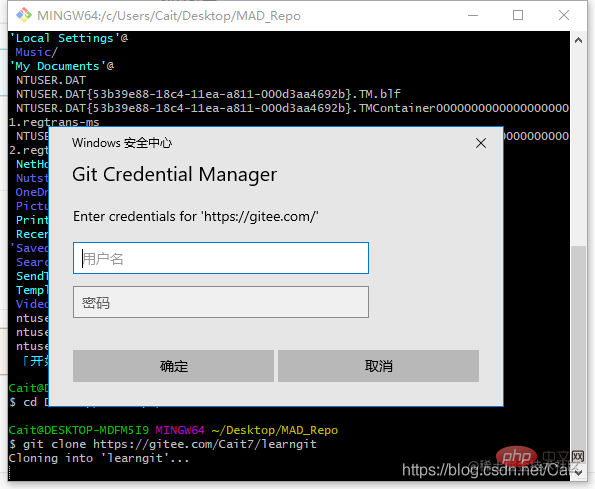
1 先在桌面创建一个文件夹,在这里我创建的文件夹名称是 MAD_Repo 2 cd Desktop/MAD_Repo 3 git clone https://gitee.com/Cait7/learngit

- 第一次 Clone 需要输入 Gitee 账号和密码,完成克隆后可以看见如下文件夹;

- 上述初始化本地仓库的方式是通过 git clone 实现的,另一种初始化本地仓库的方式如下:
1 $ cd d:/test //首先在文件系统中创建一个项目文件夹,然后在Git中 cd 到这个工程目录 2 $ git init //初始化本地项目 3 $ git remote add origin <远程仓库地址> //绑定远程仓库 4 #注:地址形式为 https://gitee.com/yourname/test.git 或 git@gitee.com:yourname/test.git
6. 修改本地仓库,提交到远程仓库
- 我们在本地仓库中新建一个文件 HelloMAD;

- 将本地仓库的更新同步到远程仓库的做法如下: - git add 需要更新的文件名 (可以使用 git add . 表示提交当前路径下的所有文件); - git commit -m“提交信息” (提交一个更新操作,双引号内填写备注); - git push origin master (将该更新操作上传到远程仓库);

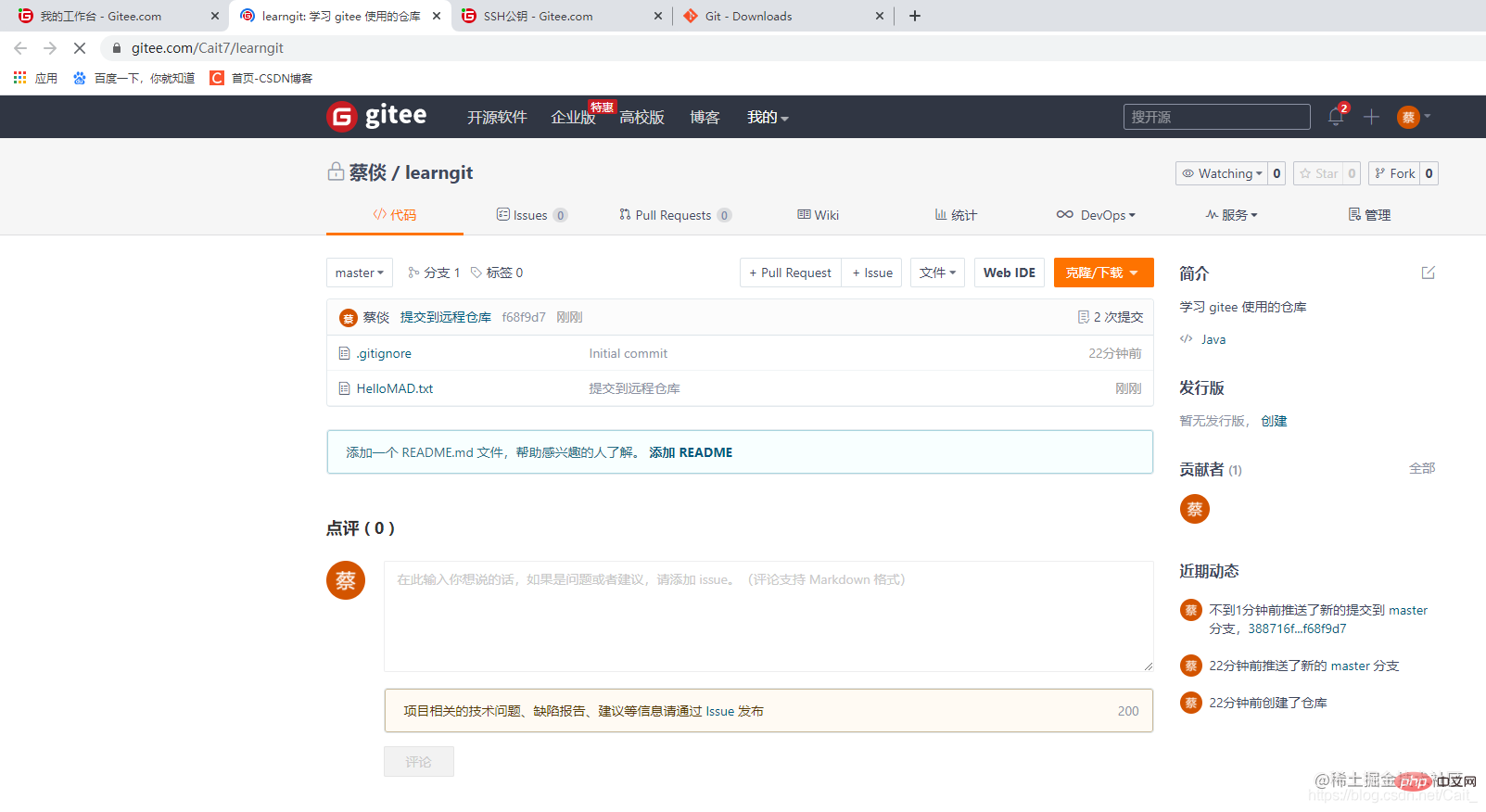
- 完成后,远程仓库被更新为:

7. 远程仓库同步到本地仓库
1 $ cd d:/test 2 $ git pull origin master
以上是图文详解Gitee的使用操作的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
跨域是开发中经常会遇到的一个场景,也是面试中经常会讨论的一个问题。掌握常见的跨域解决方案及其背后的原理,不仅可以提高我们的开发效率,还能在面试中表现的更加
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
最开始的时候 JS 只在浏览器端运行,对于 Unicode 编码的字符串容易处理,但是对于二进制和非 Unicode 编码的字符串处理困难。并且二进制是计算机最底层的数据格式,视频/音频/程序/网络包
 如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
随着互联网技术的发展,前端开发变得日益重要。尤其是移动端设备的普及,更需要高效、稳定、安全又易维护的前端开发技术。而作为一门快速发展的编程语言,Go语言已经被越来越多的开发者所使用。那么,使用Go语言进行前端开发行得通吗?接下来,本文将为你详细说明如何使用Go语言进行前端开发。先来看看为什么使用Go语言进行前端开发。很多人认为Go语言是一门
 C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
作为一名C#开发者,我们的开发工作通常包括前端和后端的开发,而随着技术的发展和项目的复杂性提高,前端与后端协同开发也变得越来越重要和复杂。本文将分享一些前端与后端协同开发的技巧,以帮助C#开发者更高效地完成开发工作。确定好接口规范前后端的协同开发离不开API接口的交互。要保证前后端协同开发顺利进行,最重要的是定义好接口规范。接口规范涉及到接口的命






