手把手教你使用Vue3实现一个飘逸元素拖拽功能
怎么实现元素拖拽功能?下面本篇文章一步步带大家了解如何使用Vue3实现一个飘逸元素拖拽功能,并在实例中了解相关知识点,希望对大家有所帮助!

推荐几个好用的工具
- var-conv 适用于VSCode IDE的代码变量名称快速转换工具
- generator-vite-plugin 快速生成Vite插件模板项目
- generator-babel-plugin 快速生成Babel插件模板项目
进入正题
元素拖拽是一个比较典型的前端学习案例,需要对 JavaScript 的事件有一定的了解,我也是在最近的工作中才重新拾起了这块内容,通过在 Vue3 这种声明式编程风格的框架中把元素拖拽一次讲清楚。【相关推荐:vuejs视频教程、web前端开发】
PS:Vue3 模板全局样式中的居中属性可能会造成实验干扰,请注意!!!
元素的位置和移动
在实现元素拖拽我们使用 mouse 事件,在 mouse 事件的回调函数中可以得到当前事件发生时元素的位置,对应的属性是 MouseEvent 中的 clientX 和 clientY,我们后续将通过读取这两个属性来实时更新元素的位置。
元素的移动推荐优先使用 transform 中的 translate 实现,相比于修改元素的 top、left 属性来说不会造成元素布局的改变,避免了回流和重绘造成的性能影响。
PS:在 MDN 有一份关于translate的使用和体验,可以感受一下。
定义三组坐标
分别定义用来记录元素初始位置的一组坐标(originalPosition)、元素被按下时指针在元素上的坐标(mousedownOffset)和元素在移动时实时更新的一组坐标(elementPosition)。
记录元素初始位置的坐标,原点位于页面左上角,用来在初始化和被拖拽结束后还原被拖拽元素的位置,固定值不发生变化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下时指针在元素上的坐标,原点位于被拖拽元素的左上角,通过按下时指针的坐标 - 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移动时实时更新的坐标,原点位于页面左上角,初始值应该同 originalPosition ,在 mousemove 事件发生时,通过指针的实时坐标 - mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
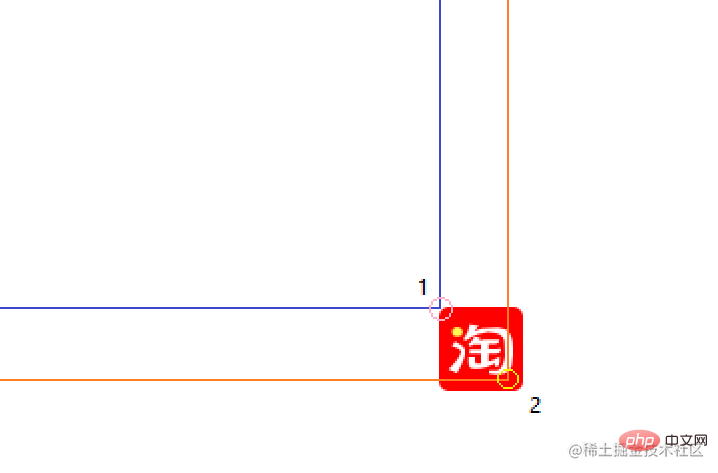
PS:当原点是页面左上角时在图中的1号点表示 originalPosition 或 elementPosition,2号点表示指针按下时的坐标,当原点是1号点时在图中的2号点表示 mousedownOffset;
注册 mousedown 事件
在实现元素拖拽时,仅需要给被拖拽的元素添加 mousedown 事件即可,监听事件使用完后记得要清楚掉,成对出现的习惯一定要养成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你会发现有脱离控制的现象发生。
在页面加载完成后首先要重置一下被拖拽元素的默认位置,并增加 mousedown 事件,在组件卸载后删除 mousedown 事件:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})实现拖拽的核心
选择 Vuejs 的原因就是因为其是 MVVM 型框架,我们关注点在声明上,内部的运转机制有框架负责,所以在下面的事件处理上就只需要在对应的事件中去更新一开始声明的三组坐标就可以了。
在 onMousedown 时,通过指针所在的坐标 - 被拖拽元素初始位置的坐标得到指针此时在被拖拽元素上的坐标,onMousedown 时要为 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove时,通过指针所在的坐标 - 指针在被拖拽元素上的位置得到被拖拽元素左上角距离页面左上角的距离,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup时,主要做的就是为 document 移除在 onMousemove 时注册的两个事件,要注意的是移除的事件要是同一个事件,也就是引用一致的事件,推荐将对应的处理事件赋值给一个变量使用,最后可以在拖拽结束后还原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}补充其它部分代码和演示
<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}
总结
使用 mousemove、translate 在 Vue3 中实现可以随意拖拽的 Icon 的案例就完成了,在本次案例中需要认真思考对应的几个坐标和移动时坐标如何更新,事件的使用要成对出现,如何在这个拖拽的 Icon 上增加点击事件时还需要多做一些处理,有答案的朋友可以留下你的想法~
以上是手把手教你使用Vue3实现一个飘逸元素拖拽功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
跨域是开发中经常会遇到的一个场景,也是面试中经常会讨论的一个问题。掌握常见的跨域解决方案及其背后的原理,不仅可以提高我们的开发效率,还能在面试中表现的更加
 如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
随着互联网技术的发展,前端开发变得日益重要。尤其是移动端设备的普及,更需要高效、稳定、安全又易维护的前端开发技术。而作为一门快速发展的编程语言,Go语言已经被越来越多的开发者所使用。那么,使用Go语言进行前端开发行得通吗?接下来,本文将为你详细说明如何使用Go语言进行前端开发。先来看看为什么使用Go语言进行前端开发。很多人认为Go语言是一门
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 golang可以做前端吗
Jun 06, 2023 am 09:19 AM
golang可以做前端吗
Jun 06, 2023 am 09:19 AM
golang可以做前端,Golang是一种通用性很强的编程语言,可以用于开发不同类型的应用程序,包括前端应用程序,通过使用Golang来编写前端,可以摆脱JavaScript等语言引起的一系列问题,例如类型安全性差、性能低下,以及代码难以维护等问题。
 C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
作为一名C#开发者,我们的开发工作通常包括前端和后端的开发,而随着技术的发展和项目的复杂性提高,前端与后端协同开发也变得越来越重要和复杂。本文将分享一些前端与后端协同开发的技巧,以帮助C#开发者更高效地完成开发工作。确定好接口规范前后端的协同开发离不开API接口的交互。要保证前后端协同开发顺利进行,最重要的是定义好接口规范。接口规范涉及到接口的命






