怎么调试React源码?多种工具下的调试方法介绍
怎么调试React源码?下面本篇文章带大家聊聊多种工具下的调试React源码的方法,介绍一下在贡献者、create-react-app、vite项目中如何debugger React的真实源码,希望对大家有所帮助!
clone React
将Reactclone到本地,并安装依赖.
git clone https://github.com/facebook/react.git
编译项目
如果只是通过简单的yarn build,并不会生成sourcemap, 这不是我们想要的,我们需要编译出现代编辑器所需的sourcemap进行映射到实际源码进行调试。
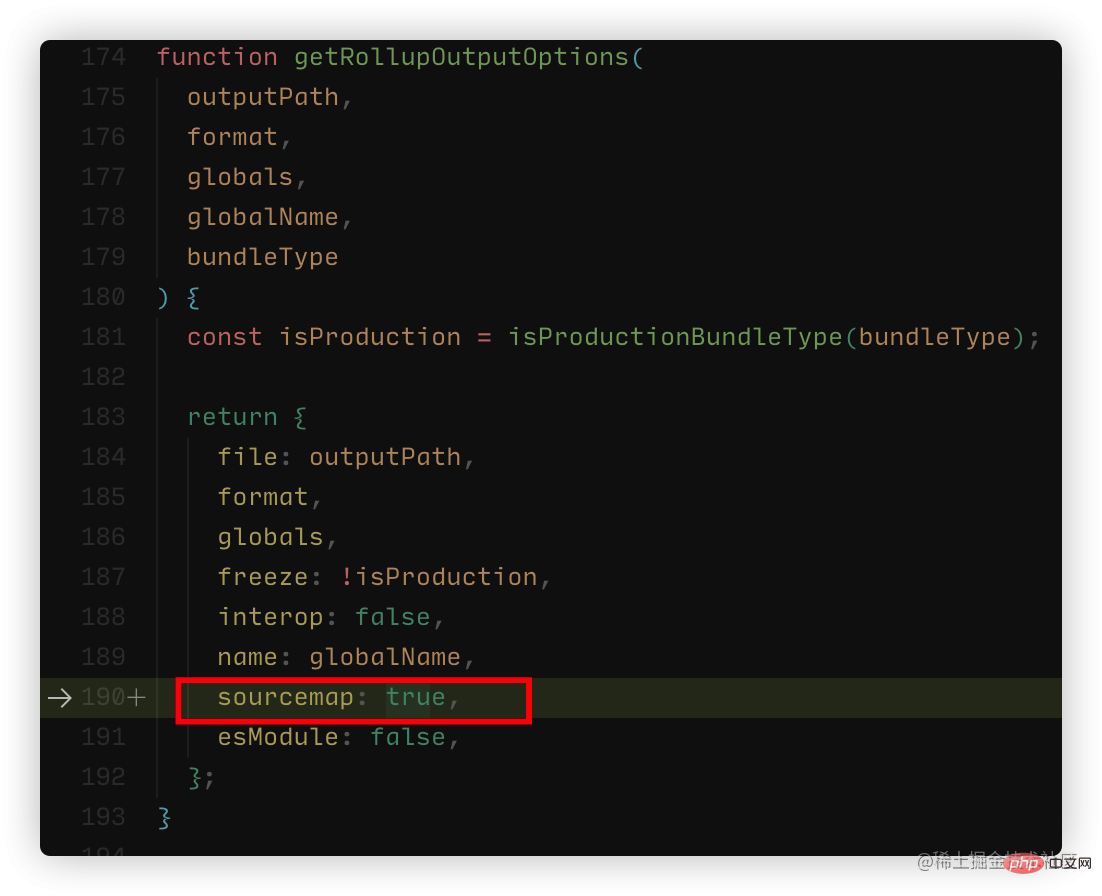
当前react项目并无法通过简单增加参数生成sourcemap,我们需要修改scripts/rollup/build.js下的部分配置 【推荐学习:vscode教程、编程教学】
①: 修改 sourcemap 为 true ②:注释部分无法生成sourcemap的插件
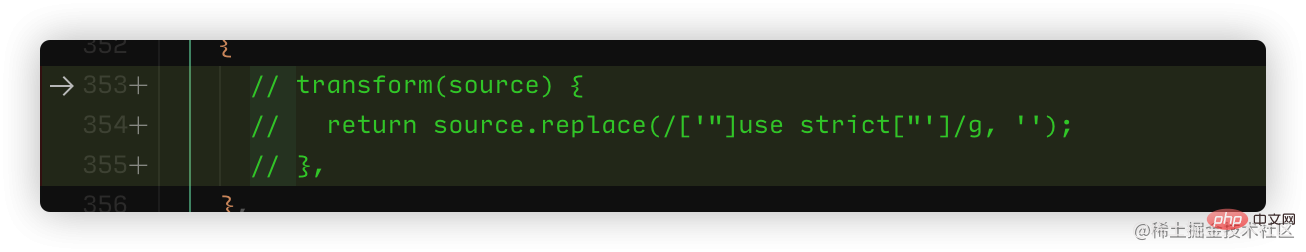
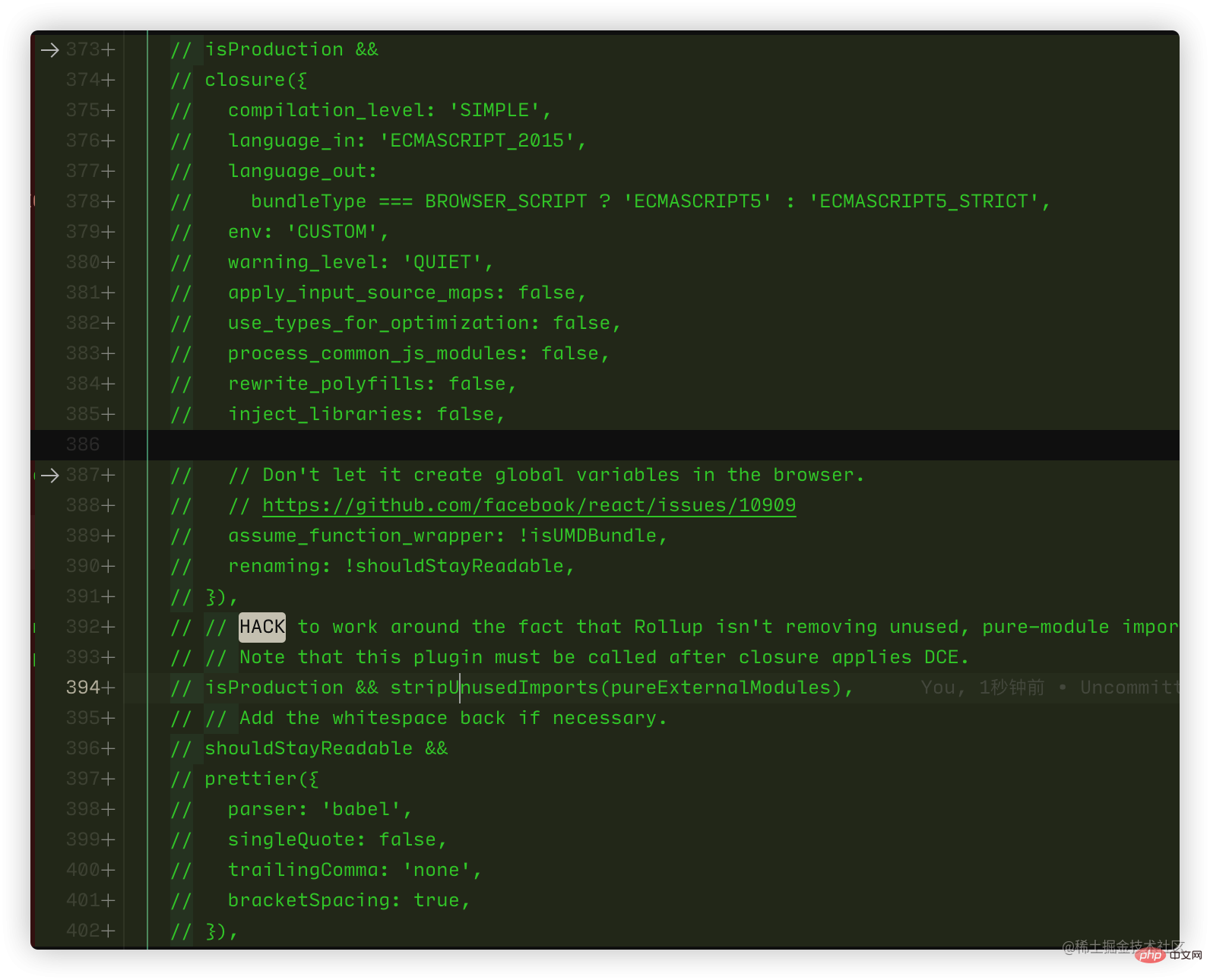
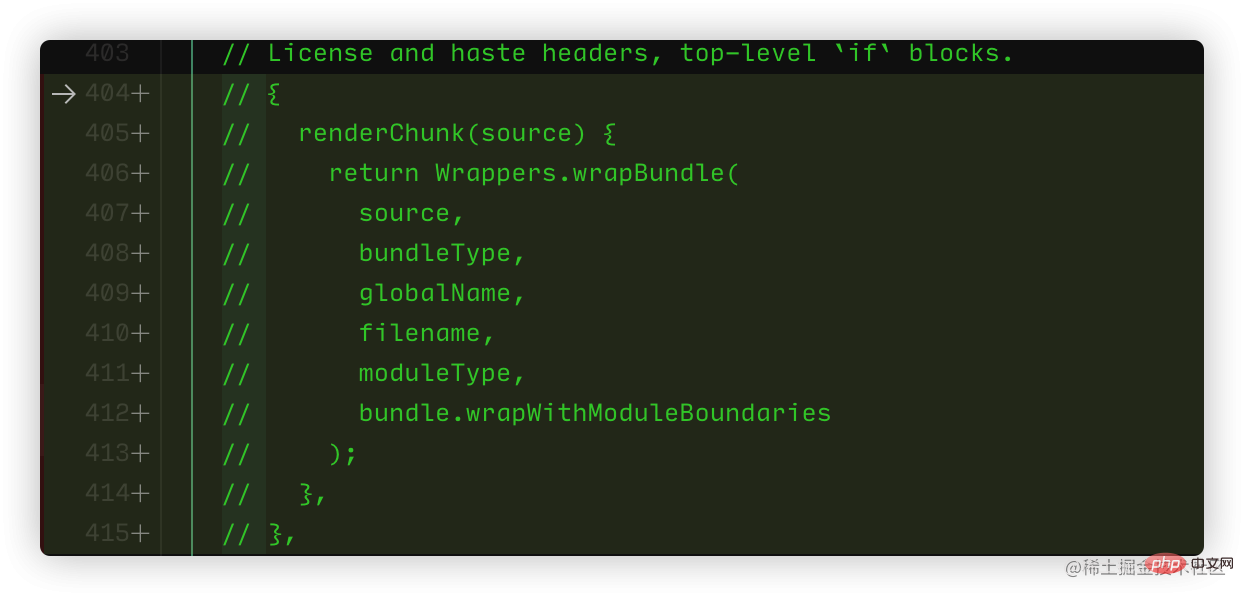
②:注释部分无法生成sourcemap的插件


 ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
yarn build
注意: 如果build失败,提示你需要安装jdk,根据报错安装即可。
成功效果如下:

进行debugger
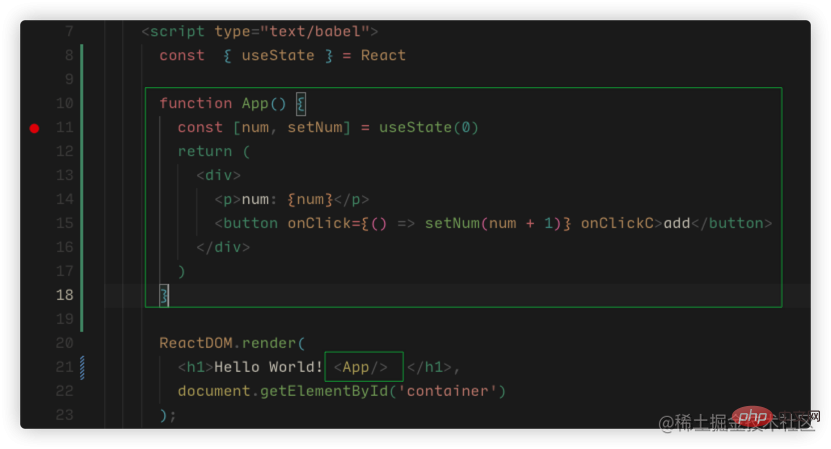
我们根据官方文档得知基础开发文件目录在 /fixtures/packaging/babel-standalone/dev.html中,于是我们根据该html先进行简单的debug配置。
vscode
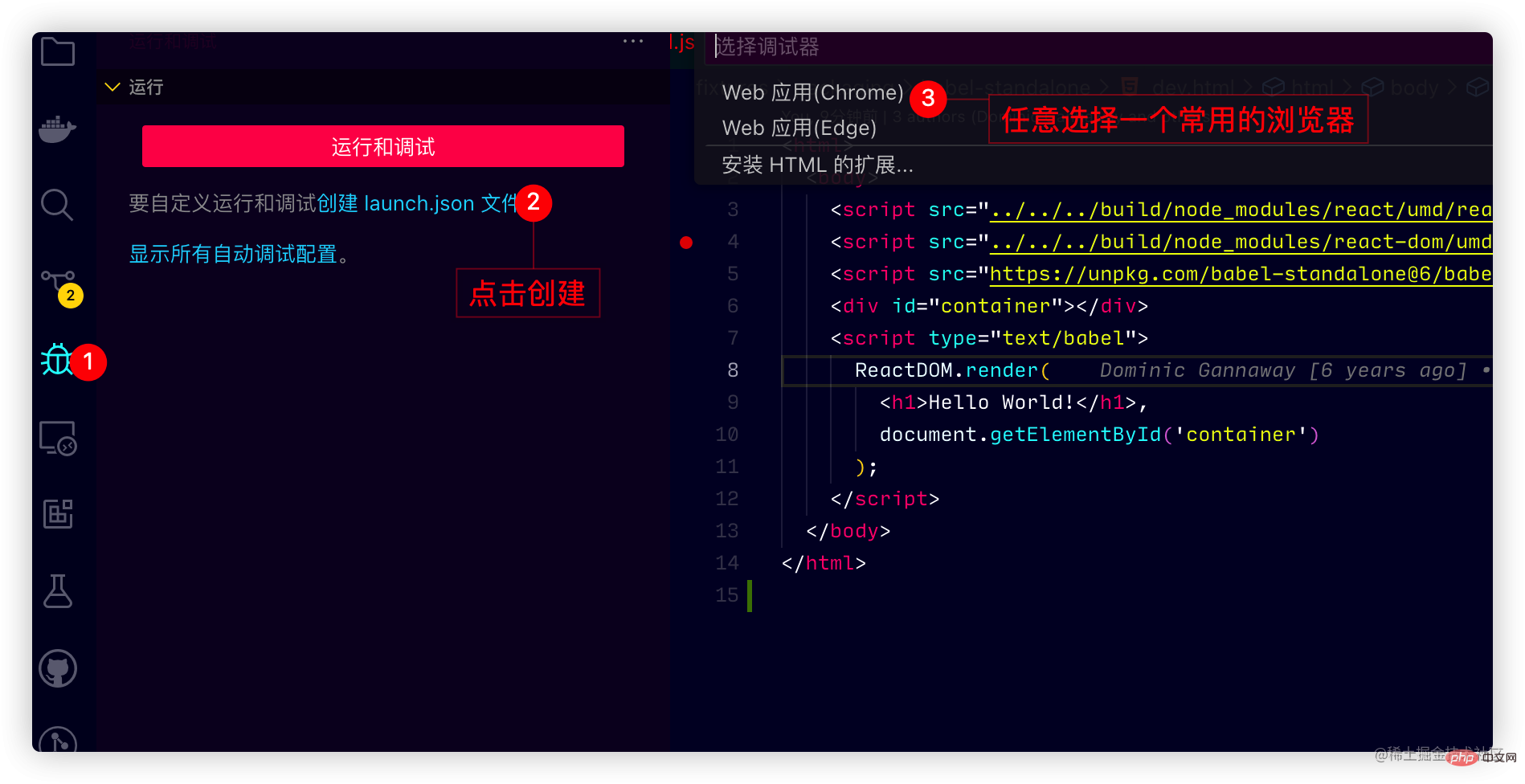
1、创建一个launch.json
2、修改launch.json配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
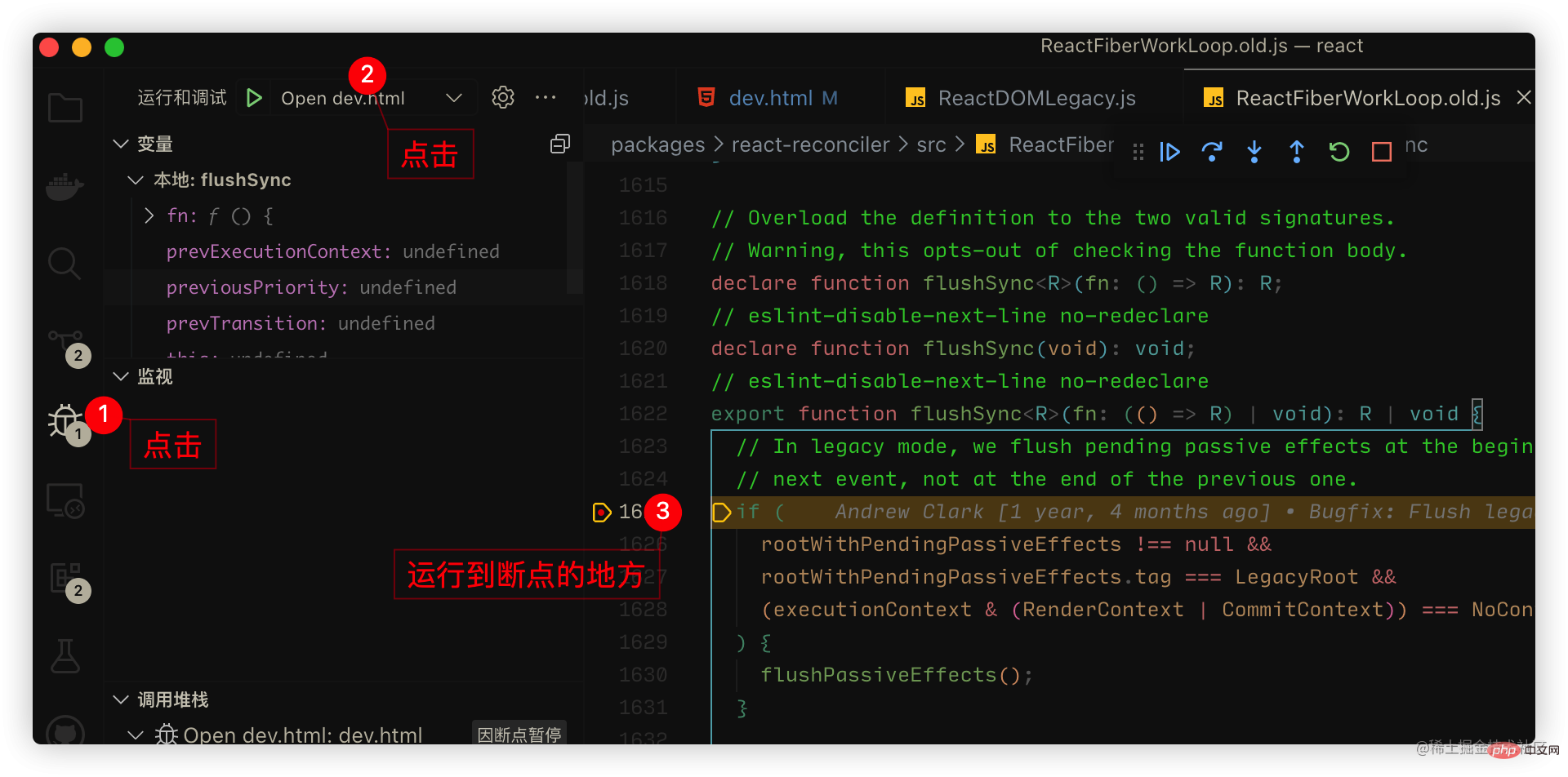
}然后在源码打上断点,点击打开debug即可看到运行到源码成功.
注意:此时我们已经有了sourcemap,直接在
/packages/react-dom或者/packages/react会运行到代码打上断点

webstrom
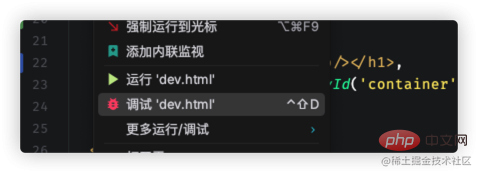
webstrom的十分简单,在dev.html右键进行调试dev.html即可:
如上面的案例已经满足你的大部分的源码调试需求,并且我们也可以通过增加一些组件或者hook来进行调试:

如果你实在想在真实项目中进行源码阅读,可以继续往下阅读。
在create-react-app中debug
我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来进行对源码的链接。
上面的案例适合react开发者使用并且已经满足你的小部分需求,但是我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来链接一下即可。
①: 创建一个create-react-app项目
②: 在React项目中将 react,react-dom链接到全局.
注意: 需要根据你实际当前处于的位置去执行,总而言之就是到
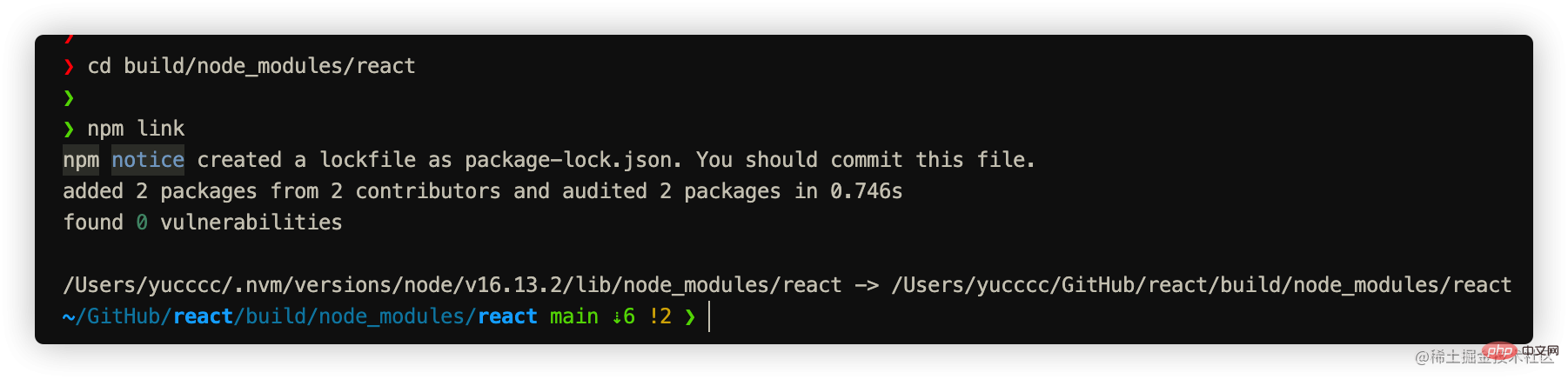
build/node_modules/react和build/node_modules/react-dom分别执行npm link就行啦.
cd build/node_modules/react && npm link
如下就成功了一个:
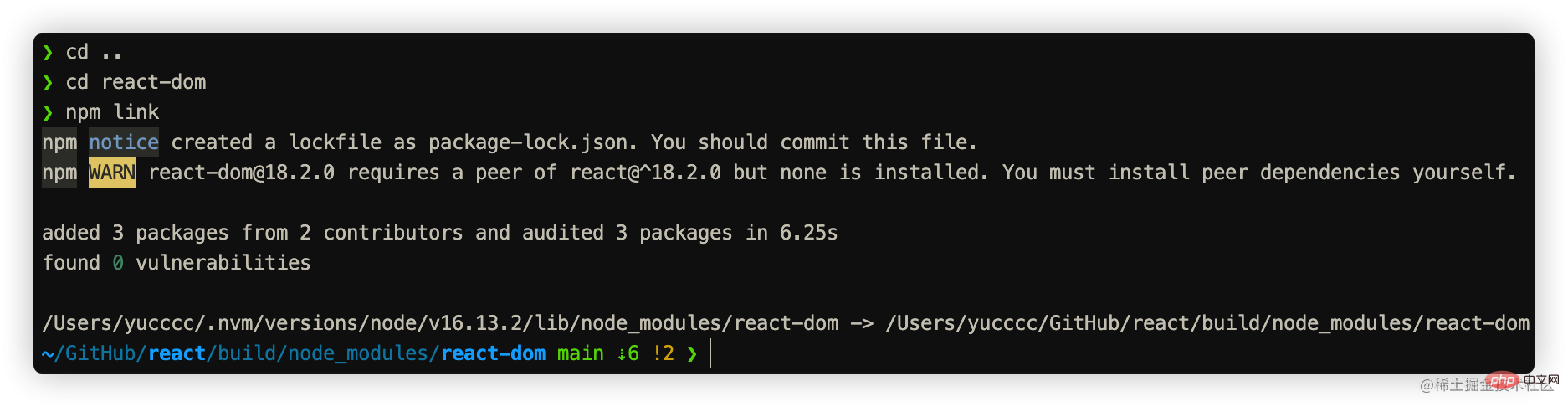
再把react-dom也link吧.
cd .. && cd react-dom && npm link

③: 在create-react-app的项目中link react与react-dom
npm link react react-dom
大功小成,接下来开始正式的debugger.
vscode如何debugger
官方已经给出部分文档, 参考文档: 文档
- 先启动项目
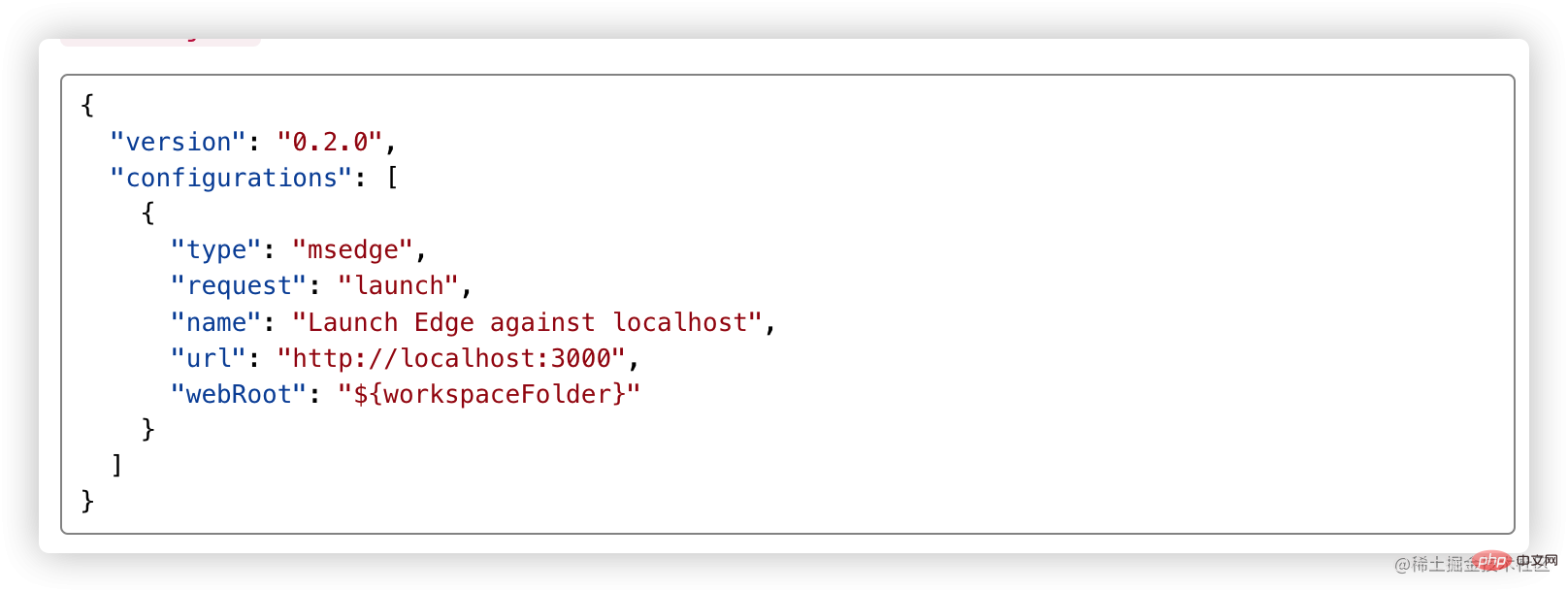
yarn start - 增加launch.json配置: 文档

注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome
笔者的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "调试creat-react-app源码",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
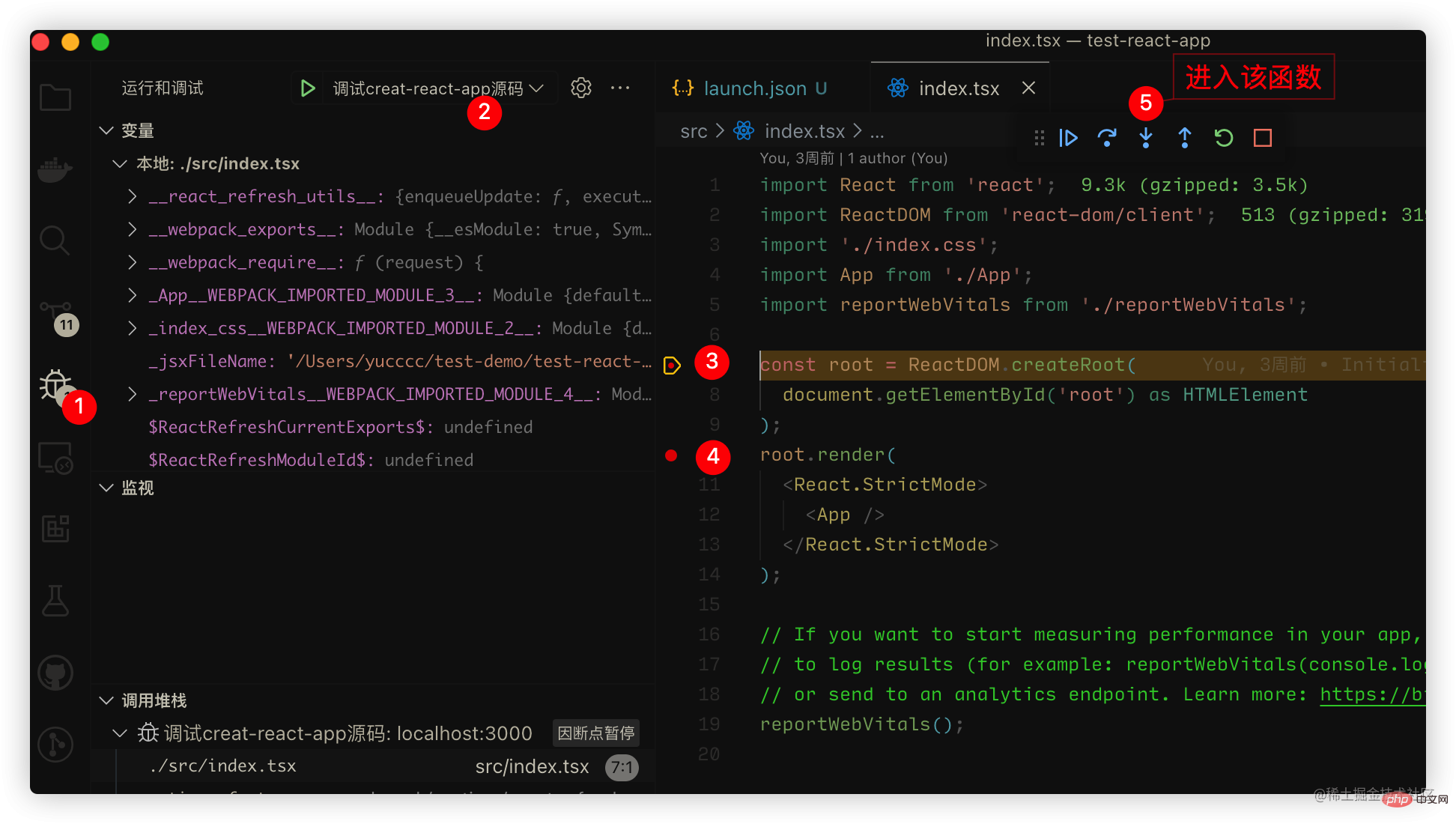
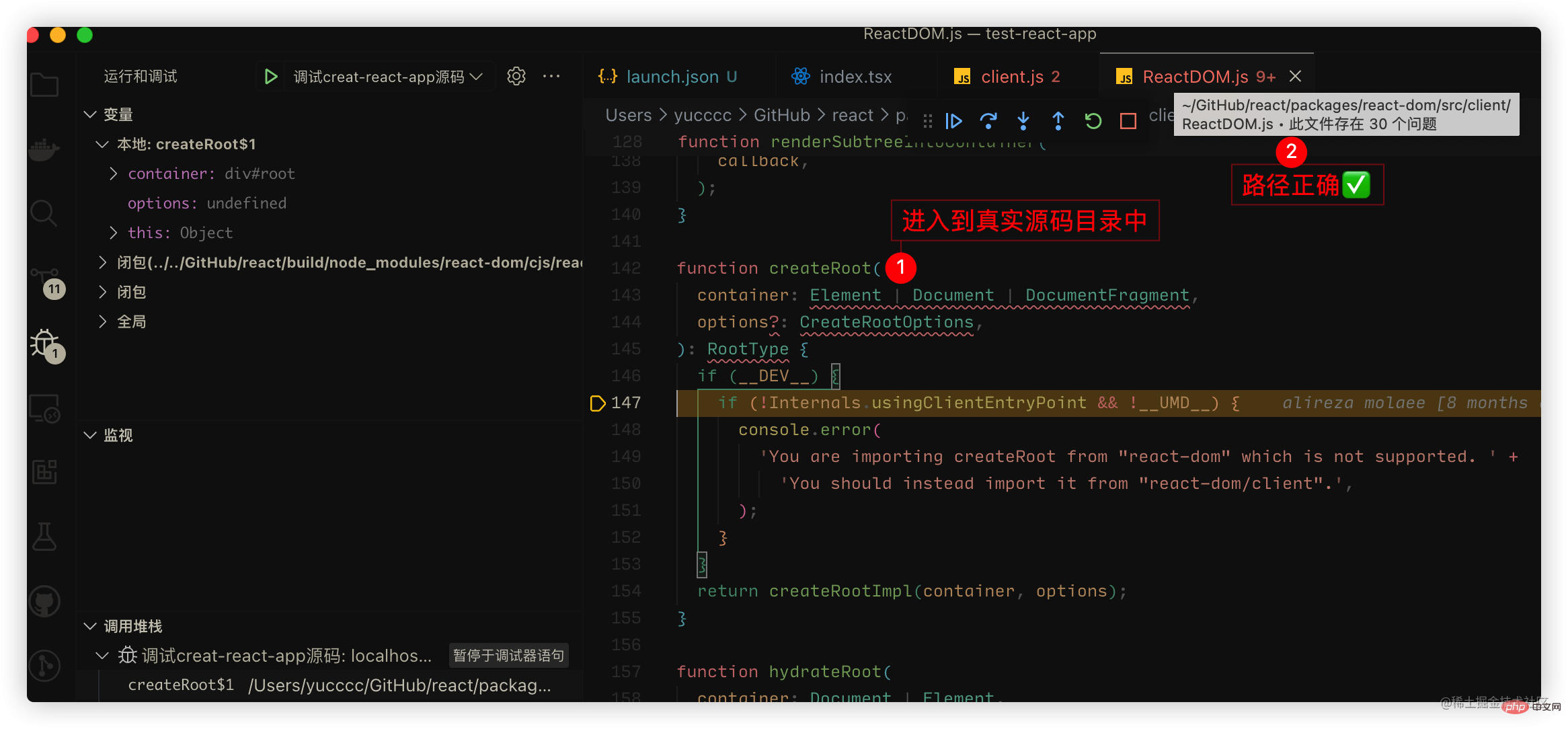
}- 找个位置打上断点进行调试
 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
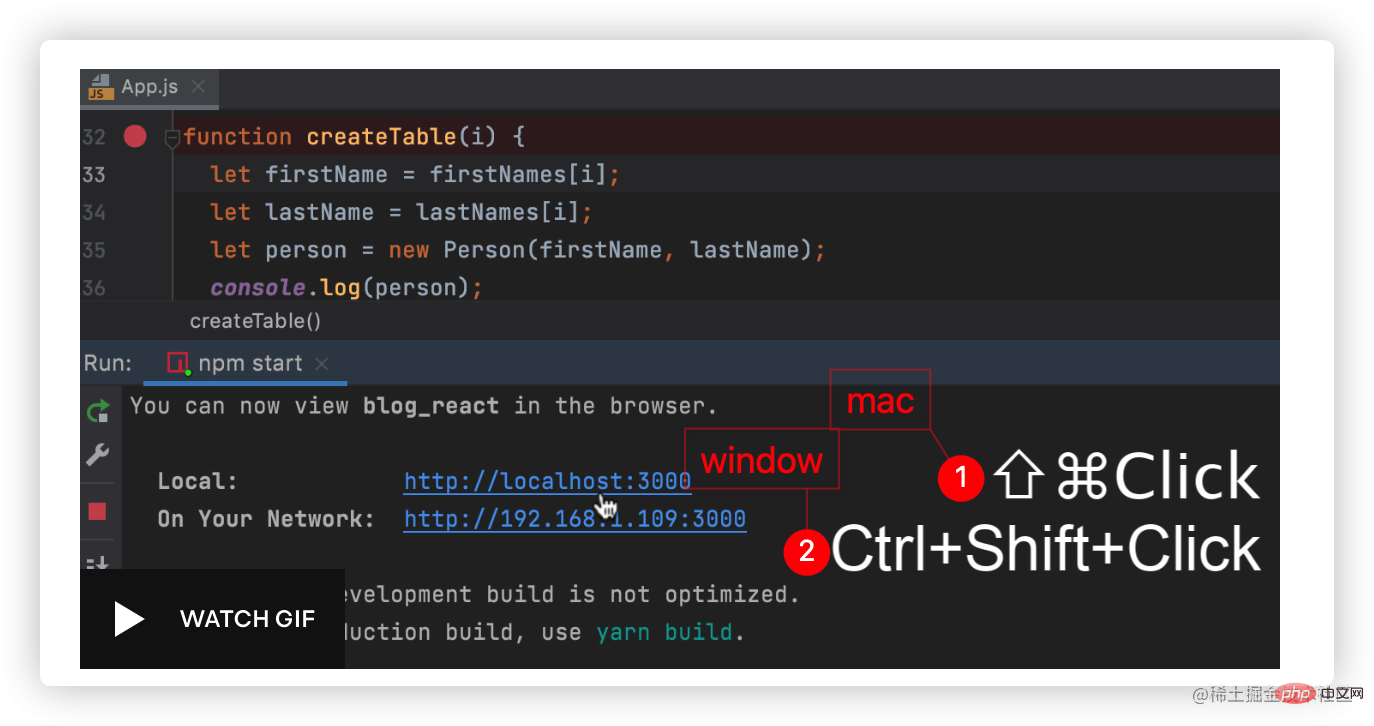
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
- 启动项目 yarn start
- 使用按键打开调试面板, 文档

调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
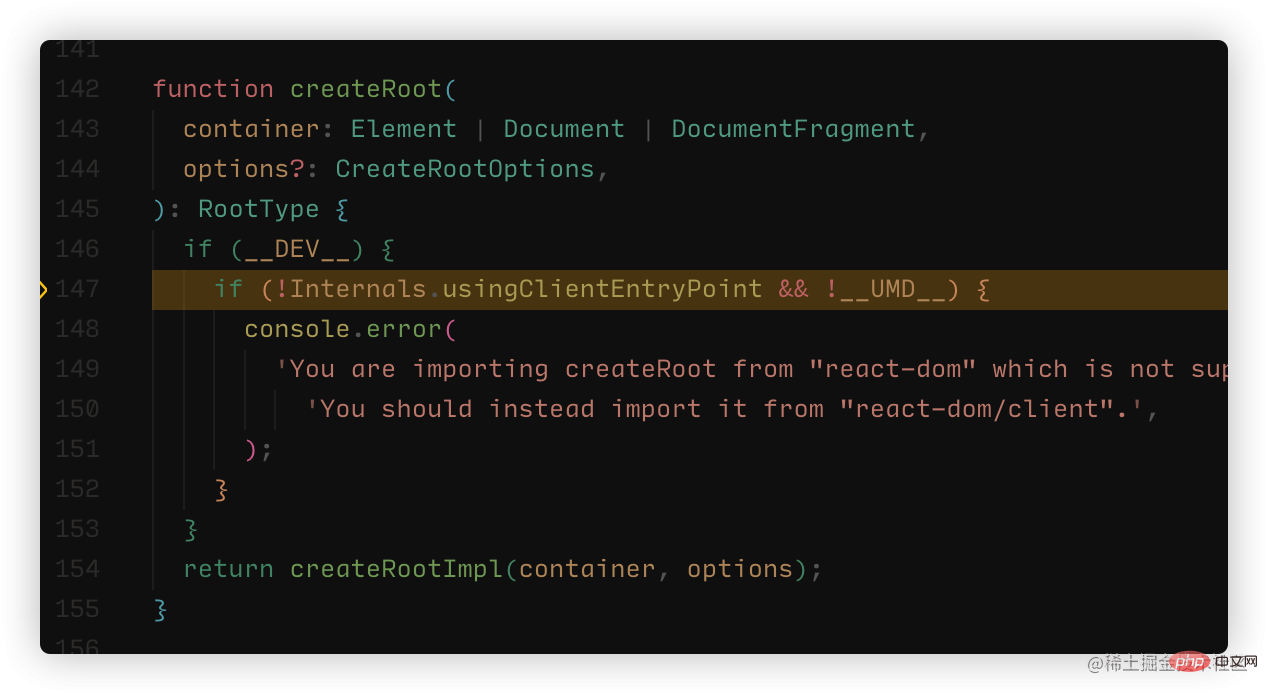
- vscode
 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 .vscode/settings.json增加配置:
{
"javascript.validate.enable": false
}即表现正常,不再报错:
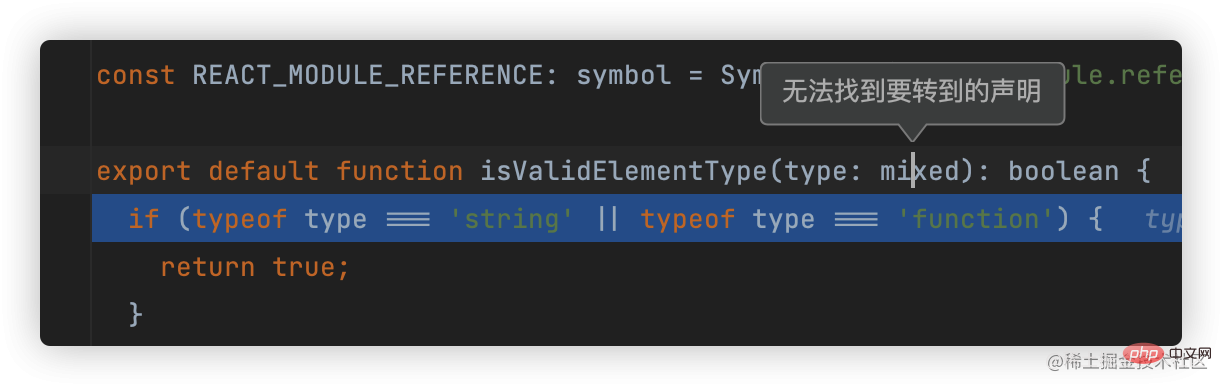
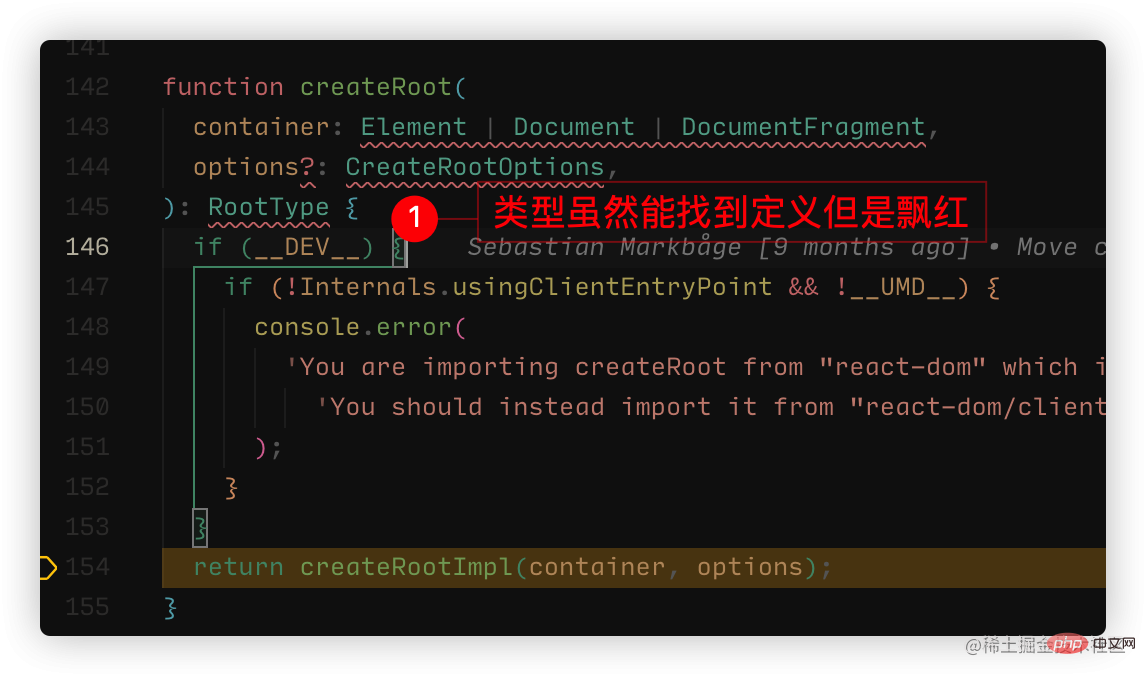
- webstorm
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是怎么调试React源码?多种工具下的调试方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
解决 WebStorm 闪退问题的步骤:检查更新;重新启动计算机;禁用插件;重置设置;清除缓存;检查防火墙和防病毒软件;重新安装 WebStorm;联系支持团队。
 webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
可以通过以下步骤在 WebStorm 中运行 JSP 项目:创建一个 Java Web 项目。配置项目,添加 Web 和 Java EE facet。在 "src/main/webapp" 目录中创建 JSP 文件。编写 JSP 代码,包括 HTML、Java 和 JSP 标签。部署并运行项目。在浏览器中输入应用程序上下文根目录访问 JSP 页面。
 webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
可以通过以下步骤使用 WebStorm 连接数据库:1. 打开数据库工具窗口;2. 创建数据源;3. 连接到数据源;4. 查询数据库;5. 浏览表和数据;6. 编辑数据库对象;7. 管理用户和权限。
 如何重启webstorm
Apr 08, 2024 pm 07:15 PM
如何重启webstorm
Apr 08, 2024 pm 07:15 PM
要重启 WebStorm,请按照以下步骤操作:使用快捷键:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜索字段中输入“重新启动”,然后选择“重新启动”。使用菜单:点击“文件”菜单,选择“重新加载”下的“重新启动”。使用任务管理器:在任务管理器或强制退出应用程序窗口中,选择 WebStorm 进程,然后点击“重启”或“重新启动”。
 webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自动换行功能,可将代码分行提高可读性。其规则包括:1. 分行长表达式和语句;2. 分行方法调用;3. 分行函数和类定义。用户可自定义设置,如最大行长、缩进类型和快捷键。不过,自动换行可能不适用于单行注释或字符串字面值,且会影响代码格式,建议在应用前仔细审查。
 webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以通过以下步骤设置自动换行:勾选 "Wrap lines" 复选框并设置最大行宽。选择自动换行规则:无、任意位置换行、关键字后换行。可选设置:保留手动换行、回车后自动换行。应用设置并关闭设置窗口。注意:此设置适用于所有文件类型,特定文件类型可单独设置。
 webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
对于专注于 Web 开发,追求深度功能的开发者,WebStorm 是更佳选择;而重视可定制性、轻量级和多语言支持的用户则更适合 VSCode。
 webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
登录 WebStorm 的步骤:1. 打开 WebStorm;2. 选择 GitHub 或 JetBrains 账户登录;3. 输入凭据;4. 授权访问账户;5. 完成登录。




 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 

