强化学习再登Nature封面,自动驾驶安全验证新范式大幅减少测试里程
引入密集强化学习,用 AI 验证 AI。
自动驾驶汽车 (AV) 技术的快速发展,使得我们正处于交通革命的风口浪尖,其规模是自一个世纪前汽车问世以来从未见过的。自动驾驶技术具有显着提高交通安全性、机动性和可持续性的潜力,因此引起了工业界、政府机构、专业组织和学术机构的共同关注。
过去 20 年里,自动驾驶汽车的发展取得了长足的进步,尤其是随着深度学习的出现更是如此。到 2015 年,开始有公司宣布他们将在 2020 之前量产 AV。不过到目前为止,并且没有 level 4 级别的 AV 可以在市场上买到。
导致这一现象的原因有很多,但最重要的是,自动驾驶汽车的安全性能仍大大低于人类驾驶员。对于美国的普通驾驶员来说,在自然驾驶环境 (NDE) 中发生碰撞的概率约为 1.9 × 10^−6 per mile。相比之下,根据加利福尼亚 2021 年的脱离报告(Disengagement Reports)显示,最先进的自动驾驶汽车的脱离率约为 2.0 × 10^−5 / 英里。
注:脱离率是评定自动驾驶可靠性的重要指标,它描述的是系统运行每 1000 英里需要驾驶员接管的次数。系统的脱离率越低,意味着可靠性越佳。当脱离率等于 0 时,也就从某种程度上说明这个自动驾驶系统已经达到无人驾驶级别。
尽管脱离率会因为存在偏见而受到批评,但它已被广泛用于评价自动驾驶汽车安全性能。
提高自动驾驶汽车安全性能存在的一个关键瓶颈是安全验证效率低下。目前流行的是通过软件模拟、封闭测试轨道和道路测试相结合的方式来测试自动驾驶汽车的无损检测。这样一来,AV 开发人员必须支付大量的经济和时间成本来评估,从而阻碍了 AV 部署的进展。
在 NDE 环境中,进行 AV 安全性能验证非常复杂。例如,驾驶环境在时空上是复杂的,因此定义此类环境所需的变量是高维的。随着变量维数呈指数增长,计算复杂度也呈指数增长。在这种情况下,即使给定大量数据,深度学习模型也很难学习。
本文中,来自密歇根大学安娜堡分校、清华大学等机构的研究者,他们提出密集深度强化学习 (D2RL,dense deep-reinforcement-learning) 方法来解决这一挑战。
该研究登 Nature 封面。

- 论文地址:https://www.nature.com/articles/s41586-023-05732-2
- 项目地址:https://github.com/michigan-traffic-lab/Dense-Deep-Reinforcement-Learning
论文一作封硕,目前是清华大学自动化系终身助理教授(Tenure-Track Assistant Professor),此外,他还是密歇根大学交通研究所 (UMTRI) 的助理研究科学家。他于 2014 年和 2019 年在清华大学自动化系获得学士和博士学位,师从张毅教授。2017 年至 2019 年,他在密歇根大学土木与环境工程专业做访问博士,师从 Henry X. Liu 教授(本文通讯作者)。
研究介绍
D2RL 方法的基本思想是识别和去除非安全关键(non-safety-critical)数据,并利用安全关键数据训练神经网络。由于只有一小部分数据是安全关键的,因此其余数据的信息将被大量密集化。
与 DRL 方法相比,D2RL 方法可以在不损失无偏性(unbiasedness)的情况下显著减少多个数量级的策略梯度估计方差。这种显著的方差减少可以使神经网络学习和完成 DRL 方法难以处理的任务。
对于 AV 测试,该研究利用 D2RL 方法,通过神经网络训练周围车辆 (background vehicles,BV) 学习何时执行何种对抗性操作,旨在提高测试效率。D2RL 在基于 AI 的对抗性测试环境下可以将 AV 所需的测试里程减少多个数量级,同时确保了测试的无偏性。
D2RL 方法可以应用于复杂的驾驶环境,包括多条高速公路、十字路口和环岛,这是以前基于场景的方法无法实现的。并且,该研究提出的方法可以创建智能测试环境,即使用 AI 来验证 AI。这是一种范式转变,它为其他安全关键系统进行加速测试和训练打开了大门。
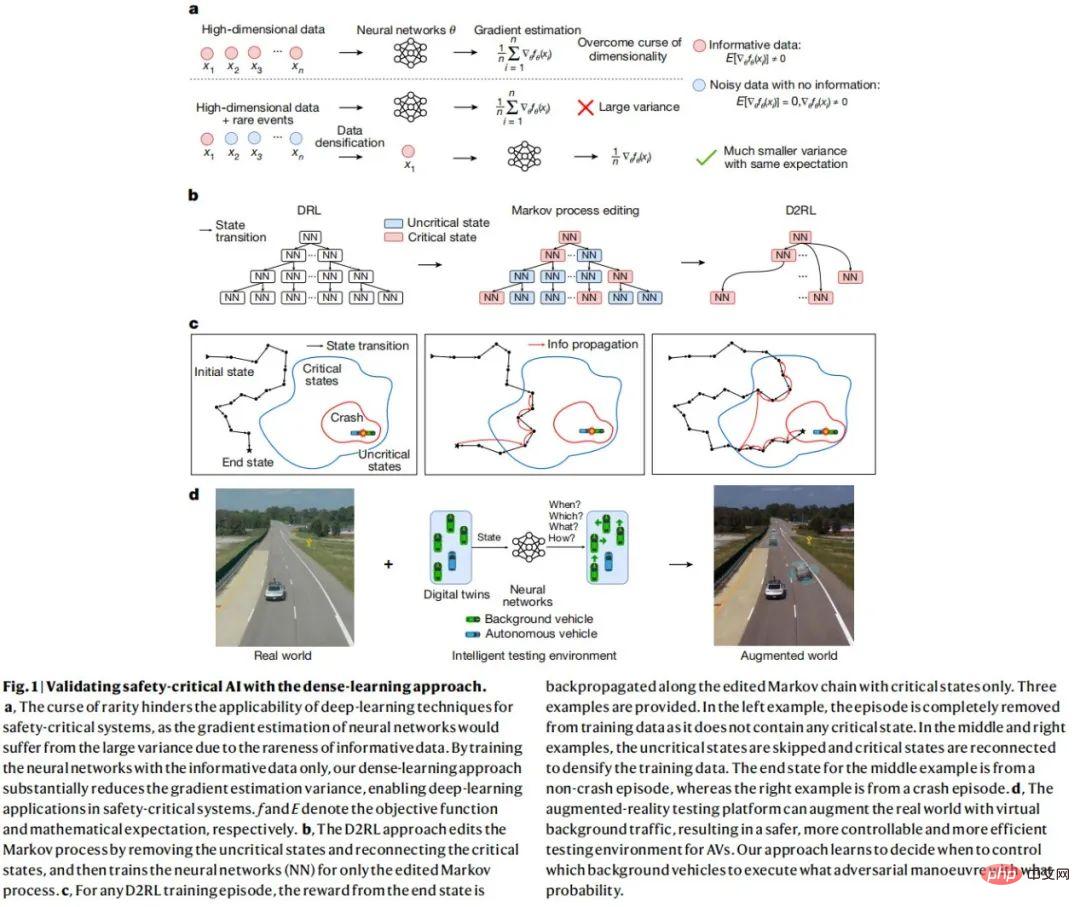
为了证明基于 AI 的测试方法是有效的,该研究使用大规模实际驾驶数据集对 BV 进行了训练,并进行了模拟实验和物理测试轨道的现场实验,实验结果如下图 1 所示。

密集深度强化学习
为了利用 AI 技术,该研究将 AV 测试问题表述为马尔可夫决策过程 (MDP),其中 BV 的操作是根据当前状态信息决定的。该研究旨在训练一个由神经网络建模的策略(DRL 智能体),它可以控制 BV 与 AV 交互的操作,以最大限度地提高评估效率并确保无偏性。然而,如上文所述,受维数和计算复杂度的限制,如果直接应用 DRL 方法,很难甚至根本无法学习有效策略。
由于大多数状态都是非关键的,无法为安全关键事件提供信息,因此 D2RL 的重点是去除这些非关键状态的数据。对于 AV 测试问题,可以利用许多安全指标来识别具有不同效率和有效性的关键状态。该研究利用的关键性度量指标是当前状态特定时间范围内(例如 1 秒)内 AV 碰撞率的外部近似值。然后该研究编辑了马尔可夫过程,丢弃非关键状态的数据,并将剩余数据用于 DRL 训练的策略梯度估计和 Bootstrap。
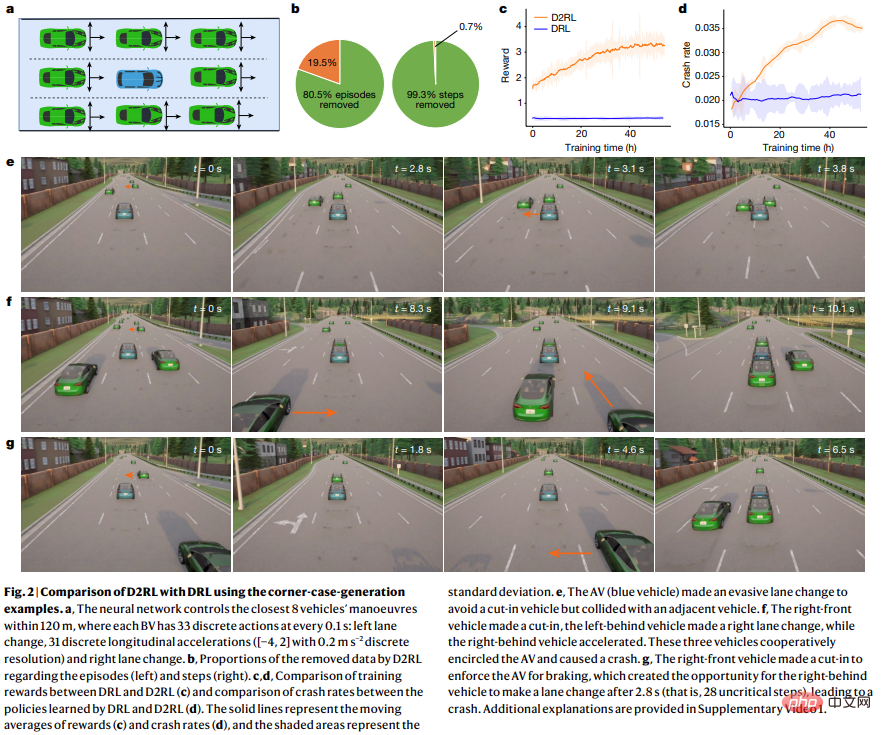
如下图 2 所示,相比于 DRL,D2RL 的优势是能够最大化训练过程中的奖励。

AV 仿真测试
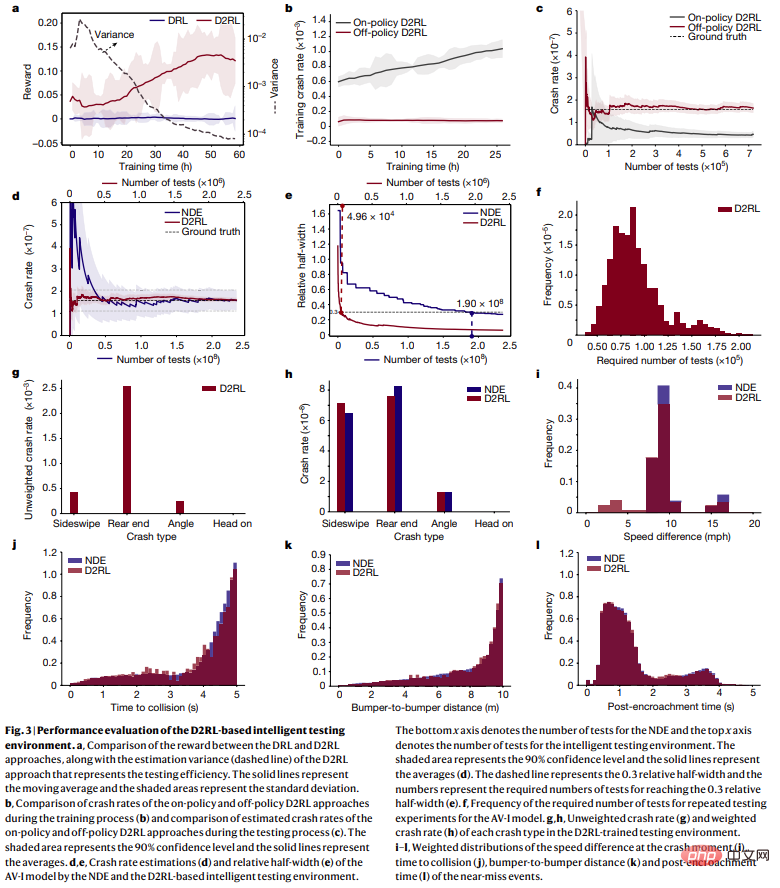
为了评估 D2RL 方法的准确性、效率、可扩展性和通用性,该研究进行了仿真测试。对于每个测试集,该研究模拟了一段固定距离的交通行驶,然后记录并分析测试结果,如下图 3 所示。

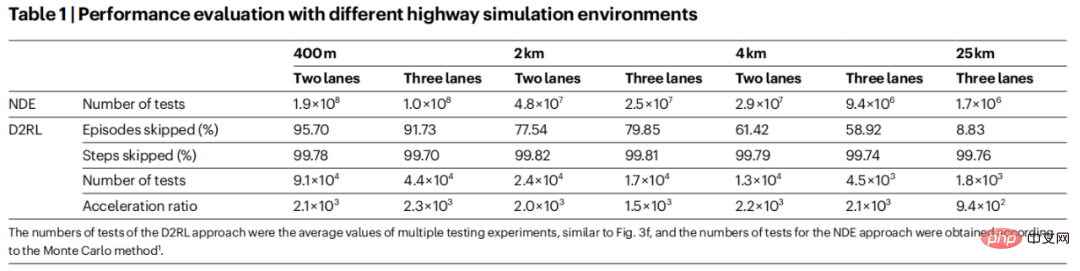
为了进一步研究 D2RL 的可扩展性和泛化性,该研究对 AV-I 模型进行了不同车道数 (2 车道和 3 车道) 和行驶距离 (400 米、2 公里、4 公里和 25 公里) 的实验。本文对 25 公里行程进行了研究 ,因为在美国,平均通勤者单程旅行约为 25 公里。结果如表 1 所示:

以上是强化学习再登Nature封面,自动驾驶安全验证新范式大幅减少测试里程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素的高度很高但文字位于底部在前端开发中,经常会遇到一些样式调整需求,例如设置一个高度�...
 如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
在网页中使用本地安装的字体文件最近,我从网上下载了一种免费字体,并成功将其安装到了我的系统中。现在...
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...
 H5页面制作的素材从哪里获取
Apr 05, 2025 pm 11:33 PM
H5页面制作的素材从哪里获取
Apr 05, 2025 pm 11:33 PM
H5页面素材来源主要有:1. 专业素材网站(付费,质量高、版权清晰);2. 自制素材(独特性高,但耗时费力);3. 开源素材库(免费,需仔细筛选);4. 图片/视频网站(需核实版权)。此外,素材风格统一、尺寸适配、压缩处理、版权保护是需要注意的关键点。
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。
 设置 flex: 1 1 0 与未设置 flex-basis 有何区别?
Apr 05, 2025 am 09:39 AM
设置 flex: 1 1 0 与未设置 flex-basis 有何区别?
Apr 05, 2025 am 09:39 AM
Flex布局中的flex:110与未设置flex-basis的区别在Flex布局中,如何设置flex...
 如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
使用CSS实现响应式布局当我们希望在网页设计中实现不同屏幕尺寸下的布局变化时,CSS...