详解Nginx配置同域名下怎么部署多个Vue项目
本篇文章给大家带来了关于Nginx+Vue的相关知识,其中主要跟大家聊一聊Nginx配置同域名下怎么部署多个Vue项目,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
前言
由于前端有很多不同项目的落地页,但不希望每个项目的落地页都是一个单独的域名,所以就起了个通用的域名,然后根据请求路径来区分不同项目。
其实这种也可以一个 Vue 项目,在前端代码中根据不同的路由请求不同项目落地页,也就是在一个 Vue 项目中写所有项目的落地页。
但这里我是说通过 Nginx 部署多个 Vue 项目的实现方法。
解决方法
根据根路径不同分别代理访问不同项目,刚好解决这个问题。
第一步
在vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
第二步
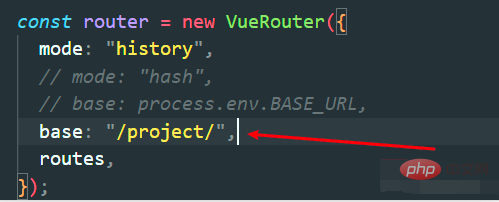
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,});
第三步
打包生成dist文件夹,然后放在对应的位置上 ,配置Nginx
server {
listen 80;
server_name www.coderkey.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}}以上搞完就可以全部访问了
// 例如:http://www.coderkey.com http://www.coderkey.com/project
以上是详解Nginx配置同域名下怎么部署多个Vue项目的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
在 Linux 中启动 Nginx 的步骤:检查 Nginx 是否已安装。使用 systemctl start nginx 启动 Nginx 服务。使用 systemctl enable nginx 启用在系统启动时自动启动 Nginx。使用 systemctl status nginx 验证启动是否成功。在 Web 浏览器中访问 http://localhost 查看默认欢迎页面。
 linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
在 Linux 中,使用以下命令检查 Nginx 是否已启动:systemctl status nginx根据命令输出进行判断:如果显示 "Active: active (running)",则 Nginx 已启动。如果显示 "Active: inactive (dead)",则 Nginx 已停止。
 怎么解决nginx跨域问题
Apr 14, 2025 am 10:15 AM
怎么解决nginx跨域问题
Apr 14, 2025 am 10:15 AM
解决 Nginx 跨域问题有两种方法:修改跨域响应头:添加指令以允许跨域请求,指定允许的方法和头,以及设置缓存时间。使用 CORS 模块:启用模块并配置 CORS 规则,允许跨域请求、方法、头和设置缓存时间。
 nginx403怎么解决
Apr 14, 2025 am 10:33 AM
nginx403怎么解决
Apr 14, 2025 am 10:33 AM
如何解决 Nginx 403 Forbidden 错误?检查文件或目录权限;2. 检查 .htaccess 文件;3. 检查 Nginx 配置文件;4. 重启 Nginx。其他可能原因还包括防火墙规则、SELinux 设置或应用程序问题。
 nginx怎么查看运行状态
Apr 14, 2025 am 11:48 AM
nginx怎么查看运行状态
Apr 14, 2025 am 11:48 AM
查看 Nginx 运行状态的方法有:使用 ps 命令查看进程状态;查看 Nginx 配置文件 /etc/nginx/nginx.conf;使用 Nginx 状态模块启用状态端点;使用 Prometheus、Zabbix 或 Nagios 等监控工具。
 怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
启动 Nginx 服务器需要按照不同操作系统采取不同的步骤:Linux/Unix 系统:安装 Nginx 软件包(例如使用 apt-get 或 yum)。使用 systemctl 启动 Nginx 服务(例如 sudo systemctl start nginx)。Windows 系统:下载并安装 Windows 二进制文件。使用 nginx.exe 可执行文件启动 Nginx(例如 nginx.exe -c conf\nginx.conf)。无论使用哪种操作系统,您都可以通过访问服务器 IP






