一起聊聊怎么使用Nginx部署TienChin项目
本篇文章就来手把手教小伙伴们部署 TienChin 项目,一起把这个项目跑起来,看看到底是个什么样的项目。

小伙伴们知道,对于这种前后端分离的项目,我们在实际部署的时候,可以按照前后端分离的方式来部署,也可以按照前后端不分的方式来部署。接下来两种不同的部署方式我都和小伙伴们来分享一下。
1. 前后端分离部署
1.1 部署架构图
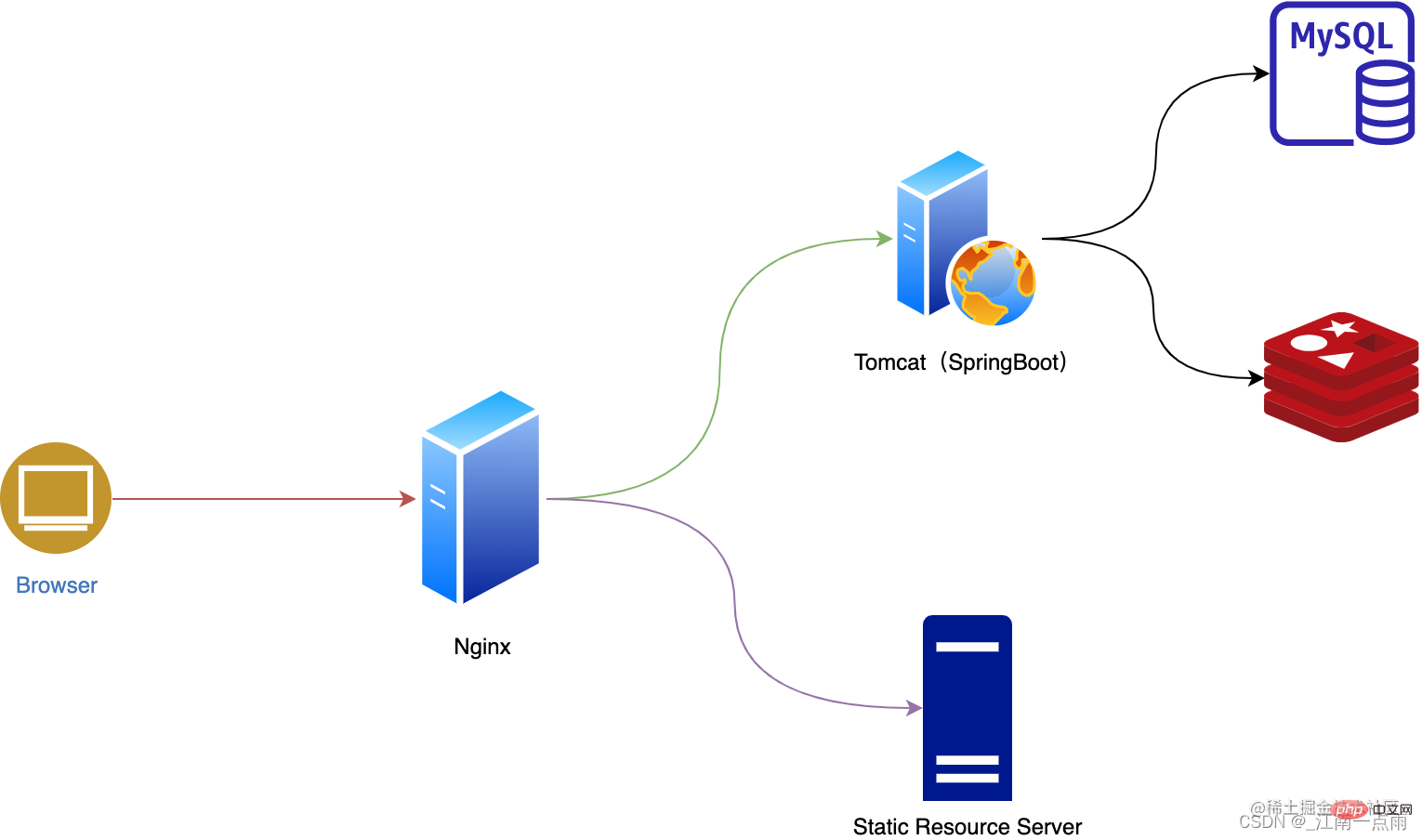
前后端分离部署的话,我们一般是需要一个 Nginx 服务器,我先画一个简单的部署示意图给大家参考下:

简单解释一下就是这样:
- 浏览器发出请求。
- 请求首先到达 Nginx 服务器,Nginx 服务器,由 Nginx 服务器进行请求分发。
- 如果是一个静态资源请求,则 Nginx 将之转发到静态资源服务器上,一般可能由 Nginx 自己兼任静态资源服务器,也就是直接从 Nginx 自己硬盘上将数据读取出来。
- 如果是一个动态资源,则 Nginx 将之转发到 Tomcat 上,对于我们这里就是我们的 Spring Boot 服务上了,当然,如果你没有这么多服务器,我们可以将 Nginx 和 Spring Boot 部署到同一台服务器上。
好了,这就是我们的大致的一个部署架构图了,很简单。
1.2 准备工作
接下来有几个事情是需要我们提前准备的。
首先我们先在服务器上安装好 MySQL 和 Redis,这个具体怎么安装我这里就不啰嗦了,基操而已。
MySQL 建议大家用 Docker 安装,省事。如果不懂 Docker,可以在公众号后台回复 Docker 有松哥写的入门教程;Redis 可以直接安装,松哥在之前的 vhr 系列教程中包含有 Redis 教程,可以公众号后台回复 vhr 查看详情。
这样我们的准备工作就完成了。
1.3 开始部署
1.3.1 拉取项目
首先我们需要从 GitHub 上拉取我们的项目,TienChin 项目的源代码是开源的,大家可以直接 Clone:
直接执行 git clone 即可。

拉取下来之后,有两个文件夹:

- tienchin 是服务端代码。
- tienchin-ui 是前端代码。
1.3.2 修改配置
首先我们创建一个名为 tienchin 的数据库,这个好说。
接下来,我们找到 tienchin/sql/tienchin-video_2023-03-13.sql 文件,在 tienchin 数据库中执行该脚本。
接下来,我们找到 tienchin/tienchin-admin/src/main/resources/application-druid.yml 文件,在该文件中,根据自己的实际情况,修改数据库连接地址、数据库名称、用户名和密码。
继续打开 tienchin/tienchin-admin/src/main/resources/application.yml 文件,在该文件中配置 Redis 的地址、密码等信息。
另外还有一个非常重要的配置也需要修改,就是在 tienchin/tienchin-admin/src/main/resources/application.yml 文件中,将 server.servlet.context-path 的值改为 /prod-api。
1.3.3 服务端打包
接下来我们进行服务端打包。小伙伴们需要在自己电脑上安装好 Maven 并且配置好环境变量,这也是基本操作,我就不啰嗦了。
如果电脑上还没有配置 Maven 的话,建议使用 IDEA 自带的 Maven 插件,就不用额外下载了。IDEA 自带的 Maven 插件在安装目录下的
plugins/maven目录下,可以直接配置这里的 bin 目录到环境变量中即可。
服务端打包我们就进入到 tienchin 目录下,然后执行如下代码即可:
mvn package -Dmaven.test.skip=true
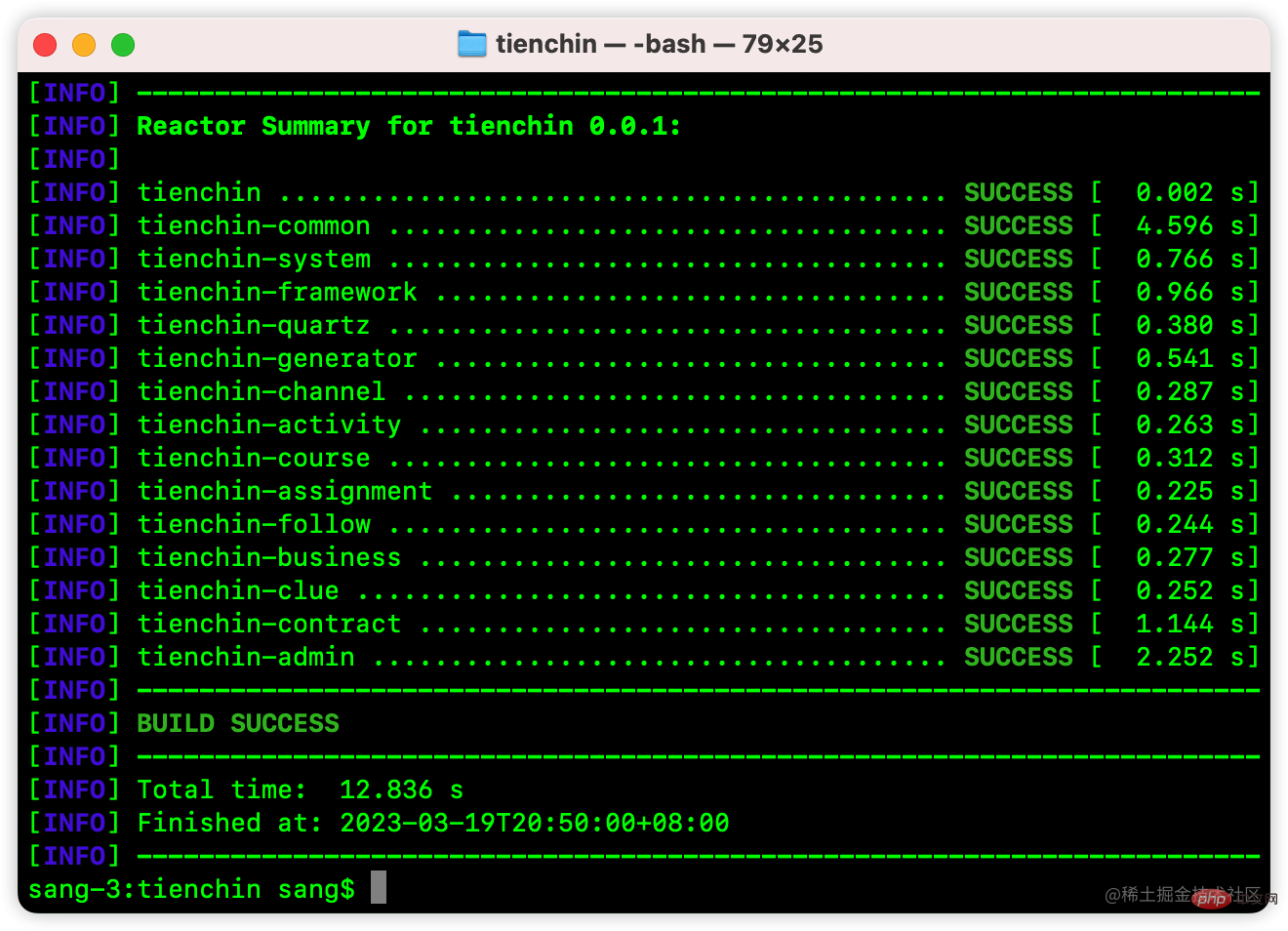
看到如下代码就表示编译成功了:

编译成功之后,在 tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。
1.3.4 前端打包
接下来进入到 tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):
npm install
然后再执行如下命令进行编译打包:
npm run build:prod
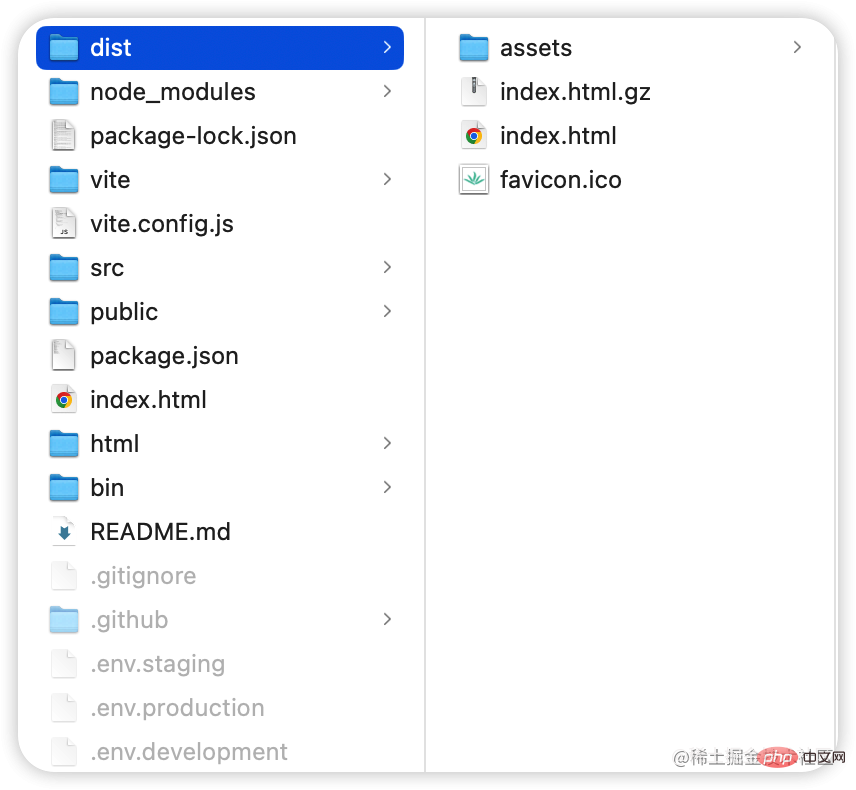
打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件:

这样,前端代码就打包完成了。
1.3.5 安装 Nginx
接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下:
- 首先安装如下两个编译工具
yum install -y zlib-devel yum -y install pcre pcre-devel
- 下载 Nginx 源码并解压。
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
- 编译安装
进入到 nginx 解压目录中,分别执行如下命令进行编译安装:
./configuremakemake install
如此之后,我们的 Nginx 就安装好了。
1.3.6 配置 Nginx
接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。
接下来,我们首先启动服务端这个 tienchin-admin.jar:
nohup java -jar tienchin-admin.jar > tienchin.log &
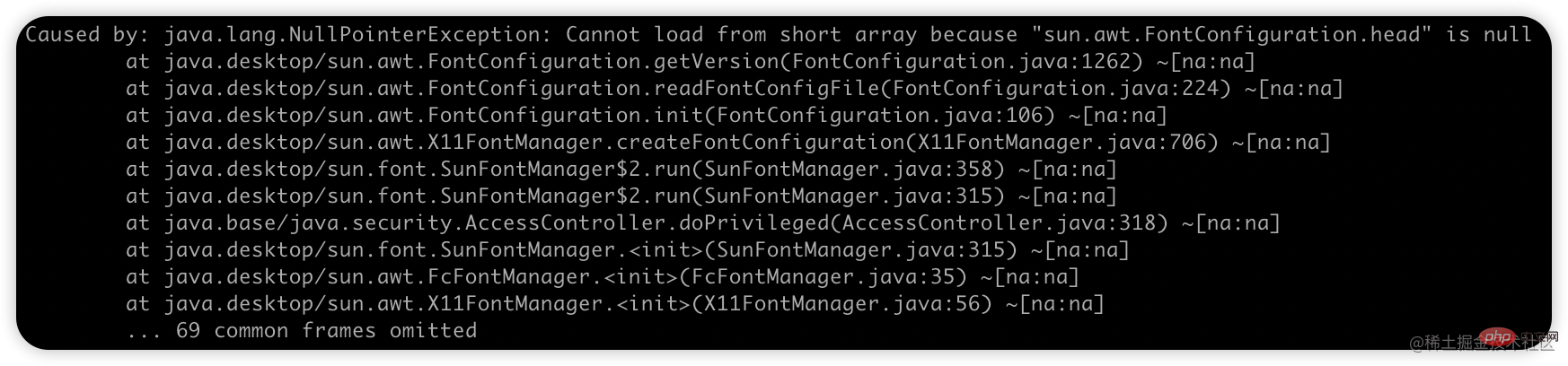
有的小伙伴在服务端部署的时候,会抛出如下异常:

这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可:
yum install fontconfig fc-cache --force
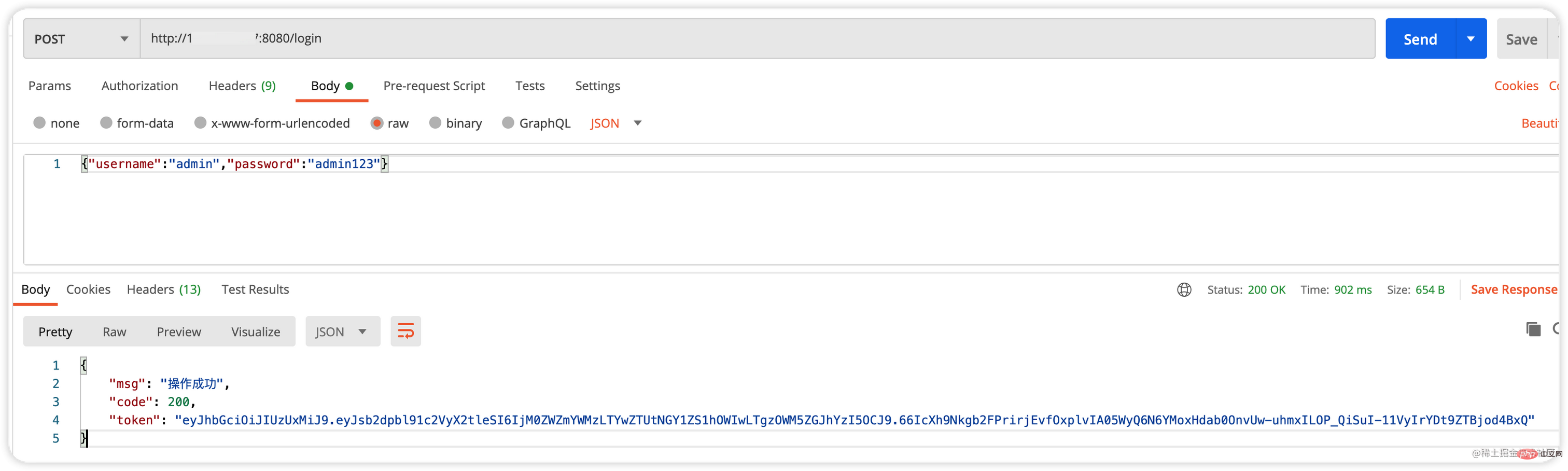
服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功:

能成功登录,就说明服务端部署成功。
接下来部署前端。
前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下:
cp dist/* /usr/local/nginx/html/
接下来执行如下命令启动 nginx:
/usr/local/nginx/sbin/nginx
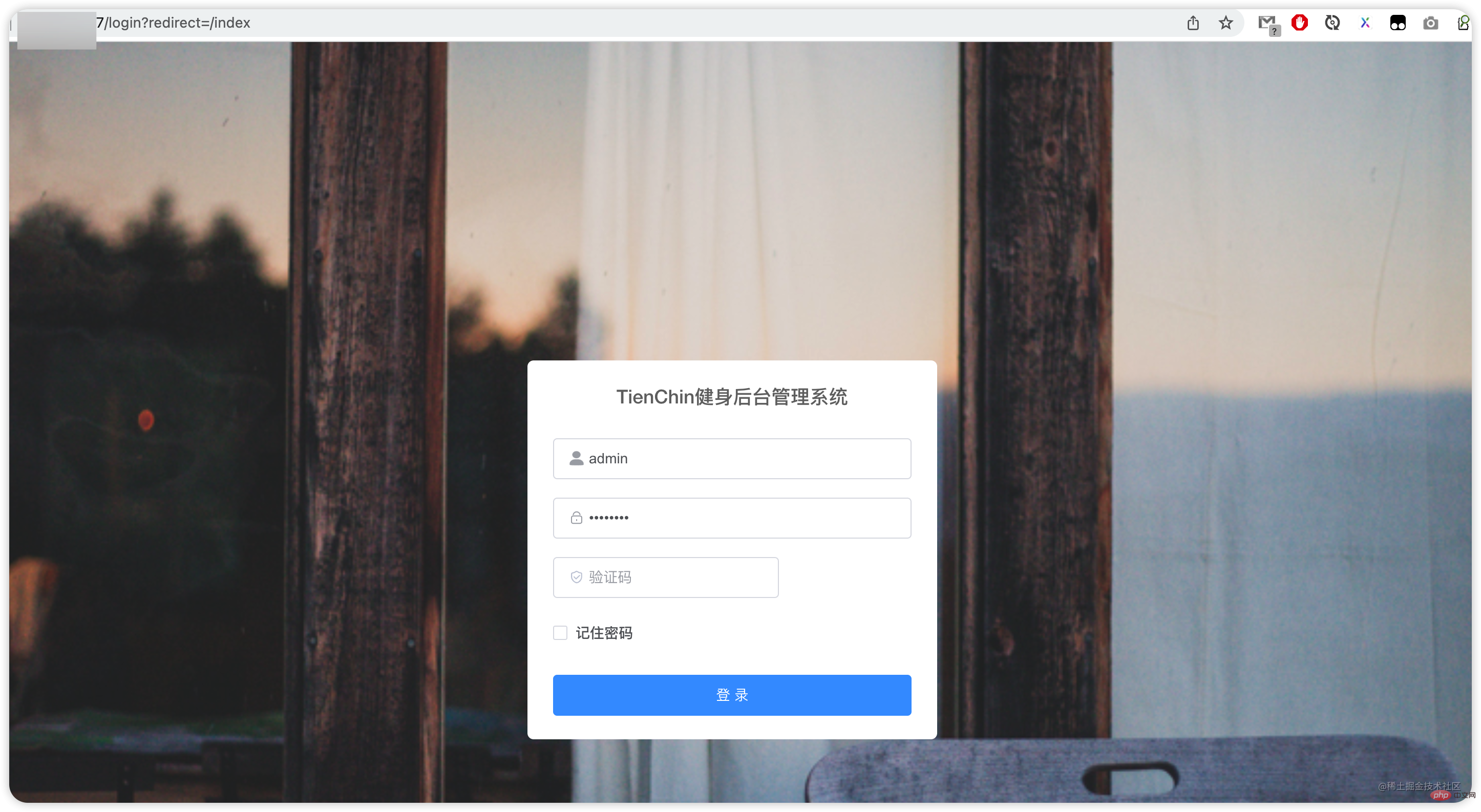
nginx 启动成功之后,就可以浏览器中访问页面了:

当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我们增加如下配置:
location /prod-api {
proxy_pass http://127.0.0.1:8080;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /usr/local/nginx/html/;
expires 30d;
try_files $uri $uri/ /index.html;
}这里有几个配置参数的含义,我给大家稍微解释下:
- try_files:由于我们的前端 Vue 导航是 history 模式,这个不同于 vhr 的 hash 模式,history 模式会把请求路径发到 Nginx 上去找,很明显 Ngnix 找不到这样的路径,所以 try_files 就是说如果 404 了,就默认展示 index.html 页面即可,然后具体的路由导航由 vue-router 去完成。
- tcp_nodelay:启动 TCP_NODELAY,其实就是禁用 Nagle 算法,允许小包的发送。对于延时敏感型,同时数据传输量比较小的应用,开启 TCP_NODELAY 选项无疑是一个正确的选择。Nagle 算法是先把数据缓存起来,攒到一块发送。
配置完成后,重启 Nginx:
/usr/local/nginx/sbin/nginx -s reload
好啦,这次重启之后,就可以顺利玩耍啦~

2. 前后端不分部署
前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.1-1.3.4 也是需要的。
1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。
最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。
推荐教程:nginx教程
以上是一起聊聊怎么使用Nginx部署TienChin项目的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
在云服务器上配置 Nginx 域名的方法:创建 A 记录,指向云服务器的公共 IP 地址。在 Nginx 配置文件中添加虚拟主机块,指定侦听端口、域名和网站根目录。重启 Nginx 以应用更改。访问域名测试配置。其他注意事项:安装 SSL 证书启用 HTTPS、确保防火墙允许 80 端口流量、等待 DNS 解析生效。
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎么创建镜像
Apr 15, 2025 am 11:27 AM
docker怎么创建镜像
Apr 15, 2025 am 11:27 AM
创建 Docker 镜像步骤:编写包含构建指令的 Dockerfile。在终端中构建镜像,使用 docker build 命令。标记镜像,使用 docker tag 命令分配名称和标签。
 nginx怎么查版本
Apr 14, 2025 am 11:57 AM
nginx怎么查版本
Apr 14, 2025 am 11:57 AM
可以查询 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打开 Nginx 错误页,查看页面的标题。
 怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
启动 Nginx 服务器需要按照不同操作系统采取不同的步骤:Linux/Unix 系统:安装 Nginx 软件包(例如使用 apt-get 或 yum)。使用 systemctl 启动 Nginx 服务(例如 sudo systemctl start nginx)。Windows 系统:下载并安装 Windows 二进制文件。使用 nginx.exe 可执行文件启动 Nginx(例如 nginx.exe -c conf\nginx.conf)。无论使用哪种操作系统,您都可以通过访问服务器 IP
 linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
在 Linux 中,使用以下命令检查 Nginx 是否已启动:systemctl status nginx根据命令输出进行判断:如果显示 "Active: active (running)",则 Nginx 已启动。如果显示 "Active: inactive (dead)",则 Nginx 已停止。
 linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
在 Linux 中启动 Nginx 的步骤:检查 Nginx 是否已安装。使用 systemctl start nginx 启动 Nginx 服务。使用 systemctl enable nginx 启用在系统启动时自动启动 Nginx。使用 systemctl status nginx 验证启动是否成功。在 Web 浏览器中访问 http://localhost 查看默认欢迎页面。
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。






