详解如何在iPad上用vscode写代码搞开发
iPad上可以搞开发吗?下面本篇文章给大家介绍一下iPad秒变生产力工具的方法--在iPad上用vscode写代码搞开发,希望对大家有所帮助!

随着平板电脑的普及,大多数人的生活习惯和生活场景都离不开平板电脑的使用,刷剧,看短视频,玩主流游戏等,但是这些只是娱乐性质的场景,那想实现把平板结合到工作或者生产之中场景中呢,如编辑文档,制作工作表格,编写代码?
所以在入手ipad后,为了防止“买前生产力,买后爱奇艺”。我们可以在linux上搭建code server,然后用ipad通过浏览器或者或app,来远程访问code server。使用服务器的资源来跑代码,而ipad前端上只需要负责撸代码和运行就可以啦,让ipad完美变身移动开发工具!!
并且,为了实现在外随时随地远程移动开发,我们搭配使用了cpolar内网穿透,突破局域网的限制,实现在公网环境下也可以用ipad写代码开发!!
1. 本地环境配置
准备一台虚拟机,Ubuntu或者centos都可以,这里以VMware Ubuntu系统为例。

下载code server服务
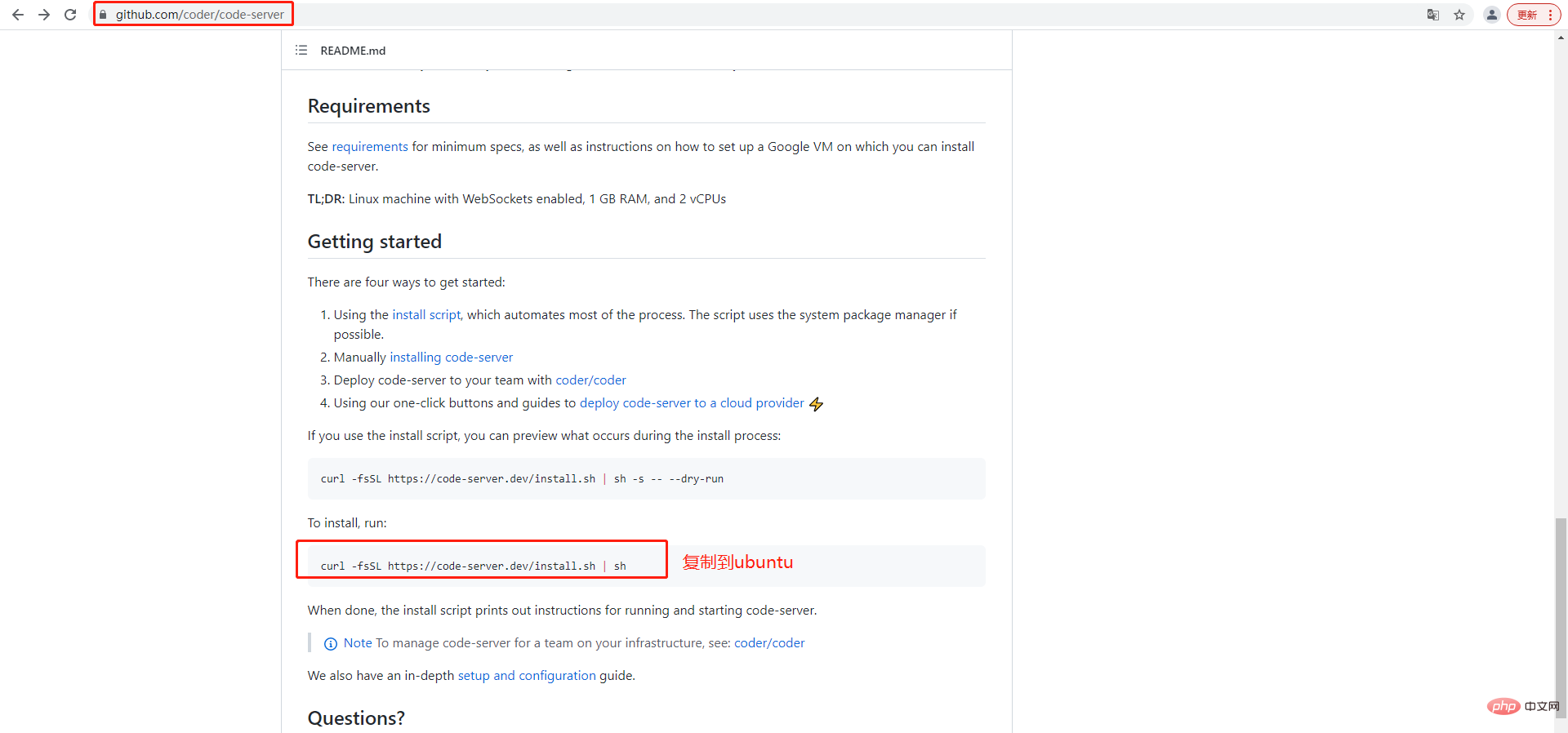
在浏览器访问:https://github.com/coder/code-server,复制下载命令

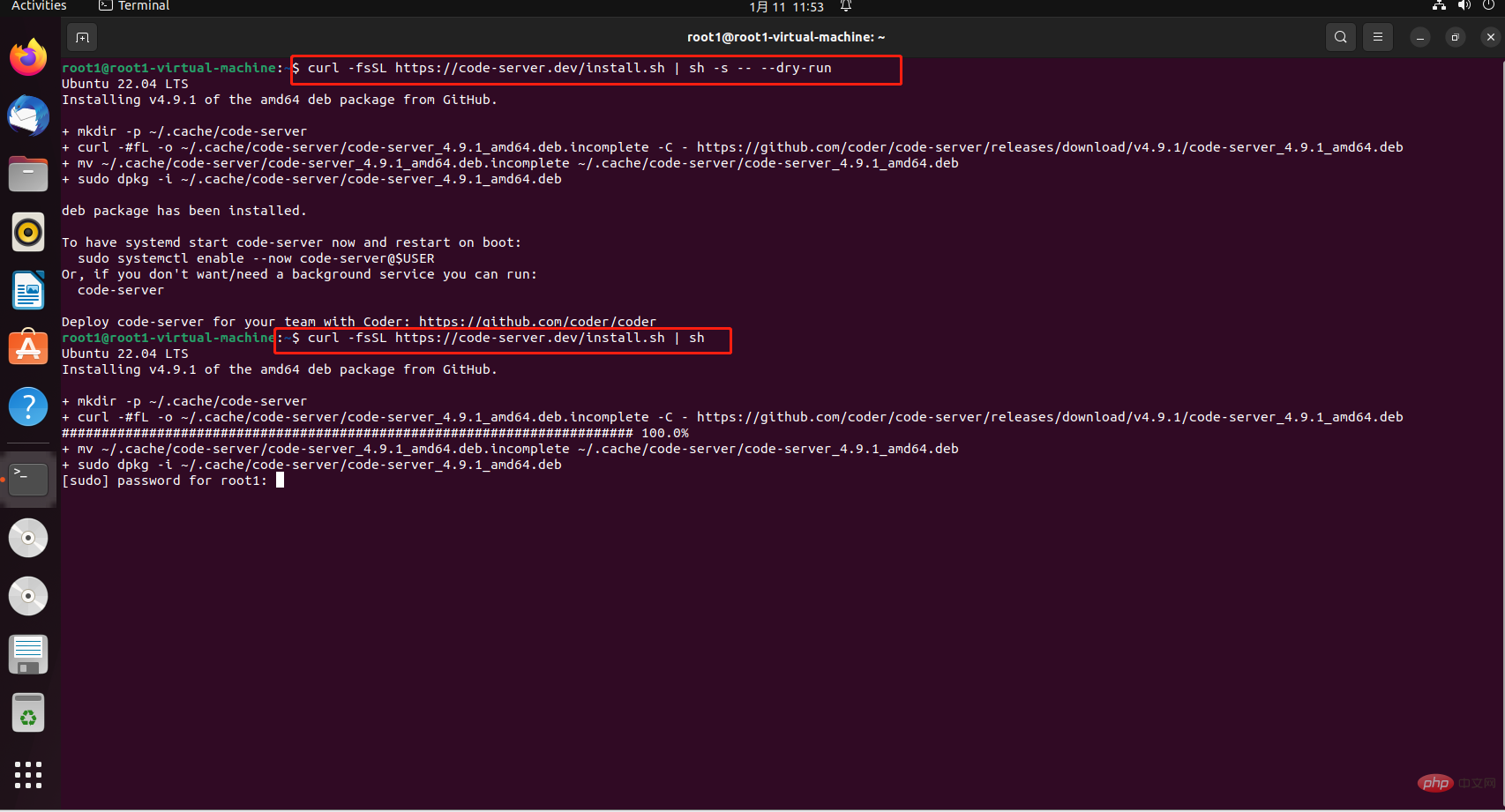
打开ubuntu命令行执行
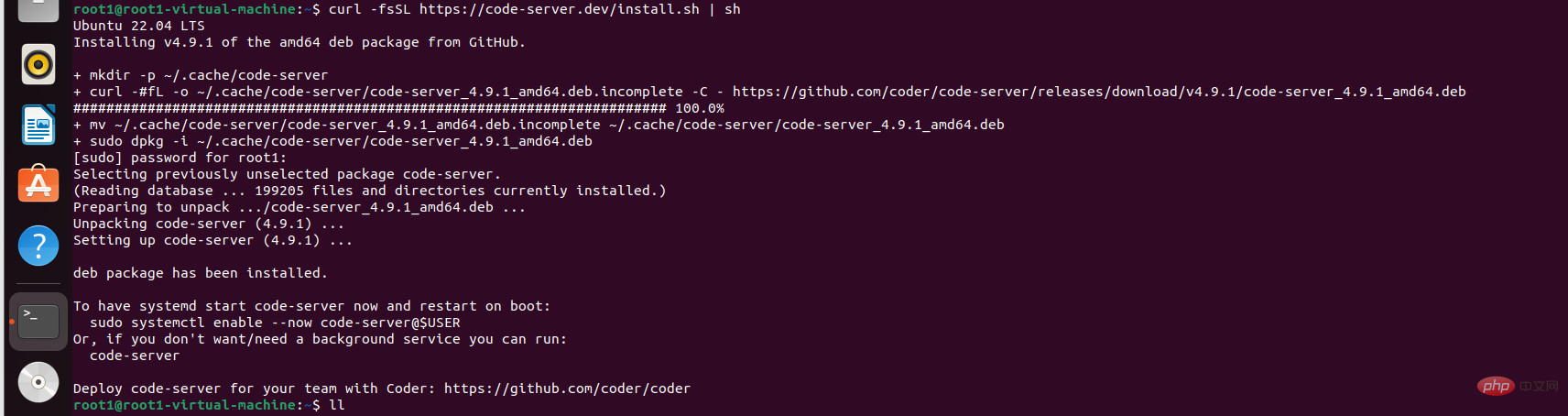
curl -fsSL https://code-server.dev/install.sh | sh

出现需要输入ubuntu的登录账户密码,输入密码即可,然后等待安装完成

以下信息表示安装成功

接着输入以下命令设置code-server的登录密码
export PASSWORD=”000000”

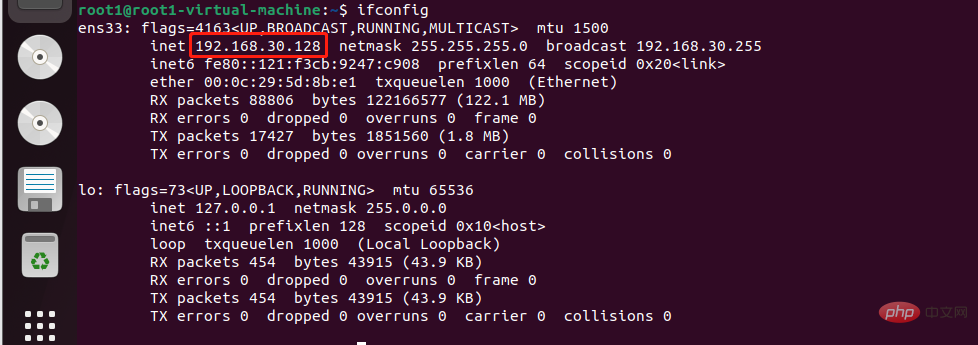
查看IP地址,作局域网访问使用
ifconfig

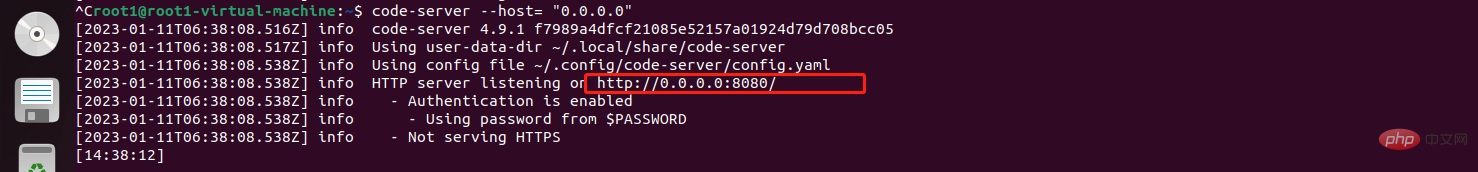
设置好密码后启动code-server服务,输入以下命令:
code-server --host= “0.0.0.0”
出现地址和端口号信息表示成功

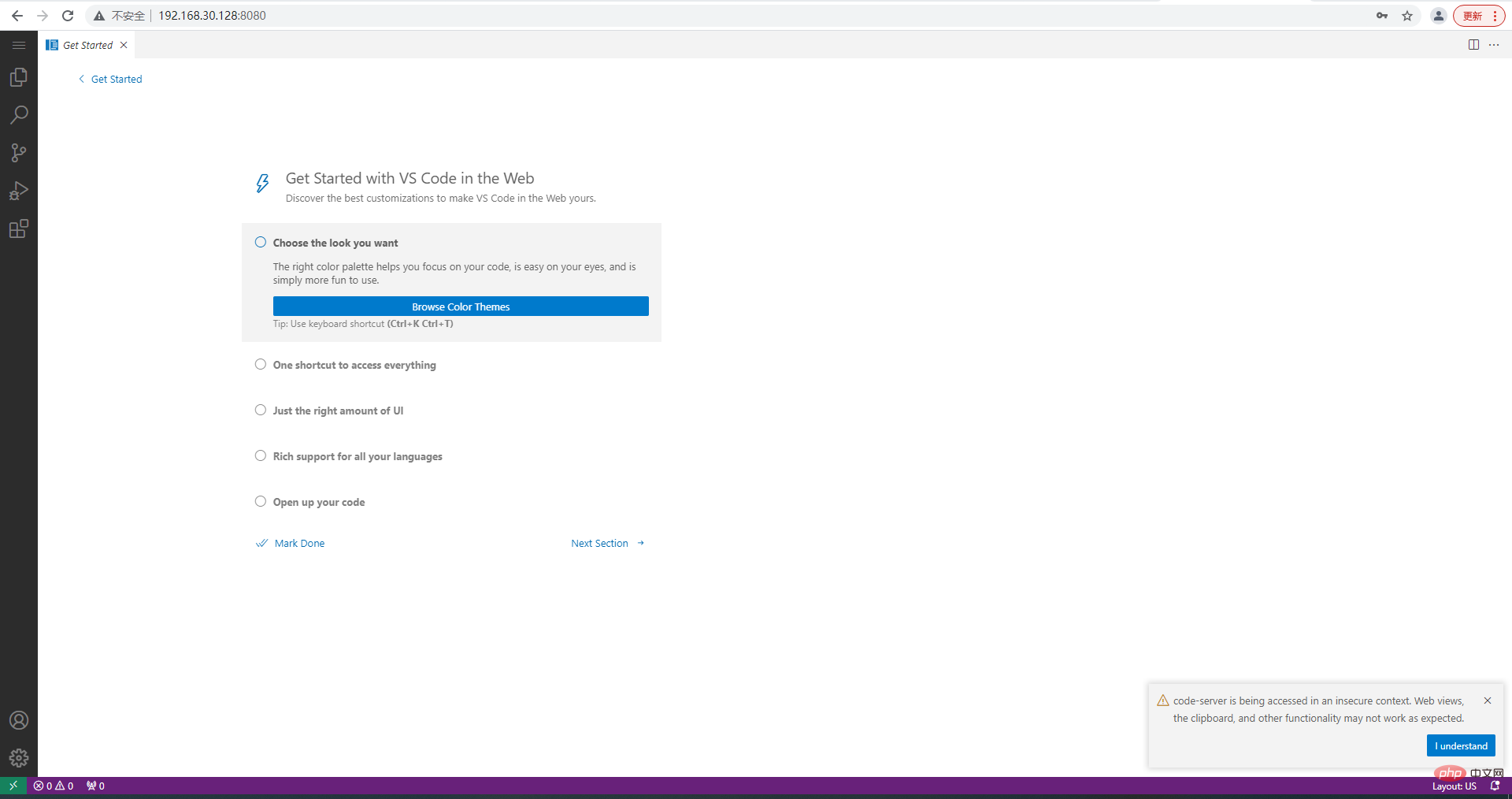
接着打开浏览器通过局域网访问http://192.168.30.128:8080/,出现welcone code-server表示成功,输入我们设置的密码,登录即可。

2. 内网穿透
接着我们使用cpolar穿透本地code-server服务,使得远程可以进行访问,随时随地写代码。cpolar支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器。
cpolar官网:https://www.cpolar.com/
2.1 安装cpolar内网穿透(支持一键自动安装脚本)
- cpolar 安装(国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号
cpolar version
- token认证
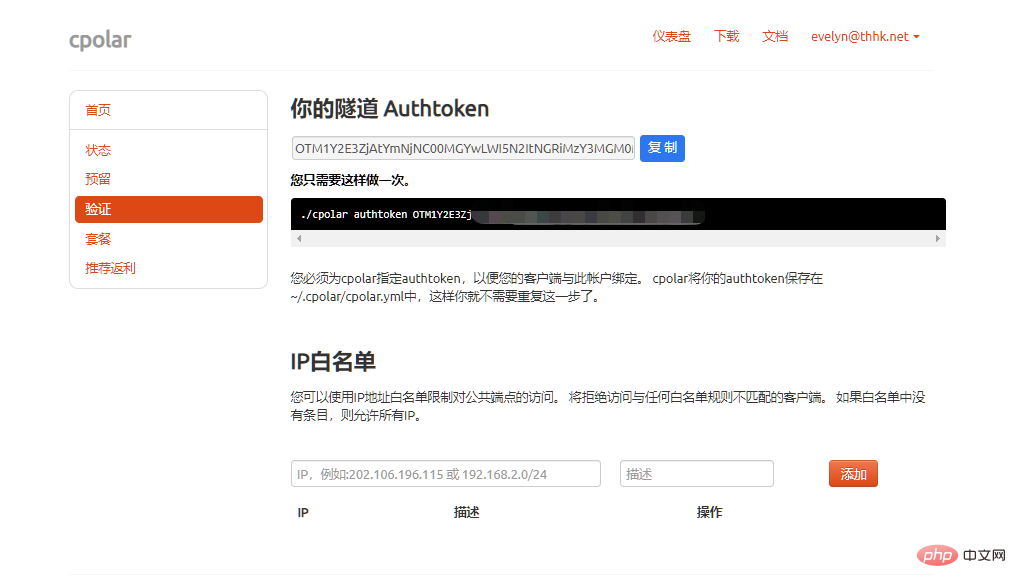
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试
cpolar http 8080
按ctrl+c退出
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
- 查看服务状态
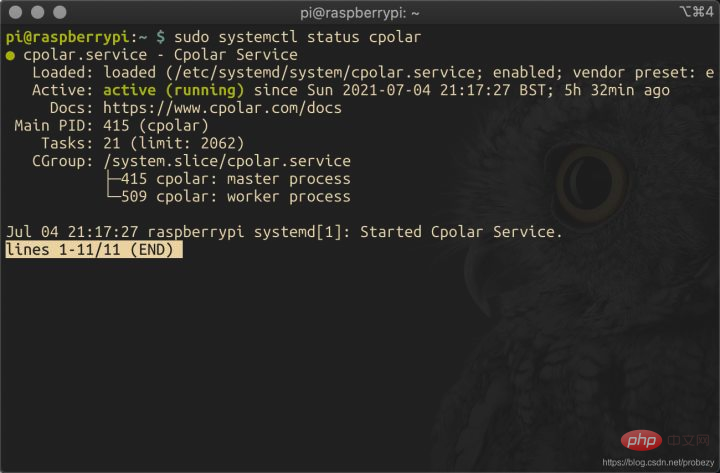
sudo systemctl status cpolar

正常显示为active则表示服务为正常在线启动状态
2.2 创建HTTP隧道
在ubuntu系统本地安装cpolar内网穿透之后,在ubuntu浏览器上访问本地9200端口,打开cpolar web ui界面:http://127.0.0.1:9200。
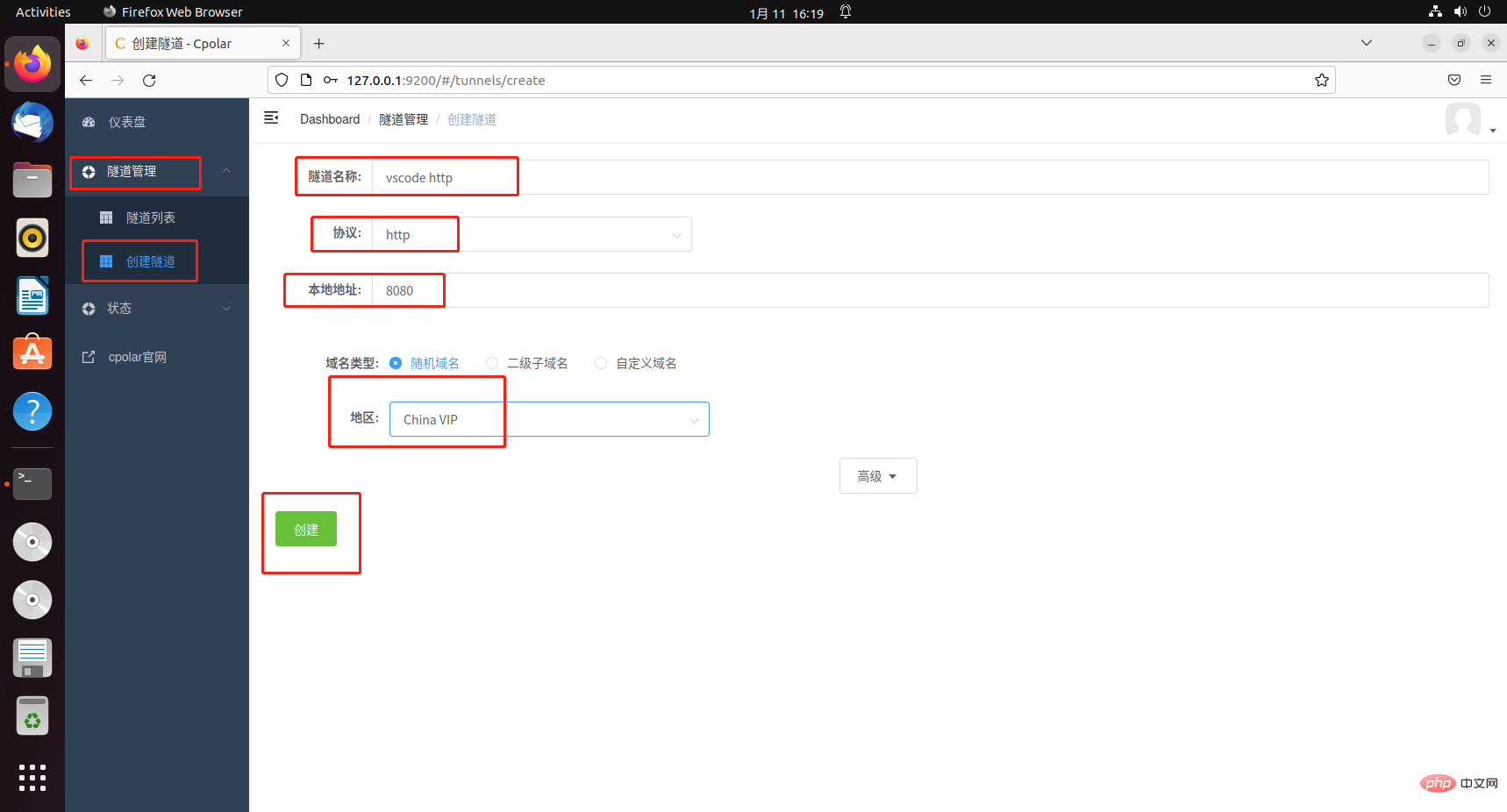
点击左侧仪表盘的隧道管理——创建隧道,由于code-server中配置的是8080端口,因此我们要来创建一条http隧道,指向8080端口:
- 隧道名称:可自定义,注意不要重复
- 协议:http协议
- 本地地址:8080
- 域名类型:选择随机域名
- 地区:选择China VIP
点击创建

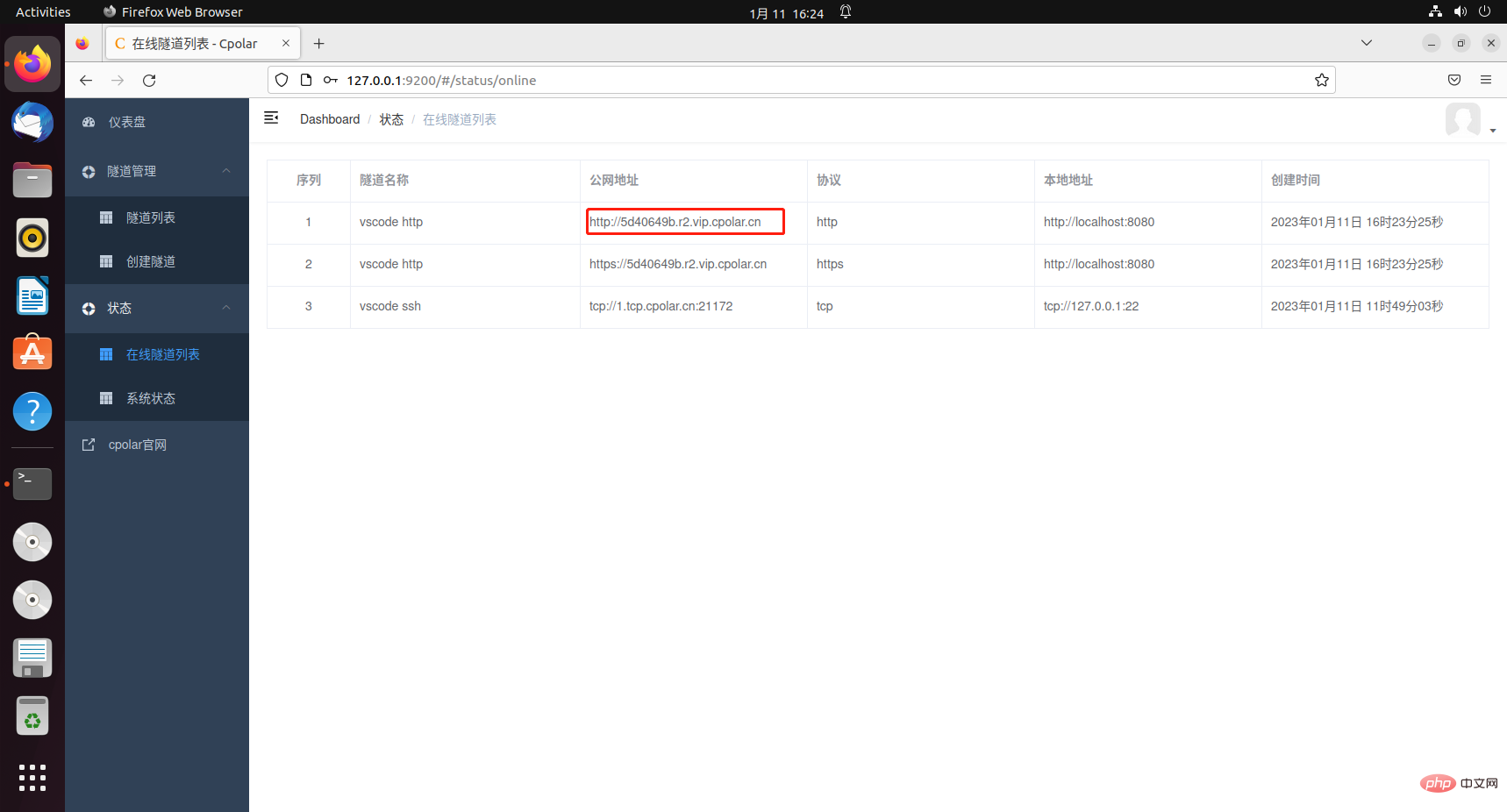
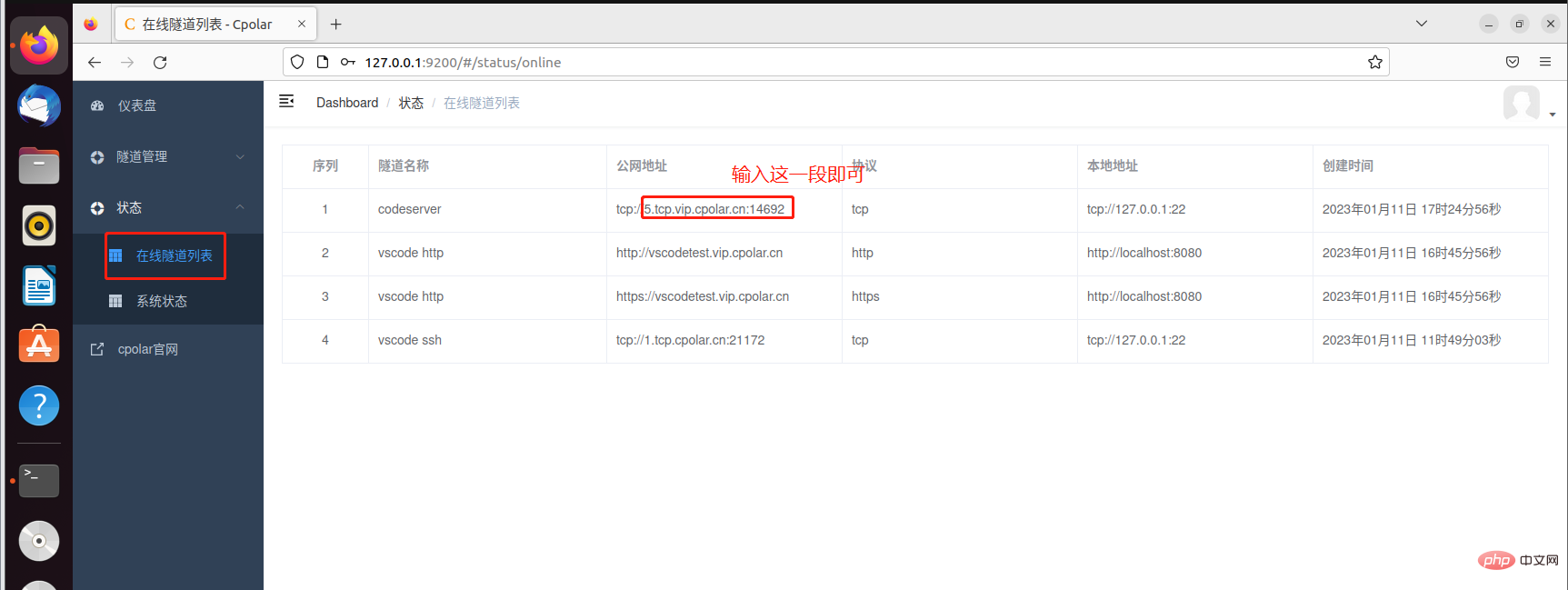
创建好后,点击左侧的状态——在线隧道列表,查看公网地址,将其复制下来

3. 测试远程访问
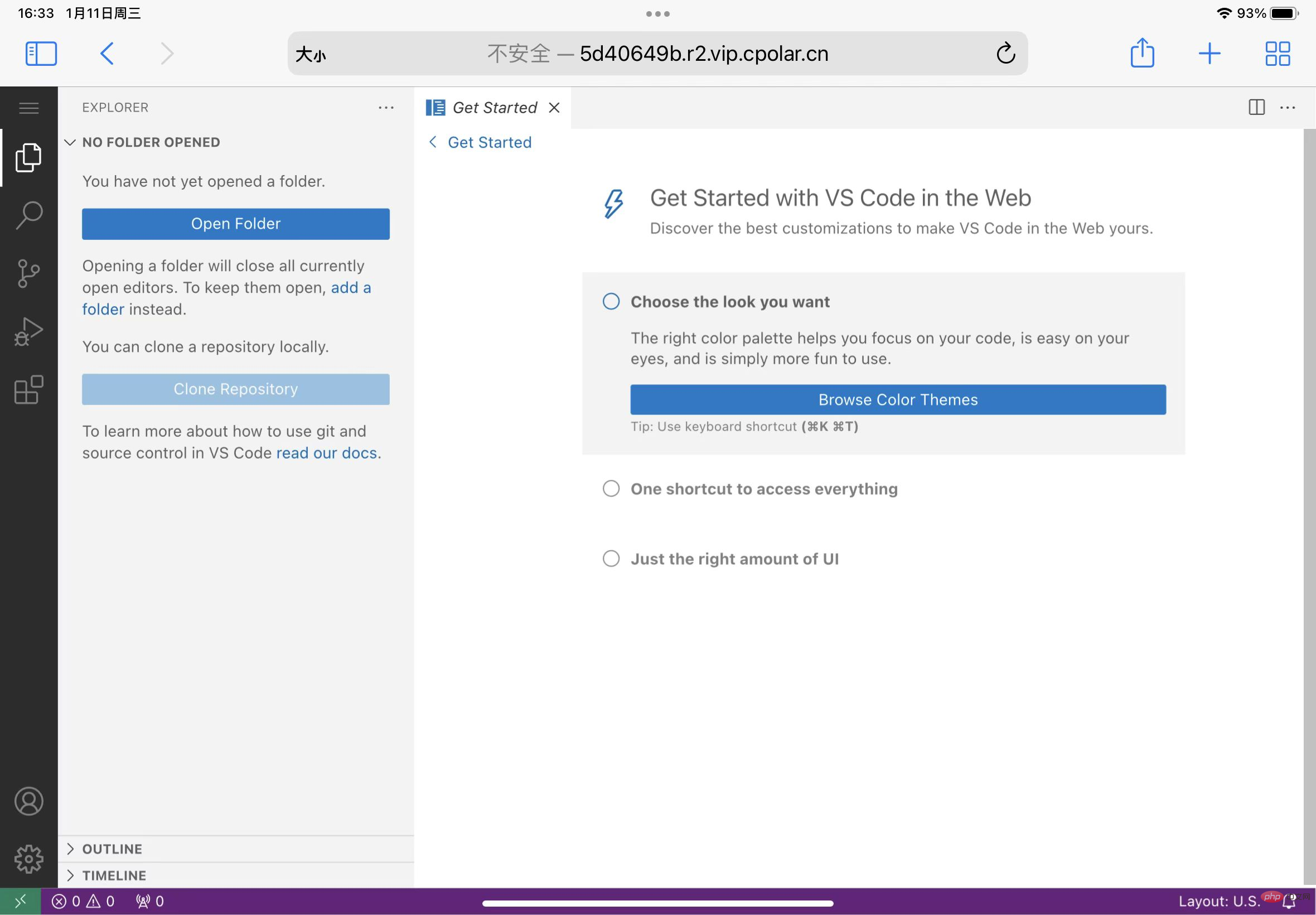
打开ipad浏览器,输入刚刚复制的公网地址访问即可,访问后输入前面设置的密码,出现vscode界面表示成功

4. 配置固定二级子域名
4.1 保留二级子域名
由于以上使用cpolar所创建的隧道使用的是随机临时公网地址,该地址在24小时内会发生变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
需要注意,配置固定二级子域名需要将cpolar升级到基础套餐或以上。
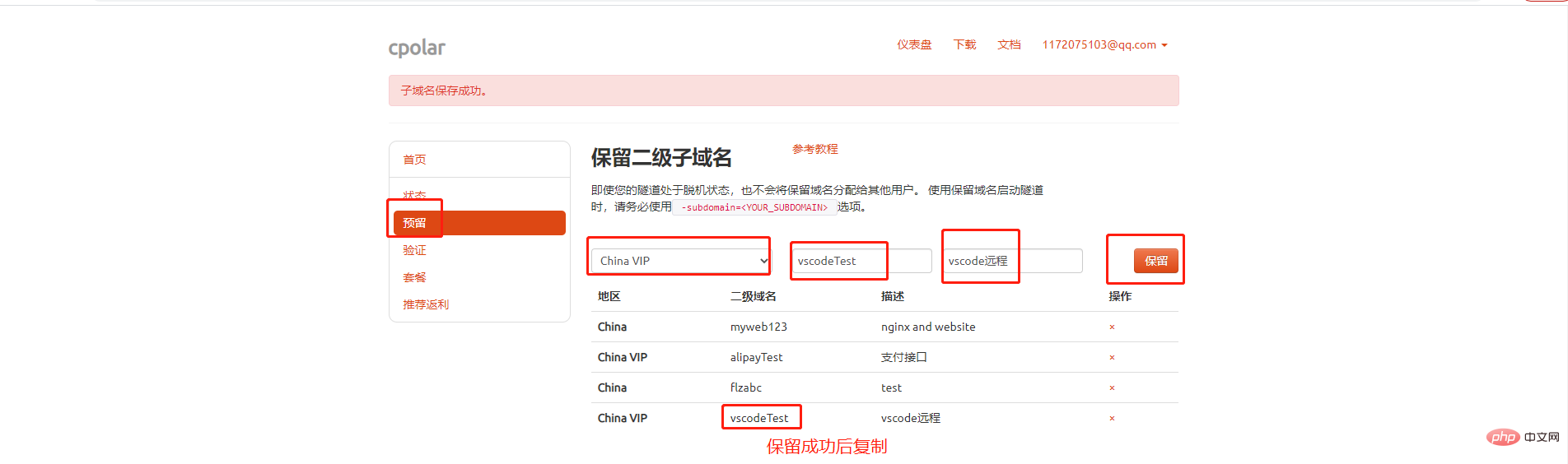
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称
- 地区:选择China vip
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写

4.2 配置二级子域名
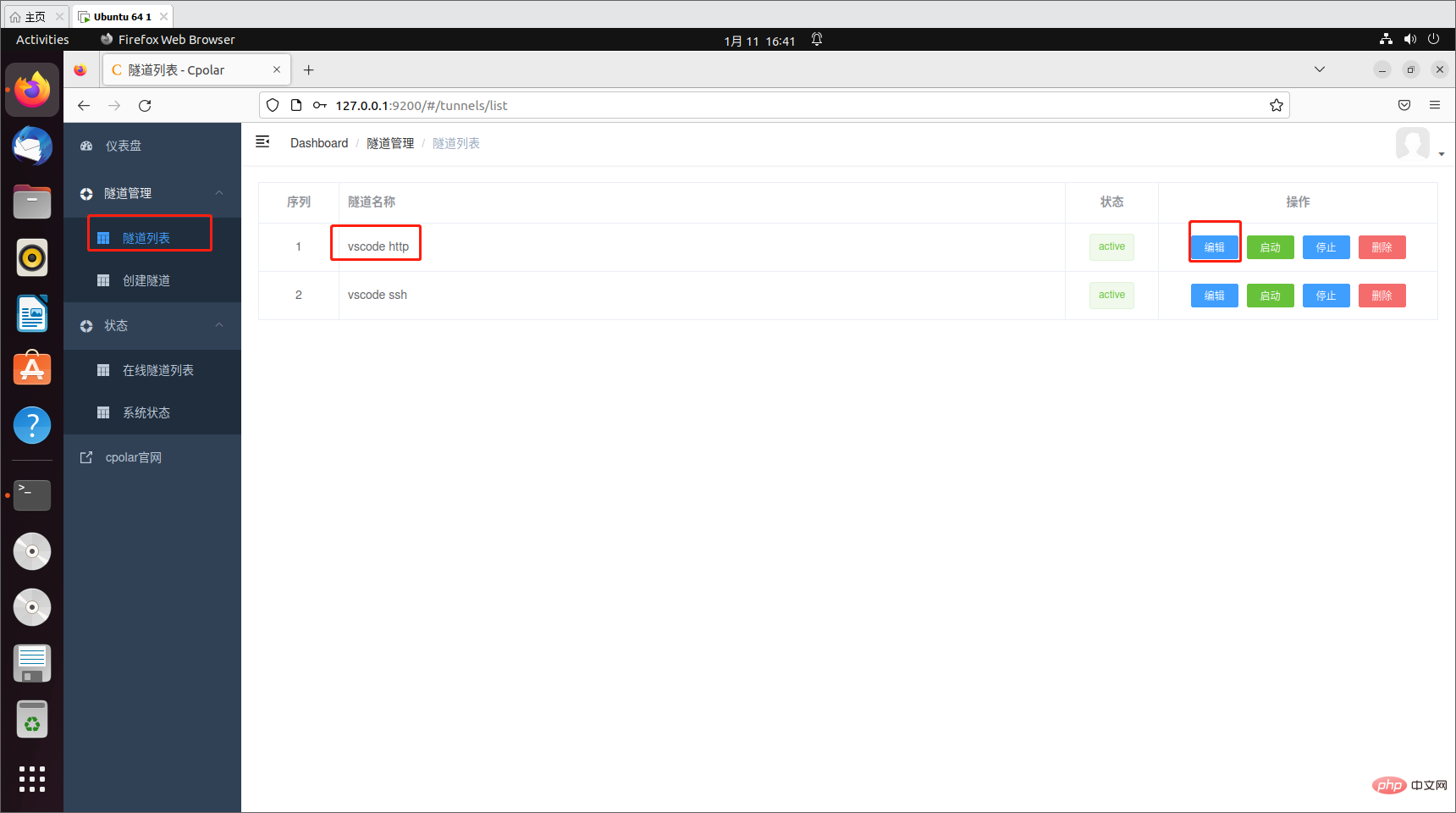
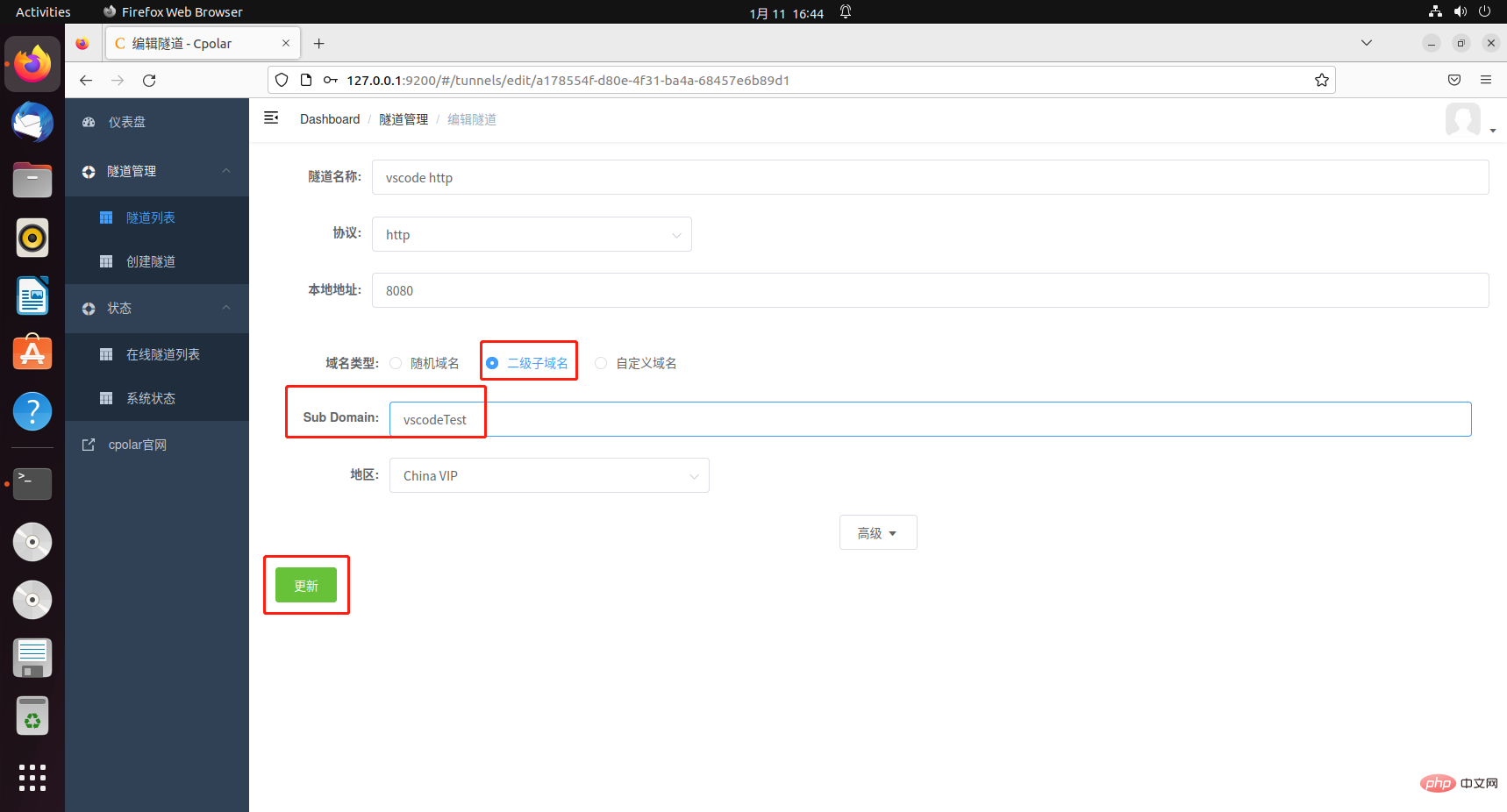
访问本地9200端口,打开cpolar web ui 界面,点击左侧的隧道管理——隧道列表,找到vscode隧道,点击右侧的编辑

修改下隧道信息:
- 域名类型改为选择二级子域名
- subdomain:填写刚刚保留成功的二级子域名
点击更新

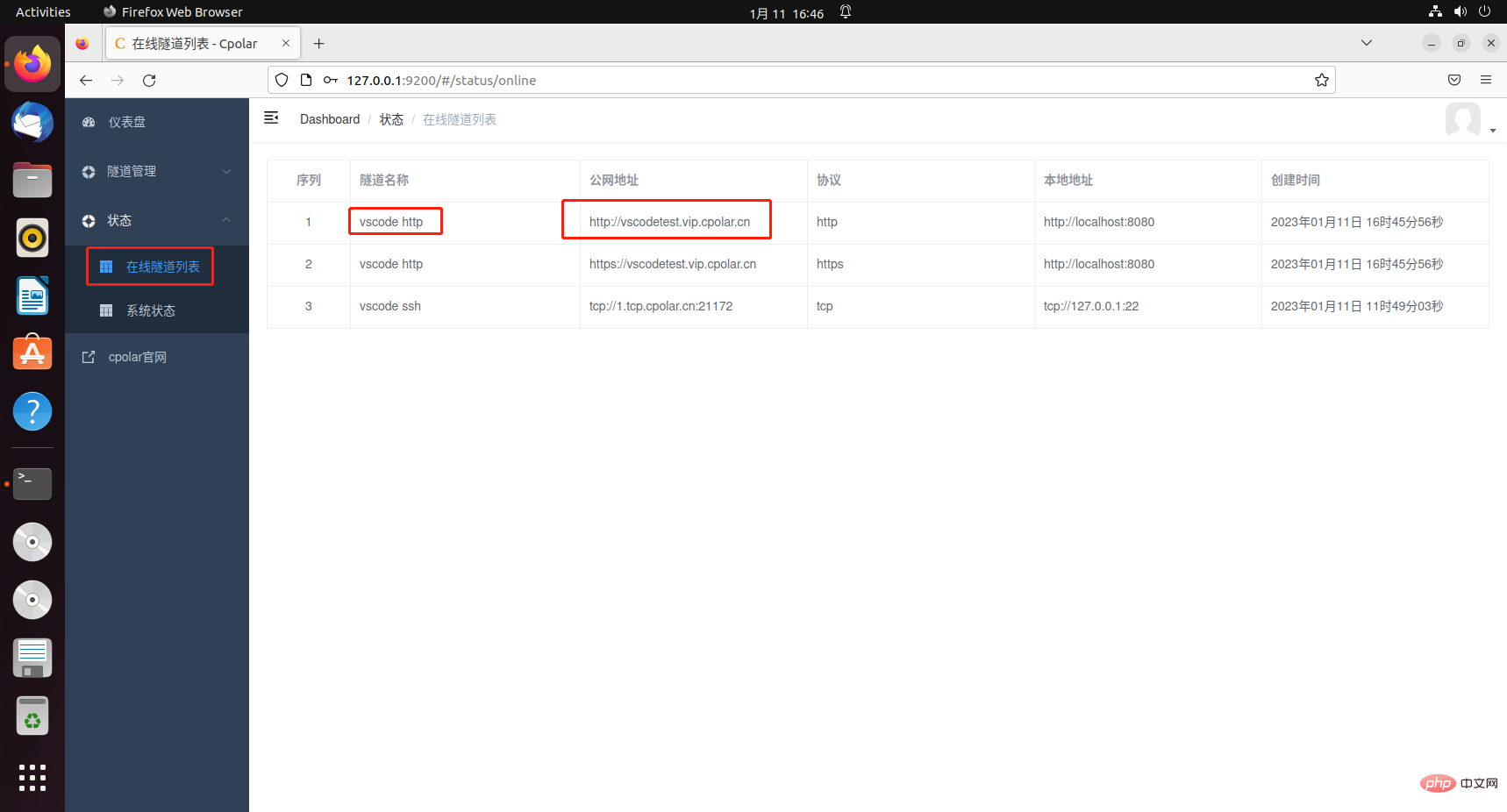
隧道更新成功之后,点击左侧的状态——在线隧道列表,查看公网地址,此时可以看到地址变成了二级域名,将其复制下来

5. 测试使用固定二级子域名远程访问
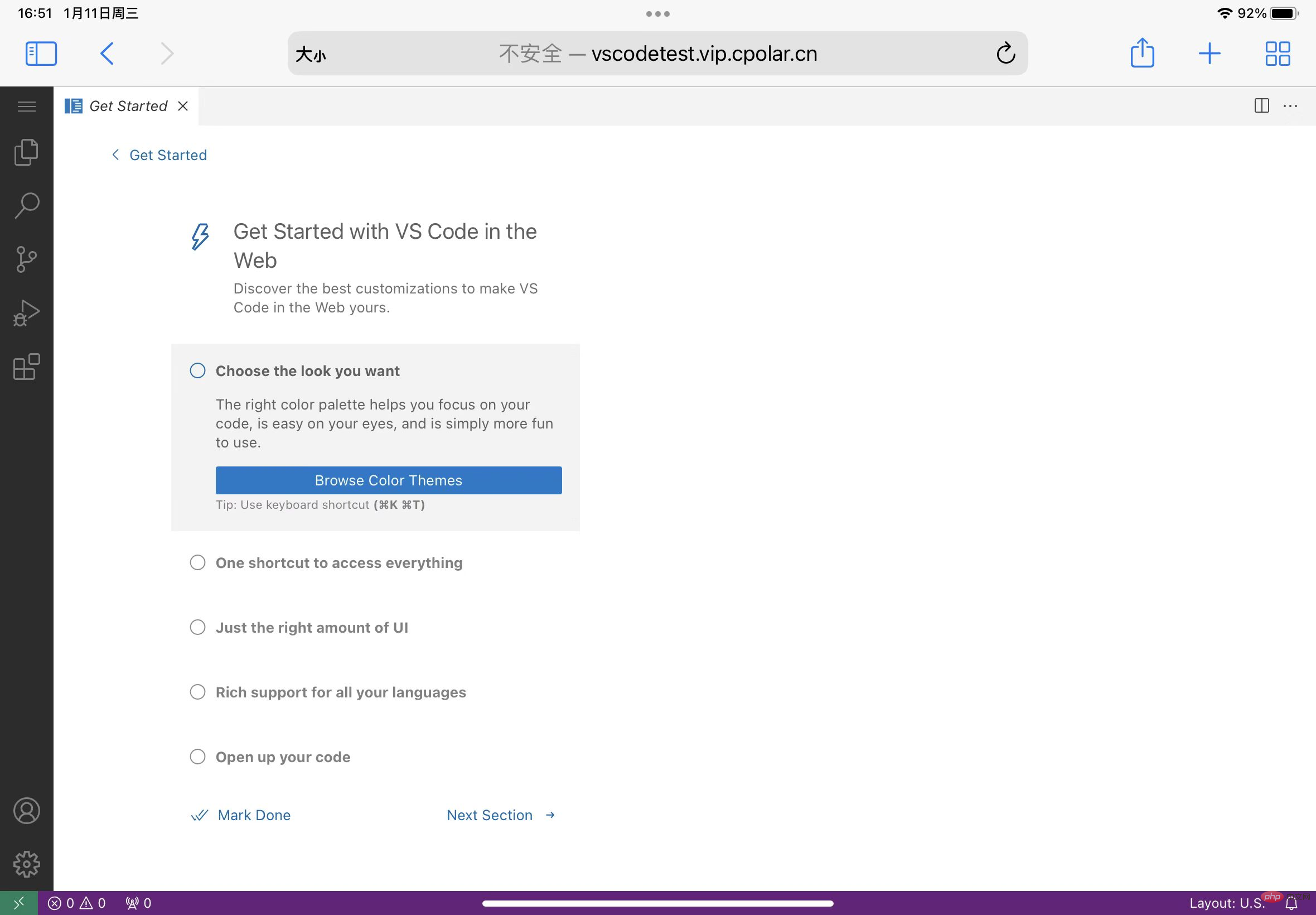
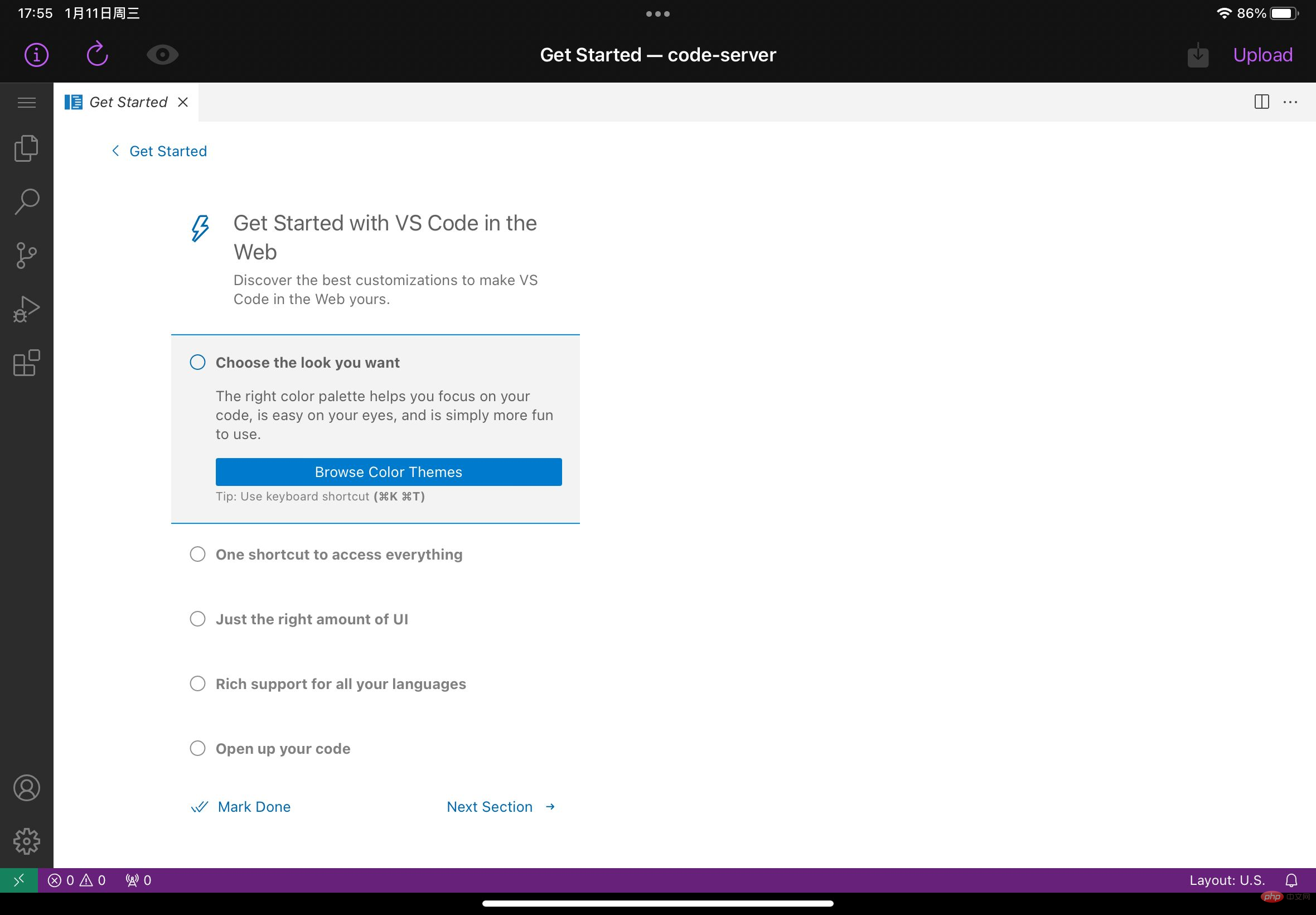
接着我们再次打开ipad浏览器,访问刚刚配置成功的固定二级子域名地址,出现vscode界面表示成功,就可以愉快的写代码啦.

6. iPad通过软件远程vscode
接下来我们通过servediter for code-server软件来实现ipad远程访问vscode
6.1 创建TCP隧道
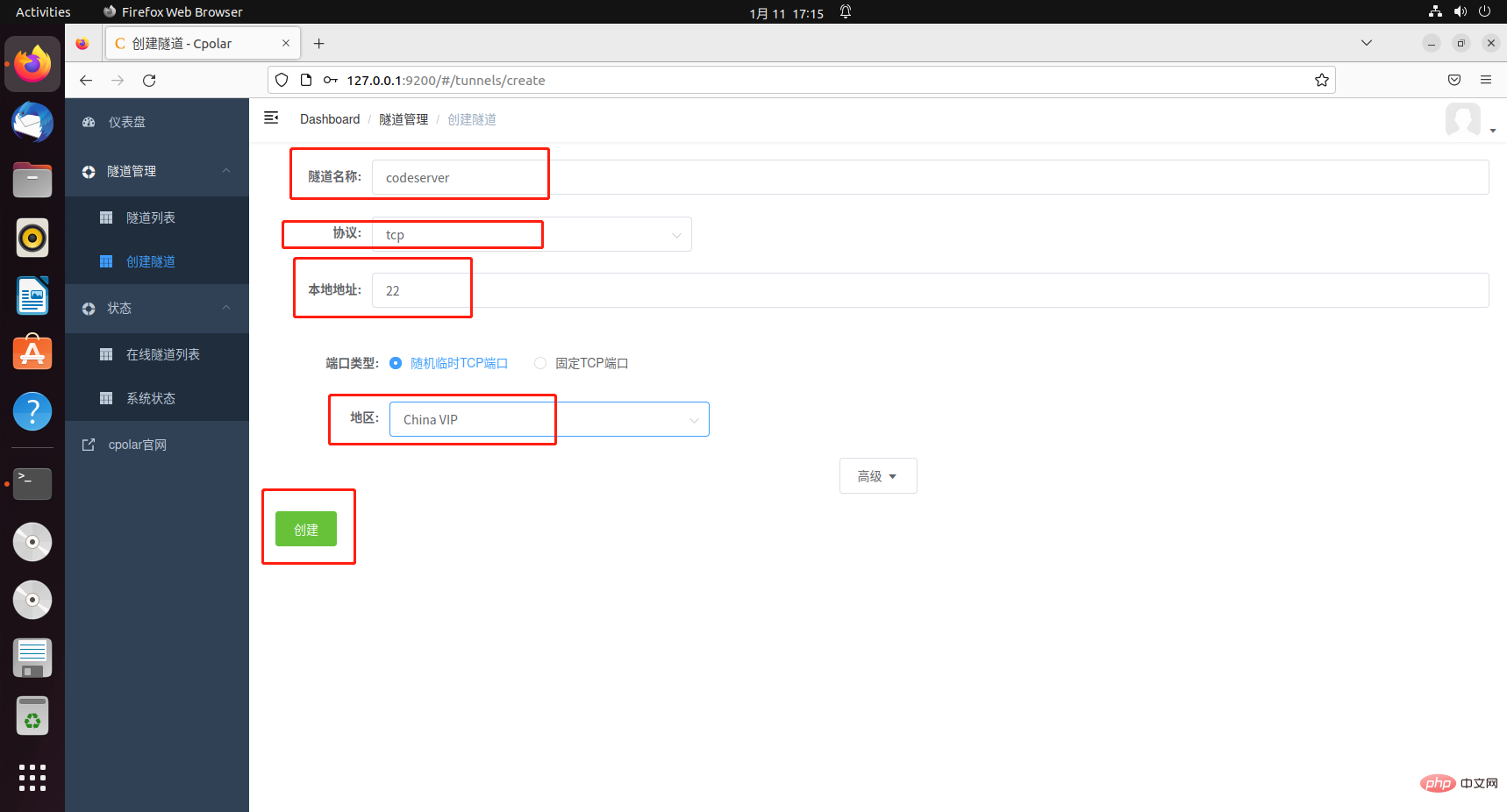
首先需要创建一条TCP隧道,指向我们服务器的22端口,servediter for code-server这个软件需要连接服务器,在ubuntu上打开浏览器访问本地9200端口,登录cpolar web ui界面,点击左侧的隧道管理——创建隧道
- 隧道名称:可自定义,注意不要重复
- 协议:tcp协议
- 本地地址:22
- 域名类型:选择随机临时TCP端口
- 地区:选择China VIP
点击创建

隧道创建成功之后,点击左侧的状态——在线隧道列表,将所生成的公网地址复制下来。

7. ipad远程vscode
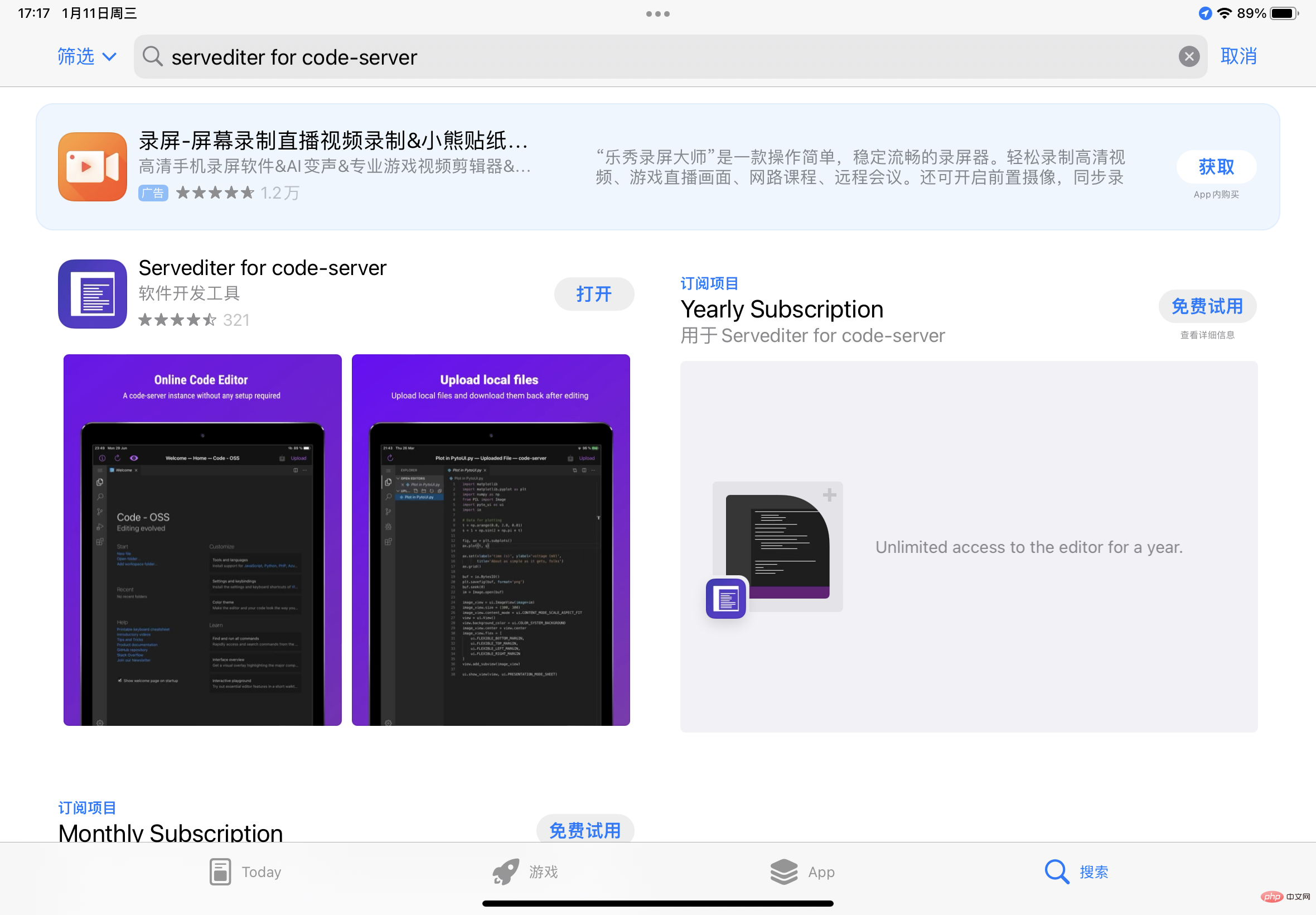
在ipad上,点击打开appstore,下载软件servediter for code-server

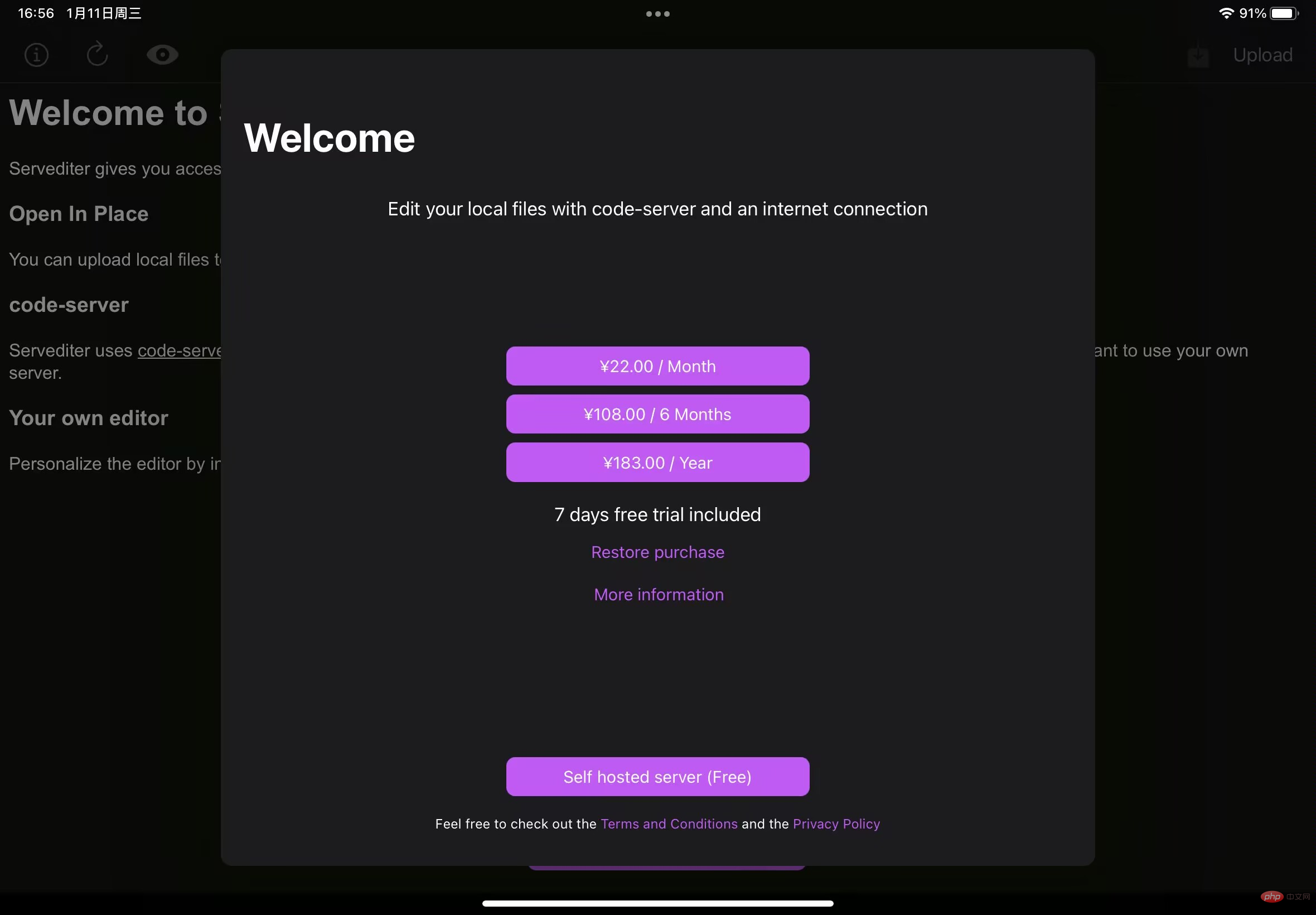
下载成功后点击打开,由于该软件是付费的,可以自由选择购买,这里选择免费试用,选择最后一个free

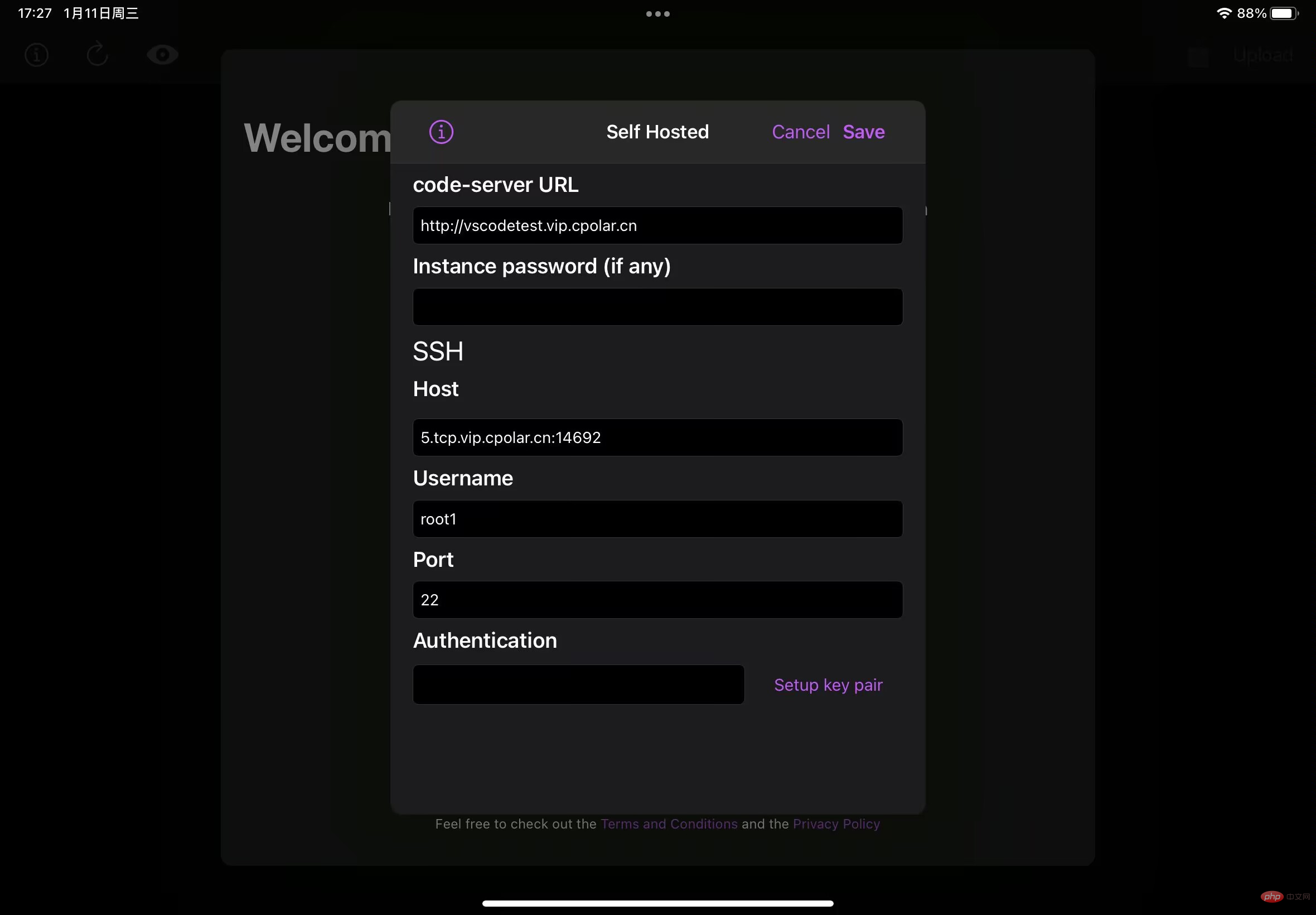
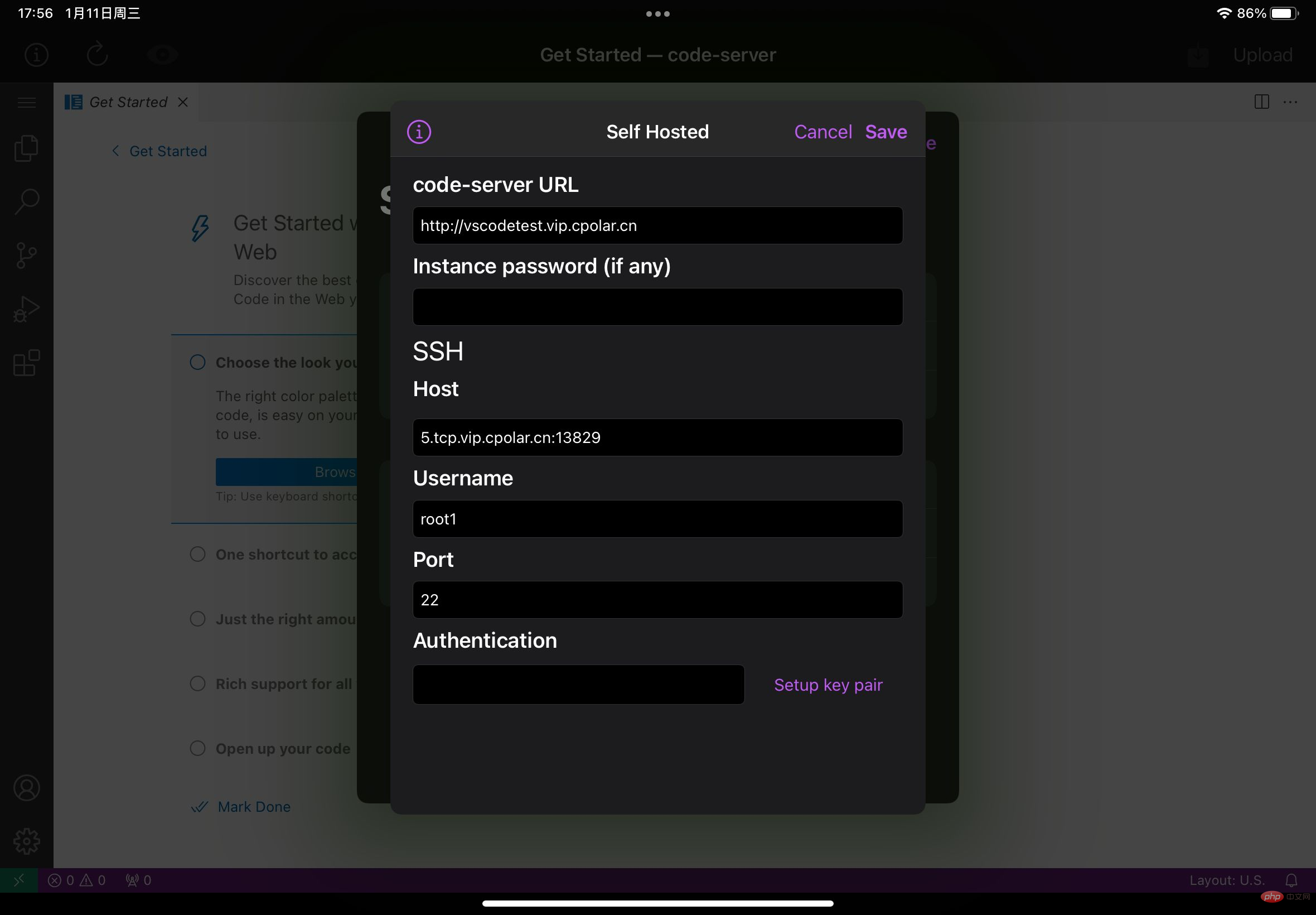
输入相关信息
参数介绍:
- code-server URL:填写前面配置成功的http公网地址【ipad浏览器访问的那个地址】
- Instance password:code-server配置的密码
- Host:这里填写我们前面创建成功的22隧道的公网地址
- Username: 这个填写ubuntu系统的用户名
- Port: 这里默认即可无需修改
- Authentication: 这个填写ubuntu系统用户名对应的密码

输入完信息后点击右上角save后就会自动连接,出现vscode界面表示连接成功啦

8. 配置固定TCP端口地址
由于前面我们创建的ssh 22端口的隧道选择的是随机临时地址,该地址会在24小时内变化,为了使我们ipad里面使用vscode连接更加通畅,我们需要固定ssh 的公网地址。
注意需要将cpolar套餐升级至专业套餐或以上。
8.1 保留固定TCP地址
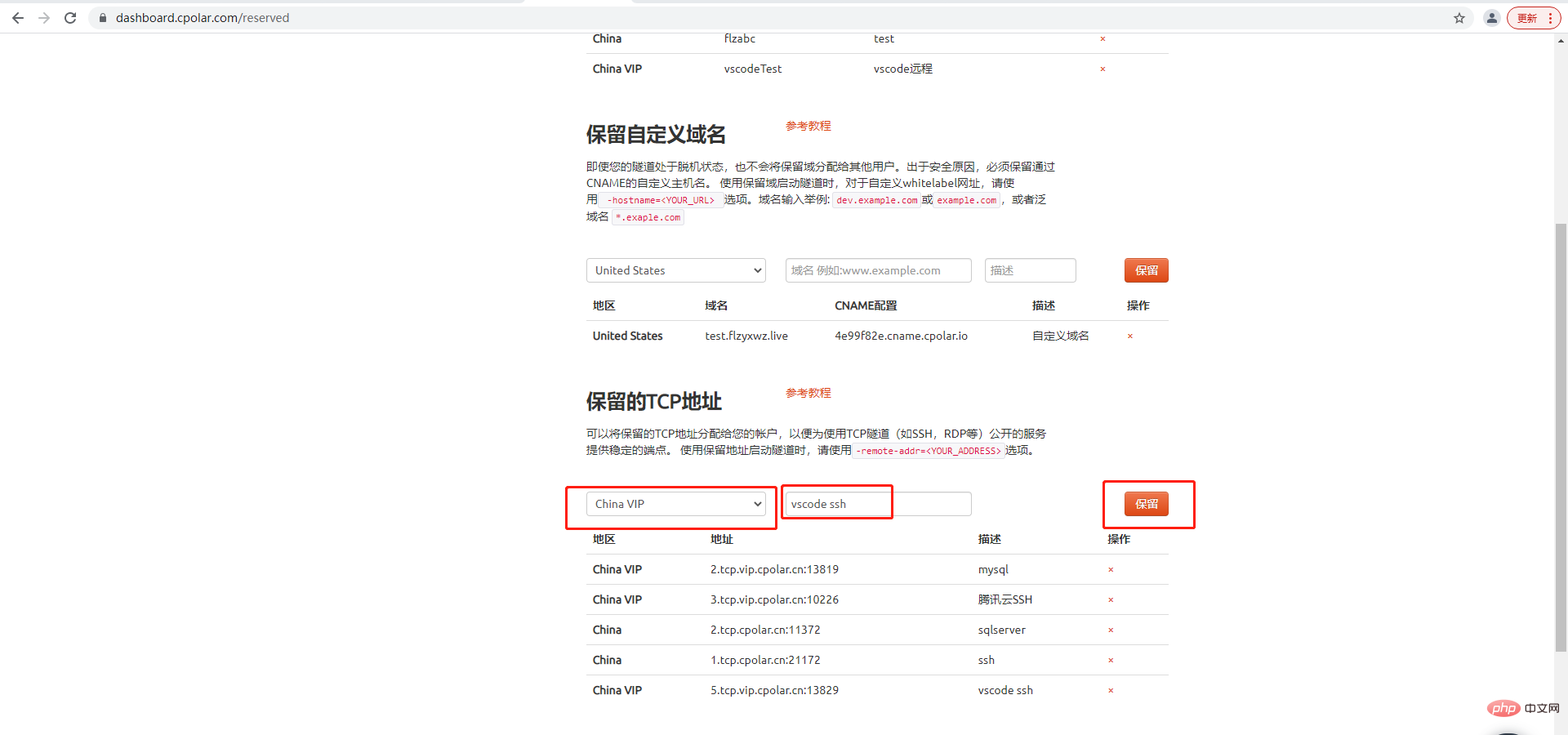
登录cpolar官网后台,点击左侧的预留,找到保留的TCP地址:
- 地区:选择China VIP
- 描述:即备注,可自定义填写
点击保留

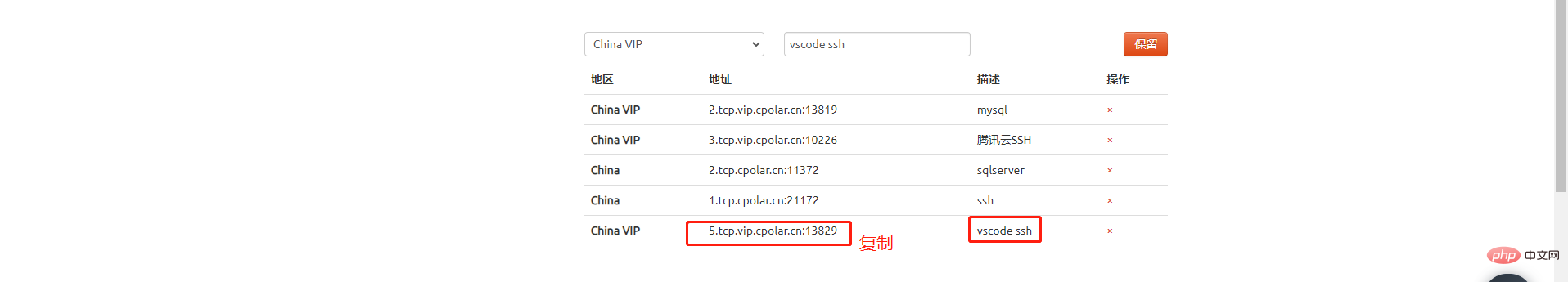
固定TCP地址保留成功,系统生成相应的公网地址+固定端口号,将其复制下来

8.2 配置固定TCP端口地址
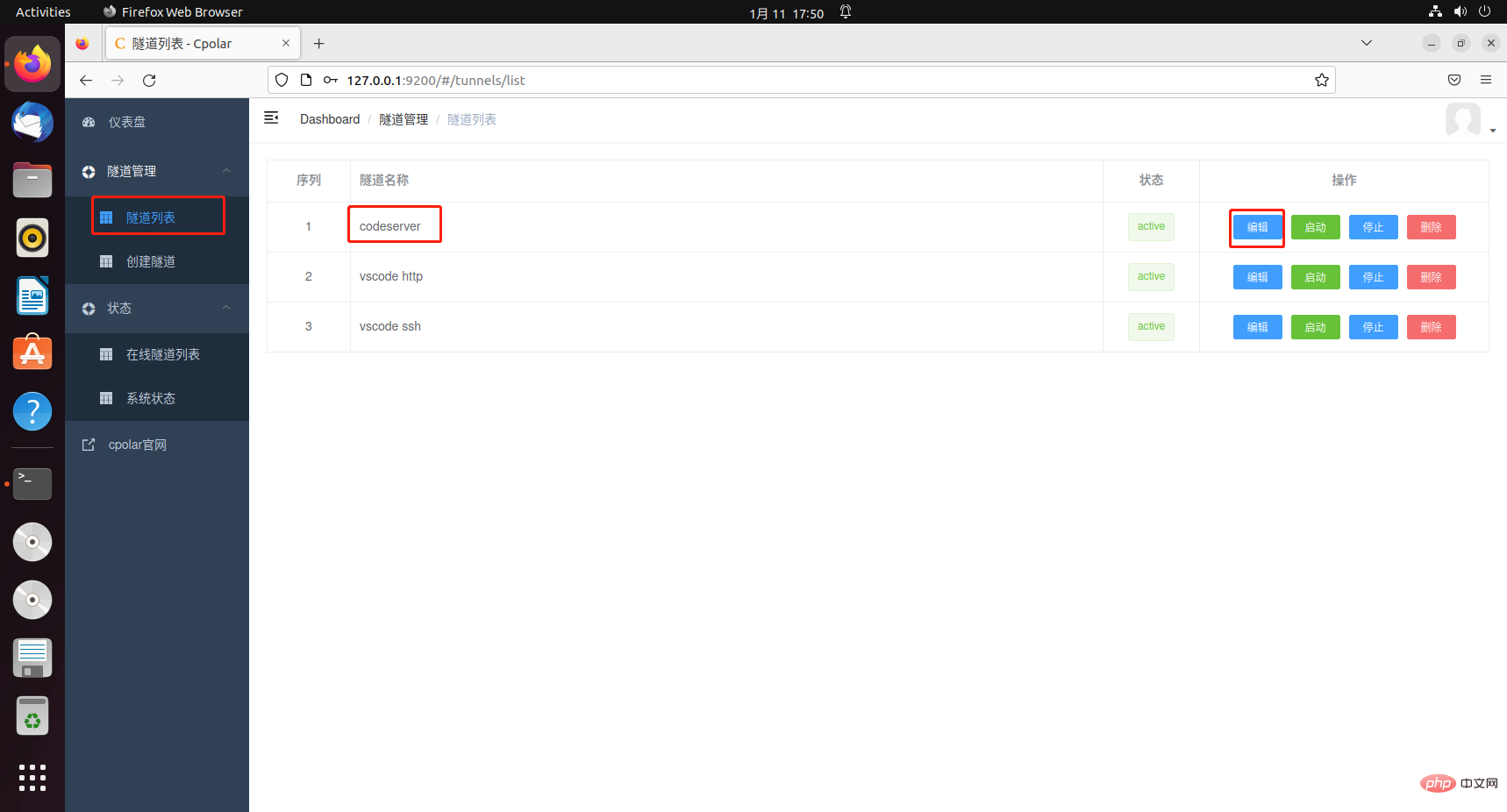
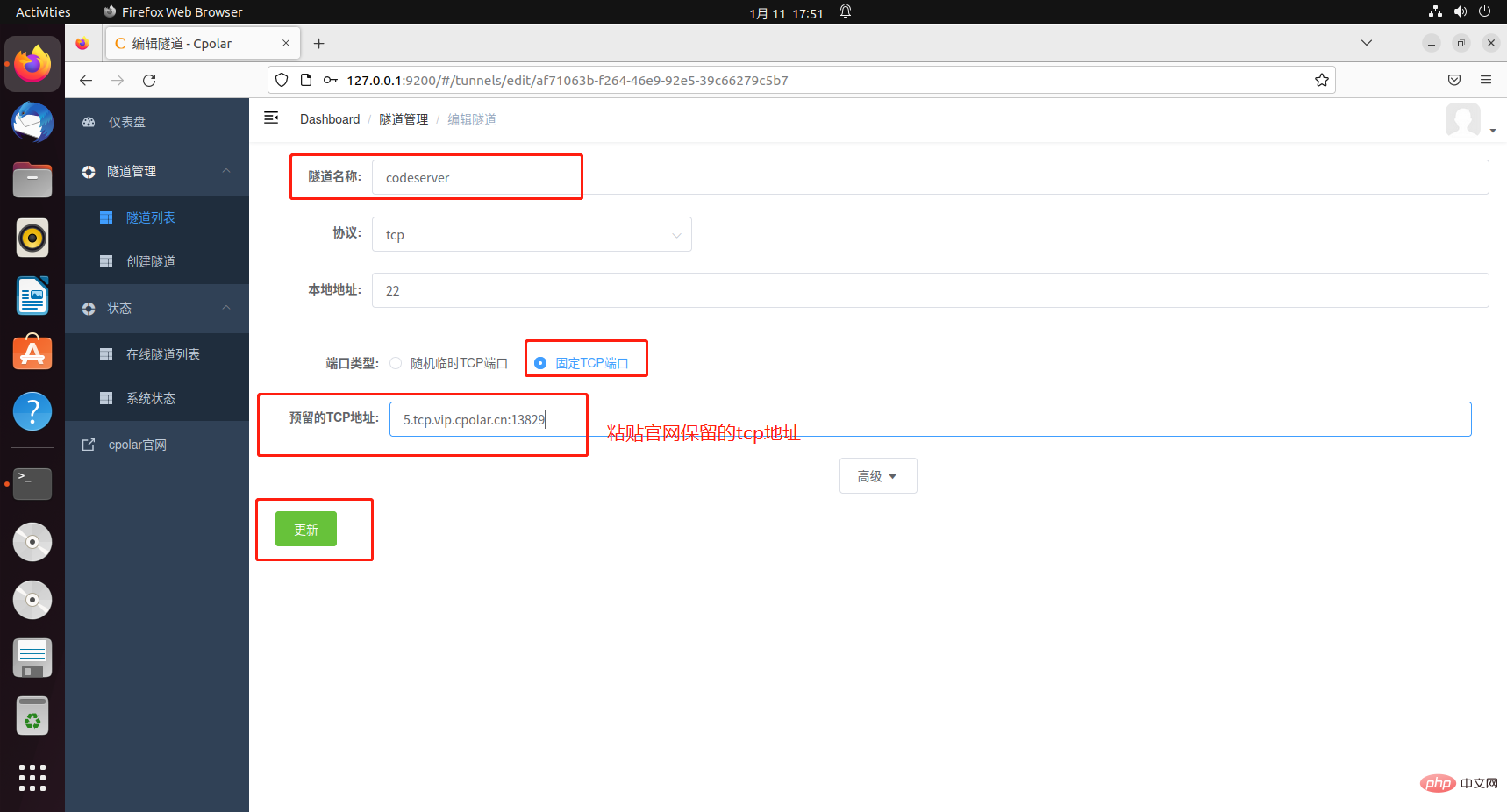
浏览器访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到codeserver隧道,点击右侧的编辑

修改隧道信息,配置固定TCP端口地址:
- 端口类型:改为选择固定TCP端口
- 预留的TCP地址:填写刚刚保留成功的固定TCP端口地址
点击更新

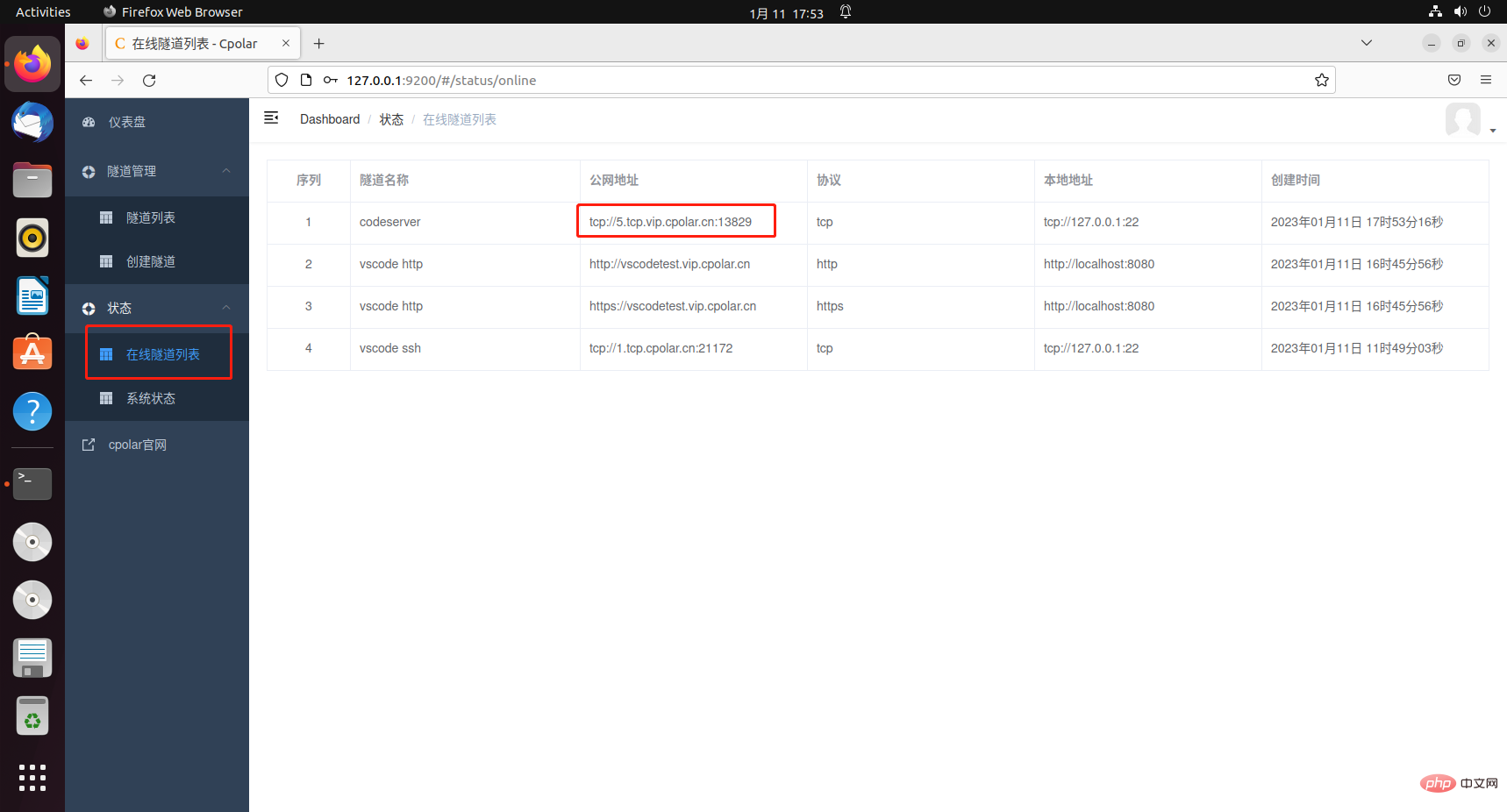
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚修改的隧道的公网地址已经更新为固定TCP端口地址,将其复制下来。

9. 使用固定TCP地址远程vscode
在ipad上,打开servediter for code-server软件,修改host的参数,将其修改为我们刚刚配置成功的固定TCP端口地址。
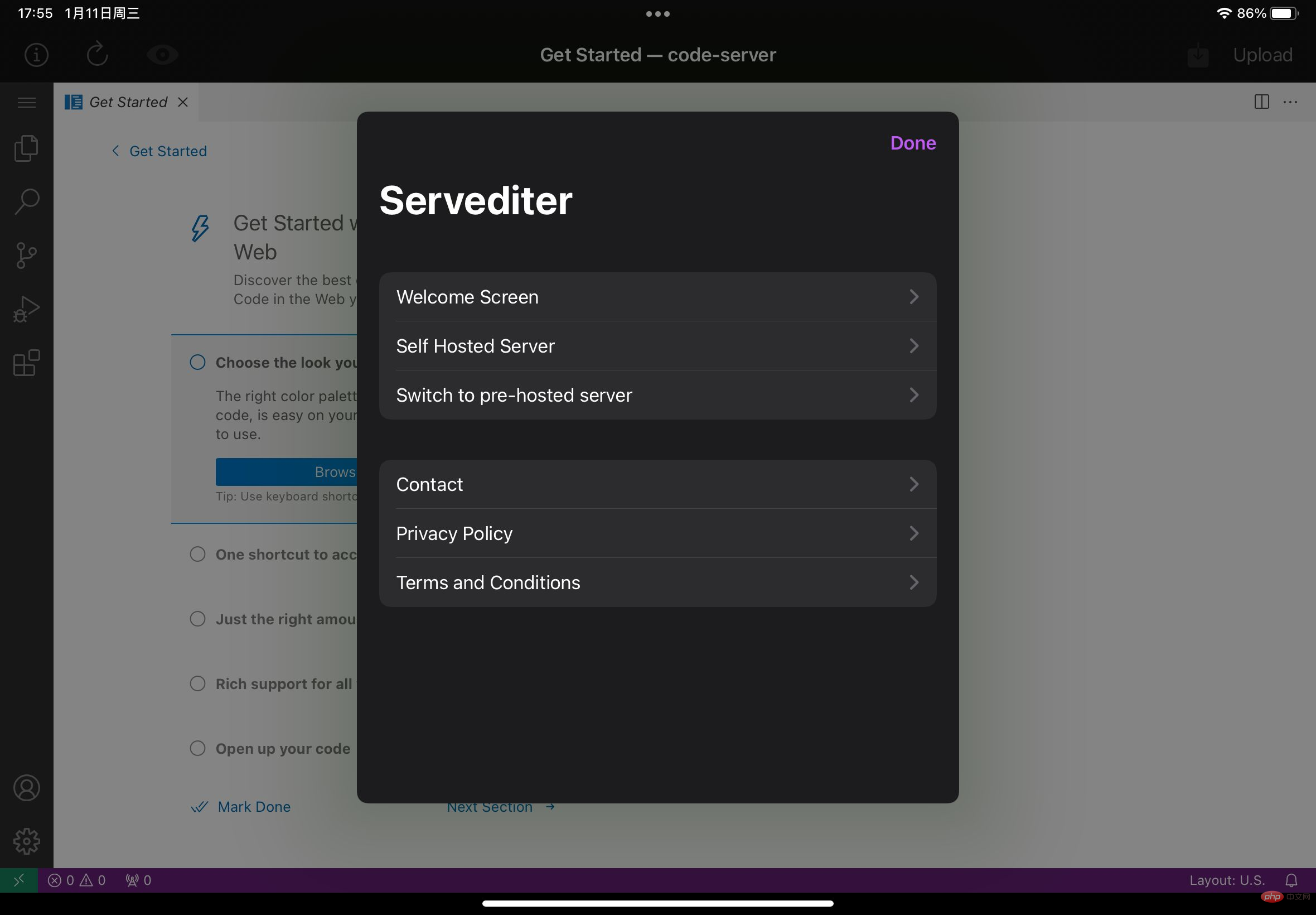
点击左上角i标志

选择self Host Server

把Host值改为我们刚刚官网保留的tcp地址

更改完后点击右上角save,点击完后会自动连接,出现vscde界面表示成功了,至此,教程就结束了,使用ipad开启愉快的编程吧!该公网地址不会再随机变化了。

更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是详解如何在iPad上用vscode写代码搞开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。






