盘点那些云端编辑器,助力代码开发
随着网络带宽的飞速提升,web 技术的更新迭代,网络延迟变得足够低,响应也变得足够快,于是出现了很多线上编辑器,它们大部分自身都集成了开发环境,可以做到开箱即用,于是越来越多的人开始接受并选择了云端编辑器作为开发工具,接下来我们就来分享几款表现不错的云端编辑器。
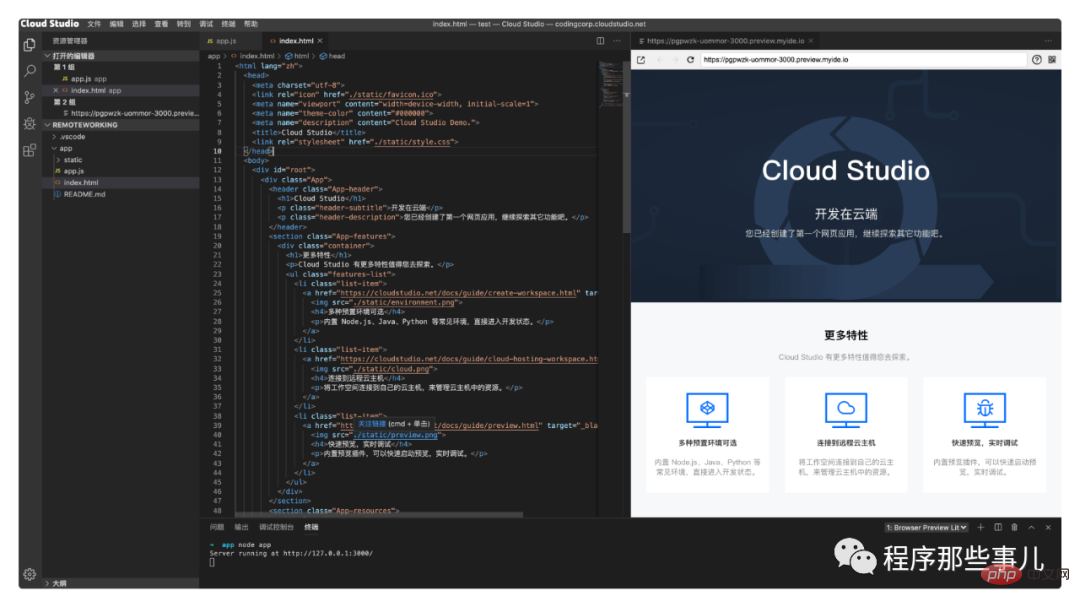
Cloud Studio
cloud studio 是码云和腾讯云联合推出的云端编辑器,无需配置,只需要打开浏览器就可以拥有完备的线上编程体验。它简洁的界面和全面的功能,非常适合新手快速入门。

它是基于 VS Code 开发的,提供自动导入包,语法高亮,代码补全,代码跳转等特性,使用它就像本地 IDE 一样自然。
它可记录、可分析、可复盘整个笔试过程,所有操作将保留完整记录,方便企业进行复盘、分析和决策。
最后它还支持可视化编辑,支持拖拽组件,支持快速创建 web 和移动应用。
TitanIDE
TitanIDE 是一个云端编辑器,它支持浏览器打开即用,无论是 IDEA,还是 Eclipse,还是 VSCode,它都支持在浏览器中使用操作。

它提供了丰富的模板,可以一键开启 Java,python,golang 等开发环境。
它支持云端调试,可以在不同微服务之间进行联调。
TitanIDE 支持容器部署,支持共享算力,消耗资源低。
内置了很多开发工具,比如 Postman 和 Navicat 等,非常方便日常开发。
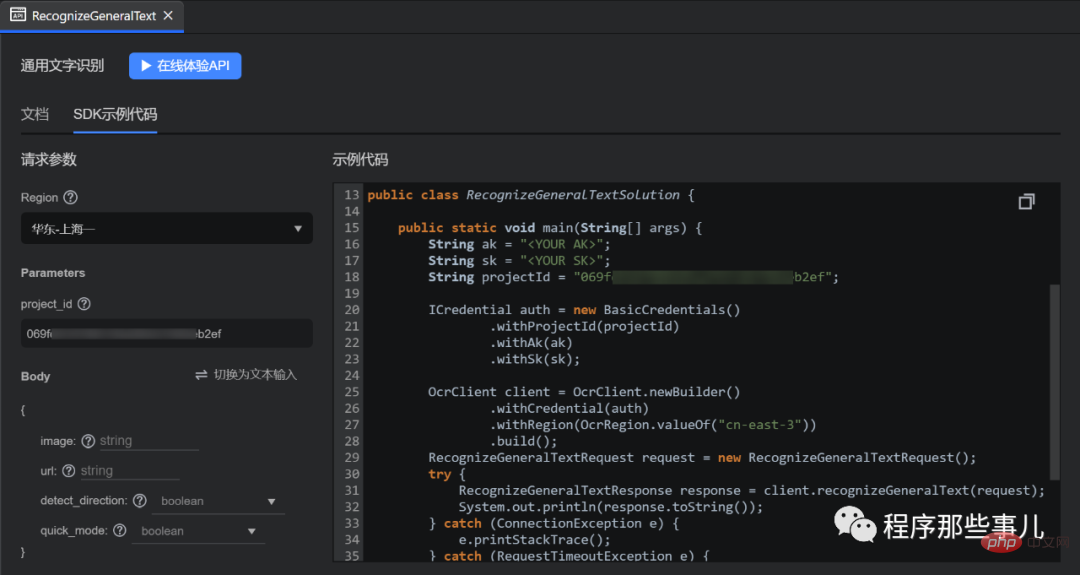
CodeArts
它是华为推出的云桌面编辑器,它具有连接华为云服务、智能开发、开发者生态三大特性。

它支持便捷连接 220+华为云服务、引用 4500+华为云服务 API,汇聚 300 万+华为云开发者,助力编码效率提升 50%。
CodeArts 提供的华为云 API 开发套件可以快速连接 220+华为云服务,和集成超过 4500+华为云服务 API。开发者在 CodeArts 中可以搜索、调测和集成已发布的华为云服务 API,利用详尽的参数说明和示例代码,实现在代码中调用华为云服务。
CodeArts 能让各类场景的开发事半功倍。以往,开发者需要在华为云 4500+的 API 中找到最合适的那个并集成于自身业务,需要颇费一番周折。现在,企业通过 CodeArts 开发云上应用时集成华为云服务将成为自然选择,在 IDE 中一边编写业务代码即可一边通过关键字搜索需要的云服务。
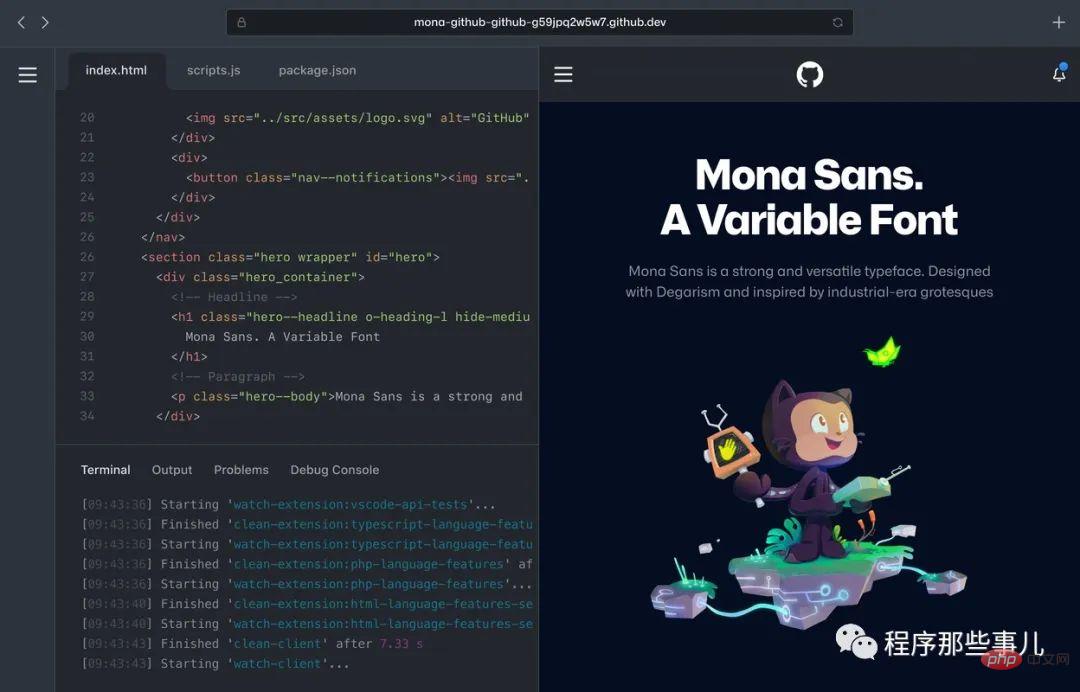
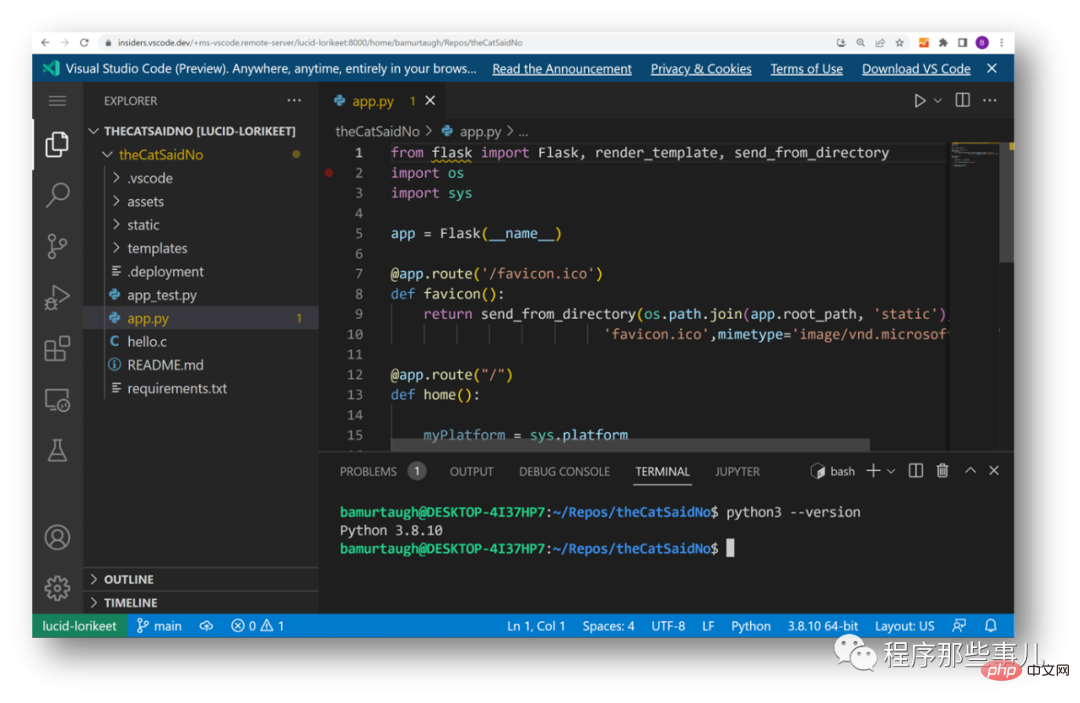
Codespaces
这个是 github 推出的云端编辑器,它和 vscode 底层是一样的,你可以像使用 VSCode 一样的来使用它。当你在 github 上访问你的项目的时候,你可以直接点击按键.,就可以用 vscode online 打开项目。不过这个时候它是不支持终端的,当你在项目中选择通过 codespaces 打开项目的时候,它就可以拥有完整的 Visual Studio Code 体验。

通过使用 Codespaces 你就可以在浏览器页面中使用完整的开发环境来构建、测试、调试和部署代码。
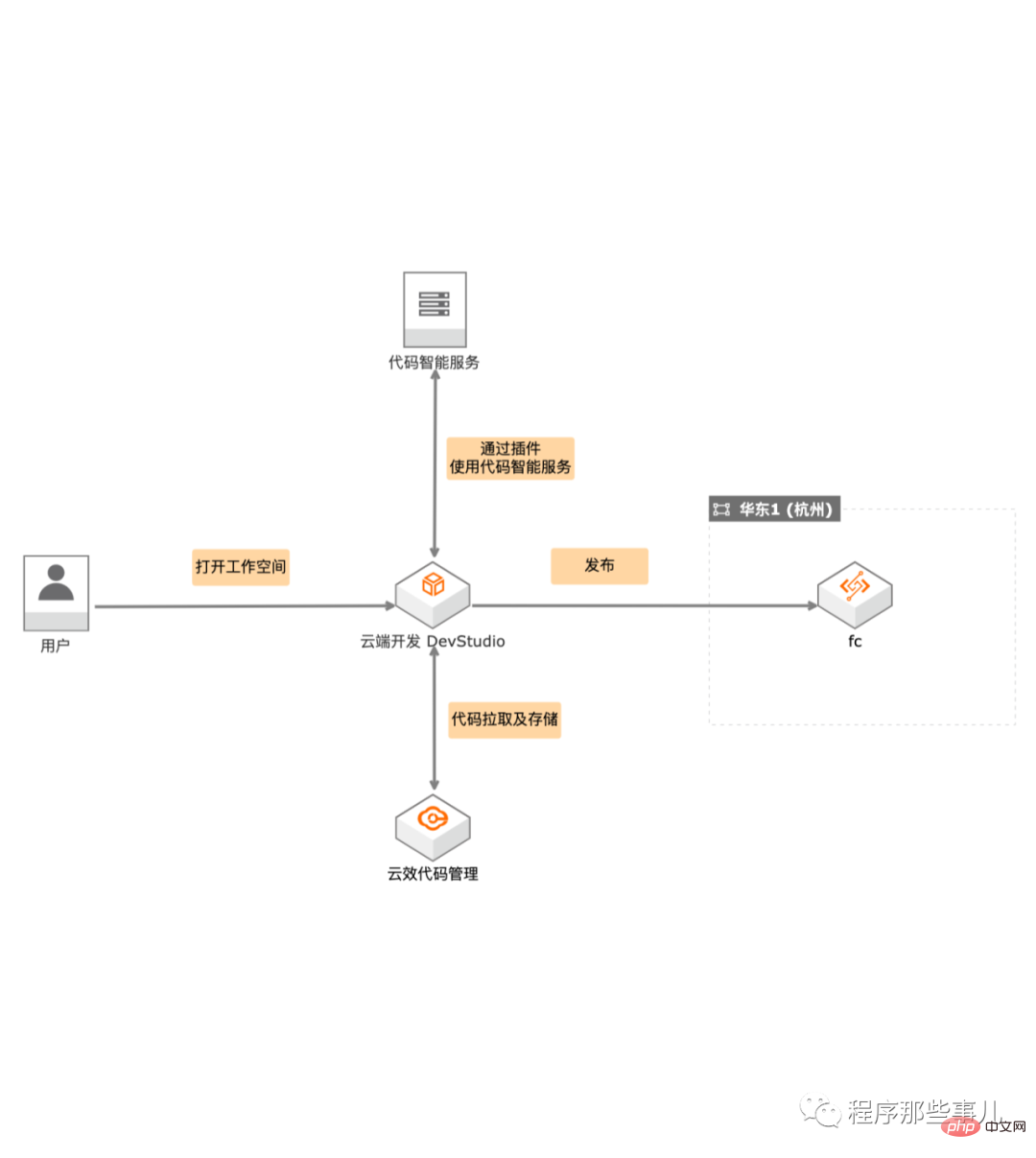
DevStudio
这个是阿里云提供的云效云端开发平台。只需一个浏览器即可获得与本地 IDE 一致的开发体验。通过预置开发环境,使用智能编码能力,即可快速地编辑、调试、运行、部署云端代码。
DevStudio 内部采用池化技术,可以做到秒级打开全新的云端空间,编码工作无需等待。

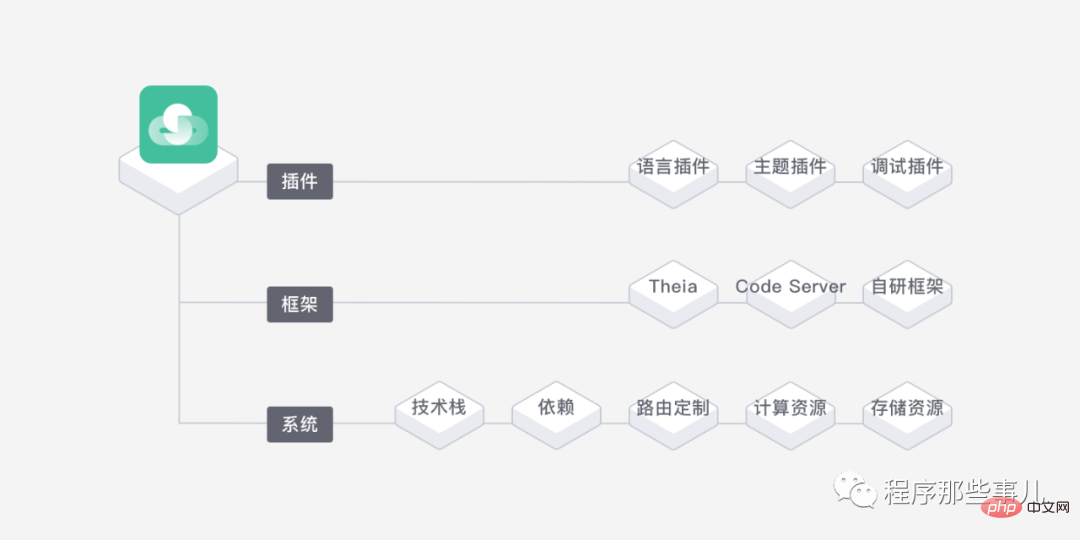
DevStudio 支持用户根据需求自定义环境、IDE 框架及插件。
DevStudio 为应用开发提供多种技术栈,可在工作空间中启动并预览 Web 服务内容,使用更智能的代码补全,并打通函数计算发布流程,通过一体化的解决方案,让 Web 开发更简单、更高效。

通过端口映射技术,DevStudio 可以在开发阶段预览工作空间内启动的 Web 服务,实时修改生效。
借助智能编码插件,开发者可以实时搜索 API 的官方文档、代码示例等详细信息。
Gitpod
这是一个云端开发调试工具,支持代码的编写和调试。支持打开 github 项目,支持大多数编程语言,可以在终端运行大部分命令,如果有些命令不支持的话,还可以手动安装。
需要说明的是,它算是一个专为 github 而生的在线编辑器,你可以直接在 github 项目地址前加上 gitpod.io 就可以打开编辑器。
当我们为 github 存储库安装了 gitpod 的应用程序并提交之后,它将在每次提交时预先构建开发环境。因此,当你再次打开你的项目的时候,它会自动加载 Gitpod 环境,并且自动进行依赖项的安装和其它环境的构建。
lightly
lightly 为您自动构建开发环境,提供优秀的 IDE 编程体验,支持客户端 和 Cloud IDE 两种模式,您的项目能实时存储在云端,可以与朋友协作开发或分享项目。

支持自动构建开发环境,无需过多操作。
支持多种编程语言,对于初学者非常友好,避免了环境搭建的困扰。
响应速度快,资源占用低。支持自定义主题。支持在线调试。
Replit
它是一个基于浏览器的云端协同开发平台,可用于构建开发环境、实时协作、托管网络应用等。Replit 提供可创建动态或者静态网站的容器,并会自动生成免费 https 域名。这代表着任何人都可以试用 Replit 的云服务器创建自己的网站,或者是其他的服务,而且这一切,都是免费的。

此外,它还提供了标准包管理器 UPM(Universal Package Manager),免除用户头疼的多种开发语言所需要进行的包的管理问题,UPM 会自动地进行安装和配置,无需手动配置。
免费账号可创建无限个项目,总容量 500M,500M 内存,0.2-0.5vCPUs,支持绑定域名。
Cloud9
AWS Cloud9 是一种基于云的集成开发环境 (IDE),您只需要一个浏览器,即可编写、运行和调试代码。

它包括一个代码编辑器、调试程序和终端。Cloud9 预封装了适用于 JavaScript、Python、PHP 等常见编程语言的基本工具,您无需安装文件或配置开发计算机,即可开始新的项目。
Cloud9 IDE 基于云,因此您可以从办公室、家中或任何地方使用已连接互联网的计算机完成项目。
Cloud9 还可以为开发无服务器应用程序提供无缝体验,使您能够轻松定义资源、进行调试,并在本地和远程执行无服务器应用程序之间来回切换。借助 Cloud9,您可以与团队快速共享开发环境,从而能够将程序配对,并实时跟踪彼此的输入。
AWS Cloud9 可用于轻松地编写、运行和调试无服务器应用程序。它可以为开发环境预配置无服务器开发所需的所有软件开发工具包、库和插件。Cloud9 还可以提供一种环境,用于在本地测试和调试 AWS Lambda 函数。这使您能够直接迭代代码,从而节省时间并提高代码质量。
Vscode Server
如果你有自己的服务器的话,那么你完全可以自己搭建一个线上编辑器,借助于 vscode server,你可以实现自己的线上编辑器。

总之,现在有很多方便的开发环境为我们提供了便利,我们要做的就是选择一款然后沉下心来进行编码。
以上是盘点那些云端编辑器,助力代码开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






