谁说Python写GUI程序丑?那是你不会美化!

在平时工作学习当中,我们经常会编写一些简单的 Python GUI 工具,以此来完成各种各样的自动化任务,比如批量处理文件,批量处理图片等等。当我们进行这些工具的编写之时,往往只关注了功能的实现,而忽略了页面的美化,这也使得在人们的眼中,Python 构建的 GUI 程序都是比较 low 的,今天我们先忽略掉功能,着眼于页面的美化,来看看纯 Python 的编写的 GUI 程序也可以很美观!
页面布局
我们首先完成一个基本的 GUI 布局
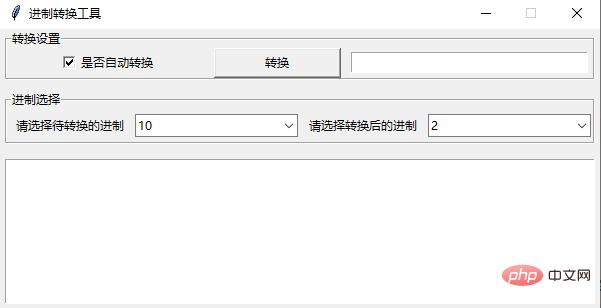
假设我们想要做一个进制转换的工具,那么大致的布局如下图:

上图是完全通过 Python 自带的 GUI 库 tkinter 来编写的。
部分代码如下:
from tkinter import ttk
from tkinter import *
class Transform():
def __init__(self):
self.root = Tk()
self.root.title("进制转换工具")
self.root.geometry("600x280")
self.root.resizable(False, False)
self.var = StringVar()
self.values = ['2', '8', '10', '16', '32', '36', '58', '62']
self.myWidget()
self.myLayout()
def myWidget(self):
self.container = Frame(self.root)
# 转换设置区域
self.lf_group1 = LabelFrame(master=self.container, text="转换设置")
self.cb = Checkbutton(self.lf_group1, text="是否自动转换")
self.cb.invoke()
self.bt = Button(self.lf_group1, text='转换')
self.en = Entry(self.lf_group1, text='warning')
# 进制选择区域
self.lf_group2 = LabelFrame(master=self.container, text="进制选择")
self.lb1 = Label(self.lf_group2, text="请选择待转换的进制")
self.cbo1 = ttk.Combobox(
master=self.lf_group2,
values=self.values
)
self.cbo1.set(self.values[2])
self.lb2 = Label(self.lf_group2, text="请选择转换后的进制")
self.cbo2 = ttk.Combobox(
master=self.lf_group2,
values=self.values,
)
self.cbo2.set(self.values[0])
# 进制输出区域
self.txt = Text(master=self.container, height=5, width=50)
def myLayout(self):
self.container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
self.lf_group1.pack(fill=X, side=TOP)
self.lf_group2.pack(fill=X, pady=10, side=TOP)
self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.lb1.pack(side=LEFT, expand=YES, padx=5)
self.cbo1.pack(side=LEFT, expand=YES, pady=5)
self.lb2.pack(side=LEFT, expand=YES, padx=5)
self.cbo2.pack(side=LEFT, expand=YES, pady=5)
self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
def run(self):
self.container.mainloop()
if __name__ == '__main__':
trans = Transform()
trans.run()代码并不复杂,布局也是使用的最基本的 pack 方式,整个 GUI 程序虽然看起来比较整齐,但是颜色单调,各个组件也不是十分美观,下面我们就来进行美化。
页面美化
我们首先通过手工设置 CSS 的方式来美化页面,这里主要用到了 tkonter 库的 config 属性。
首先我们设置背景颜色:
self.container.config(bg='#073642')
对于整体 container 容器,我们设置背景色为#073642
接下来再分别设置各个组件的样式:
self.lf_group1.config(bg='#073642', fg="white") self.lf_group2.config(bg='#073642', fg="white") self.cb.config(bg='#073642', selectcolor='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.bt.config(bg="azure3") self.en.config(highlightbackground="#0b5162", highlightcolor="#0b5162", insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", bg="#073642", highlightthickness=2, relief="solid") self.lb1.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.lb2.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.txt.config(insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", wrap="none", bg='#073642')
都是通过 config 来设置,对于颜色的选择,可以通过在线的颜色选择器来选择。
- https://tools.kalvinbg.cn/dev/colorPicker 接下来我们进行下拉框样式的设置,对于下拉框组件,还是有些特殊的。
该组件属于 ttk 组件,所以设置样式需要通过主题来进行,代码如下:
combostyle = ttk.Style()
combostyle.theme_create('combostyle', parent='alt',
settings={'TCombobox':
{'configure':
{
'foreground': 'white',
'selectbackground': '#073642',# 选择后的背景颜色
'fieldbackground': '#073642',# 下拉框颜色
'background': '#073642',# 下拉按钮背景颜色
"font": 10,# 字体大小
}}}
)
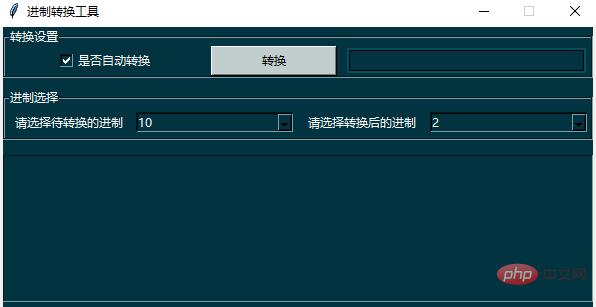
combostyle.theme_use('combostyle')这样我们整体 GUI 程序的样式就设置完成了,来看下最终的效果:

可以明显看出,颜值那是提升了好几个档次!
使用 ttkbootstrap 美化页面
当然我们还有更加简单有效的美化方法,就是使用 ttkbootstrap 库来进行页面美化。
首先通过 pip 安装 ttkbootstrap 库:
pip install ttkbootstrap
然后在项目中引用该库:
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
class MainCreator(ttk.Window):
def __init__(self):
super().__init__("进制转换工具", themename="solar", resizable=(False, False))# 设置一个主题此时当我们完成组件的布局的时候,页面整体风格也就变成了主题solar的样式了,当然我们还是可以为不同的组件添加bootstyle属性来达到更多样式效果。
def create_frame(self): """Create all the frame widgets""" container = ttk.Frame(self) container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5) color_group = ttk.Labelframe( master=container, text="转换设置", padding=10 ) color_group.pack(fill=X, side=TOP) self.cb = ttk.Checkbutton(color_group, text="是否自动转换", variable=self.cbvar) self.cb.invoke() self.bt = ttk.Button(color_group, text='转换', bootstyle='success') self.en = ttk.Entry(color_group, text='warning', bootstyle='warning') self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X) self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X) self.en.pack(side=LEFT, expand=YES, padx=5, fill=X) cr_group = ttk.Labelframe( master=container, text="进制选择", padding=10 ) cr_group.pack(fill=X, pady=10, side=TOP) values = ['2', '8', '10', '16', '32', '36', '58', '62'] cr3 = ttk.Label(cr_group, text="请选择待转换的进制") cr3.pack(side=LEFT, expand=YES, padx=5) self.cbo1 = ttk.Combobox( master=cr_group, values=values, ) self.cbo1.pack(side=LEFT, expand=YES, pady=5) self.cbo1.set(values[2]) cr5 = ttk.Label(cr_group, text="请选择转换后的进制") cr5.pack(side=LEFT, expand=YES, padx=5) self.cbo2 = ttk.Combobox( master=cr_group, values=values, ) self.cbo2.pack(side=LEFT, expand=YES, pady=5) self.cbo2.set(values[0]) self.txt = ttk.Text(master=container, height=5, width=50, wrap="none") self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
最终效果如下:

可以看出,使用该库的整体效果还是要比我们手工添加 CSS 样式要更加美观,同时也更加便捷!
好了,这就是今天分享的全部内容,我们下次再见~
以上是谁说Python写GUI程序丑?那是你不会美化!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
PHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。
 visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
VS Code 可用于编写 Python,并提供许多功能,使其成为开发 Python 应用程序的理想工具。它允许用户:安装 Python 扩展,以获得代码补全、语法高亮和调试等功能。使用调试器逐步跟踪代码,查找和修复错误。集成 Git,进行版本控制。使用代码格式化工具,保持代码一致性。使用 Linting 工具,提前发现潜在问题。
 PHP和Python:深入了解他们的历史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他们的历史
Apr 18, 2025 am 12:25 AM
PHP起源于1994年,由RasmusLerdorf开发,最初用于跟踪网站访问者,逐渐演变为服务器端脚本语言,广泛应用于网页开发。Python由GuidovanRossum于1980年代末开发,1991年首次发布,强调代码可读性和简洁性,适用于科学计算、数据分析等领域。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。






