很快啊,Stable Diffusion又被发掘新用途了——
设计LOGO最关键的“形意结合”,被它拿捏得明明白白。看见Cat秒画猫猫头:

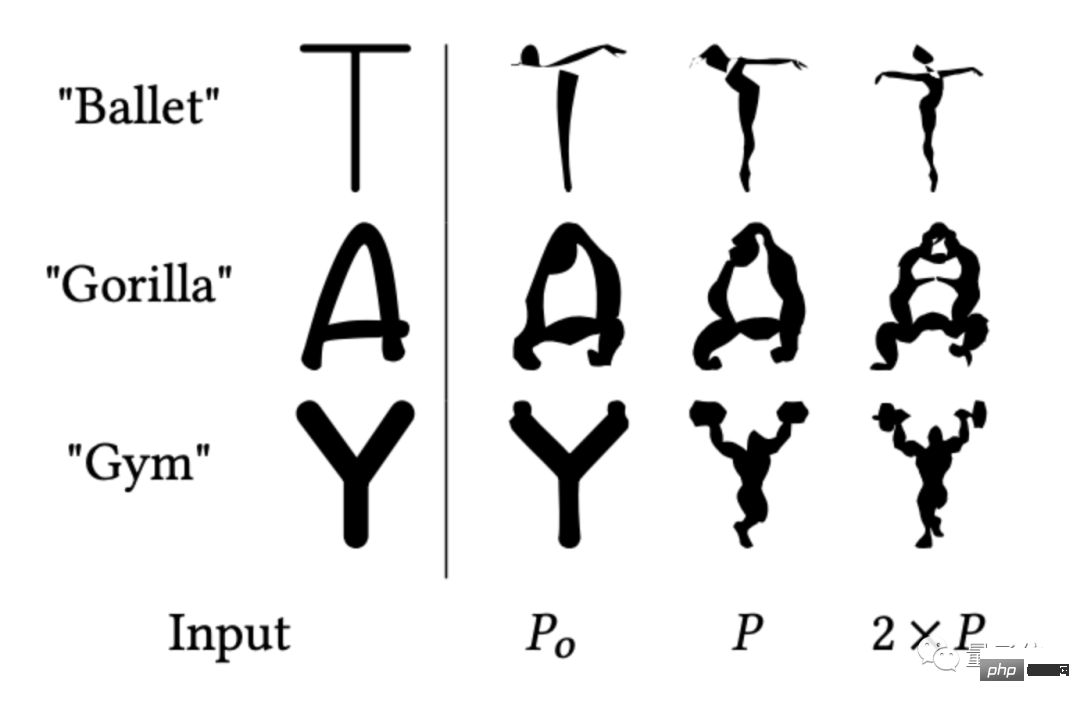
瑜伽店YOGA几个字母用人体形态一转换,风格完全不出错:

只设计其中一个字也没问题,例如将Dog的D画成一个狗子:
属实简洁又传神了有木有!
哪怕是面对中文字体,AI也能很好地理解其中的意思,快速画出甲方想要传达的LOGO形象:

要是开店用上这个,哪里还需要花几十上百块专门设计一个LOGO出来?(doge)
虽然之前也有不少设计LOGO的AI了,不过从这次生成的效果来看,还真有点不太一样。
事实上,在这次研究之前,已经有不少研究在考虑如何用AI设计LOGO。
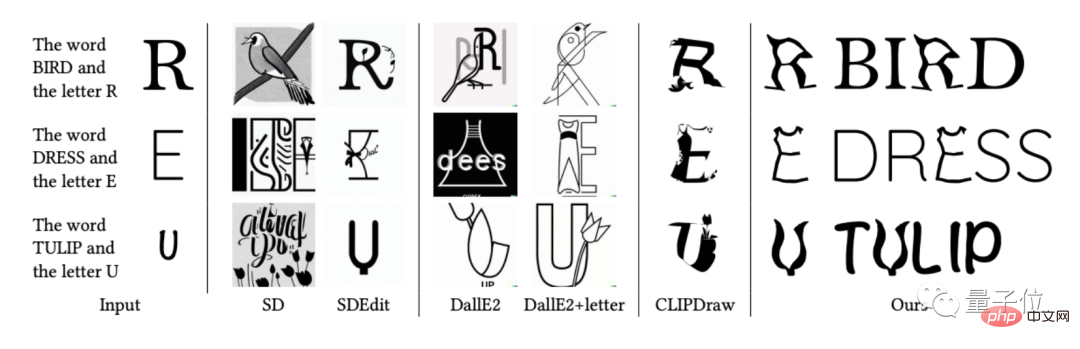
从效果来看,主要可以分成三类:
一是以字体为形状限制,将图片风格迁移上去(如图AB);二是以图片风格为基底,将字体迁移到图片中去(图D);三是将不同图片的形状和字体关联起来,生成或彩色或黑白的“图像拼接”风格LOGO设计(图CE)。

然而,与下面人类手工设计的LOGO比起来,上面AI设计的效果不能说不好看,但似乎还差那么点意思:

作者们经过一通探查,发现人类手工设计的LOGO并不“喧宾夺主”。
人类设计师会在保留原本字体特色、让人们能一眼认出单词的基础上,再加入一点创新之处,例如将Jazz中的J改成乐器,但其他人一眼仍然能认出“JAZZ”字体的形状。
整体来说,就是在保留一部分字体“味道”的同时,加入一定的设计感。

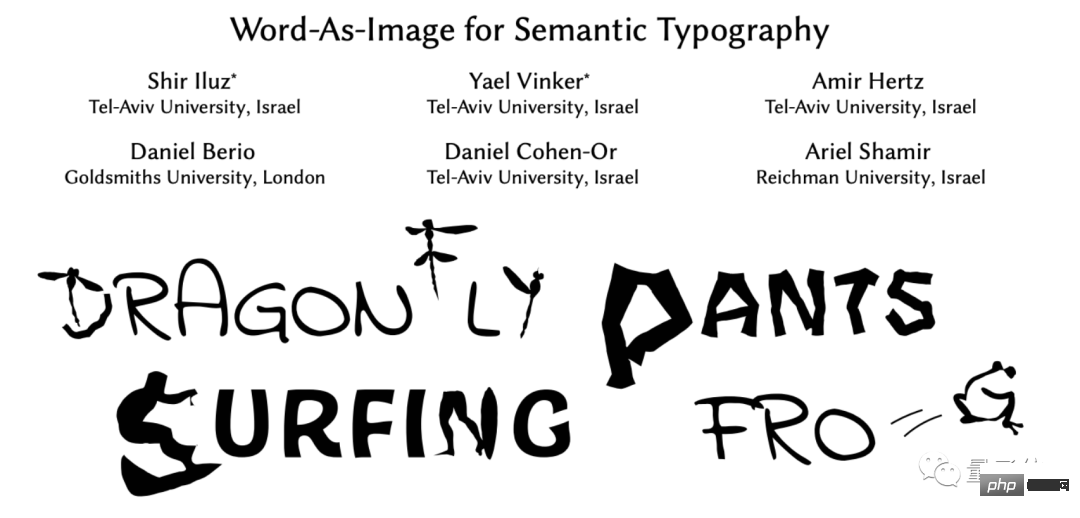
例如这是Stable Diffusion生成的“FROG”设计,FRO仍然是原本字体的形状,只有G变成一只跳出去的小青蛙:

如果用Stable Diffusion 2进一步进行后期处理的话,还能进一步实现上色功能,显得更加生动:

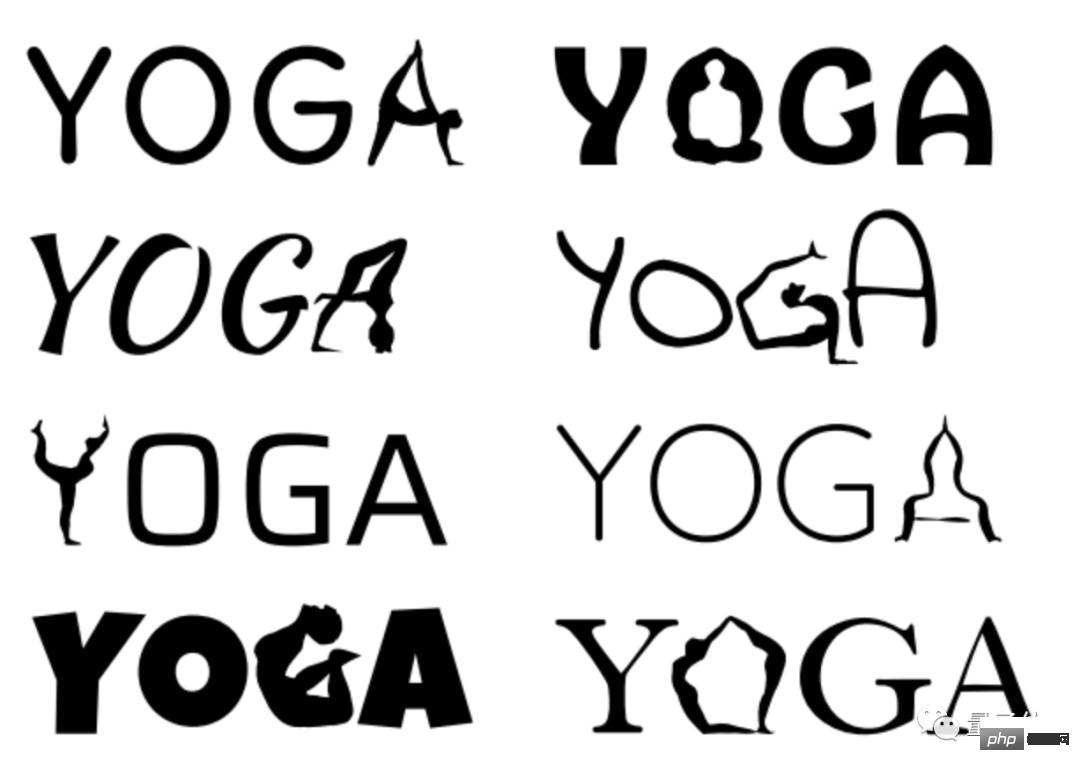
生成LOGO的风格也能随着原本设计字体的变化,而产生不一样的变化。
例如这是8种字体下生成的不同瑜伽LOGO,每种风格都不一样:

相比之下,其他AI模型在生成字体的时候,倒是更喜欢保留自己的风格(手动狗头):

那么,这种神奇的字体设计AI是怎么做出来的?
为了一定程度上保留原本字体的风格、以及只改变单词中的某几个字母,作者们想出一种“微调”字母形状的方法——
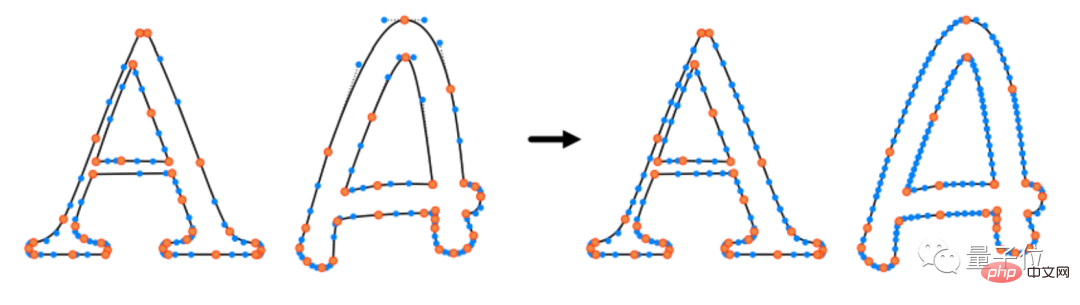
那就是让AI学会用贝塞尔曲线,对不同字体的字母进行小幅度变形。
(用过PS中“钢笔”的小伙伴们应该对贝塞尔曲线不陌生,用它能控制鼠标画出一些神奇的曲线)
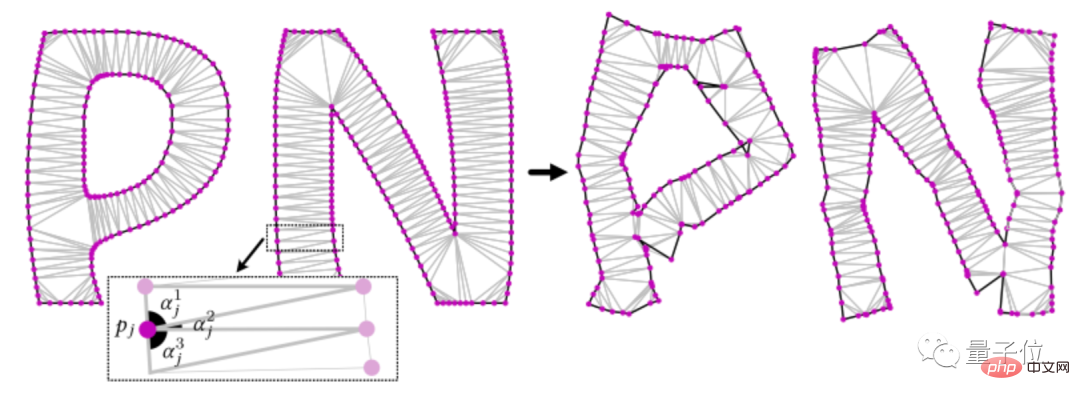
具体控制点数量,则根据字母复杂度和字体风格进行迭代变换,直到设计出来的字母符合要求,其中橙色是初始点,蓝色是后续增加的控制点:

控制点数量对生成效果影响有多大?
例如这是不同数量的控制点生成字母的效果,如果数量太少,会看不清设计的图像形状;但数量过多又容易扭曲字体原本的形状:

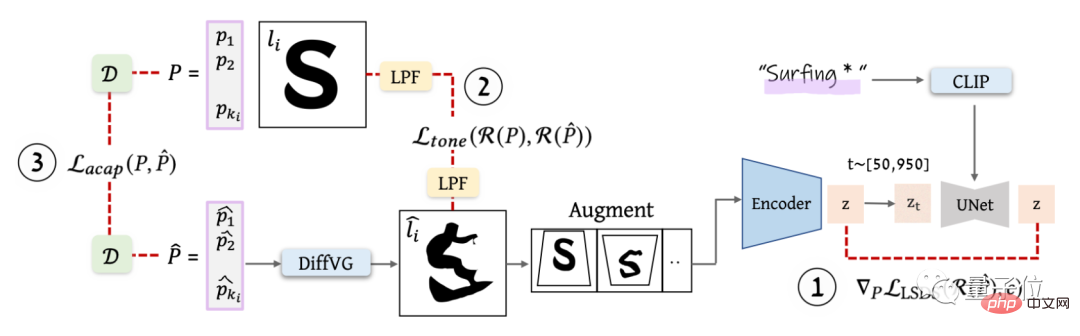
基于这种核心设计思路,作者们结合Stable Diffusion和CLIP,设计出了一整个字体设计AI模型:

其中,ACAP(as conformal as possible)损失函数基于德劳内三角形剖分算法,对字母形状进一步进行了约束。
例如这是PANTS(裤子)在变形前和变形之后的形态,可以看见ACAP在保留裤子形态的同时,也保留了字体的效果:

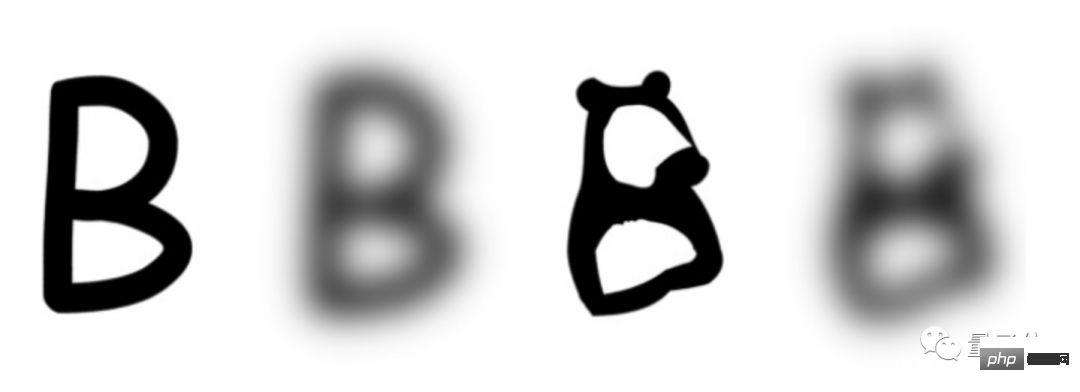
与此同时,为了进一步保留字体形态,作者们采用了一个低通滤波器,保证调整后的字母不与原始字母偏离太多。例如这是Bear(熊)中的B调整后的形态:

应用这套模型,生成每个字母的速度也还不错。
在一块RTX 2080 GPU上,生成单个字母的LOGO设计大约需要5分钟。
虽然作者们放到项目主页上的论文是匿名的:

不过在arXiv上,作者们的名字倒是已经公开了,他们分别来自以色列特拉维夫大学、Reichman University(莱希曼大学),以及伦敦大学金史密斯学院:

共同一作Shir Iluz,特拉维夫大学电子与电气工程理学硕士,目前的研究方向是生成AI,感兴趣的方向是深度学习与计算机视觉。

共同一作Yael Vinker,特拉维夫大学计算机视觉博士生,曾经在以色列希伯来大学获得计算机科学本科与硕士学位,目前研究方向同样是深度学习与计算机视觉。

这么看来,雷军当年设计小米LOGO的200万元花早了啊
论文地址:https://arxiv.org/abs/2303.01818
项目地址:https://wordasimage.github.io/Word-As-Image-Page/
以上是AI免费设计LOGO效果惊艳,雷军200万花早了的详细内容。更多信息请关注PHP中文网其他相关文章!




