靠AI六小时搞出蝙蝠侠动画电影,小哥喜提百万浏览量
用ChatGPT和MidJourney制作动画电影,6小时足矣。
一位名叫Ammaar Reshi的湾区设计师用上述两个生成AI模型,成功做出一部蝙蝠侠的动画小电影,效果也是相当可。
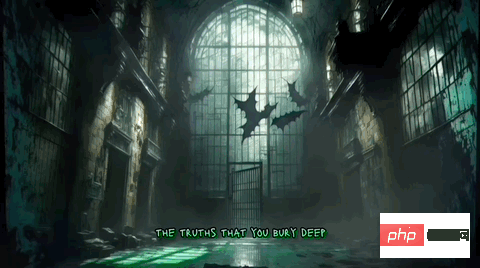
片头雷鸣电闪,直接把蝙蝠侠阴郁暗黑风格拿捏住了,还挺有蒂姆・波顿调调:

室内场景也颇具质感,蝙蝠标志细节好评:

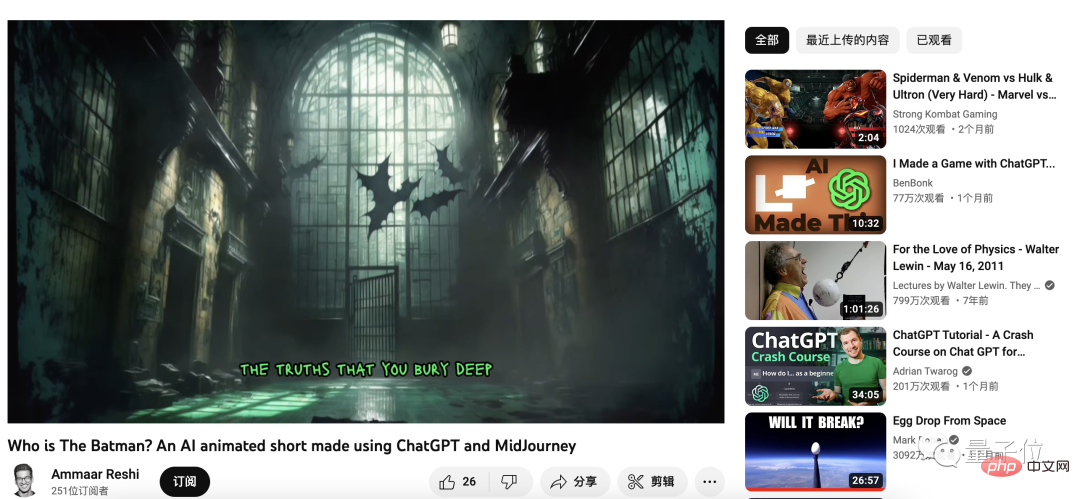
蝙蝠侠现身,瓢泼大雨和由近到远的蝙蝠,特效跟台词呼应:

目前,该视频在推特已吸引150万浏览量,且还在快速增长。

有网友表示:太酷了,其他超级英雄请求出战。

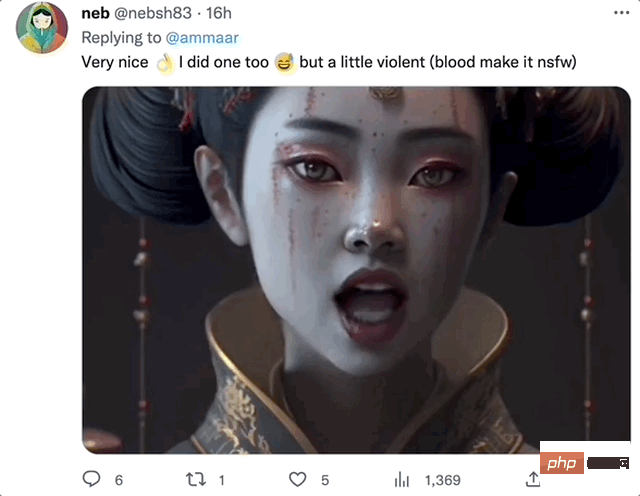
有网友跟着作者指引,自己也做了一个,效果似乎更好:

还有网友皮了一下。建议作者跟DC(蝙蝠侠出品方)分享下该视频,看看他们会不会送来律师函。

那么,这个动画如何一步步做出来的?
(完整视频链接已附在文末,百特曼粉丝别错过)
如何做出一部蝙蝠侠电影?
据作者自己分享,他做视频动机源于——喜欢电影反派谜语人,最近又看到Twitter上其他网友分享AI制作内容的相关创意及方法。
于是,他想自己尝试尝试。
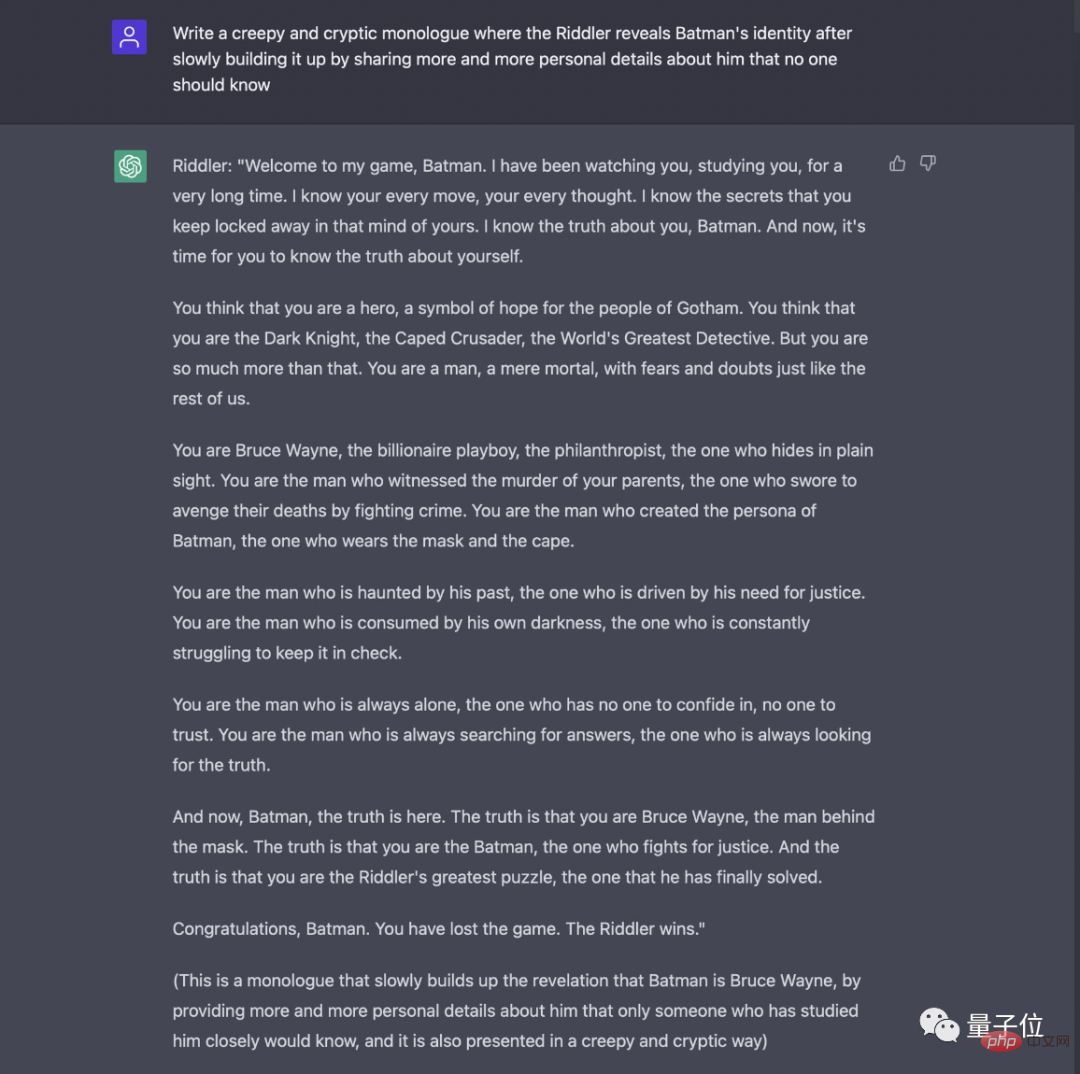
他先给ChatGPT提示,让它以“谜语人”口吻,生成一段独白,风格需要让人毛骨悚然又有神秘感,具体内容中,谜语人需要不断揭示蝙蝠侠不为人知的身份细节,一步步指向他的真实身份。
于是,编剧ChatGPT直接开搞,输出一长串,鉴于篇幅太长,这里摘录点关键句品一品:
欢迎来到我的游戏,蝙蝠侠。我观察你,研究你,已经很长时间了。我知道你的一举一动,你的想法。我知道你心里藏着的秘密。
你觉得自己是英雄,是高谭市人民希望的象征。你认为你是黑暗骑士……但你远不止于这些,你是一个凡人,一样有恐惧和怀疑,你是一个亿万富翁花花公子,一个慈善家……

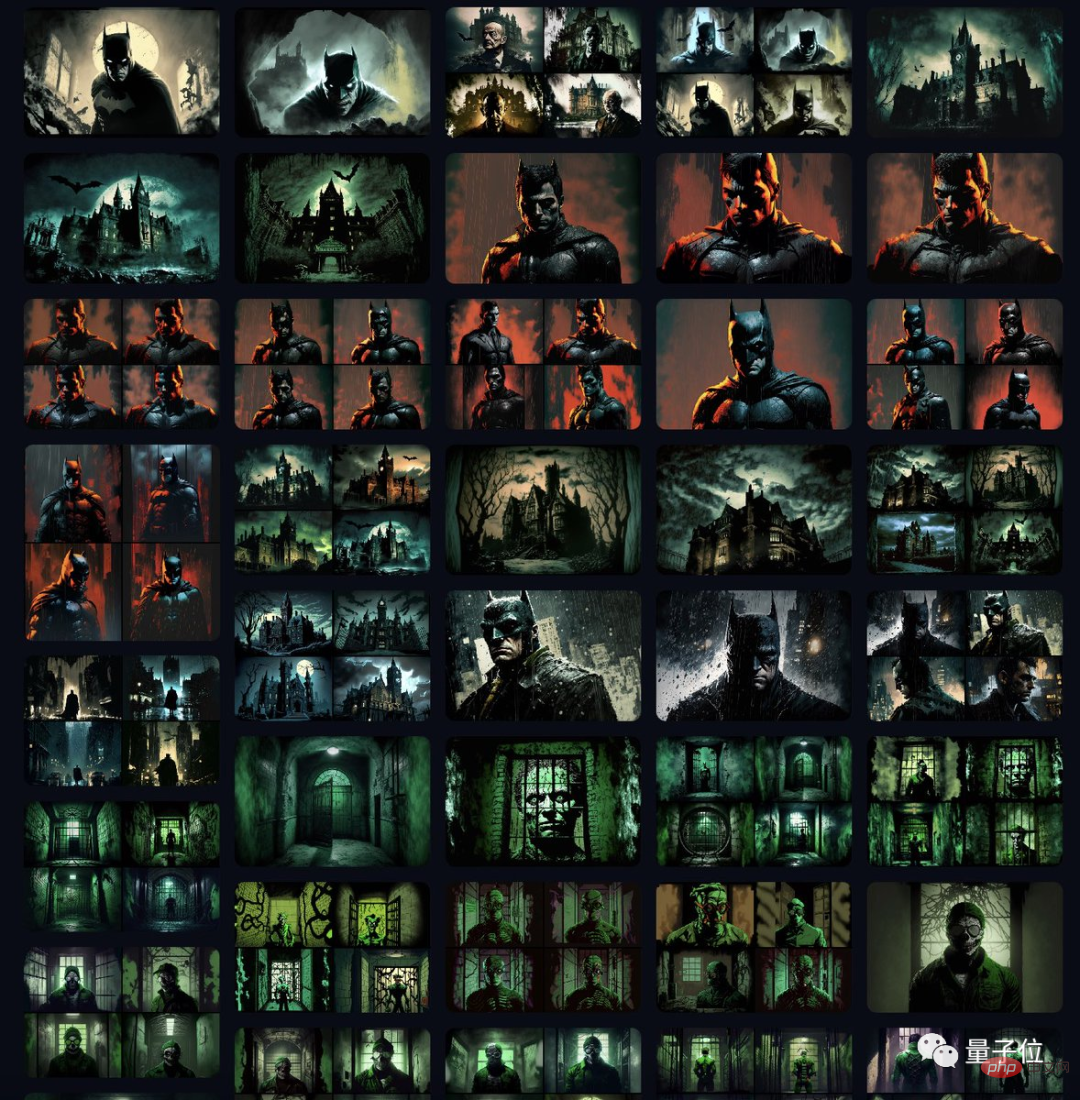
拿到文本后,就是MidJourney登场。
它将根据分解的台词,生成场景,然后由作者来选风格及内容匹配的作品。

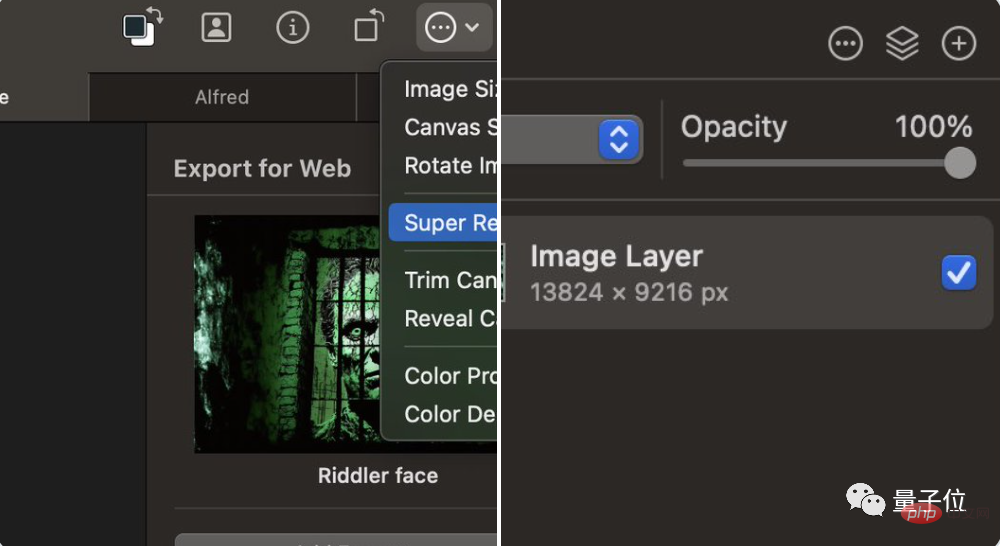
不能忽略的是,MidJourney生成的图片分辨率不高。
因此,作者又使用了Pixelmator,利用该工具的AI优化功能,将图像分辨率拉满到4K。

既然是动画电影,不能只用静态图片,当然要——加特技!
作者用了手机APP,Motionleap,在图片基础上加入下雨、闪电、迷雾等效果。
Duang~

至于对话嘛,当然是自己录制,身为谜语人粉丝,作者想必也不会放过这个“秀一把”的机会。
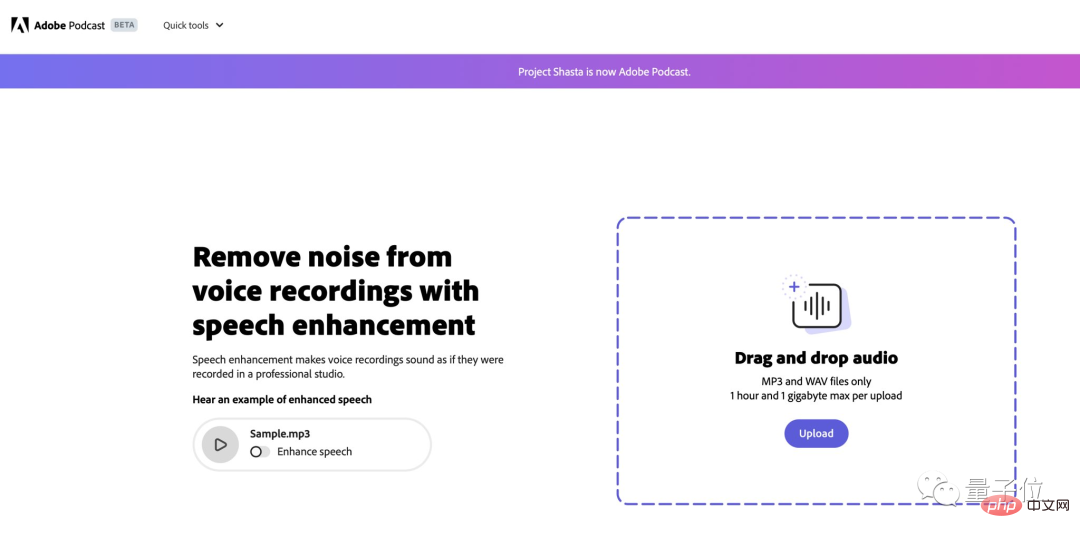
为将音频转换为工作室级别的质量,作者用的是Adobe的AI工具。

最后用Final Cut Pro润色一下,就搞定了,剩下就是——上传并静候网友们的点赞。

此前就用AI生成作品,还惹了麻烦
这已不是Ammaar Reshi第一次尝试AI创作。
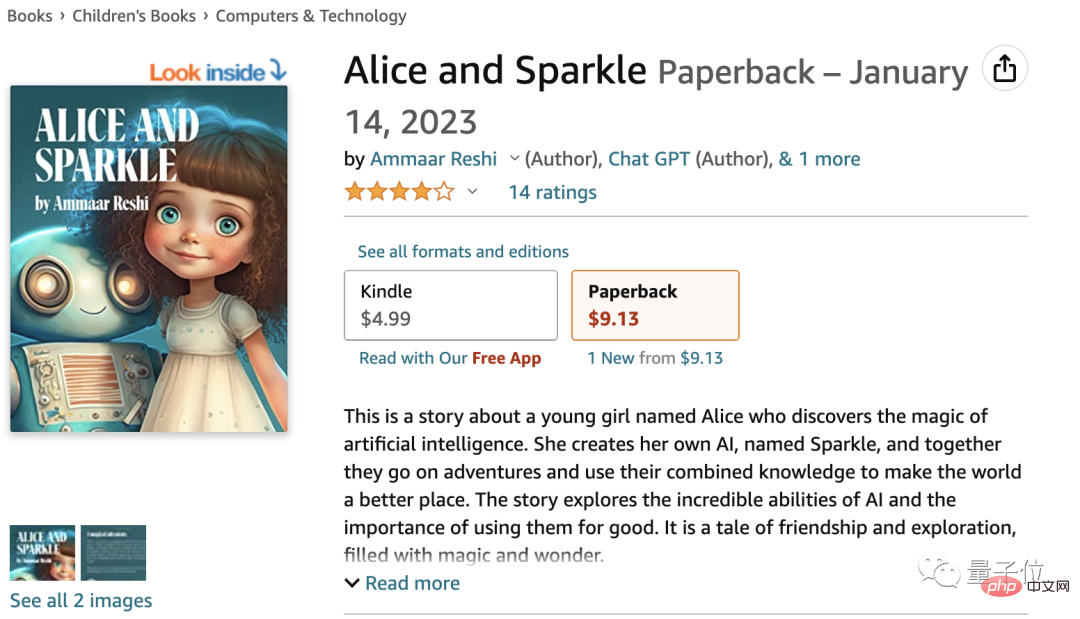
事实上,Ammaar是个拥抱AI的设计师。此前,他就用ChatGPT帮助编写文本,再加上MidJourney配图,72小时内,就做出一本儿童读物Alice and Sparkle,还放在亚马逊等平台出售。

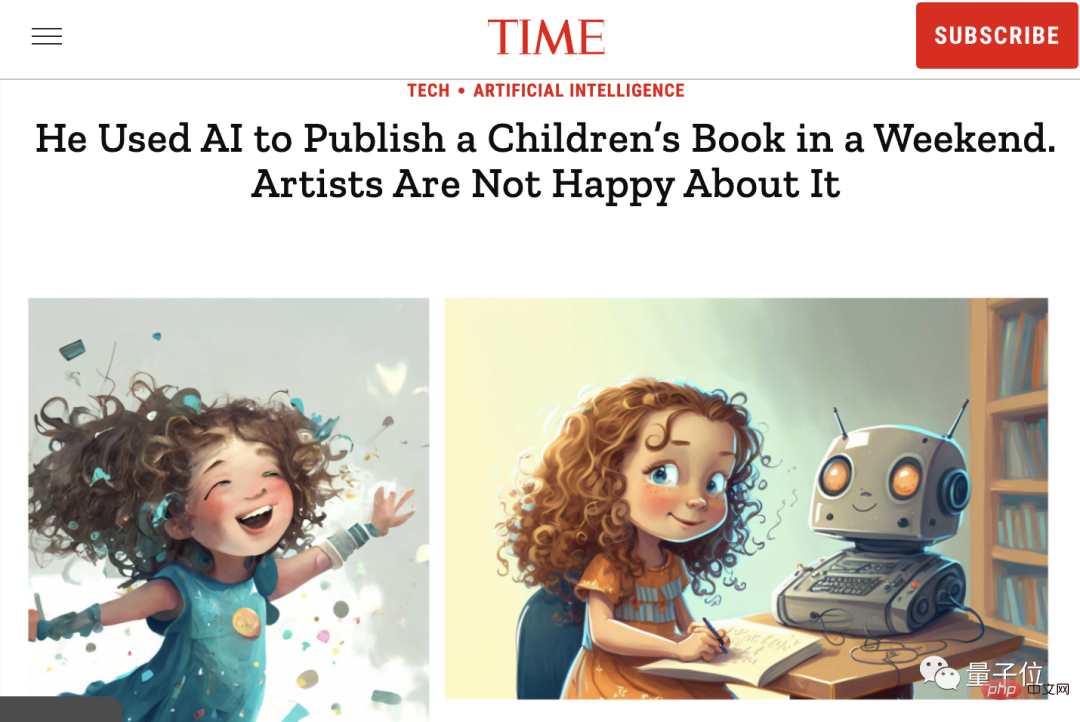
此事很快引发争议,大批艺术家表示生成图片AI大量使用了人类原创作品训练,且未经同意,这是一种高科技形式的剽窃。
表达不满的还不仅仅画家艺术家,也有作家表示,写作赚钱已经很廉价了,还要被AI替代,自己深感不安。
此事吸引了TIME、BUZZFEED等媒体关注和介绍。

尽管目前,AI生成内容争议仍存在,但基于AI创造的作品及应用却迅速丰富起来。
早前,人们只是拿AI做小说创作,纽约知名作家Keaton Patti就曾尝试让AI刷了1000小时蝙蝠侠电影,自己写一部。现在,随生成图片AI崛起,带文字漫画和插图读物,也不再罕见。

△ Keaton Patti 在推特分享AI编写蝙蝠侠电影
更多小众领域也有应用,有人用AI做室内装潢设计以及网站设计,还在分享教程。

值得一提的是,此番作者只是使用了文本生成和图片生成AI,并未使用短视频生成工具。
这也导致——有网友认为效果没预想的好。

事实上,比如谷歌,此前就已推出文本生成视频模型Phenaki,几行句子,即可生成长达1分钟以上的视频。
可以预见,未来大家的整活肯定更花哨(手动狗头)。
关于Phenaki,我们最近还发布了一个视频。
Ammaar Reshi的蝙蝠侠动画电影(完整版):
https://www.youtube.com/watch?v=ghwbUvcWTFw
以上是靠AI六小时搞出蝙蝠侠动画电影,小哥喜提百万浏览量的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何检查CentOS HDFS配置
Apr 14, 2025 pm 07:21 PM
如何检查CentOS HDFS配置
Apr 14, 2025 pm 07:21 PM
检查CentOS系统中HDFS配置的完整指南本文将指导您如何有效地检查CentOS系统上HDFS的配置和运行状态。以下步骤将帮助您全面了解HDFS的设置和运行情况。验证Hadoop环境变量:首先,确认Hadoop环境变量已正确设置。在终端执行以下命令,验证Hadoop是否已正确安装并配置:hadoopversion检查HDFS配置文件:HDFS的核心配置文件位于/etc/hadoop/conf/目录下,其中core-site.xml和hdfs-site.xml至关重要。使用
 centos关机命令行
Apr 14, 2025 pm 09:12 PM
centos关机命令行
Apr 14, 2025 pm 09:12 PM
CentOS 关机命令为 shutdown,语法为 shutdown [选项] 时间 [信息]。选项包括:-h 立即停止系统;-P 关机后关电源;-r 重新启动;-t 等待时间。时间可指定为立即 (now)、分钟数 ( minutes) 或特定时间 (hh:mm)。可添加信息在系统消息中显示。
 centos安装mysql
Apr 14, 2025 pm 08:09 PM
centos安装mysql
Apr 14, 2025 pm 08:09 PM
在 CentOS 上安装 MySQL 涉及以下步骤:添加合适的 MySQL yum 源。执行 yum install mysql-server 命令以安装 MySQL 服务器。使用 mysql_secure_installation 命令进行安全设置,例如设置 root 用户密码。根据需要自定义 MySQL 配置文件。调整 MySQL 参数和优化数据库以提升性能。
 docker原理详解
Apr 14, 2025 pm 11:57 PM
docker原理详解
Apr 14, 2025 pm 11:57 PM
Docker利用Linux内核特性,提供高效、隔离的应用运行环境。其工作原理如下:1. 镜像作为只读模板,包含运行应用所需的一切;2. 联合文件系统(UnionFS)层叠多个文件系统,只存储差异部分,节省空间并加快速度;3. 守护进程管理镜像和容器,客户端用于交互;4. Namespaces和cgroups实现容器隔离和资源限制;5. 多种网络模式支持容器互联。理解这些核心概念,才能更好地利用Docker。
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 centos8重启ssh
Apr 14, 2025 pm 09:00 PM
centos8重启ssh
Apr 14, 2025 pm 09:00 PM
重启 SSH 服务的命令为:systemctl restart sshd。步骤详解:1. 访问终端并连接到服务器;2. 输入命令:systemctl restart sshd;3. 验证服务状态:systemctl status sshd。
 docker使用yaml
Apr 15, 2025 am 07:21 AM
docker使用yaml
Apr 15, 2025 am 07:21 AM
YAML 被用于配置 Docker 的容器、映像和服务。要配置:对于容器,在 docker-compose.yml 中指定名称、镜像、端口和环境变量。对于映像,在 Dockerfile 中提供基础镜像、构建命令和默认命令。对于服务,在 docker-compose.service.yml 中设定名称、镜像、端口、卷和环境变量。
 在 visual studio code 中使用 c 吗
Apr 15, 2025 pm 08:03 PM
在 visual studio code 中使用 c 吗
Apr 15, 2025 pm 08:03 PM
在 VS Code 中编写 C 语言不仅可行,而且高效优雅。关键在于安装优秀的 C/C 扩展,它提供代码补全、语法高亮和调试等功能。VS Code 的调试功能可帮助你快速定位 bug,而 printf 输出是老式但有效的调试方法。此外,动态内存分配时应检查返回值并释放内存以防止内存泄漏,调试这些问题在 VS Code 中很方便。虽然 VS Code 无法直接帮助进行性能优化,但它提供了一个良好的开发环境,便于分析代码性能。良好的编程习惯、可读性和可维护性也至关重要。总之,VS Code 是一






