图文详解Clip-path实现按钮流动边框动画
本篇文章给大家带来了关于前端按钮的相关知识,其中主要跟大家聊一聊如何用Clip-path实现按钮流动边框动画,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
1.实现效果

2.实现步骤
- 添加div标签
<div>苏苏_icon</div>
- 添加样式

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}- 为div添加前后伪元素,为了方便区分,设置前后伪元素的边框颜色不同

div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}- 修改伪元素的定位位置

div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- 可以简写为inset
inset属性:用来设置left/right/bottom/top
div::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
}- 为伪元素添加动画效果,实现clip-path的变化
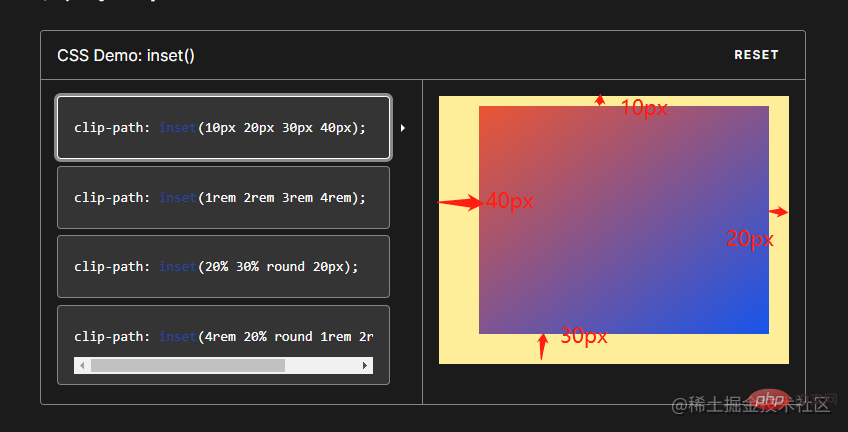
clip-path:clip-path CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。 inset()定义一个 inset 矩形。
- 语法:
clip-path: inset(20px 50px 10px 0 round 50px);
- 解释:
当提供所有四个参数时:
它们表示从参考框向内的顶部、右侧、底部和左侧偏移量,这些偏移量定义了插入矩形边缘的位置。这些参数遵循 margin速记的语法,让您可以为所有四个插图设置一个、两个或四个值。
可选border-radiu参数:
使用 border-radius 速记语法为插入矩形定义圆角

- 我们尝试对伪元素设置inset

div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}- 添加动画

div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
}- 为后伪元素添加动画延迟,形成视差效果

CSS属性指定从将动画应用到元素到开始执行动画之前等待的时间量。动画可以稍后开始,从开头立即开始,或者立即在动画的中途开始。
正值表示动画应该在经过指定的时间量后开始。默认值0s表示动画应在应用后立即开始。
负值会导致动画立即开始,但会在其循环的中途开始。例如,如果您指定-1s动画延迟时间,则动画将立即开始,但会在动画序列开始 1 秒后开始。如果您为动画延迟指定负值,但起始值是隐式的,则起始值是从动画应用于元素的那一刻起获取的。
div::after {
animation-delay: -1.5s;
}- 去掉前伪元素的border色值设置

-div::before {
- border: 2px solid orange;
-}- div添加hover事件,就完成啦~

div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
以上是图文详解Clip-path实现按钮流动边框动画的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。










