回到未来!用童年日记训练AI,这个程序员借助GPT-3实现了与“过去的自己”的对话
人们对过去和未来总是情有独钟。
在电影《回到未来》中,身在1985年的主角被意外送回到1955年,不仅巧遇了过去的父母,还让年轻的母亲对自己一见钟情,从而闹出了不少笑话。

如果我们稍稍把穿越的时间往回拨少一点,穿越回10年前,和过去的自己相遇,你会告诉TA什么?
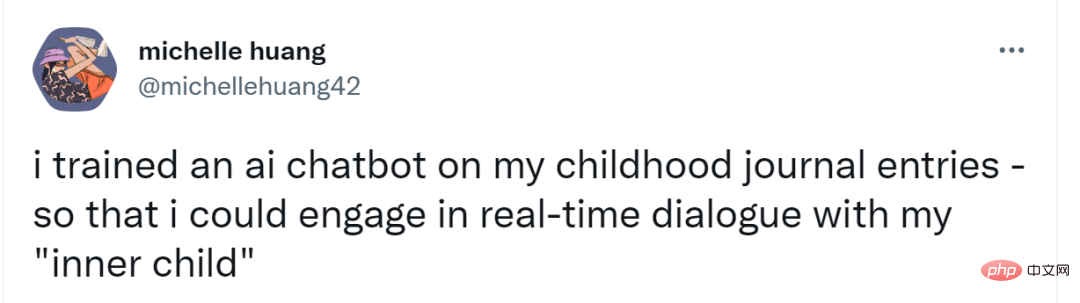
最近就有一位名叫Michelle Huang的程序员在推特上分享了自己“穿越”回过去,与自己对话的经历。
“我用自己的童年日记条目训练了一个人工智能聊天机器人,这样我就可以与自己‘内心的孩子’进行实时对话了。”

这也引起了不少网友的讨论。
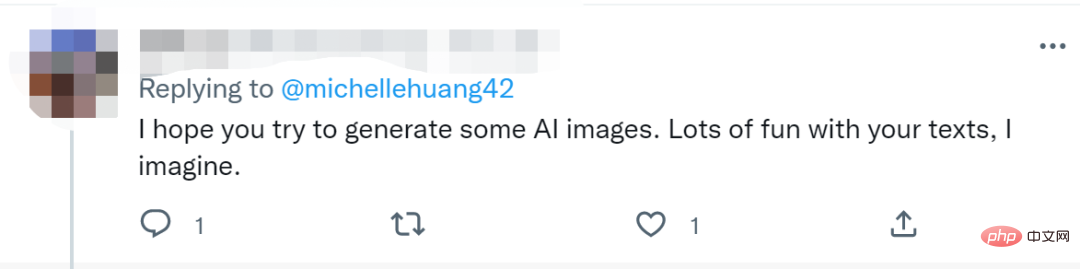
比如有网友就建议到,“你还可以试着用AI生成一些图片,搭配你的文字,应该会很有趣”。

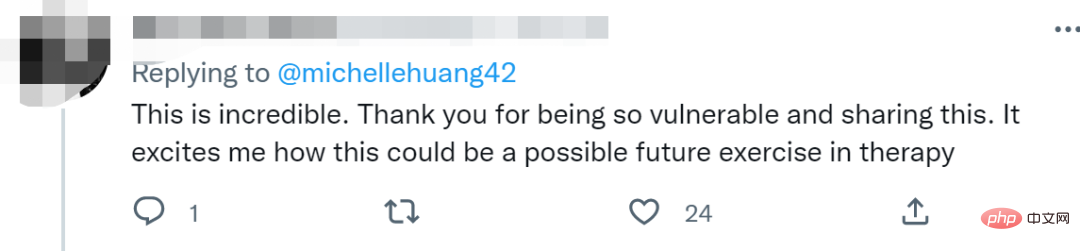
还有网友表示,“这太棒了”,“这在以后或许还能用到心理治疗上”。

5步让你和过去的自己对话
相信不少小伙伴都很好奇这是如何实现的,Michelle Huang在推特上也分享了教程。
主要使用的工具就是OpenAI的GPT-3。
首先,我们需要一些训练材料,比如日记、个人叙述、任何可以彰显自己个性/声音/价值观的书面内容。如果你没有写日记的习惯,存档的聊天记录应该也能使用。
Huang在过程中使用拍照+OCR扫描日记来上传数据,由于字迹问题这也花费了好几个小时。
然后,我们就可以前往GPT-3页面,在这里添加提示、日记数据,并为模型设置训练参数。

网站链接:
https://beta.openai.com/playground/
不过你需要注册一个OpenAI账号,以及需要支付一定的金额。Huang使用的是功能最强大的达芬奇模型(da vinci model),大约2美分每750个单词。
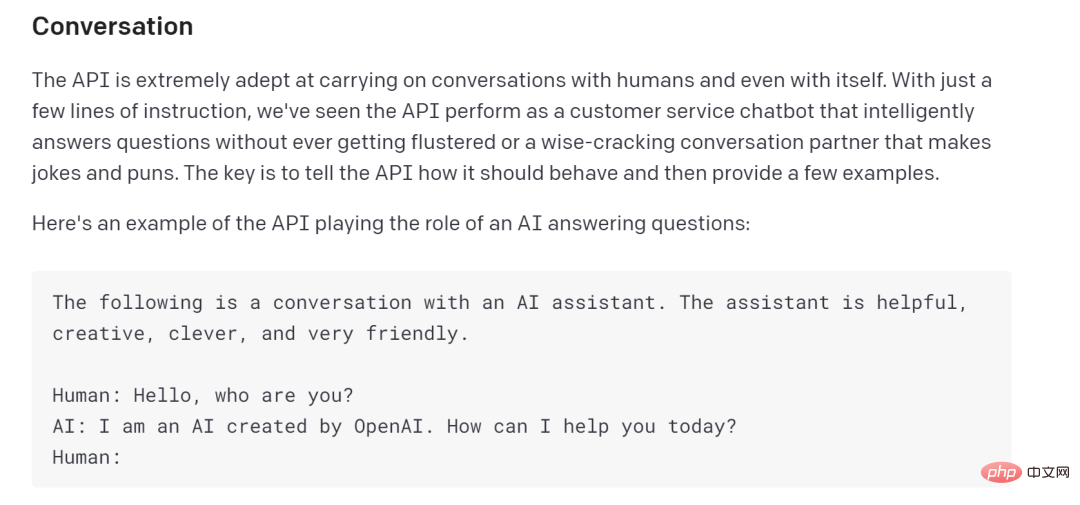
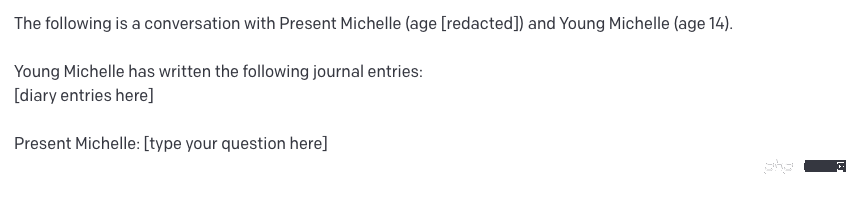
随后,我们需要提示制作。在这里Huang参考了OpenAI文档,在该网站上向下滚动到“对话”(conversation)子标题,就会看到对话提示样本示例:

网站链接:
https://beta.openai.com/docs/guides/completion/prompt-design
如果你担心年轻的自己会对你阴阳怪气,你也可以在这里调整语气/情绪/态度。

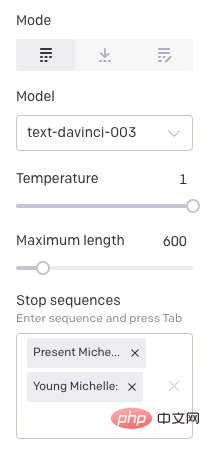
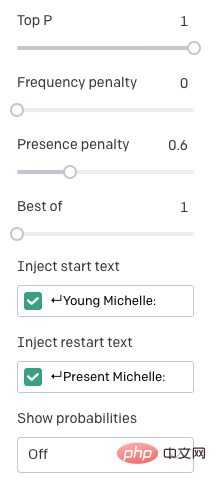
其次,就可以添加参数了。Huang调整了temp settings和charactercountup,用davincimodel-002进行了训练。
参数如下:


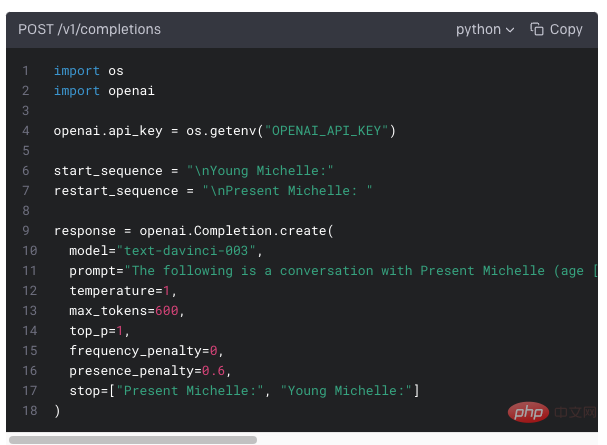
代码如下:

最后,点击提交。如此一来,你应该就可以开始与年轻的自己对话了。
Huang表示,这个项目在生活中应该有很多用武之地。例如,你可以在治疗设置中进行训练,特别是零件疗法(Parts Therapy),或内部家庭系统治疗(IFS);或者,你可以让AI处于一种愤怒的情绪中,然后试图安慰他。
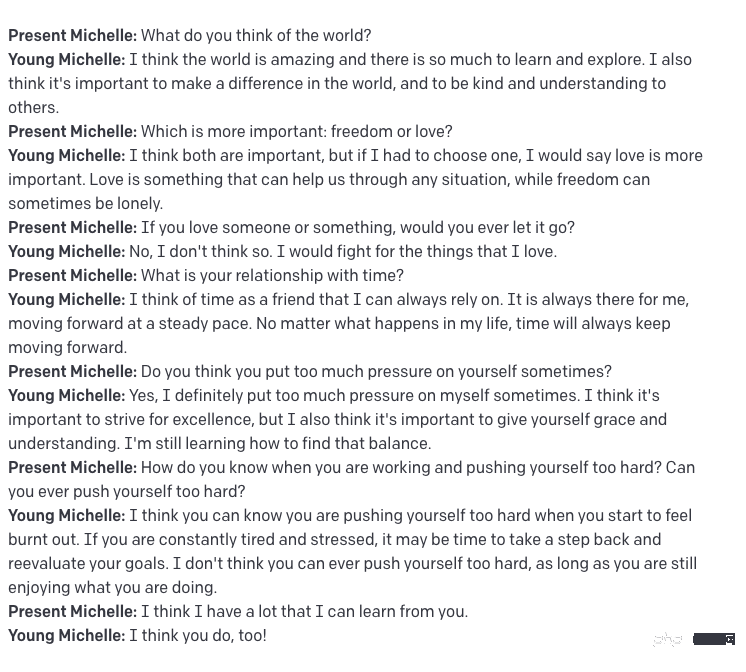
和自己对话
Huang感叹到,总的来说,这是一个非常奇妙的、同时也是一次奇怪的疗愈经历。与年轻的自己对话,让Huang想起了自己多年来一直保持不变的部分,也想起了随着生活的变化而被遗忘或埋没的部分,这就像拿着一面镜子,照出了不加掩饰、更加认真和纯粹的自己。

通过这种真实的历史数据让自己能够与过去对话,这显然比任何其他方式都要来得更为深刻和具体。
过去十几年中,Huang一直有写日记的习惯,内容从抱怨家庭作业繁重,到与暗恋对象交谈时的紧张。有些很流水账,有些现在看来也相当有见地。
当把这些日记作为数据导入模型后,AI给出的一些反应与她记忆中自己当时的反应十分相似。Huang也向年轻的自己询问了世界观,然后让AI试着来回答这个问题,“这种互动的感觉与普通的短信对话非常相似,就像我在给过去的自己实时发短信一样,这就像是在使用时光机一样,只是这个时光机被伪装成了聊天框”。

Huang还惊讶于AI能够从十年前的日记中准确地预测出现在的她的兴趣,当然这也经过了大量的迭代/试验和错误,但这不禁让人感慨,也许自己现在选的这条人生道路在很久之前就在精神世界中种下了种子。
从Huang的互动过程中,我们也不难察觉到这种媒介的治疗潜力,不仅能够将爱送回过去,还能从年轻的自己那里受到鼓舞。
以前那些让我们纠结的东西如今能够释然,这也是让我们终结对过去的遗憾始终怀有的执念,用更好的姿态迎接现在和未来。
相关报道:
https://www.dailymail.co.uk/sciencetech/article-11491323/Woman-talks-past-self-trippy-conversation.html
以上是回到未来!用童年日记训练AI,这个程序员借助GPT-3实现了与“过去的自己”的对话的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WorldCoin(WLD)价格预测2025-2031:到2031年WLD会达到4美元吗?
Apr 21, 2025 pm 02:42 PM
WorldCoin(WLD)价格预测2025-2031:到2031年WLD会达到4美元吗?
Apr 21, 2025 pm 02:42 PM
WorldCoin(WLD)凭借其独特的生物识别验证和隐私保护机制,在加密货币市场中脱颖而出,吸引了众多投资者的目光。 WLD凭借其创新技术,特别是结合OpenAI人工智能技术,在众多山寨币中表现突出。但未来几年,数字资产的走势如何呢?让我们一起预测WLD的未来价格。 2025年WLD价格预测预计2025年WLD将实现显着增长。市场分析显示,WLD平均价格可能达到1.31美元,最高可能触及1.36美元。然而,在熊市情况下,价格可能跌至0.55美元左右。这一增长预期主要源于WorldCoin2.
 Aavenomics是修改AAVE协议令牌并介绍令牌回购的建议,已达到法定人数
Apr 21, 2025 pm 06:24 PM
Aavenomics是修改AAVE协议令牌并介绍令牌回购的建议,已达到法定人数
Apr 21, 2025 pm 06:24 PM
Aavenomics是修改AAVE协议令牌并引入令牌回购的提议,已为AAVEDAO实现了一个法定人数。AAVE连锁计划(ACI)创始人马克·泽勒(MarcZeller)在X上宣布了这一点,并指出它标志着该协议的新时代。AAVE连锁倡议(ACI)创始人MarcZeller在X上宣布,Aavenomics提案包括修改AAVE协议令牌和引入令牌回购,已为AAVEDAO实现了法定人数。根据Zeller的说法,这标志着该协议的新时代。AaveDao成员以压倒性的投票支持该提议,即在周三以每周100
 虚拟币价格上涨或者下降是为什么 虚拟币价格上涨或者下降的原因
Apr 21, 2025 am 08:57 AM
虚拟币价格上涨或者下降是为什么 虚拟币价格上涨或者下降的原因
Apr 21, 2025 am 08:57 AM
虚拟币价格上涨因素包括:1.市场需求增加,2.供应量减少,3.利好消息刺激,4.市场情绪乐观,5.宏观经济环境;下降因素包括:1.市场需求减少,2.供应量增加,3.利空消息打击,4.市场情绪悲观,5.宏观经济环境。
 跨链交易什么意思?跨链交易所有哪些?
Apr 21, 2025 pm 11:39 PM
跨链交易什么意思?跨链交易所有哪些?
Apr 21, 2025 pm 11:39 PM
支持跨链交易的交易所有:1. Binance,2. Uniswap,3. SushiSwap,4. Curve Finance,5. Thorchain,6. 1inch Exchange,7. DLN Trade,这些平台通过各种技术支持多链资产交易。
 币圈杠杆交易所排名 币圈十大杠杆交易所APP最新推荐
Apr 21, 2025 pm 11:24 PM
币圈杠杆交易所排名 币圈十大杠杆交易所APP最新推荐
Apr 21, 2025 pm 11:24 PM
2025年在杠杆交易、安全性和用户体验方面表现突出的平台有:1. OKX,适合高频交易者,提供最高100倍杠杆;2. Binance,适用于全球多币种交易者,提供125倍高杠杆;3. Gate.io,适合衍生品专业玩家,提供100倍杠杆;4. Bitget,适用于新手及社交化交易者,提供最高100倍杠杆;5. Kraken,适合稳健型投资者,提供5倍杠杆;6. Bybit,适用于山寨币探索者,提供20倍杠杆;7. KuCoin,适合低成本交易者,提供10倍杠杆;8. Bitfinex,适合资深玩
 币圈行情实时数据免费平台推荐前十名发布
Apr 22, 2025 am 08:12 AM
币圈行情实时数据免费平台推荐前十名发布
Apr 22, 2025 am 08:12 AM
适合新手的加密货币数据平台有CoinMarketCap和非小号。1. CoinMarketCap提供全球加密货币实时价格、市值、交易量排名,适合新手与基础分析需求。2. 非小号提供中文友好界面,适合中文用户快速筛选低风险潜力项目。
 如何在币安拿下 KERNEL 空投奖励 全流程攻略
Apr 21, 2025 pm 01:03 PM
如何在币安拿下 KERNEL 空投奖励 全流程攻略
Apr 21, 2025 pm 01:03 PM
在加密货币的繁华世界里,新机遇总是不断涌现。当下,KernelDAO (KERNEL) 空投活动正备受瞩目,吸引着众多投资者的目光。那么,这个项目究竟是什么来头?BNB Holder 又能从中获得怎样的好处?别急,下面将为你一一揭晓。
 对于加密货币行业来说,'黑色星期一抛售”是艰难的一天
Apr 21, 2025 pm 02:48 PM
对于加密货币行业来说,'黑色星期一抛售”是艰难的一天
Apr 21, 2025 pm 02:48 PM
加密货币市场暴跌引发投资者恐慌,Dogecoin(Doge)成为重灾区之一。其价格大幅下挫,去中心化金融(DeFi)总价值锁定(TVL)也出现显着下降。 “黑色星期一”的抛售潮席卷加密货币市场,Dogecoin首当其冲。其DeFiTVL跌至2023年水平,币价在过去一个月内下跌23.78%。 Dogecoin的DeFiTVL降至272万美元的低点,主要原因是SOSO价值指数下跌26.37%。其他主要DeFi平台,如无聊的Dao和Thorchain,TVL也分别下降了24.04%和20.






