两句话,让AI生成VR场景!还是3D、HDR全景图的那种
大数据文摘出品
作者:Caleb
最近,ChatGPT可以说是火得不要不要的。
11月30日,OpenAI发布聊天机器人ChatGPT,并免费向公众开放进行测试以来,在国内已经被玩出了花。

和机器人对话,就是让机器人去执行某个指令,比如说输入关键字让AI生成相应的画面。
这好像也不是什么稀奇的事了,OpenAI在4月不是还更新了DALL-E的新版本吗?
OpenAI,how old are you?(怎么老是你?)
要是文摘菌说生成的是3D画面,还是HDR全景图那种,或者是基于VR的图像内容呢?
最近,新加坡南洋理工大学的研究团队就提出了这么一个AI,只要用户用文字输入一个描述得很清晰的场景,系统就能生成逼真的3D场景。
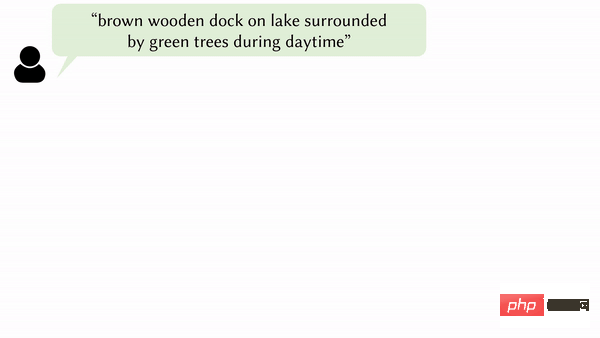
先来看看效果如何,比如输入“白天湖上的棕色木码头被绿树环绕”时,系统就给出了这样的答案,这光线和细节效果直接拉满。

该研究已经以Text2Light: Zero-Shot Text-Driven HDR Panorama Generation为题进行了发表。

论文链接:https://arxiv.org/abs/2209.09898
无需训练,即可生成3D的HDRIs
高质量的HDRI(高动态范围图像),也就是HDR全景图,是目前创建逼真的360度3D场景的热门方法。
考虑到捕捉HDRIs的难度,虽然现在有不少可利用AI生成3D场景的技术,但基本都需要进行一连串的参数设定,或是通过大量数据进行深度学习。
于是,研究人员提出了一个零拍摄文本驱动框架,即Text2Light,以生成4K+分辨率的HDRIs,并且整个过程不需要相应的训练数据。
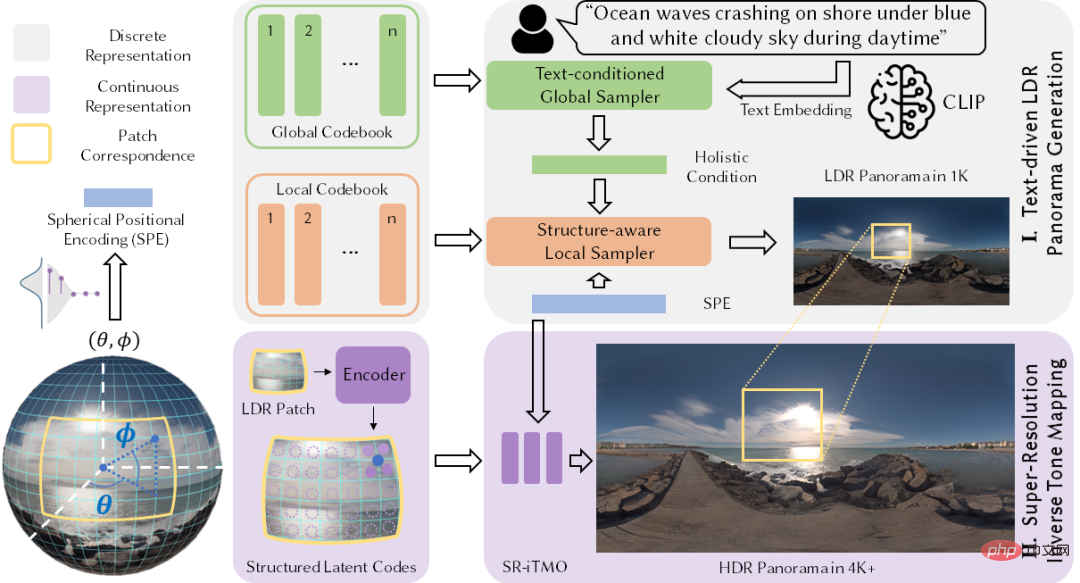
生成HDRIs的过程可以分为两步。
第一步,基于双代码本的离散表示法将输入文本翻译成LDR全景图。输入文本首先被预训练的CLIP模型映射到文本嵌入;其次,一个文本条件的全局采样器学习根据输入文本从全局编码簿中采样整体语义;然后,一个结构感知的局部采样器合成局部补丁,并进行合成。
第二步,根据结构化的潜伏编码作为连续表示,对第一阶段的LDR结果进行升级。研究人员提出的超级分辨率反色调映射运算器(SR-iTMO)能够同时提高全景图的空间分辨率和动态范围。

如此一来,在无需进行训练之下就能生成具有4K分辨率的HDRIs,这也是迄今为止最先进的图像生成模型,清除了从LDR到HDR转换的不稳定性,并创建了一对全景图和文本供学习。
不过,目前此项技术仍处于早期研究阶段,仅能产生低解析度的360度环景图像内容,但研究团队计划在未来,对现阶段技术所产生环景图像进行升级,同时加入HDR影像强化效果,让生成的3D图像或VR场景的观看度更加流畅和有吸引力。
用文本驱动生成HDRI
接下来,我们就来看看一些操作过程。
先下载好checkpoints,注意团队分别发布了室外(local sampler outdoor)和室内(local sampler indoor)场景的模型。
从一个句子生成HDR全景图:
python text2light.py -rg logs/global_sampler_clip -rl logs/local_sampler_outdoor --outdir ./generated_panorama --text "YOUR SCENE DESCRIPTION" --clip clip_emb.npy --sritmo ./logs/sritmo.pth --sr_factor 4
从系列文本描述中生成HDR全景图:
# assume your texts is stored in alt.txtpython text2light.py -rg logs/global_sampler_clip -rl logs/local_sampler_outdoor --outdir ./generated_panorama --text ./alt.txt --clip clip_emb.npy --sritmo ./logs/sritmo.pth --sr_factor 4
生成低分辨率(512x1024)LDR全景图:
# assume your texts is stored in alt.txtpython text2light.py -rg logs/global_sampler_clip -rl logs/local_sampler_outdoor --outdir ./generated_panorama --text ./alt.txt --clip clip_emb.npy
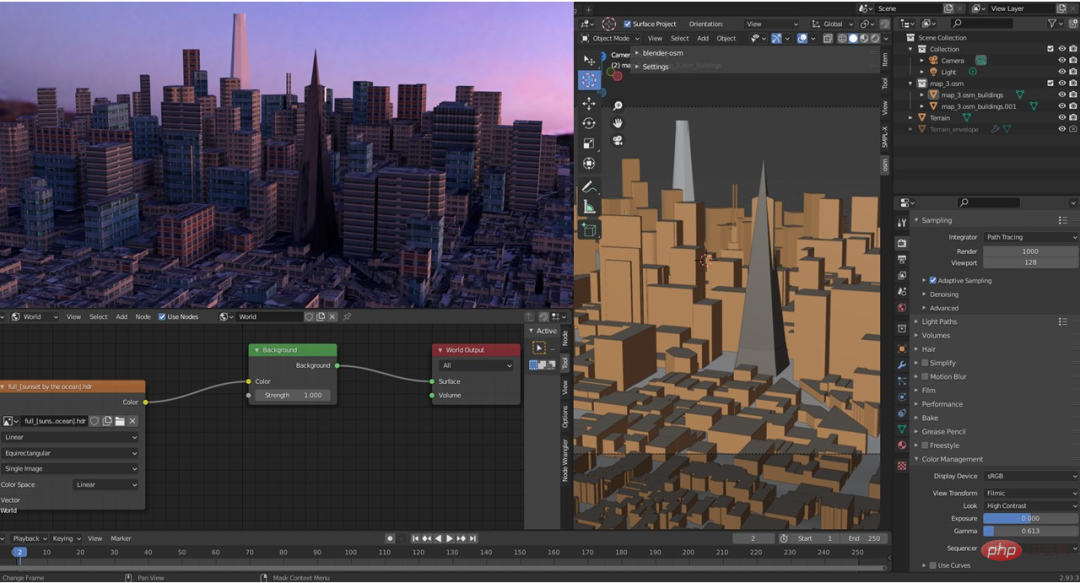
以此生成的HDR全景图可以直接在任何现代图形使用。以在三维计算机图形软件Blender进行对旧金山景观进行渲染为例,当输入landscape photography of mountain ranges under purple and pink skies后,我们会得到这样的图像:

为了便于批处理,例如使用多个hdri进行渲染,在命令行中也可以提供渲染3D的脚本。
解包,检查检查Blender的使用情况:
# assume your downloaded version is 3.1.2tar -xzvf blender-3.1.2-linux-x64.tar.xzcd blender-3.1.2-linux-x64./blender --help
添加别名:
# PATH_TO_DOWNLOADED_BLENDER indicates the parent directory where you save the downloaded blenderalias blender="/PATH_TO_DOWNLOADED_BLENDER/blender-3.1.2-linux-x64/blender"
然后回到Text2Light代码库,为不同的呈现设置运行以下命令:
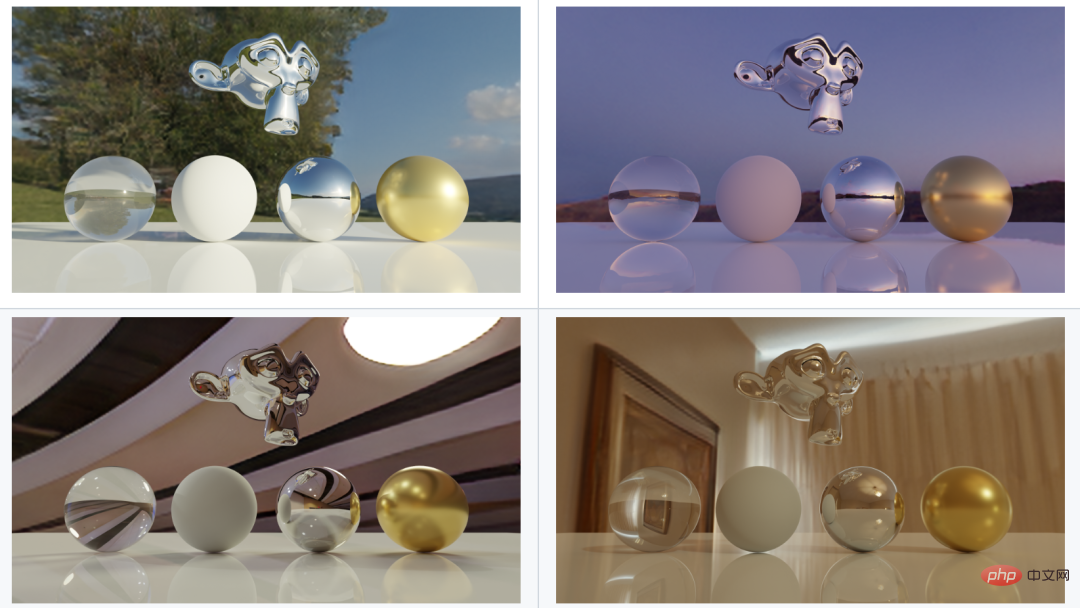
blender --background --python rendering_shader_ball.py -- ./rendered_balls 100 1000 PATH_TO_HDRI
就能得到这样的结果:

该项目也在GitHub上开源了:

GitHub链接:https://github.com/FrozenBurning/Text2Light
这个项目也得到了不少网友的好评。有网友就感叹到,“人类的想象力是没有边界的”,照这个趋势来看我们距离“输入文字就能3D打印出一个真实物体”的时代也不远了。

也有网友表示,当试图输入“一个四层半的榻榻米房间,房间内有推拉门、拉门、餐桌、14寸黑白电视、黑色电话机”,仍然会担心AI能否比较准确地再现这种场景。毕竟在想象中,“这应该是一个有异国情调的房间”。

对这个速成HDR全景图的AI,大家有什么看法呢?也欢迎小伙伴们在评论区分享自己的使用心得~
相关报道:https://www.itmedia.co.jp/news/articles/2210/11/news036.html
以上是两句话,让AI生成VR场景!还是3D、HDR全景图的那种的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。
 Bootstrap的响应式设计如何查看
Apr 07, 2025 am 10:30 AM
Bootstrap的响应式设计如何查看
Apr 07, 2025 am 10:30 AM
Bootstrap响应式设计通过CSS媒体查询自动调整页面在不同屏幕大小上的显示效果。它预先定义了一系列不同屏幕大小下的断点,根据屏幕宽度动态应用不同的样式,实现页面自适应。
 Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
问题:如何注册通过 export default 导出的 Vue 组件?答案:有三种注册方法:全局注册:使用 Vue.component() 方法,注册为全局组件。局部注册:在 components 选项中注册, 只在当前组件及其子组件中可用。动态注册:使用 Vue.component() 方法,在组件加载完毕后注册。






