两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTA
对AI来说,「玩手机」可不是一件易事,光是识别各种用户界面(user interface, UI)就是一大难题:不光要识别出各个组件的类型,还要根据其使用的符号、位置来判断组件的功能。

对移动设备UI的理解,能够帮助实现各种人机交互任务,比如UI自动化等。
之前的工作对移动UI的建模通常依赖于屏幕的视图层次信息,直接利用了UI的结构数据,并借此绕过了从屏幕像素开始对组件进行识别的难题。
不过并不是所有的场景下都有可用的视图层次,这种方法通常会因为对象描述的缺失或结构信息的错位而输出错误结果,所以尽管使用视图层次结构可以提升短期性能,但最终可能会阻碍模型的适用性和泛化性能。
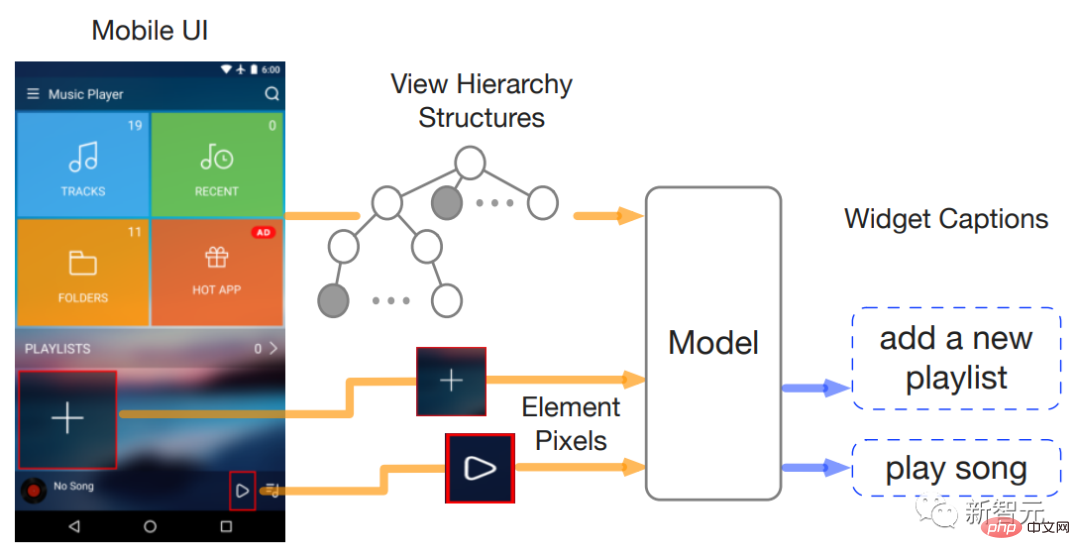
最近Google Research的两位研究人员提出了一个可用于移动端UI理解的纯视觉方法Spotlight,在视觉语言模型的基础上,只需要将用户界面的截图和屏幕上的一个感兴趣的区域(focus)作为输入即可。

论文链接:https://arxiv.org/pdf/2209.14927.pdf
Spotlight的这种通用架构很容易扩展,并且能够执行一系列的用户界面建模任务。
文中的实验结果表明,Spotlight模型在几个有代表性的用户界面任务上均达到了sota的性能,成功超越之前使用屏幕截图和视图层次结构作为输入的方法。
此外,文中还探索了Spotlight模型的多任务学习和few-shot提示的能力,在多任务学习方向上也展现出了有前景的实验结果。
论文作者Yang Li是谷歌研究中心的高级研究员,也是华盛顿大学 CSE 的附属教员,在中国科学院获得计算机科学博士学位,并在加州大学伯克利分校 EECS 进行博士后研究。他领导开发了下一个 Android 应用程序预测,也是 Android 上在设备上交互机器学习的先驱,还开发手势搜索等。

Spotlight:理解手机界面
对用户界面的计算理解是实现智能 UI 行为的关键一步。
在此之前,该团队研究过各种 UI 建模任务,包括窗口标题(widget)、屏幕摘要(screen summarization)和command grounding,这些任务解决了不同交互场景下的自动化和可访问性问题。
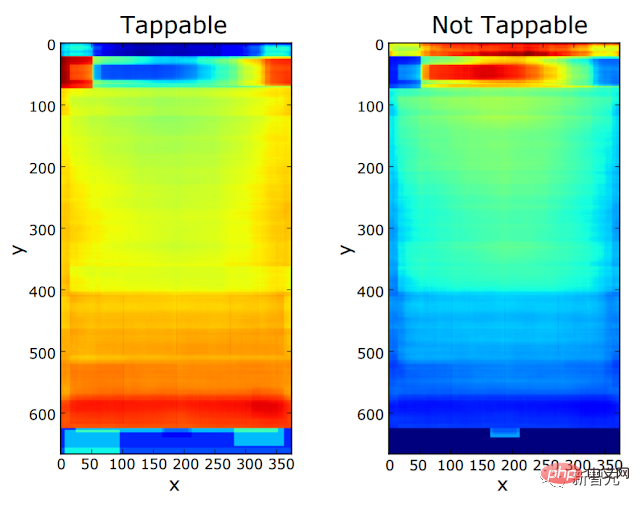
后续还利用这些功能演示了机器学习如何帮助「用户体验从业者」通过诊断可点击性混淆来提高 UI 质量,并为改进 UI 设计提供思路,所有这些工作与其他领域的工作共同展现了深度神经网络是如何潜在地改变终端用户的体验及交互设计实践。

虽然在处理「单个 UI 任务」时取得了一定程度上的成功,但接下来的问题是:是否能够从「特定 UI 识别」任务中提升对「通用 UI」的处理能力。
Spotlight模型也是对这个问题的解决方案进行的第一次尝试,研究人员开发了一个多任务模型来同时处理一系列 UI 任务,尽管工作上取得了一些进展,但仍存在一些难题。
之前的 UI 模型严重依赖于 UI 视图层次结构,也就是移动端 UI 屏幕的结构或元数据,比如网页的文档对象模型(Document Object Model),模型直接获取屏幕上 UI 对象的详细信息,包括类型、文本内容和位置等。
这种元数据使得以前的模型相对于纯视觉的模型来说更有优势,但视图层次结构数据的可访问性是一大难题,对象描述缺失或结构信息对齐不当等问题经常发生。
因此,尽管使用视图层次结构可以获得短期收益,但它最终可能会阻碍模型的性能和适用性。此外,之前的模型必须处理跨数据集和跨 UI 任务的异构信息,往往会导致更复杂的模型体系结构,最终难以跨任务扩展或泛化。
Spotlight模型
纯视觉的Spotlight方法旨在完全从原始像素中实现通用的用户界面理解能力。
研究人员引入了一个统一的方法来表示不同的 UI 任务,其中的信息可以通用地表示为两种核心模式:视觉和语言,其中视觉模式捕获用户从 UI 屏幕上看到的内容,语言模式可以是自然语言或任何与任务相关的token序列。
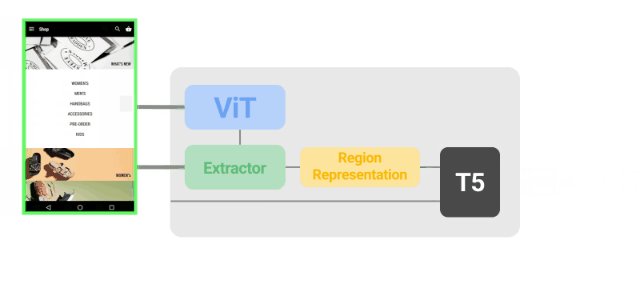
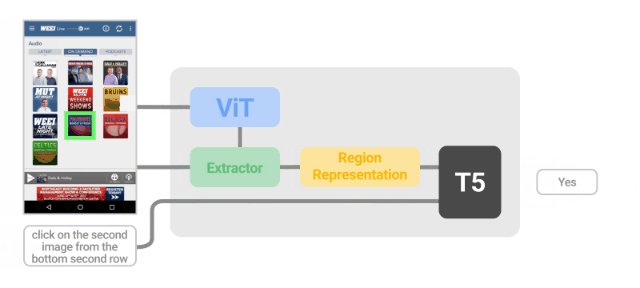
Spotlight 模型输入为一个三元组:屏幕快照、屏幕上感兴趣的区域和任务的文本描述;输出是关于感兴趣区域的文本描述或响应。
模型的这种简单的输入和输出表示更加通用,可以适用于各种 UI 任务,并且可扩展到多种模型架构上。

模型设计上能够进行一系列的学习策略和设置,从特定任务的微调,到多任务学习和few-shot学习。
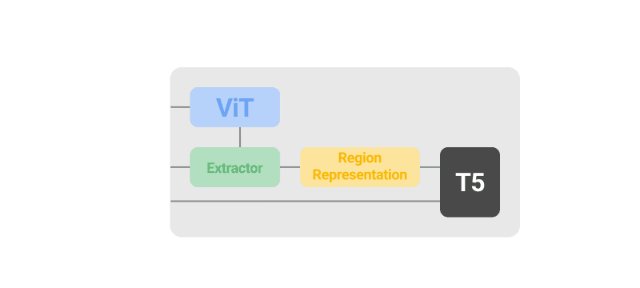
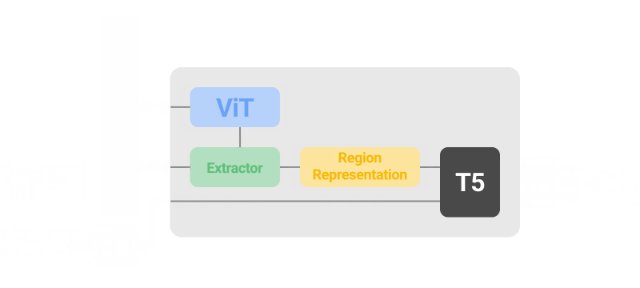
Spotlight 模型能够利用了现有的架构构建模块,比如 ViT 和 T5,这些模块在高资源的通用视觉语言领域中进行了预训练,可以直接在这些通用领域模型之上进行模型构建。
因为 UI 任务通常与屏幕上的特定对象或区域有关,模型需要能够聚焦于对象或感兴趣的区域,研究人员将焦点区域抽取器(Focus Region Extractor)引入到视觉语言模型中,使模型能够根据屏幕上下文聚焦于该区域。
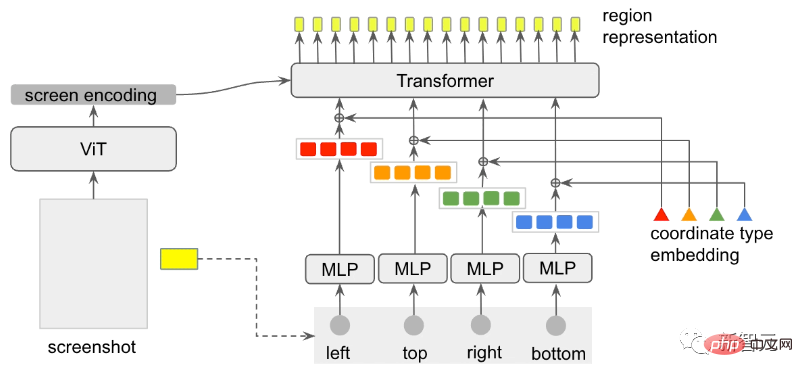
研究人员还设计了一个区域总结器(Region Summarizer),通过使用区域边界框生成的注意力query来获得基于 ViT 编码的屏幕区域的潜在表征。
具体来说,就是每个坐标(标量值,包括左,上,右或底部)的边界框,在屏幕截图中表示为黄色框。
首先通过一个多层感知机(MLP)将输入转换为作为一个稠密向量的集合,然后反馈给Transformer模型,根据坐标类型获取嵌入向量(coordinate-type embedding),对稠密向量及其相应的坐标类型嵌入进行颜色编码,以表明它们与每个坐标值之间的关系。

然后坐标查询(Coordinate queries)通过「交叉注意力」参与 ViT 输出的屏幕编码,最终Transformer的注意力输出被用作 T5下游解码的区域表示。
实验结果
研究人员使用两个没有无标签的(unlabeled)数据集对Spotlight模型进行预训练,分别是基于 C4语料库的内部数据集和一个内部移动数据集,总共包含250万个移动 UI 屏幕和8000万个网页。
然后分别针对四个下游任务,标题、摘要、grouding和可点击性,对预训练后的模型进行微调。
对于窗口标题(widget captioning)和屏幕摘要任务,使用CIDEr指标来衡量模型文本描述与评分者创建的一组参考的相似程度;对于command grounding任务,准确率指标为模型响应用户命令成功定位目标对象的百分比;对于可点击性预测,使用 F1分数来衡量模型区分可点击对象和不可点击对象的能力。
实验中,将 Spotlight 与几个基准模型进行了比较:WidgetCaption 使用视图层次结构和每个 UI 对象的图像为对象生成文本描述;Screen2Words 使用视图层次结构和屏幕截图以及辅助功能(例如,应用程序描述)来为屏幕生成摘要;VUT 结合了屏幕截图和视图层次结构来执行多个任务;原始的 Tappability 模型利用来自视图层次结构的对象元数据和屏幕快照来预测对象的 Tappability.
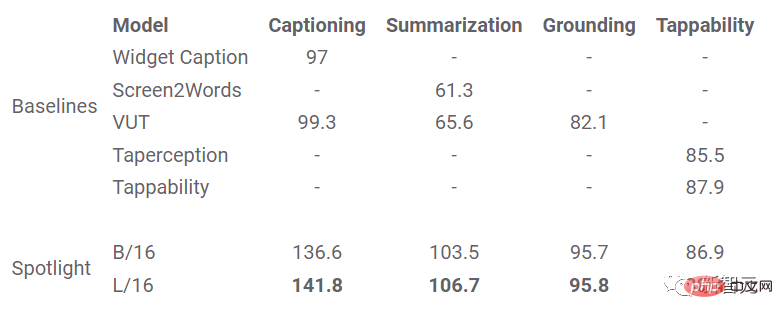
Spotlight 在四个 UI 建模任务中大大超越了之前的sota模型。

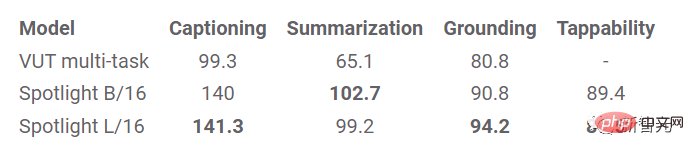
在一个更有难度的任务设置中,要求模型同时学习多个任务,因为多任务模型可以极大减少模型的能源消耗(model footprint),结果表明,Spotlight模型的性能仍然具有竞争力。

为了理解区域总结器(Region Summarizer)如何使 Spotlight 能够聚焦于屏幕上的目标区域和相关区域,研究人员分析了窗口标题和屏幕总结任务的注意力权重,能够指示出模型注意力在屏幕截图上的位置。

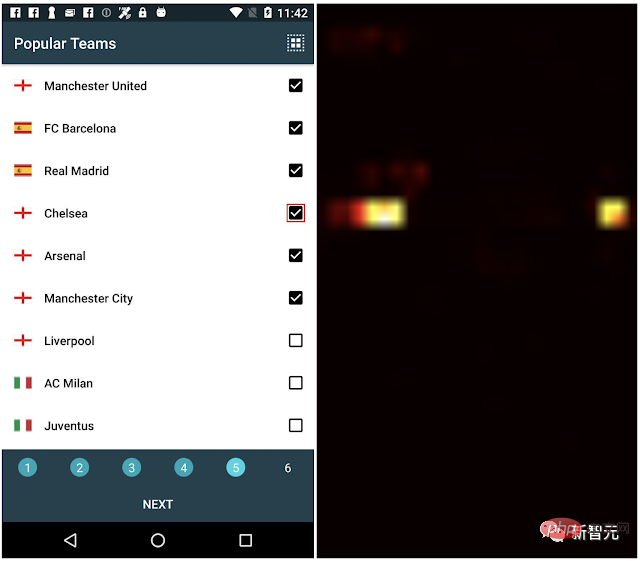
在下图中,对于窗口标题任务,模型在预测「选择切尔西队」(select Chelsea team)时,左侧的复选框用红色边框突出显示,可以从右边的注意力热力图中看到,模型不仅学会了注意复选框的目标区域,还学会了关注最左边的文本「Chelsea」来生成标题。

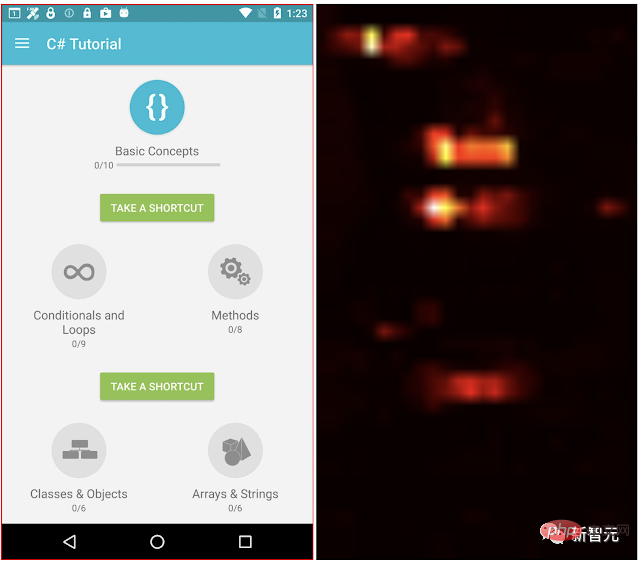
对于屏幕摘要任务,模型预测「页面显示一个学习应用程序的教程」(page displaying the tutorial of a learning app),并给出左侧的截图,示例中,目标区域是整个屏幕,模型可以学习处理屏幕上的重要部分以进行摘要。
参考资料:
https://www.php.cn/link/64517d8435994992e682b3e4aa0a0661
以上是两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTA的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 全球最强开源 MoE 模型来了,中文能力比肩 GPT-4,价格仅为 GPT-4-Turbo 的近百分之一
May 07, 2024 pm 04:13 PM
全球最强开源 MoE 模型来了,中文能力比肩 GPT-4,价格仅为 GPT-4-Turbo 的近百分之一
May 07, 2024 pm 04:13 PM
想象一下,一个人工智能模型,不仅拥有超越传统计算的能力,还能以更低的成本实现更高效的性能。这不是科幻,DeepSeek-V2[1],全球最强开源MoE模型来了。DeepSeek-V2是一个强大的专家混合(MoE)语言模型,具有训练经济、推理高效的特点。它由236B个参数组成,其中21B个参数用于激活每个标记。与DeepSeek67B相比,DeepSeek-V2性能更强,同时节省了42.5%的训练成本,减少了93.3%的KV缓存,最大生成吞吐量提高到5.76倍。DeepSeek是一家探索通用人工智
 替代MLP的KAN,被开源项目扩展到卷积了
Jun 01, 2024 pm 10:03 PM
替代MLP的KAN,被开源项目扩展到卷积了
Jun 01, 2024 pm 10:03 PM
本月初,来自MIT等机构的研究者提出了一种非常有潜力的MLP替代方法——KAN。KAN在准确性和可解释性方面表现优于MLP。而且它能以非常少的参数量胜过以更大参数量运行的MLP。比如,作者表示,他们用KAN以更小的网络和更高的自动化程度重现了DeepMind的结果。具体来说,DeepMind的MLP有大约300,000个参数,而KAN只有约200个参数。KAN与MLP一样具有强大的数学基础,MLP基于通用逼近定理,而KAN基于Kolmogorov-Arnold表示定理。如下图所示,KAN在边上具
 你好,电动Atlas!波士顿动力机器人复活,180度诡异动作吓坏马斯克
Apr 18, 2024 pm 07:58 PM
你好,电动Atlas!波士顿动力机器人复活,180度诡异动作吓坏马斯克
Apr 18, 2024 pm 07:58 PM
波士顿动力Atlas,正式进入电动机器人时代!昨天,液压Atlas刚刚「含泪」退出历史舞台,今天波士顿动力就宣布:电动Atlas上岗。看来,在商用人形机器人领域,波士顿动力是下定决心要和特斯拉硬刚一把了。新视频放出后,短短十几小时内,就已经有一百多万观看。旧人离去,新角色登场,这是历史的必然。毫无疑问,今年是人形机器人的爆发年。网友锐评:机器人的进步,让今年看起来像人类的开幕式动作、自由度远超人类,但这真不是恐怖片?视频一开始,Atlas平静地躺在地上,看起来应该是仰面朝天。接下来,让人惊掉下巴
 AI颠覆数学研究!菲尔兹奖得主、华裔数学家领衔11篇顶刊论文|陶哲轩转赞
Apr 09, 2024 am 11:52 AM
AI颠覆数学研究!菲尔兹奖得主、华裔数学家领衔11篇顶刊论文|陶哲轩转赞
Apr 09, 2024 am 11:52 AM
AI,的确正在改变数学。最近,一直十分关注这个议题的陶哲轩,转发了最近一期的《美国数学学会通报》(BulletinoftheAmericanMathematicalSociety)。围绕「机器会改变数学吗?」这个话题,众多数学家发表了自己的观点,全程火花四射,内容硬核,精彩纷呈。作者阵容强大,包括菲尔兹奖得主AkshayVenkatesh、华裔数学家郑乐隽、纽大计算机科学家ErnestDavis等多位业界知名学者。AI的世界已经发生了天翻地覆的变化,要知道,其中很多文章是在一年前提交的,而在这一
 谷歌狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理训练最快选择
Apr 01, 2024 pm 07:46 PM
谷歌狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理训练最快选择
Apr 01, 2024 pm 07:46 PM
谷歌力推的JAX在最近的基准测试中性能已经超过Pytorch和TensorFlow,7项指标排名第一。而且测试并不是在JAX性能表现最好的TPU上完成的。虽然现在在开发者中,Pytorch依然比Tensorflow更受欢迎。但未来,也许有更多的大模型会基于JAX平台进行训练和运行。模型最近,Keras团队为三个后端(TensorFlow、JAX、PyTorch)与原生PyTorch实现以及搭配TensorFlow的Keras2进行了基准测试。首先,他们为生成式和非生成式人工智能任务选择了一组主流
 特斯拉机器人进厂打工,马斯克:手的自由度今年将达到22个!
May 06, 2024 pm 04:13 PM
特斯拉机器人进厂打工,马斯克:手的自由度今年将达到22个!
May 06, 2024 pm 04:13 PM
特斯拉机器人Optimus最新视频出炉,已经可以在厂子里打工了。正常速度下,它分拣电池(特斯拉的4680电池)是这样的:官方还放出了20倍速下的样子——在小小的“工位”上,拣啊拣啊拣:这次放出的视频亮点之一在于Optimus在厂子里完成这项工作,是完全自主的,全程没有人为的干预。并且在Optimus的视角之下,它还可以把放歪了的电池重新捡起来放置,主打一个自动纠错:对于Optimus的手,英伟达科学家JimFan给出了高度的评价:Optimus的手是全球五指机器人里最灵巧的之一。它的手不仅有触觉
 FisheyeDetNet:首个基于鱼眼相机的目标检测算法
Apr 26, 2024 am 11:37 AM
FisheyeDetNet:首个基于鱼眼相机的目标检测算法
Apr 26, 2024 am 11:37 AM
目标检测在自动驾驶系统当中是一个比较成熟的问题,其中行人检测是最早得以部署算法之一。在多数论文当中已经进行了非常全面的研究。然而,利用鱼眼相机进行环视的距离感知相对来说研究较少。由于径向畸变大,标准的边界框表示在鱼眼相机当中很难实施。为了缓解上述描述,我们探索了扩展边界框、椭圆、通用多边形设计为极坐标/角度表示,并定义一个实例分割mIOU度量来分析这些表示。所提出的具有多边形形状的模型fisheyeDetNet优于其他模型,并同时在用于自动驾驶的Valeo鱼眼相机数据集上实现了49.5%的mAP
 单卡跑Llama 70B快过双卡,微软硬生生把FP6搞到了A100里 | 开源
Apr 29, 2024 pm 04:55 PM
单卡跑Llama 70B快过双卡,微软硬生生把FP6搞到了A100里 | 开源
Apr 29, 2024 pm 04:55 PM
FP8和更低的浮点数量化精度,不再是H100的“专利”了!老黄想让大家用INT8/INT4,微软DeepSpeed团队在没有英伟达官方支持的条件下,硬生生在A100上跑起FP6。测试结果表明,新方法TC-FPx在A100上的FP6量化,速度接近甚至偶尔超过INT4,而且拥有比后者更高的精度。在此基础之上,还有端到端的大模型支持,目前已经开源并集成到了DeepSpeed等深度学习推理框架中。这一成果对大模型的加速效果也是立竿见影——在这种框架下用单卡跑Llama,吞吐量比双卡还要高2.65倍。一名






