实用Excel技巧分享:5个小步骤带你做一张高逼格的折线图
折线图作为我们平时数据视图化非常常规的表现方式,想必大家已经司空见惯了。折线图很简单,每个人都会做,但是不同的人做出来的折线图却千差万别。大多数人的折线图都是直接插入默认折线图样式生成的,这样的折线图先不说有没有用心做,光说这样式就已经被老板看腻了。今天本篇文章就教大家做一张高逼格的折线图,一起来看看吧!

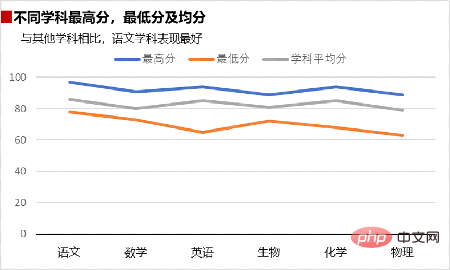
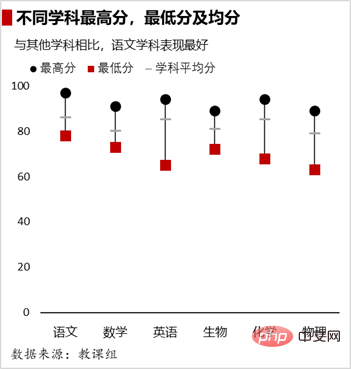
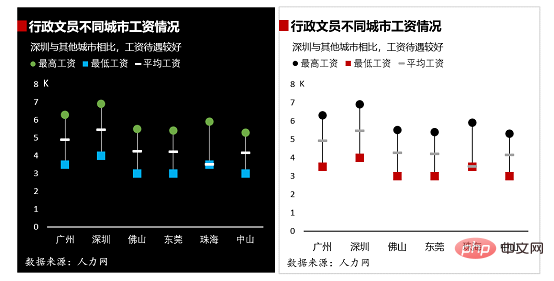
对统计学略懂的小伙伴都知道,再对数据进行描述性统计分析时,通常要突出某组数据的最高值、最低值和均值。如不同城市的最高收入、最低收入和平均收入,或者不同学科中的最高分、最低分、学科平均分。

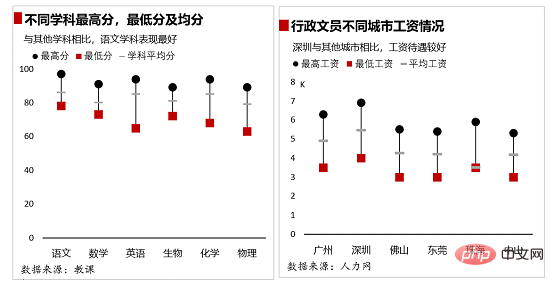
平时大家作图的效果可能像上图这样,但这样的图表并不能很直观的表达数据,所以今天小白给大家讲解一个不一样的图表制作思路,效果如下图所示,想要学习的小伙伴就跟着小白一起来作图吧。

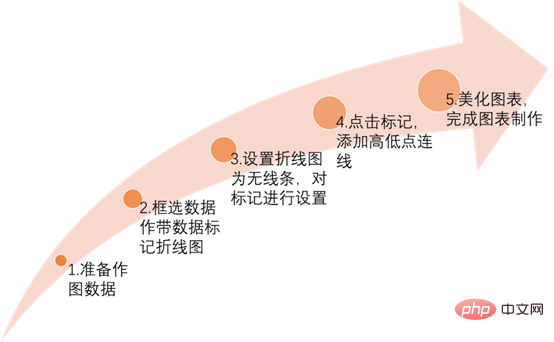
图表制作图思路如下:
准备作图数据,插入“带数据标记折线图”,线条设置为无,对标记进行设置,然后在“设计”选项卡中添加高低点连线,最后对图表进行美化,即可完成整个图表的制作。

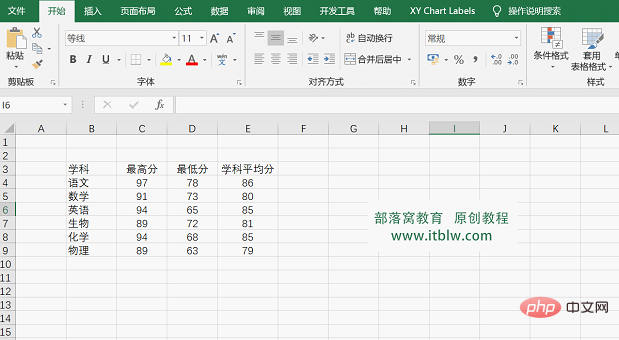
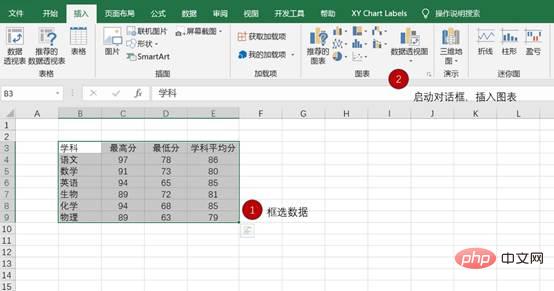
Step 01 输入相关数据。在Excel中输入我们需要的作图数据,如下图所示。

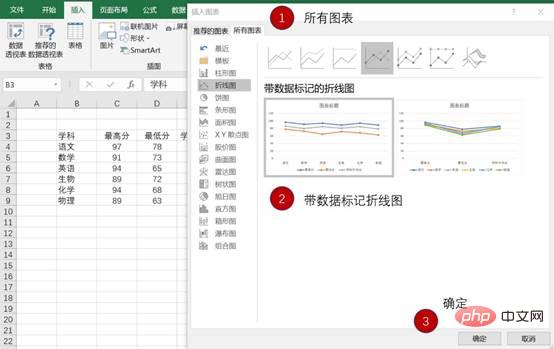
Step 02 框选数据,在“插入”选项卡-插入图表-选择“带数据标记折线图”,然后点击“确定”生成图表,操作如下图所示。


Step 03 调整折线图
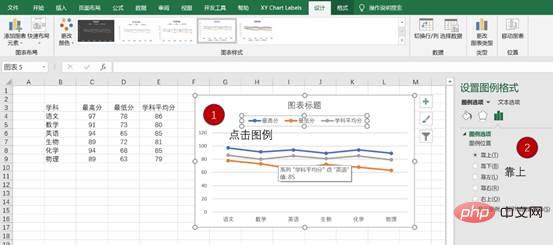
① 设置图表中各元素的位置并删除图表中不需要的元素。点击图表中的图例,设置图例格式为靠上显示,删除网格线,操作如下图所示。


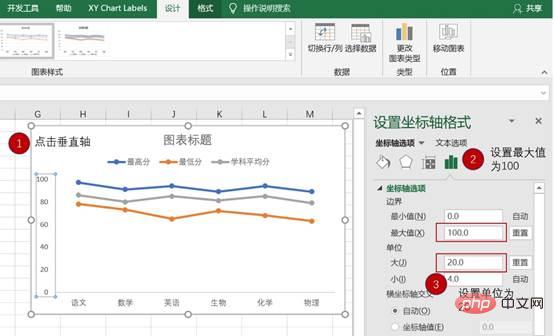
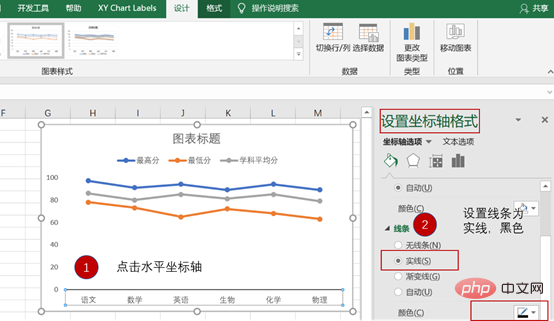
② 点击垂直坐标轴,设置垂直坐标轴的最大值为100,单位大小为20。点击水平坐标轴,将线条设置为黑色,实线,并将字体设置为微软雅黑,颜色为黑色,操作如下图所示。


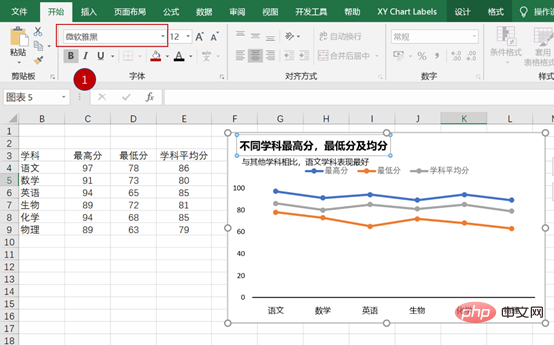
③ 添加图表标题,将字体设置为微软雅黑,加粗,字号为12号,同时插入文本框,添加二级标题,通过复制-粘贴到图表中,操作如下图所示。

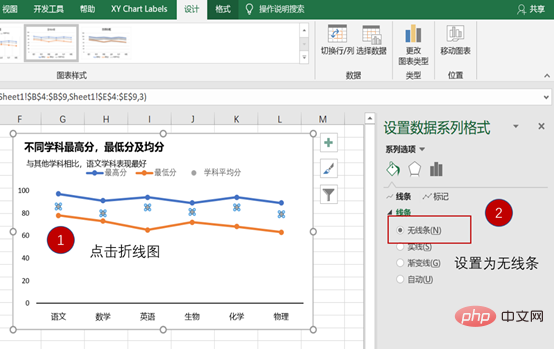
④ 我们这里只需保留折线图的标记,所以依次点击折线图,设置为无线条,操作如下图所示。

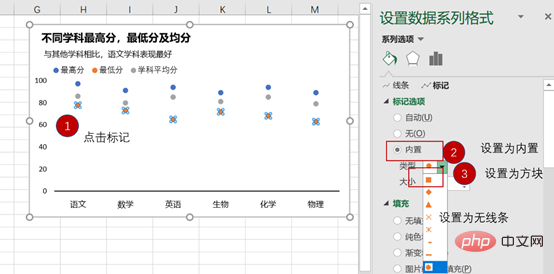
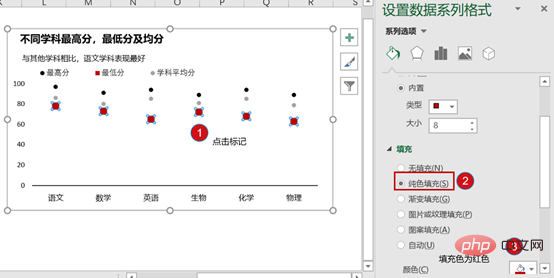
⑤ 设置完成后,需要对标记进行设置。点击图表上的标记,设置其标记的形状、大小,颜色等,这里将标记大小统一设置为8号,操作如下图所示。

设置最低分的填充色为红色,无边框,形状为方块。平均分的形状设置为横线,灰色。最高分的形状设置为圆点,黑色,无边框,操作如下图所示。

Step 04 设置折线图
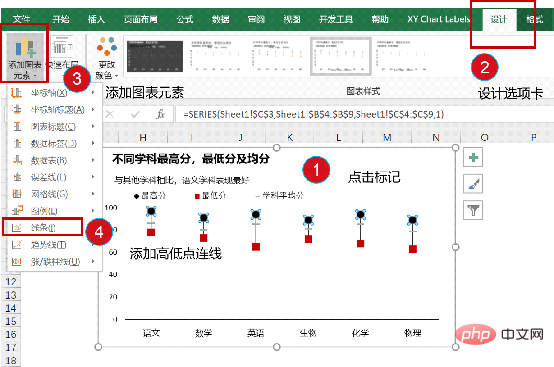
① 单击图表,点击图表工具中的“设计”选项卡-“添加图表元素”,下拉选择“线条”-添加“高低点连接线”,操作如下图所示。

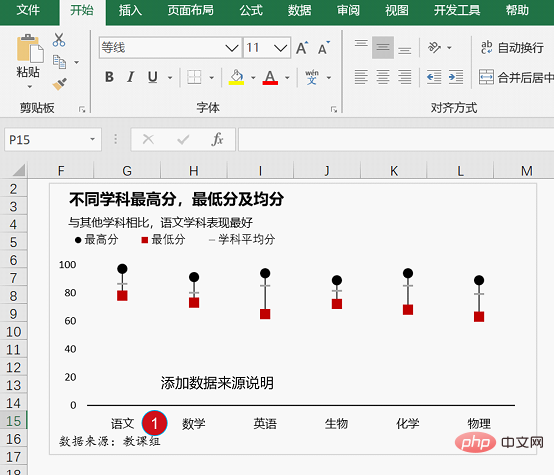
② 在图表底部插入一个文本框,标明数据来源,用于阐述数据来源的可靠性和准确性。操作如下图所示。

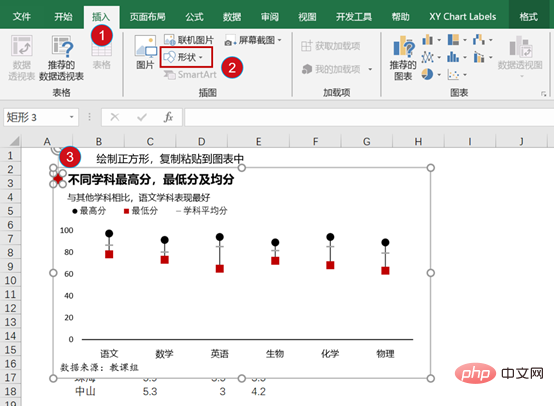
③ 插入一个正方形形状的红色色块,用于吸引读者关注。然后调整图表宽度,具体效果如下图所示。


Step 05 美化图表。在工作中,你可以根据个人或老板喜欢的色调来美化图表,这样,你就能在图表的制作过程中不知不觉地培养自己的美学色调。

好了,今天的讲解就到这里了,学习一件东西最好的方法,就是尝试着去做一遍,所以课后的练习巩固非常重要。如果在练习的过程中还存在疑问,可以看看下方的视频,这样就不用担心学不会啦!
相关学习推荐:excel教程
以上是实用Excel技巧分享:5个小步骤带你做一张高逼格的折线图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
如果在打开一份需要打印的文件时,在打印预览里我们会发现表格框线不知为什么消失不见了,遇到这样的情况,我们就要及时进行处理,如果你的打印文件里也出现了此类的问题,那么就和小编一起来学习下边的课程吧:excel打印表格框线消失怎么办?1、打开一份需要打印的文件,如下图所示。 2、选中所有需要的内容区域,如下图所示。 3、单击鼠标右键,选择“设置单元格格式”选项,如下图所示。 4、点击窗口上方的“边框”选项,如下图所示。 5、在左侧的线条样式中选择细实线图样,如下图所示。 6、选择“外边框”
 excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
在日常办公中经常使用Excel来处理数据,时常遇到需要使用“筛选”功能。当我们在Excel中选择执行“筛选”时,对于同一列而言,最多只能筛选两个条件,那么,你知道excel同时筛选3个以上关键词该怎么操作吗?接下来,就让小编为大家演示一遍。第一种方法是将条件逐步添加到筛选器中。如果要同时筛选出三个符合条件的明细,首先需要逐步筛选出其中一个。开始时,可以先根据条件筛选出姓“王”的员工。然后单击【确定】,接着在筛选结果中勾选【将当前所选内容添加到筛选器】。操作步骤如下所示。 同样,再次分别执行筛选
 excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我们日常的工作学习中,从他人处拷贝了Excel文件,打开进行内容添加或重新编辑后,再保存的有时候,有时会提示出现兼容性检查的对话框,非常的麻烦,不知道Excel软件,可不可改为正常模式呢?那么下面就由小编为大家带来解决这个问题的详细步骤,让我们一起来学习吧。最后一定记得收藏保存。1、打开一个工作表,在工作表的名称中显示多出来一个兼容模式,如图所示。2、在这个工作表中,进行了内容的修改后保存,结果总是弹出兼容检查器的对话框,很麻烦看见这个页面,如图所示。 3、点击Office按钮,点另存为,然
 excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
e我们经常会用excel来制作一些数据表之类的,有时在输入参数数值时需要对某个数字进行上标或下标,比如数学公式就会经常用到,那么excel下标怎么打出来呢?我们一起来看看详细操作步骤:一、上标方法:1、首先Excel中输入a3(3为上标)。2、选中数字“3”,右键选择“设置单元格格式”。3、点击“上标”,然后“确定”即可。4、看,效果就是这样的。二、下标方法:1、与上标设置方法类似,在单元格中输入“ln310”(3为下标),选中数字“3”,右键选择“设置单元格格式”。2、勾选“下标”,点击“确定
 excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
在处理数据时,有时我们会遇到数据包含了倍数、温度等等各种符号的时候,你知道excel上标应该如何设置吗?我们在使用excel处理数据时,如果不会设置上标,这可是会让我们的很多数据在录入时就会比较麻烦。今天小编就为大家带来了excel上标的具体设置方法。1.首先,让我们打开桌面上的MicrosoftOfficeExcel文档,选择需要修改为上标的文字,具体如图所示。2.然后,点击右键,在点击后出现的菜单中,选择“设置单元格格式”选项,具体如图所示。3.接下来,在系统自动弹出来的“单元格格式”对话框
 excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
大部分用户使用Excel都是用来处理表格数据的,其实Excel还有vba程序编写,这个除了专人士应该没有多少用户用过此功能,在vba编写时常常会用到iif函数,它其实跟if函数的功能差不多,下面小编给大家介绍下iif函数的用法。Excel中SQL语句和VBA代码中都有iif函数。iif函数和excel工作表中的IF函数用法相似,执行真假值判断,根据逻辑计算的真假值,返回不同结果。IF函数用法是(条件,是,否)。VBA中的IF语句和IIF函数,前者IF语句是控制语句可以根据条件执行不同的语句,后者
 excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
在软件的学习中,我们习惯用excel,不仅仅是因为需要方便,更因为它可以满足多种实际工作中需要的格式,而且excel运用起来非常的灵活,有种模式是方便阅读的,今天带给大家的就是:excel阅读模式在哪里设置。1、打开电脑,然后再打开Excel应用,找到目标数据。2、要想在Excel中,设置阅读模式,有两种方式。第一种:Excel中,有大量的便捷处理方式,分布在Excel中布局中。在Excel的右下角,有设置阅读模式的快捷方式,找到十字标志的图案,点击即可进入阅读模式,在十字标志的右边有一个小的三
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。






