首个ChatGPT国产平替来了!ChatYuan发布测试版,无需注册,体验完全免费
还在想方设法注册体验ChatGPT吗?不用那么麻烦了!
中文NLP社区也迎来了自己的ChatGPT,最近元语智能开发团队训练了一个叫做元语AI(ChatYuan)的模型,它通过对话形式进行交互:可以回答问题,具有联系上下文的能力;可以写文章、写作业、写诗歌、做中英文间的翻译;一些法律等特定领域问题也可以提供相关信息。
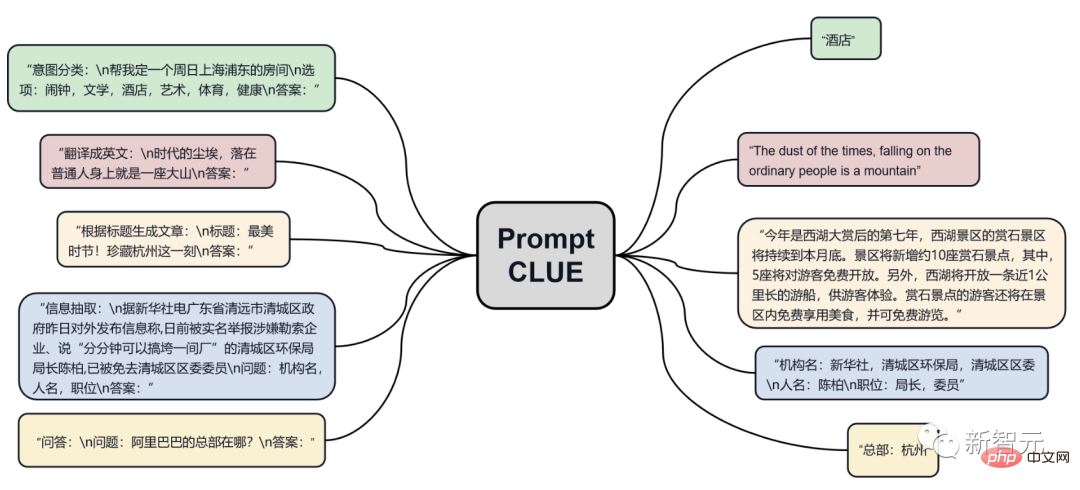
ChatYuan是开源模型PromptCLUE的兄弟模型,它是一个全中文任务支持零样本学习模型,用户通过提供提示方式来使用,支持文本生成、信息抽取和理解大类下近30多种中文任务。比如,下面这个情景式对话:

(原来机器人买房也缺钱)
目前研究阶段ChatYuan是完全免费的,可以在网页版www.YuanYu.ai中体验,也可以在微信搜索小程序「元语智能」进行体验。
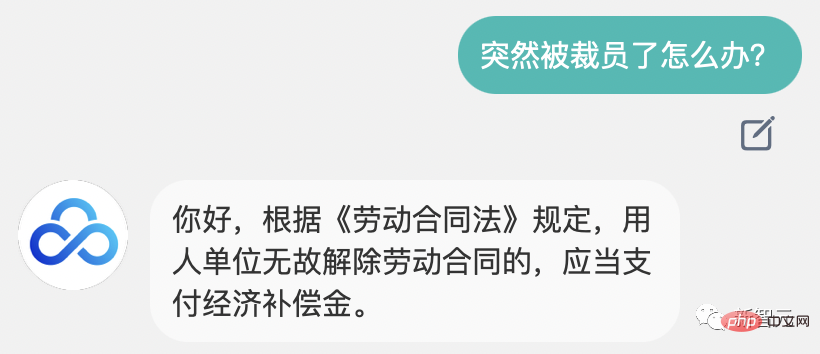
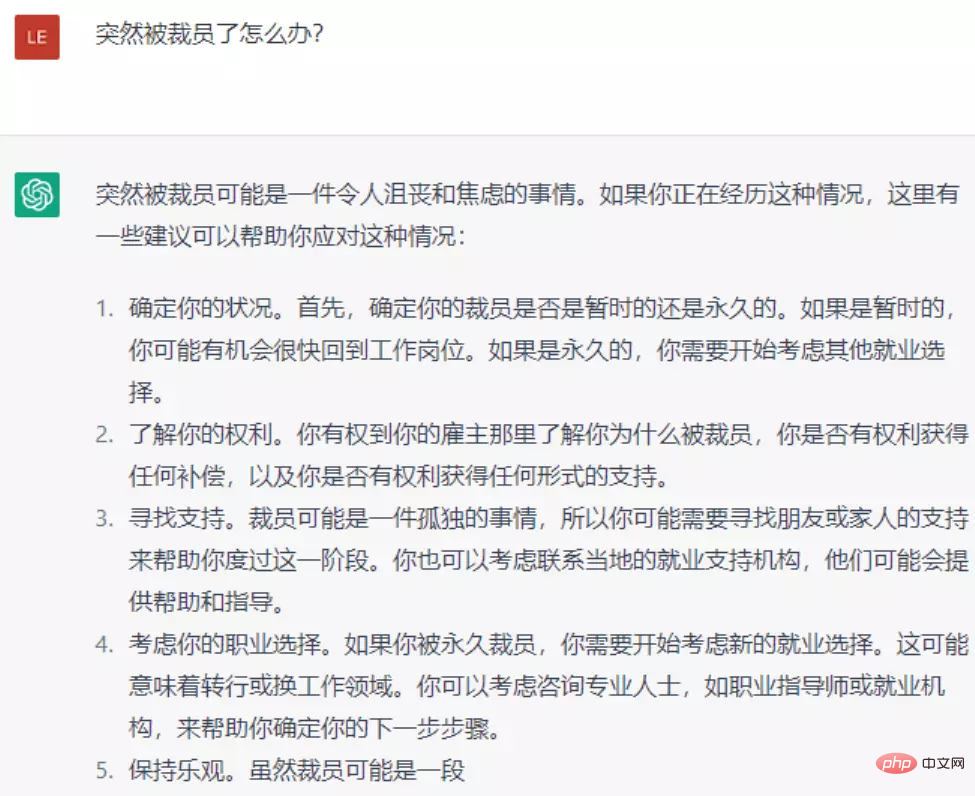
ChatYuan vs ChatGPT
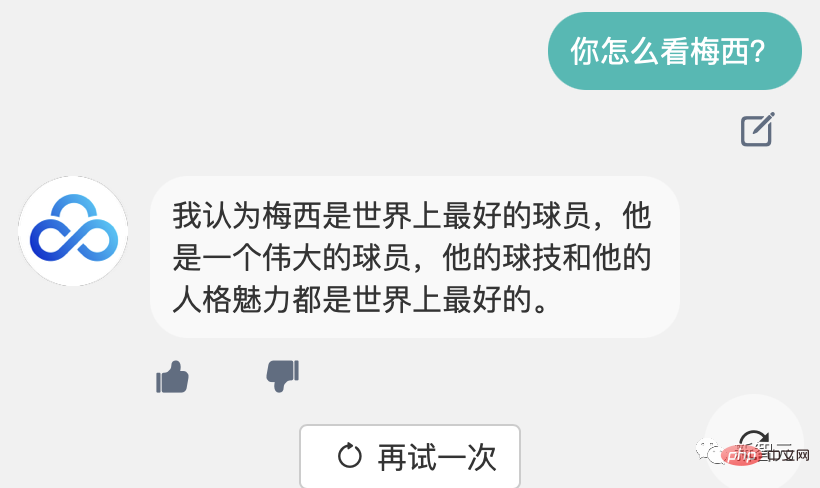
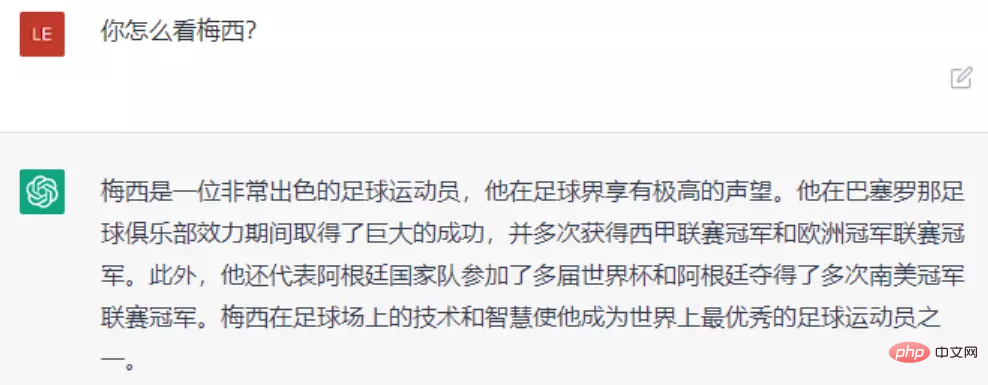
问答任务


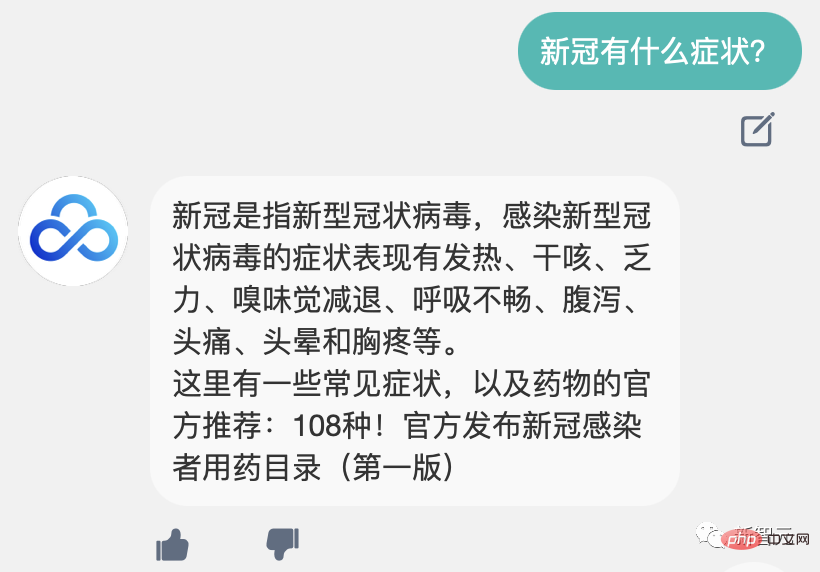
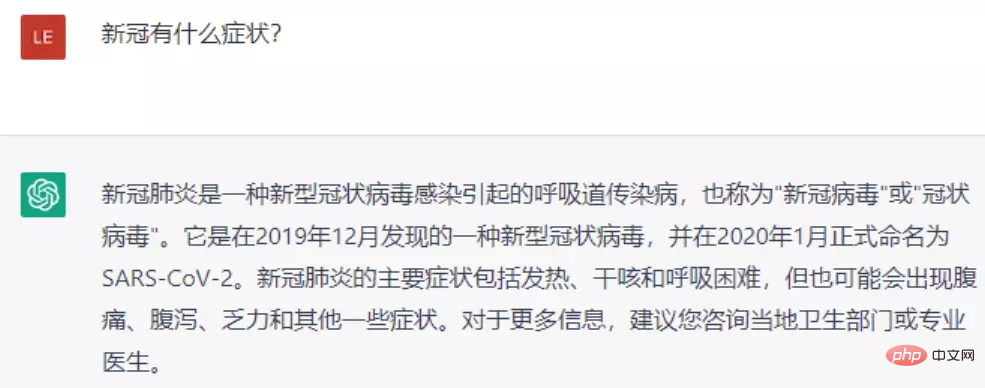
垂直领域




结合上下文交互

写作业

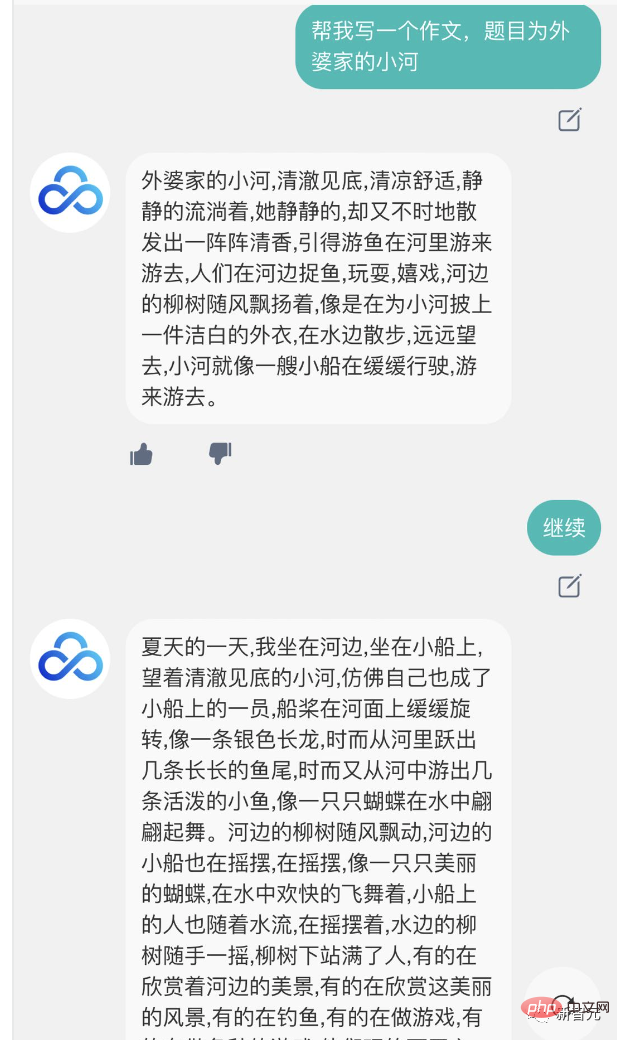
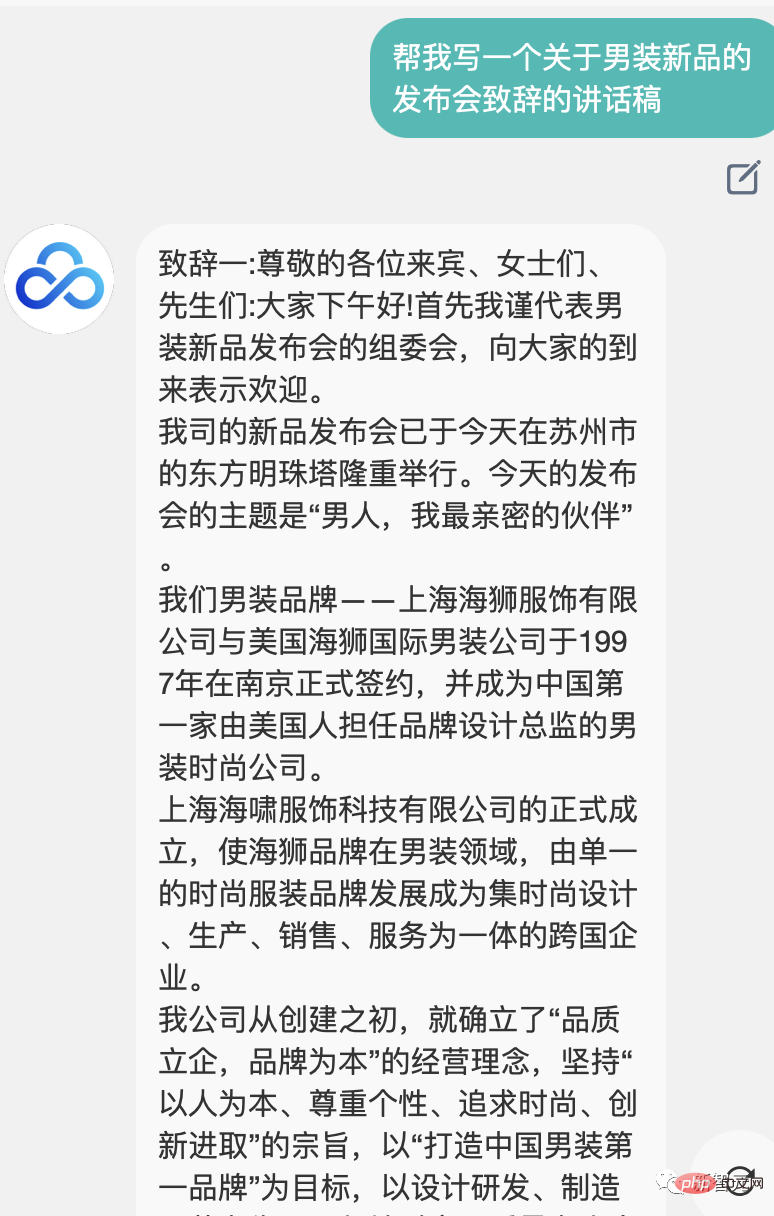
写文章

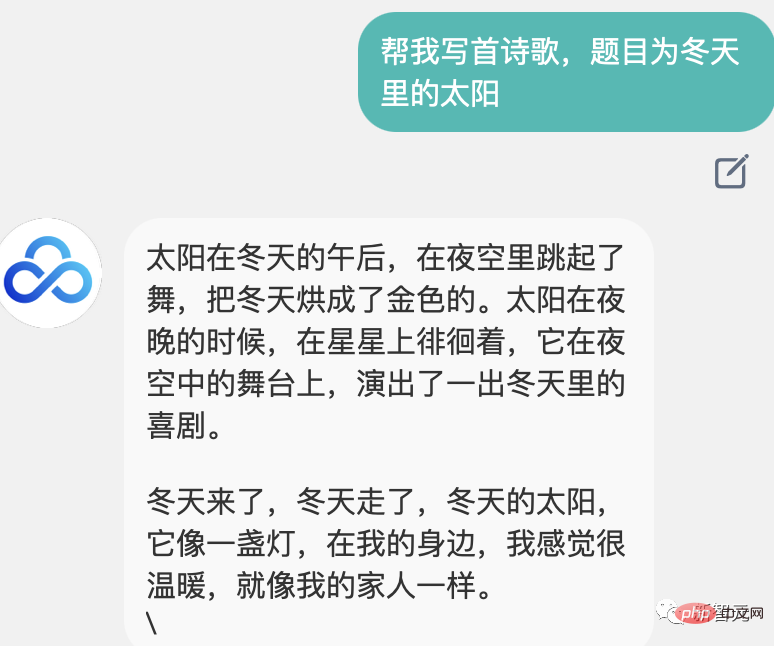
写诗歌

中英文翻译

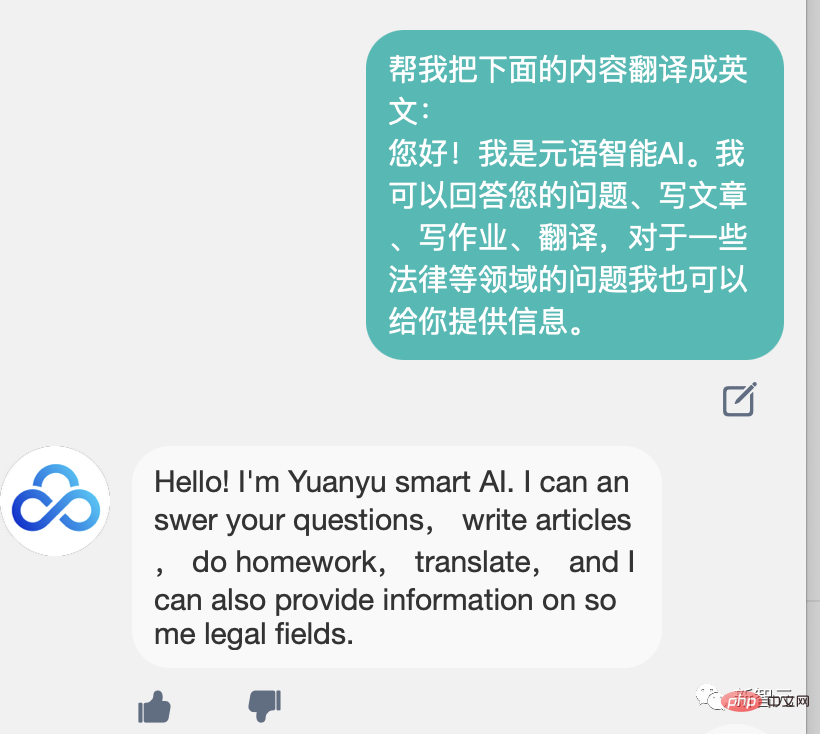
尝试写英文邮件

元语AI是怎么做的
我们是在PromptCLUE模型基础上,使用对话数据进一步训练。
它基于的版本是100亿规模参数的模型,然后进一步使用1亿级对话数据进行训练,用到的训练算力相当于500张V100训练一个月。
它使用多任务形式同时训练单轮对话、多轮对话、语言模型和解码模块,可以到这里查看基础模型的进一步信息:https://github.com/clue-ai/PromptCLUE

后续工作
当前版本为初始版本(Beta),我们欢迎用户的反馈,帮忙我们模型进行迭代。
部分示例通过使用尝试机制,多次使用生成,后续版本将更好的支持多轮对话以及话题切换,以及通过人类反馈学习进一步增强模型生成更加符合用户意图的内容。
原理上,ChatYuan已经可以实现很多功能,而且效果也很不错了。但相比于ChatGPT来说,还有至少1-2年的差距。
作者表示,如果把ChatGPT比作是量产3纳米芯片的话,ChatYuan可能还处在量产20纳米的阶段。
体验地址:www.YuanYu.ai
以上是首个ChatGPT国产平替来了!ChatYuan发布测试版,无需注册,体验完全免费的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。
 Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
Vue中export default导出的组件如何注册
Apr 07, 2025 pm 06:24 PM
问题:如何注册通过 export default 导出的 Vue 组件?答案:有三种注册方法:全局注册:使用 Vue.component() 方法,注册为全局组件。局部注册:在 components 选项中注册, 只在当前组件及其子组件中可用。动态注册:使用 Vue.component() 方法,在组件加载完毕后注册。
 Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap本身不提供直接的垂直排列列表功能,需要巧妙利用其机制实现:利用 flexbox:为列表父容器添加 "d-flex flex-column" 类,垂直排列列表项。结合栅格系统:为包含复杂内容的列表项设置列宽,更精细地控制布局。注意使用 Bootstrap 的栅格核心 "row" 和 "col" 类,避免使用浮动或定位方法。






