ChatGPT 以及相关开源项目体验
本月初,ChatGPT 以惊人的速度问世,在技术圈中引起了广泛讨论。在 GitHub 上近期还诞生了多个 ChatGPT 相关的开源项目,数量之多令人瞠目结舌,甚至 ChatGPT 独霸了大半个 GitHub Trending,那么,它究竟有什么样的魅力,让诸多开发者如此激动不已呢?让我们一起来探究一下。
注册
目前,ChatGPT 在国内无法直接注册,访问需要通过代理,并且需要使用其他国家的手机号注册,具体注册方法,大家可以看下这篇文章[1]
功能体验
ChatGPT 可以实现诸如智能聊天、诗歌、写作、编程、改 Bug、撰写周报、知乎问答等工作。
比如我可以使用它来写
1、前端组件
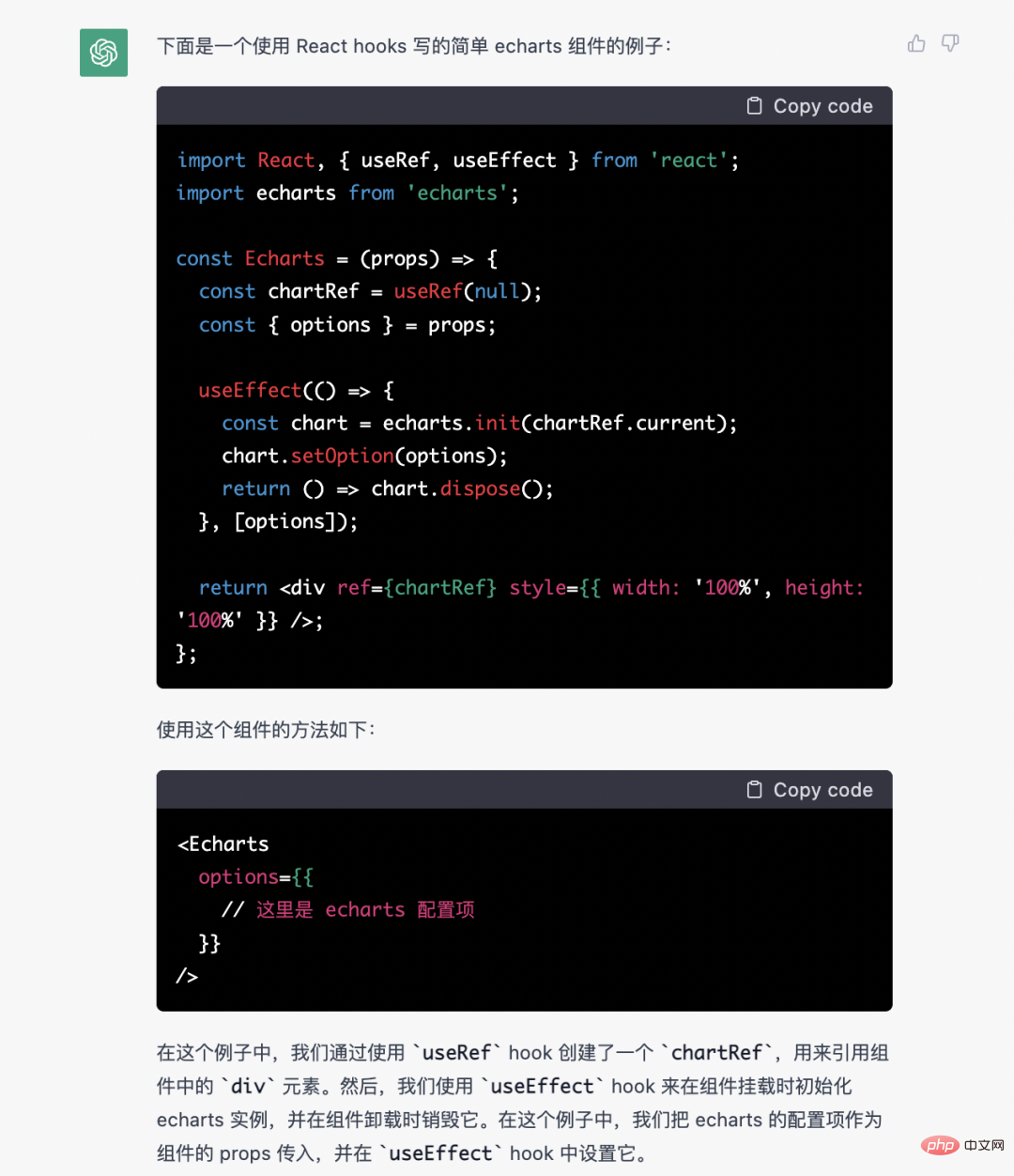
使用 React hooks 写一个 echarts 组件

上面代码实现基础的组件,并没有给出示例代码,我们可以继续追问
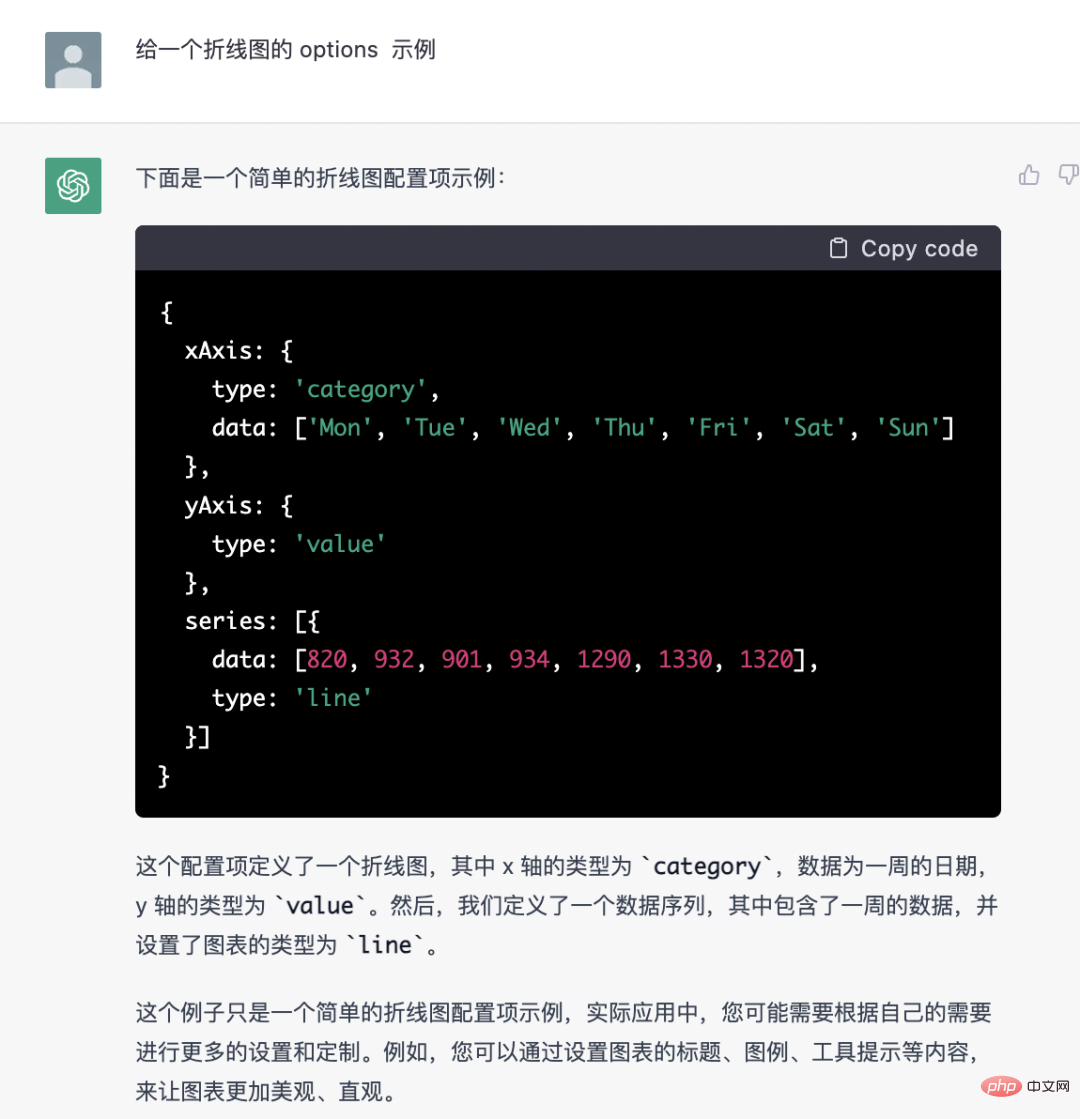
给一个折线图的 options 示例

2、优化周报
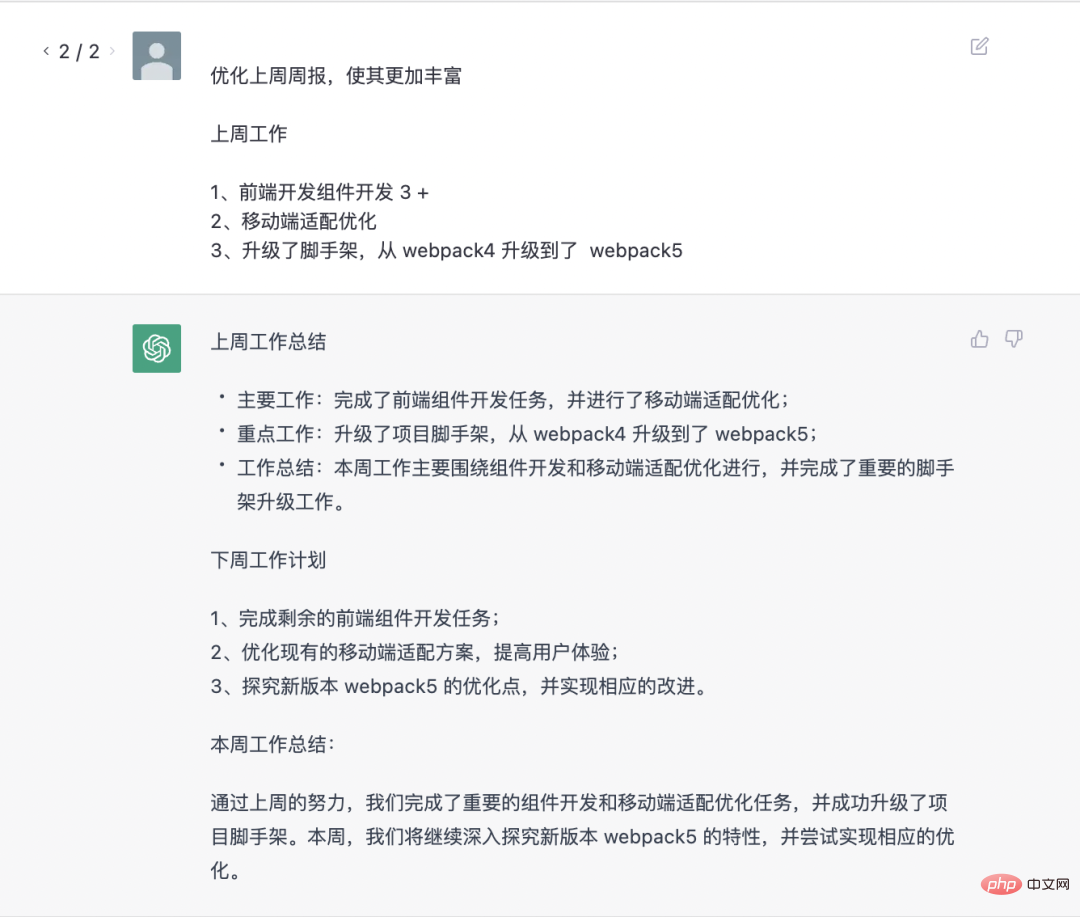
优化上周周报,使其更加丰富

在周报上,不但帮我优化了内容,还帮我安排了下周工作,大家觉得 ChatGPT 整理的如何呢?
笔者认为,它虽不是完美,但在给出关键词之内给出的回答,这些已经非常让人出乎意料了。
更多体验,大家可以自行探索下,下面我们来看看 GitHub 上关于 ChatGPT 的项目。
Node.js API 接口
前端工程师对 Nodejs 比较熟悉,官网就有 nodejs 的接口
openai
首先通过 npm 安装 openai
npm install openai
然后可以在任意接口中使用以下代码
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: "你好",
max_tokens: 255,
temperature: 0.5,
});
// 打印 API 返回的结果
console.log(response.data.choices[0].text);- createCompletion 的意思是自动完成,它跟官网的回话方式一致;
- max_tokens 最大的令牌数量,可以理解为返回的字符数量,大多数内容 2048 内,当然 max_tokens 返回接口的速度越慢。
- temperature:0-1 之间,温度参数表示生成文本中的随机性或不可预测性程度。较高的温度值将产生更具创造性和多样性的输出,而较低的温度值会产生更可预测和重复的文本。
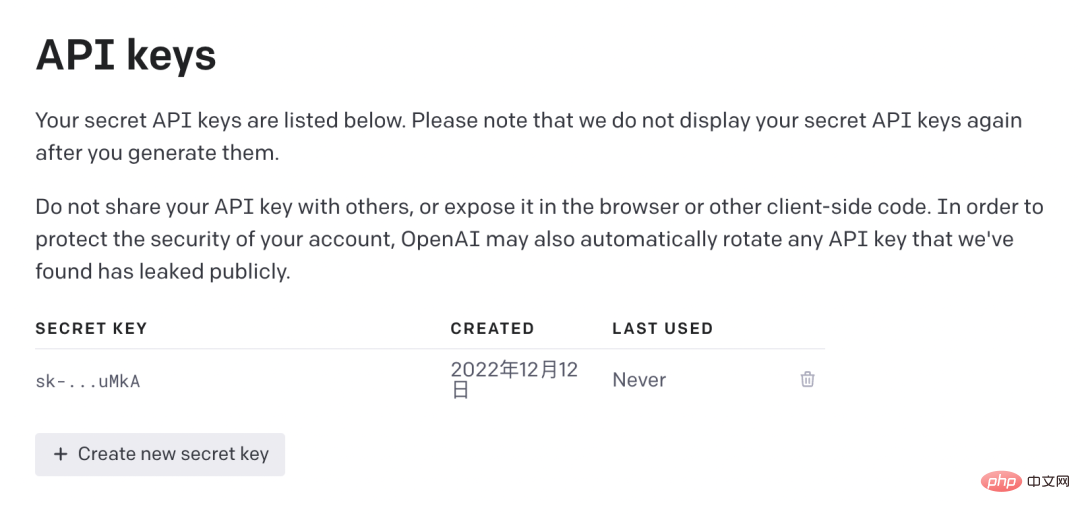
- OPENAI_API_KEY 可以通过View API keys 页面生成。

chatgpt
另一个是个人开发的项目,它将 ChatGPT 的 API 进行了二次封装,让定制化开发变得更加方便。
通过 npm 安装 chatgpt。
npm install chatgpt
import { ChatGPTAPI } from 'chatgpt'
async function example() {
// sessionToken is required; see below for details
const api = new ChatGPTAPI({
sessionToken: process.env.SESSION_TOKEN
})
// ensure the API is properly authenticated
await api.ensureAuth()
// send a message and wait for the response
const response = await api.sendMessage(
'Write a python version of bubble sort.'
)
// response is a markdown-formatted string
console.log(response)
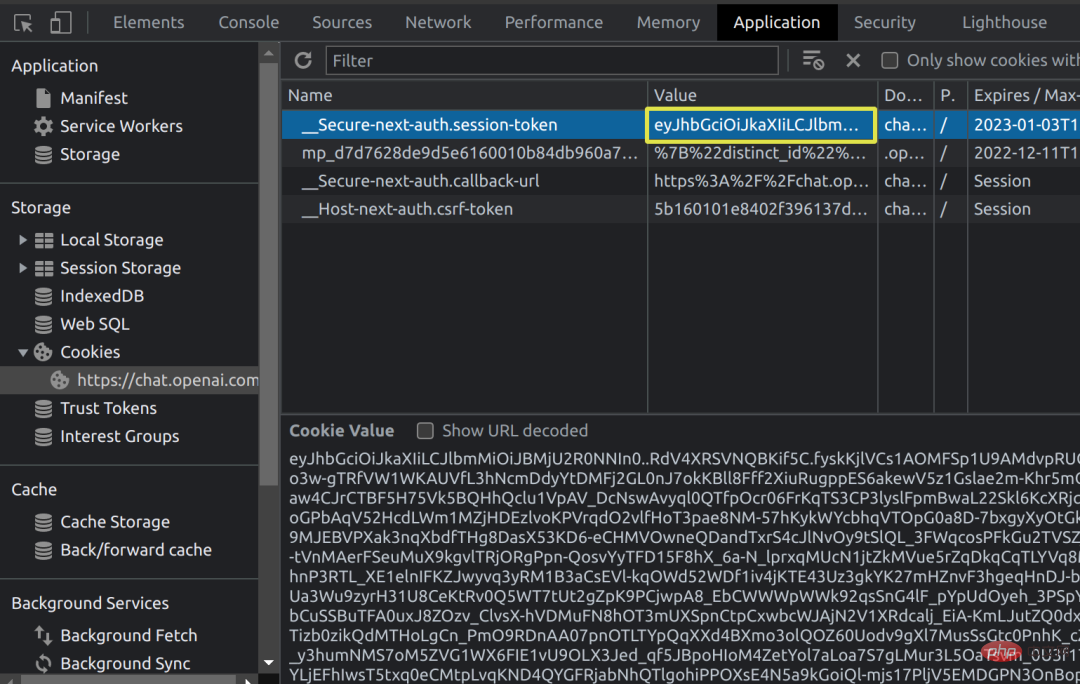
}SESSION_TOKEN 值需要登录账号后,通过 chome 控制台复制出来。

GitHub:https://github.com/transitive-bullshit/chatgpt-api
- chatgpt 模拟的是 ChatGPT 网页版,需要使用 node 服务器(一般来说是海外的),使用了 stream ,当前尝试还无法部署到 vercel
- openai 是官方提供的包,可以部署到 vercel 环境,但是返回受到了时间限制和字数限制,需要将 max_tokens 值设置小一些,这样会导致回复不完整。
微信聊天助手
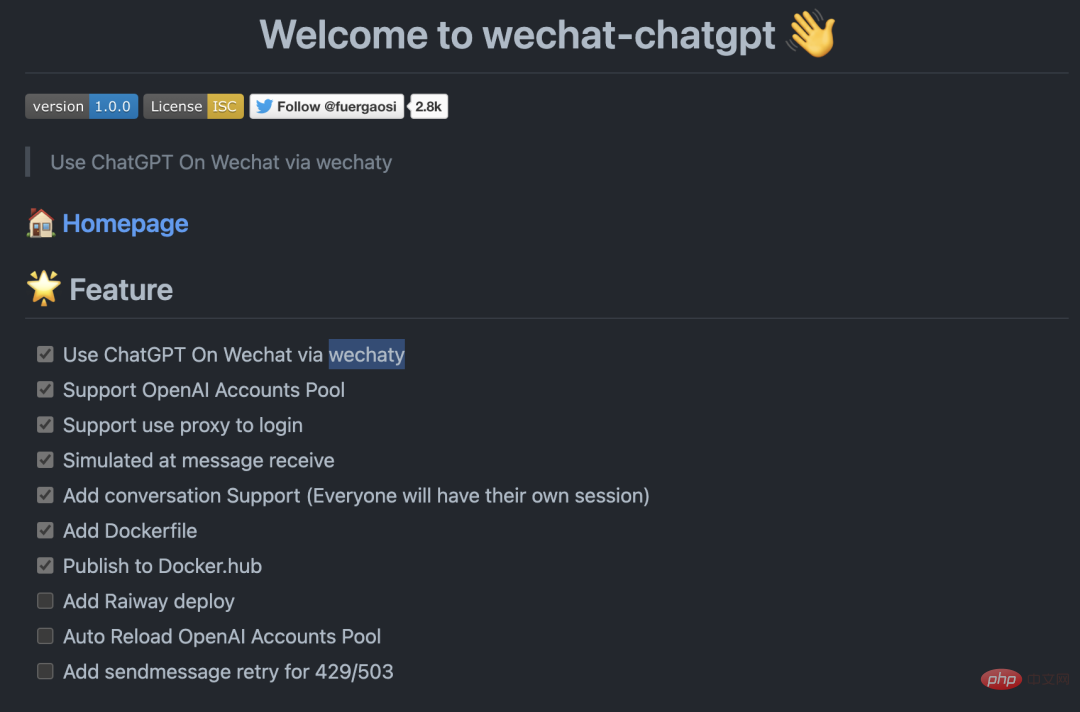
WeChat GPT
这个项目基于 wechaty ,让你快速通过微信聊天窗口,发起与 ChatGPT 的对话。
在使用之前,需先配置 OpenAI 的Session Token信息,以及对应的「关键词」触发。

功能特性

接入公众号
GitHub:https://github.com/fuergaosi233/wechat-chatgpt
WeChat Bot
一个 基于 chatgpt + wechaty 的微信机器人,可以用来帮助你自动回复微信消息,或者管理微信群/好友,简单,好用,2 分钟 就能玩起来了,
git 克隆项目后执行 npm install,修改 env 相关配置,
然后根据你的需求,自己修改相关逻辑文件

修改配置
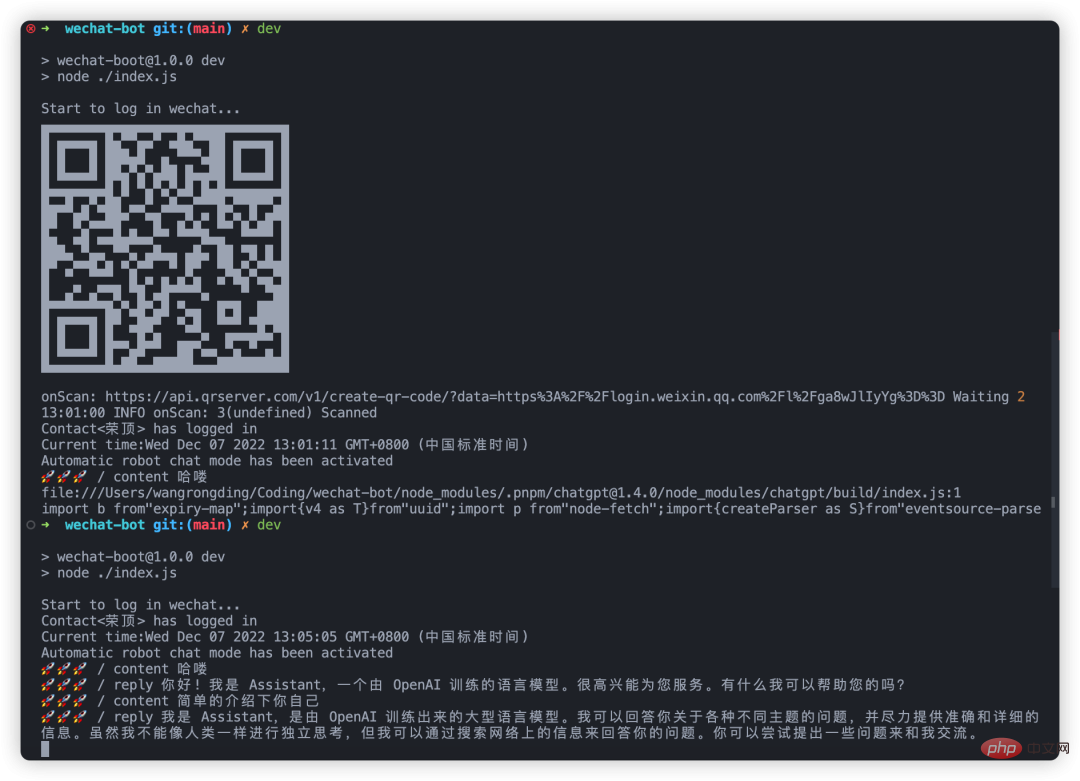
便可以扫码登录

扫码登录
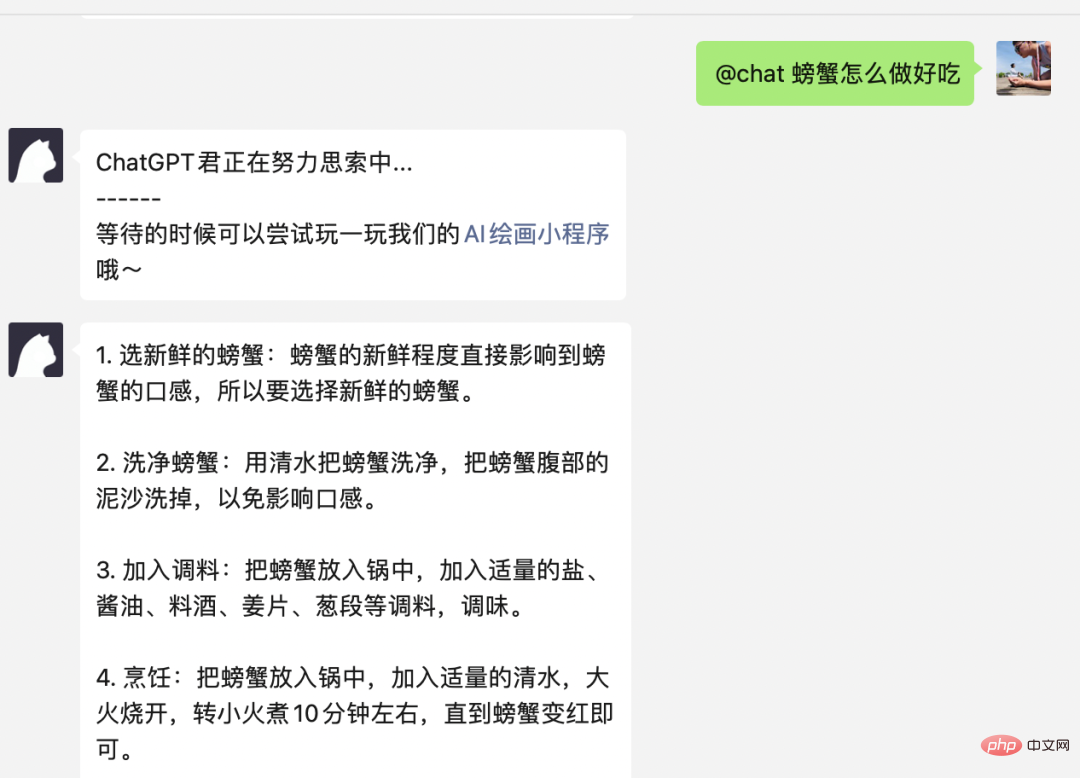
这是实际使用效果:

微信接入演示
GitHub:https://github.com/wangrongding/wechat-bot
浏览器插件
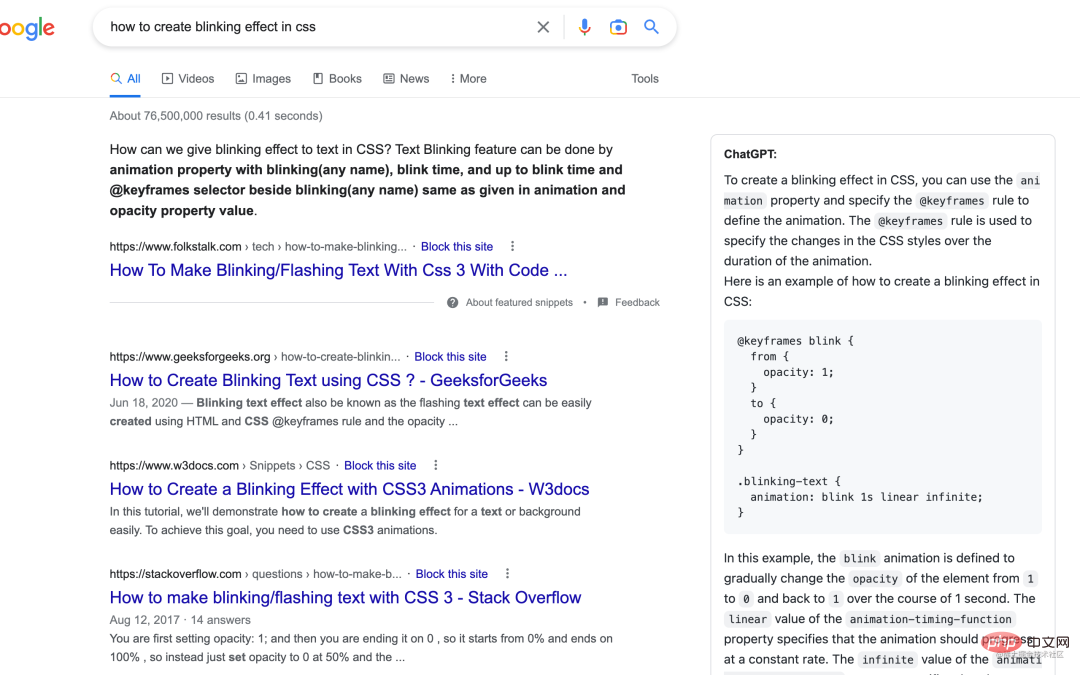
ChatGPT for Google
这款插件支持 Chrome / Edge / Firefox 等浏览器。
在安装之后,除了会在浏览器正常展示 Google 搜索内容,还会在右侧展示 ChatGPT 反馈结果,可以进一步提升搜索效率。

搜索演示
GitHub:https://github.com/wong2/chat-gpt-google-extension
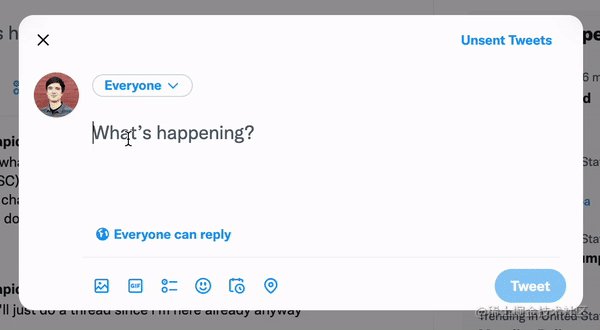
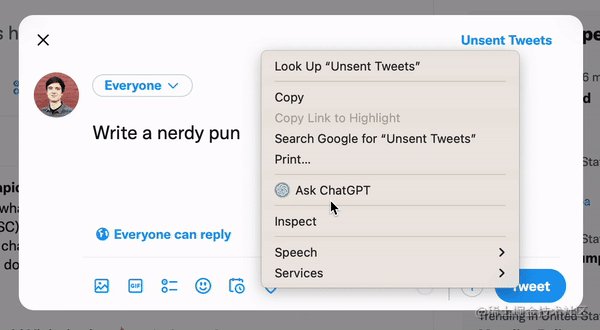
ChatGPT Chrome Extension
这是专为 Chrome 用户开发的一款 ChatGPT 插件。
安装之后,在任意页面文本框中点击右键,即可弹出「Ask ChatGPT」的选项。
ChatGPT 会根据当前文本框中的内容,进行搜索。这个的扩展还包括一个插件系统,可以更好地控制 ChatGPT 的行为,并能够与第三方 API 交互。

插件演示
GitHub:https://github.com/gragland/chatgpt-chrome-extension
油猴脚本
来自台湾的 Will 保哥 ,可以将 ChatGPT 变为你的语音助手,实现了语音输入和自动朗读功能。通过浏览器自带的 Web Speech API,让我们告别打字模式。
他在 B 站有视频讲解[2],大家可以观看下,非常有意思。
GitHub:https://github.com/doggy8088/TampermonkeyUserscripts

逆向工程
任何让工程师充满好奇心的项目,都逃不过逆向,在这一点上,ChatGPT 也不例外。
GitHub 上一位来自马来西亚的开发者 Antonio Cheong,在 ChatGPT 发布没多久后,便对其进行了逆向,成功提取了 API。
有了这些 API,我们便可以自行开发一款好玩的聊天机器人、AI 智能助手、代码辅助工具等应用。

GitHub:https://github.com/acheong08/ChatGPT
Mac 软件
为 Mac 用户量身定制了一款小工具:ChatGPT for desktop,支持 M1 和 Mac Intel,安装之后,可通过 Cmd+Shift+G 快捷键,快速在系统菜单栏启动 ChatGPT。

GitHub:https://github.com/vincelwt/chatgpt-mac
最后
对于前端工程师来说,我们可以使用 api 将 ChatGPT 集成到自己的应用中,所以说了解 nodejs和 docker 相关知识,是很有必要的。
它的优点是语言组织能力非常强,并且可以结合上下文。但它给的答案也不一定正确,有时候甚至是错误的
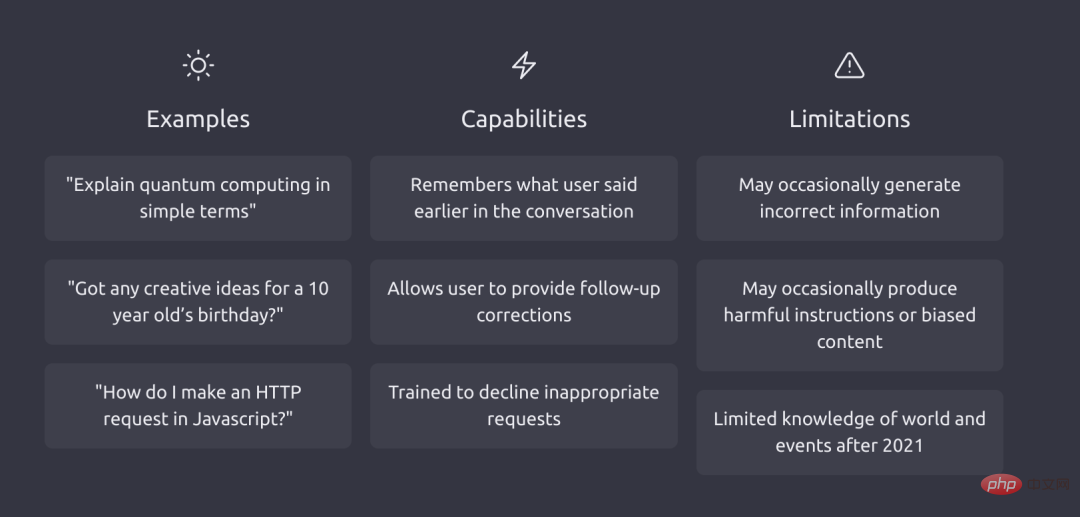
正如官网所说,它还不能通过互联网搜索。
Limited knowledge of world and events after 2021
对于 2021 年以后得知识了解有限。我们可以使用它来强化自己的搜索能力,至于答案是否采纳,还的自己甄辨。
以上就是本文全部内容,如果对你有帮助,可以随手点个赞,这对我真的很重要,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
[1]OpenAI 推出超神 ChatGPT 注册攻略来了: https://juejin.cn/post/7173447848292253704
[2]ChatGPT 语音油猴脚本: https://www.bilibili.com/video/BV12P411K7gc/?vd_source=93efb77f3c9b0f1580f0a8d631b74ce2
以上是ChatGPT 以及相关开源项目体验的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 十个推荐开源免费文本标注工具
Mar 26, 2024 pm 08:20 PM
十个推荐开源免费文本标注工具
Mar 26, 2024 pm 08:20 PM
文本标注工作是将标签或标记与文本中特定内容相对应的工作。其主要目的是为文本提供额外的信息,以便进行更深入的分析和处理,尤其是在人工智能领域。文本标注对于人工智能应用中的监督机器学习任务至关重要。用于训练AI模型,有助更准确地理解自然语言文本信息,提高文本分类、情感分析和语言翻译等任务的性能。通过文本标注,我们可以教AI模型识别文本中的实体、理解上下文,并在出现新的类似数据时做出准确的预测。本文主要推荐一些较好的开源文本标注工具。1.LabelStudiohttps://github.com/Hu
 ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
DALL-E 3 于 2023 年 9 月正式推出,是比其前身大幅改进的型号。它被认为是迄今为止最好的人工智能图像生成器之一,能够创建具有复杂细节的图像。然而,在推出时,它不包括
 15个值得推荐的开源免费图像标注工具
Mar 28, 2024 pm 01:21 PM
15个值得推荐的开源免费图像标注工具
Mar 28, 2024 pm 01:21 PM
图像标注是将标签或描述性信息与图像相关联的过程,以赋予图像内容更深层次的含义和解释。这一过程对于机器学习至关重要,它有助于训练视觉模型以更准确地识别图像中的各个元素。通过为图像添加标注,使得计算机能够理解图像背后的语义和上下文,从而提高对图像内容的理解和分析能力。图像标注的应用范围广泛,涵盖了许多领域,如计算机视觉、自然语言处理和图视觉模型具有广泛的应用领域,例如,辅助车辆识别道路上的障碍物,帮助疾病的检测和诊断通过医学图像识别。本文主要推荐一些较好的开源免费的图像标注工具。1.Makesens
 AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
费马大定理,即将被AI攻克?而且整件事最意味深长的地方在于,AI即将解决的费马大定理,正是为了证明AI无用。曾经,数学属于纯粹的人类智力王国;如今,这片疆土正被先进的算法所破译,所践踏。图片费马大定理,是一个「臭名昭著」的谜题,在几个世纪以来,一直困扰着数学家们。它在1993年被证明,而现在,数学家们有一个伟大计划:用计算机把证明过程重现。他们希望在这个版本的证明中,如果有任何逻辑上的错误,都可由计算机检查出来。项目地址:https://github.com/riccardobrasca/flt
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 阿里7B多模态文档理解大模型拿下新SOTA
Apr 02, 2024 am 11:31 AM
阿里7B多模态文档理解大模型拿下新SOTA
Apr 02, 2024 am 11:31 AM
多模态文档理解能力新SOTA!阿里mPLUG团队发布最新开源工作mPLUG-DocOwl1.5,针对高分辨率图片文字识别、通用文档结构理解、指令遵循、外部知识引入四大挑战,提出了一系列解决方案。话不多说,先来看效果。复杂结构的图表一键识别转换为Markdown格式:不同样式的图表都可以:更细节的文字识别和定位也能轻松搞定:还能对文档理解给出详细解释:要知道,“文档理解”目前是大语言模型实现落地的一个重要场景,市面上有很多辅助文档阅读的产品,有的主要通过OCR系统进行文字识别,配合LLM进行文字理
 手机怎么安装chatgpt
Mar 05, 2024 pm 02:31 PM
手机怎么安装chatgpt
Mar 05, 2024 pm 02:31 PM
安装步骤:1、在ChatGTP官网或手机商店上下载ChatGTP软件;2、打开后在设置界面中,选择语言为中文;3、在对局界面中,选择人机对局并设置中文相谱;4、开始后在聊天窗口中输入指令,即可与软件进行交互。
 刚刚发布!一键生成动漫风格图片的开源模型
Apr 08, 2024 pm 06:01 PM
刚刚发布!一键生成动漫风格图片的开源模型
Apr 08, 2024 pm 06:01 PM
向大家介绍一个最新的AIGC开源项目——AnimagineXL3.1。这个项目是动漫主题文本到图像模型的最新迭代,旨在为用户提供更加优化和强大的动漫图像生成体验。在AnimagineXL3.1中,开发团队着重优化了几个关键方面,以确保模型在性能和功能上达到新的高度。首先,他们扩展了训练数据,不仅包括了之前版本中的游戏角色数据,还加入许多其他知名动漫系列的数据纳入训练集中。这一举措丰富了模型的知识库,使其能够更全面地理解各种动漫风格和角色。AnimagineXL3.1引入了一组新的特殊标签和美学标






