手把手教你在Vscode中配置Anaconda环境
Vscode中怎么配置Anaconda环境?下面本篇文章就手把手教,一步步带你配置好Anaconda环境,希望对大家有所帮助!

前言
声明:本文所有内容皆是在拥有:配好的Anaconda、Python和Vscode环境的前提下进行的


vscode配置anaconda环境步骤
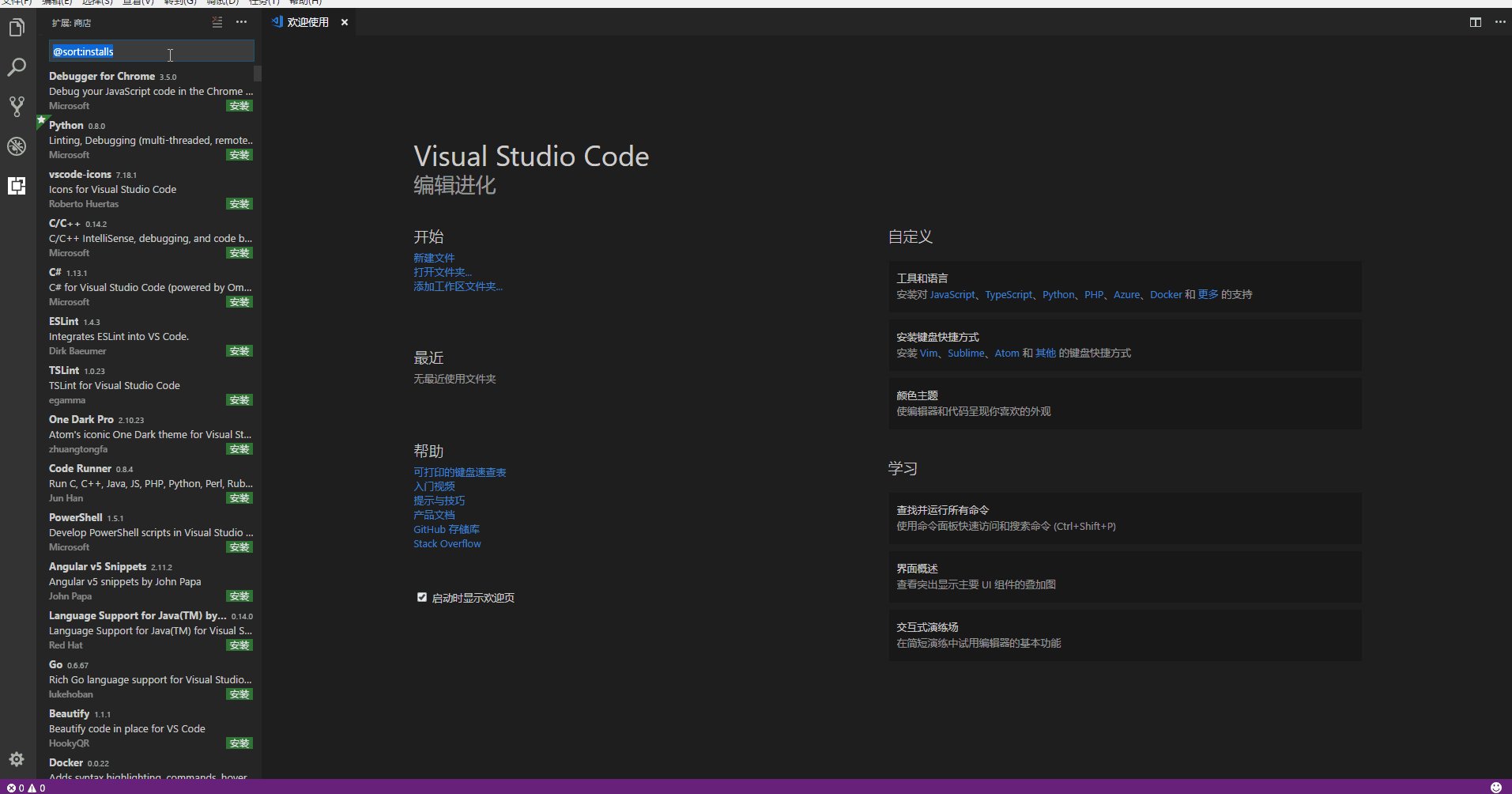
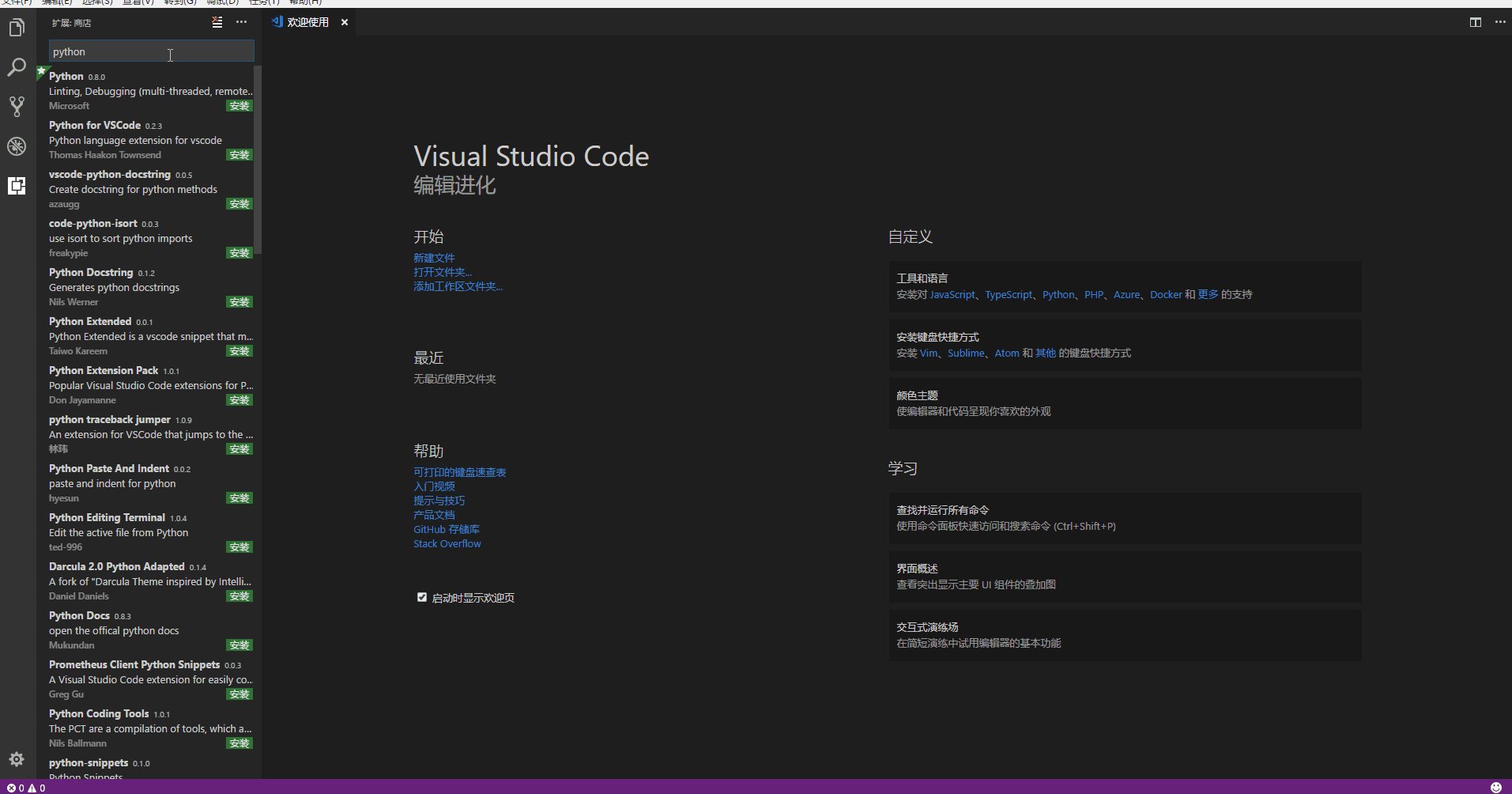
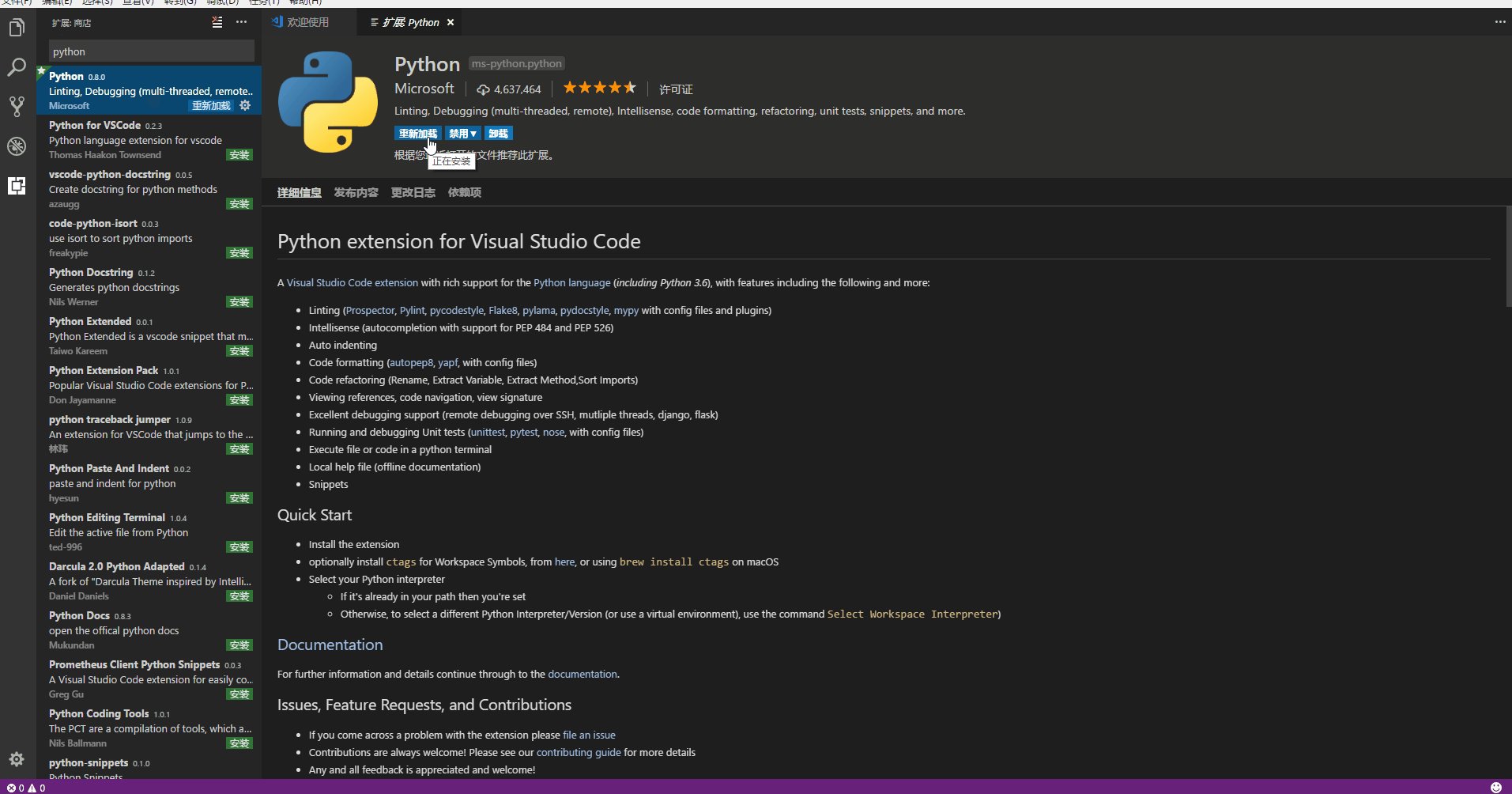
?第一步:安装Python插件?
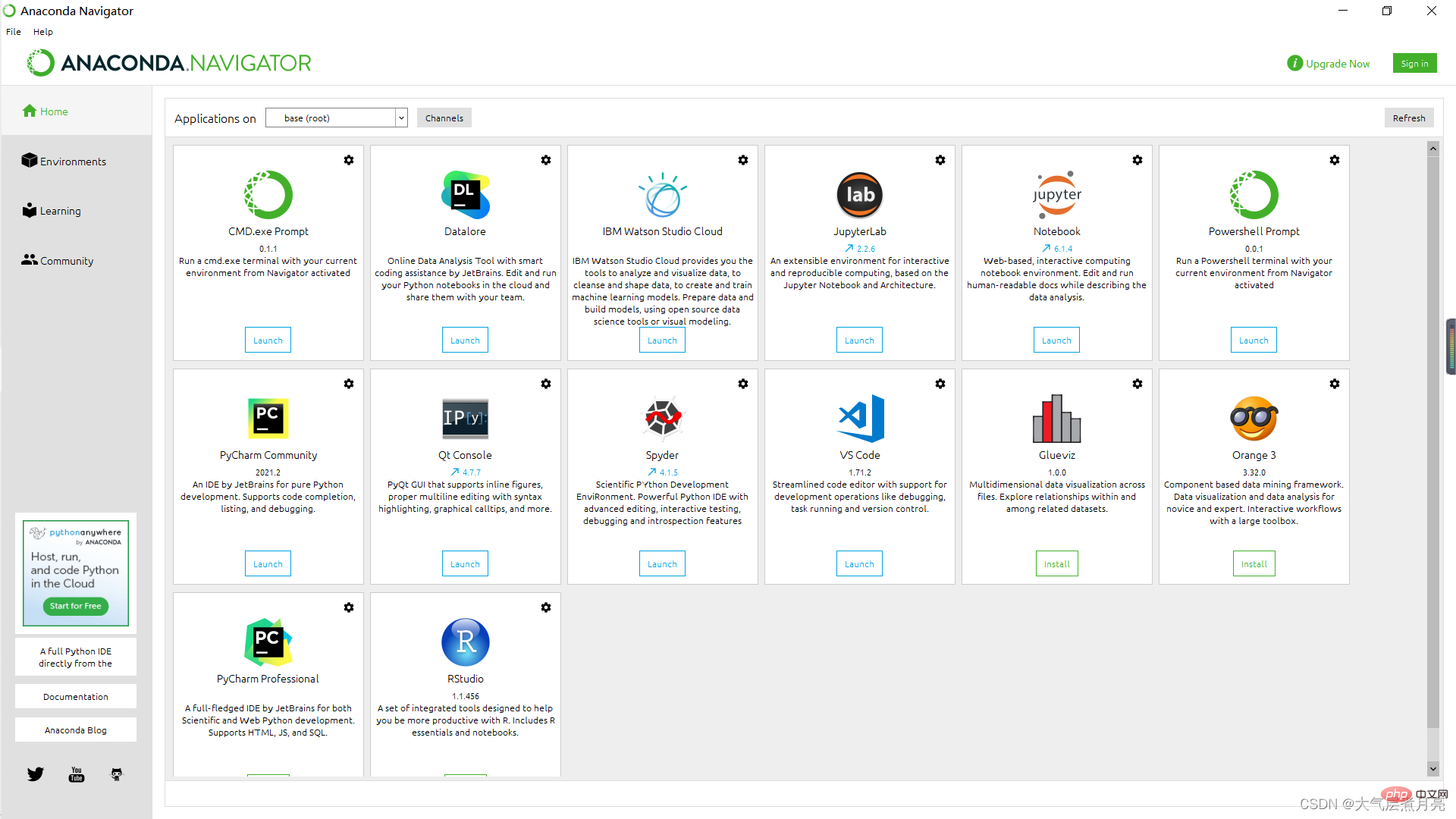
务必在Vscode中安装好Python插件。(教程如下)

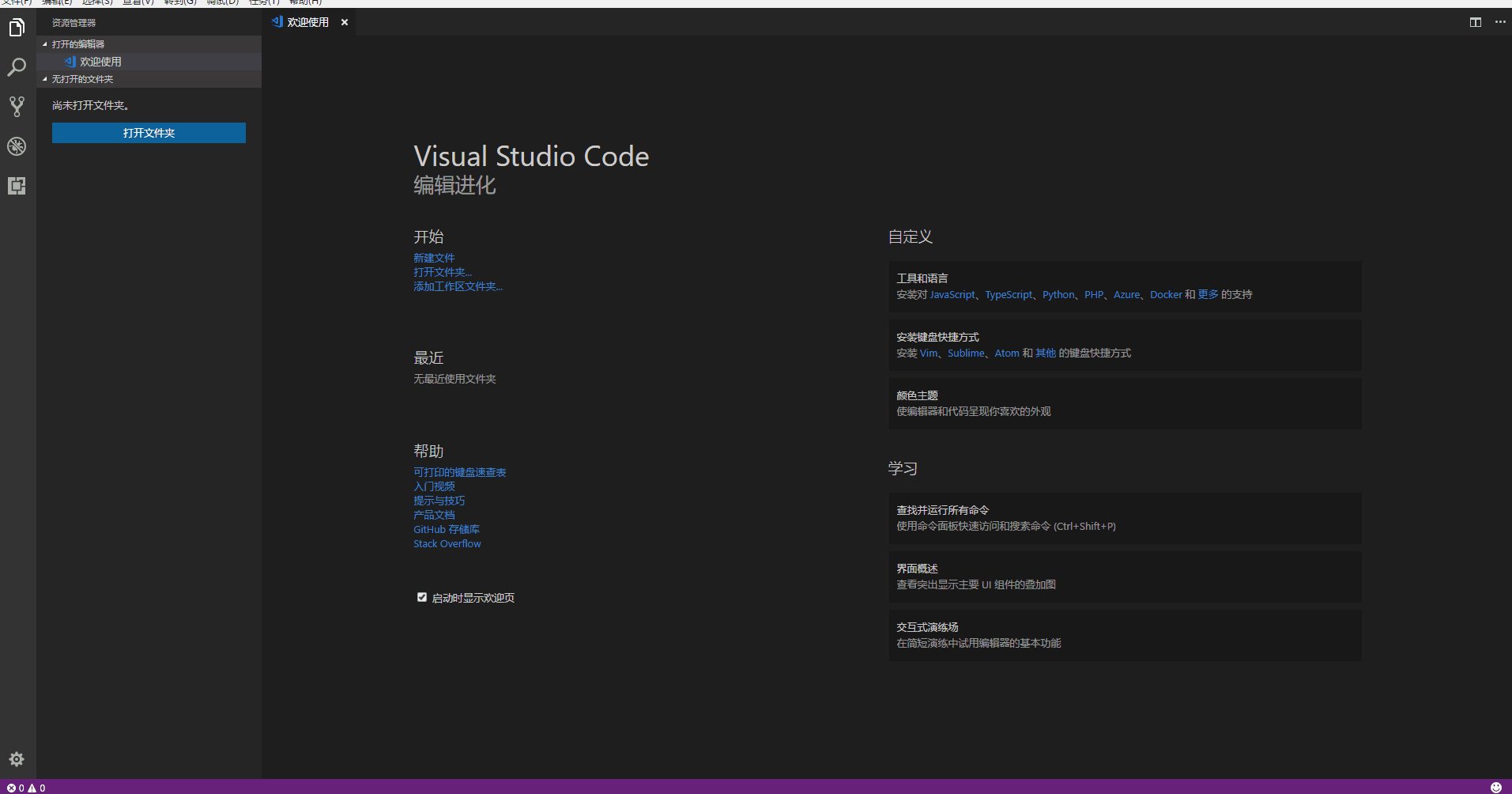
?第二步: 打开项目文件?
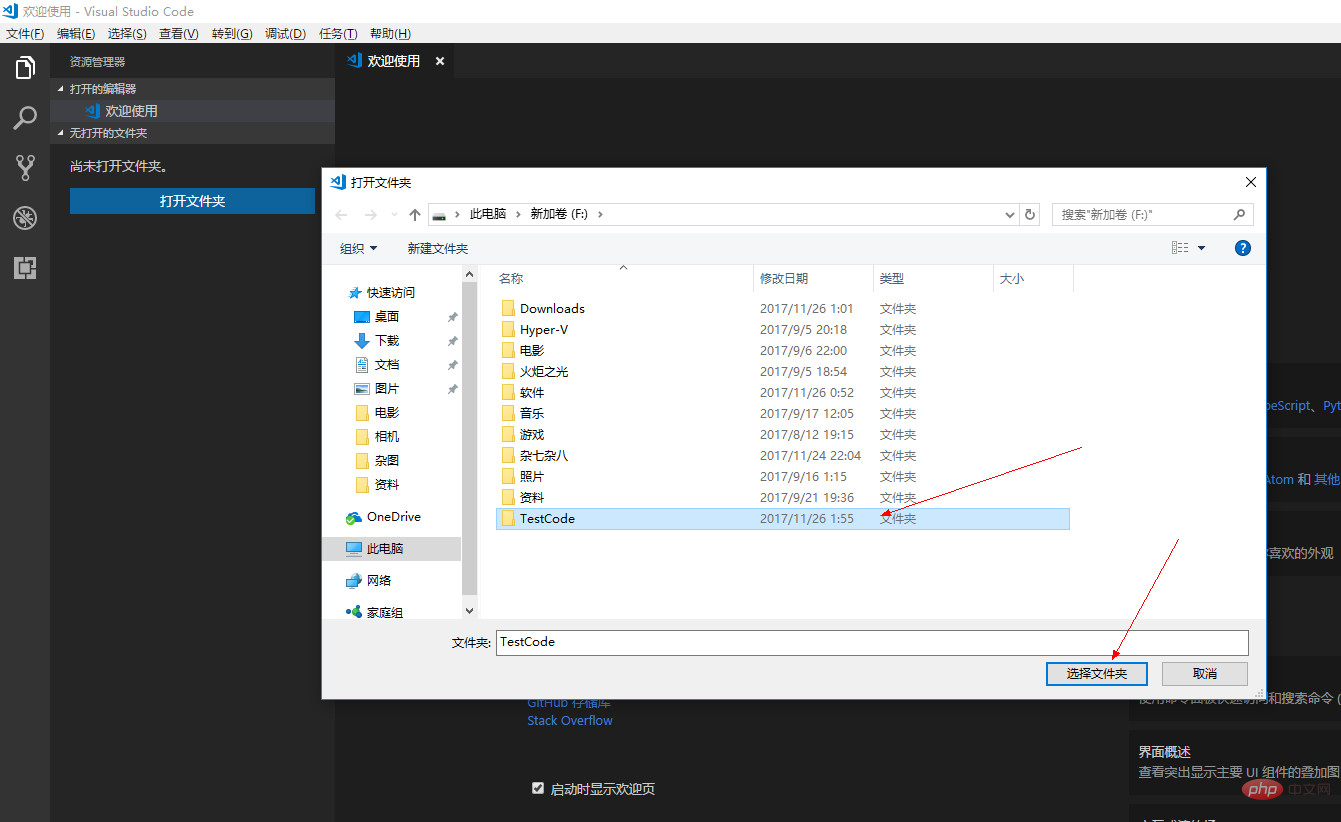
打开选择文件夹的页面。

选择一个文件夹作为项目文件。
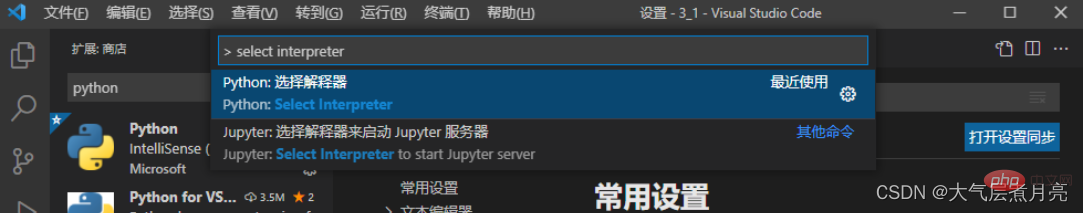
?第三步、选择anconda中的环境?
在Vscode中使用CTRL+P的按钮打开搜索,然后输入:> select interpreter。
> select interpreter
弹出如下页面后,点击Python:选择解释器。

弹出如下页面后,请自行选择自己想要的anaconda环境,双击F5运行。

?对于其他?
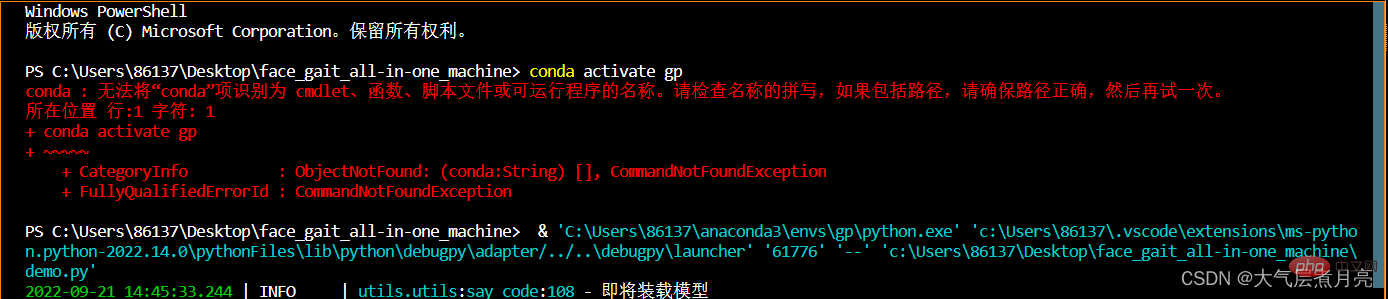
运行情况:成功运行! (出现红色报错是因为Anaconda3未放入系统环境变量,但任然可以运行)

(提示:对于:“由于目标计算机积极拒绝,无法连接。” 的错误,我得到错误后再次运行就奇迹般的运行成功了。)
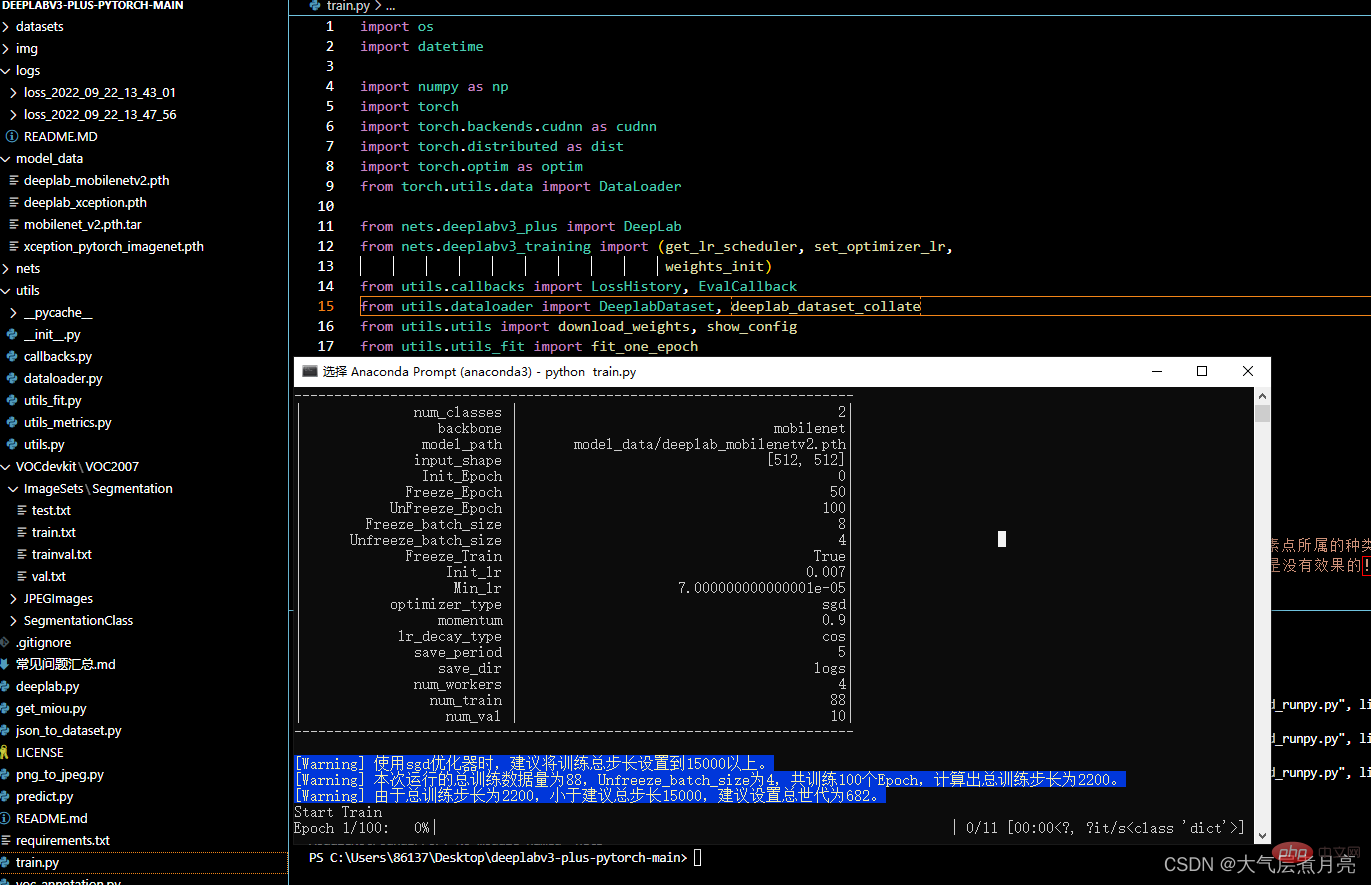
导入包情况:包全部也导入成功,

一种习惯:我习惯于使用anaconda终端直接输入命令运行,而不是在VsCode中运行。这样做的好处是独立出运行界面,使得开发起来更加得心应手,坏处是在不习惯的情况下,可能会觉得不太方便。(工作区界面如下)

大功告成,是不是超级简单呢?
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是手把手教你在Vscode中配置Anaconda环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可
 Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
1.首先,点击打开更多菜单中的settings选项2.然后,找到Features板块下的terminal栏目3.最后,在栏目右侧,用鼠标点击勾选enableanimation按钮以后,保存设置即可
 vscode怎样设置文件图标主题_vscode设置文件图标主题方法
May 09, 2024 am 10:00 AM
vscode怎样设置文件图标主题_vscode设置文件图标主题方法
May 09, 2024 am 10:00 AM
1.打开界面后,点击左下角的扩展按钮2.在扩展商店中搜索找到vscode-icons插件进行安装3.随后点击左上角文件菜单中的首选项按钮,找到文件图标主题选项4.找到刚刚安装的插件进行设置即可
 vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
第一步,打开vscode软件界面后,点击下方设置菜单中的settings按钮第二步,找到Extensions栏目下的Git选项第三步,点击勾选enablesmartcommit按钮即可
 vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
1、首先,用vscode软件编写好一个html程序。2、然后,点击搜索按钮,输入openinbrowser。3、安装完成后,需要重启软件,之后在html文档中右键点击,在下拉菜单中选择openindefaultbrowser。4、最后,软件就会以默认的浏览器打开了。