如何修复Windows 10中的鼠标滚轮不起作用的问题
鼠标设备有时无法正常工作,从而导致滚动问题。如果您是面临滚动问题的人之一,这里有一些解决方案,您可以尝试摆脱该问题。问题可能是由于设备中的某些设置更改或使用过时的驱动程序,最少的情况是设备本身会有问题。因此,让我们看看不同的案例并尝试解决它。
方法 1:在 Windows 中启用和禁用滚动非活动功能
第 1 步:同时使用 Windows + I 键打开 Windows 设置
步骤2:单击设备

步骤3:在左侧,单击鼠标选项

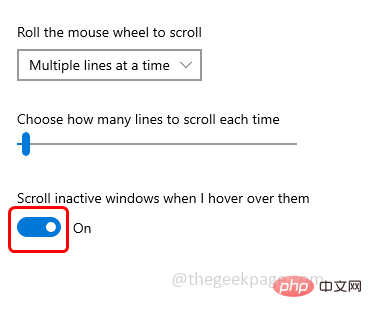
步骤4:禁用 当我将鼠标悬停在非活动窗口上时滚动非活动窗口 选项通过单击其下方的切换栏

步骤5:等待几秒钟,然后再次单击相同的切换栏再次启用它(切换栏中应呈现蓝色)

步骤6:重复步骤4和步骤5几次,然后检查问题是否已解决。
方法 2:启用平滑滚动
步骤1:打开浏览器,复制以下内容并将其粘贴到浏览器的搜索栏中,然后按回车键
chrome://flags/

第 2 步:向下滚动并搜索平滑滚动

步骤3:找到它后,从下拉列表中选择启用

步骤4: 单击底部的重新启动按钮以应用更改并重新启动浏览器。然后检查滚轮不工作的问题是否已解决。

方法 3:禁用浏览器扩展
步骤1:在这里打开浏览器,我将使用Chrome浏览器。点击右上角的三个点
步骤2:从出现的列表中单击更多工具

步骤 3:在浮出控件选项中选择扩展

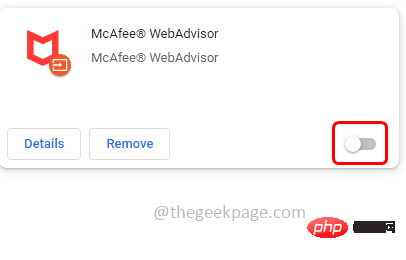
步骤4: 通过单击其中的切换栏禁用所有扩展(切换栏上的蓝色应该消失)。

有时此方法可以解决问题,因此请检查鼠标滚动问题是否已解决。否则尝试使用以下方法
方法 4:添加平滑滚动扩展
注意:此方法适用于罗技鼠标用户
步骤1:打开浏览器并检查罗技平滑滚动扩展程序
步骤2:点击添加到镶边按钮
步骤3:在出现的弹出窗口中,单击添加扩展名,然后检查它是否已解决。
方法5:将Chrome恢复为默认设置
步骤1:打开浏览器,然后单击右上角的三个点
步骤2:从出现的列表中单击“设置”

步骤3:在左侧单击向下滚动,然后单击重置和清理

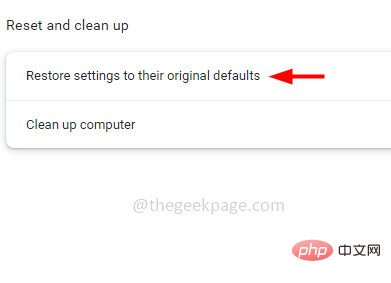
步骤4:在右侧,单击将设置恢复为原始默认值

步骤5:在出现的窗口中,单击重置设置按钮

方法 6:调整鼠标滚轮设置
步骤1:一起使用Windows + R键打开运行提示
第2步: 在运行提示符中键入main.cpl并按回车键。这将打开鼠标属性窗口

第 3 步:转到滚轮选项卡
步骤4:调整要滚动的行数和少量鼠标滚动设置。稍后检查问题是否已解决。

方法 7:更新鼠标驱动程序
步骤1:一起使用Windows + R键打开运行提示
第 2 步:在运行提示符中键入 devmgmt.msc 并按回车键。这将打开设备管理器窗口

步骤3:通过单击旁边的箭头展开鼠标和其他指针设备
步骤4:选择您的设备并右键单击它
步骤5:从列表中单击更新驱动程序

步骤6:更新设备后,重新启动系统,然后检查问题是否已解决。
方法8:重置PC
步骤1:一起使用Windows + I键打开窗口设置
第 2 步:点击更新和安全

步骤3:在左侧单击恢复选项

步骤4:在右侧的“重置此PC”选项下,单击“开始使用”按钮

步骤5:在出现的窗口中,选择保留我的文件选项,然后继续。这将重置PC,并保留所有文件
步骤6:重置完成后,检查问题是否已解决。
方法9:保持鼠标清洁
保持鼠标清洁,尤其是鼠标滚轮旁边的间隙。这是放置大部分灰尘的区域,这可能会导致滚动问题。保持清洁会改善车轮的运动。
方法 10:硬件问题
如果您在尝试上述所有方法后仍然遇到问题,如果您有有效的保修,请联系鼠标制造商进行更换。如果没有,那么购买新的鼠标设备是最后的选择。
提示: 对于非Windows用户,请尝试重新安装鼠标附带的软件。还可以尝试从制造商网站安装适合您的操作系统的最新鼠标驱动程序。
以上是如何修复Windows 10中的鼠标滚轮不起作用的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在 Windows 11 或 10 上运行 JAR 文件
May 12, 2023 pm 06:34 PM
如何在 Windows 11 或 10 上运行 JAR 文件
May 12, 2023 pm 06:34 PM
Windows11能够运行大量文件类型,无论是否有外部第三方应用程序。它不仅允许您在舒适的PC上执行大量任务,而且还确保您可以利用PC的原始功能。今天,我们将了解一种复杂的文件类型—jar—并告诉您如何在Windows11或Windows10PC上打开它。什么是jar文件?jar是一种归档包格式,可能包含也可能不包含可执行的Java程序。这些档案可以包含java应用程序或源代码,然后可用于编译和运行应用程序,而无需为每个应用程序编写单独的代码。您可以通过各种方式
 在 Windows 11 或 10 上启用或禁用 Microsoft Store 的 4 种方法
May 14, 2023 am 10:46 AM
在 Windows 11 或 10 上启用或禁用 Microsoft Store 的 4 种方法
May 14, 2023 am 10:46 AM
以下是导致需要禁用MicrosoftStore的一些可能原因:停止不需要的通知。通过限制微软商店的后台进程来保存数据为了提高安全性或隐私解决与商店或其安装的应用程序相关的一些问题。限制儿童、家庭成员或其他用户未经许可下载应用程序。禁用或启用Windows应用商店的步骤在学习本教程之前,禁用Microsoft商店也将停止安装任何需要其服务的应用程序。要使用该商店,用户需要以与阻止它相同的方式启用其服务。1.阻止WindowsStore后台服务让我们从限制Microsoft商店作为
 如何在 Windows 11 中禁用驱动程序签名强制
May 20, 2023 pm 02:17 PM
如何在 Windows 11 中禁用驱动程序签名强制
May 20, 2023 pm 02:17 PM
Microsoft在Windows中嵌入了多项安全功能,以确保您的PC保持安全。其中之一是Windows11中的驱动程序签名强制。启用该功能后,可确保只有经过Microsoft数字签名的驱动程序才能安装在系统上。这在很大程度上对大多数用户很有帮助,因为它可以保护他们。但是启用驱动程序签名强制功能也有一个缺点。假设您找到了一个适用于设备的驱动程序,但没有经过Microsoft签名,尽管它是完全安全的。但是您将无法安装它。因此,您必须知道如何在Windows11中禁用驱动程序签名
 如何修复 Windows 11 的激活错误 0xc004c060
May 17, 2023 pm 08:47 PM
如何修复 Windows 11 的激活错误 0xc004c060
May 17, 2023 pm 08:47 PM
为什么我遇到Windows11激活错误0xc004c060?首先要确认您是否使用的是正版Windows以及许可证密钥是否有效。另外,请检查它是否是从官方来源获得的,并且该密钥是否适用于已安装的操作系统版本。如果其中任何一个有问题,您可能会遇到Windows11激活错误0xc004c060。因此,请务必验证这些内容,如果您发现一切都井井有条,请继续下一部分。如果您通过不可靠的方式获得密钥或认为安装的副本是盗版版本,则需要从Microsoft购买有效的密钥。除此之外,错误配置的设置、缺
 如何修复 Windows 11 / 10 上的运行时错误 339
May 13, 2023 pm 11:22 PM
如何修复 Windows 11 / 10 上的运行时错误 339
May 13, 2023 pm 11:22 PM
运行程序时出现运行时错误339可能有多种原因。其中一些可能是某些ocx或dll文件丢失、损坏或dll或ocx未注册。对于应用程序的顺利执行来说,这将是一种烦人的体验。以下是您可能会看到的运行时错误339的一些可能错误消息错误–运行时错误339:组件DUZOCX32.OCX未正确注册或文件丢失。错误–运行时错误339。组件MSMASK32.ocx或其依赖项之一未正确注册;文件丢失或无效。错误–运行时错误“339”:组件“FM20.DLL”或其依赖项之一未正确注
 0x80010105:如何修复此Windows更新错误
May 17, 2023 pm 05:44 PM
0x80010105:如何修复此Windows更新错误
May 17, 2023 pm 05:44 PM
微软定期发布Windows更新,以改进功能或提高操作系统的安全性。您可以忽略其中一些更新,但始终安装安全更新非常重要。安装这些更新时,您可能会遇到错误代码;0x80010105。不稳定的连接通常会导致大多数更新错误,一旦重新建立连接,您就可以开始了。但是,有些需要更多的技术故障排除,例如0x80010105错误,这就是我们将在本文中看到的内容。是什么原因导致WindowsUpdate错误0x80010105?如果您的计算机有一段时间没有更新,则可能会发生此错误。某些用户可能出于其原因永久禁用了W
 在 Windows 中禁用传递优化服务的 5 种方法
May 17, 2023 am 09:31 AM
在 Windows 中禁用传递优化服务的 5 种方法
May 17, 2023 am 09:31 AM
许多原因可能使你想要禁用传递优化服务在你的Windows电脑上。但是,我们的读者抱怨不知道要遵循的正确步骤。本指南将通过几个步骤讨论禁用传递优化服务的方法。要了解有关服务的更多信息,您可能需要查看我们的如何打开services.msc指南以获取更多信息。传递优化服务有什么作用?传递优化服务是具有云托管解决方案的HTTP下载程序。它允许Windows设备从备用来源下载Windows更新、升级、应用程序和其他大型包文件。此外,它还通过允许部署中的多个设备下载这些包来帮助减少带宽消耗。此外,Windo
 未在 Windows 11 上迁移设备设置?这是修复
May 13, 2023 pm 02:10 PM
未在 Windows 11 上迁移设备设置?这是修复
May 13, 2023 pm 02:10 PM
显然,并非所有设备迁移都能顺利进行。设备设置未迁移是Windows11中非常常见的问题,从Windows7和10升级时可能会出现。如果您已经安装了操作系统并且正在安装新的更新,也可能会出现此问题。升级到Windows11时,您的设备还需要满足系统要求和正常运行所需的其他重要元素。如果您希望保留以前安装的Windows中的个人数据、文件、照片和应用程序,请务必在首次升级到Windows11时选择选项保留个人文件和应用程序。当您升级到Windows11时,安装程序会检





