如何在 iMessage 中发送气球、心形和其他风格
通过在iMessage对话 中向其他人发送特殊效果,为您的文本和基于表情符号的消息增添一点活力。
有时,从您的iPhone向其他人发送消息似乎有点行不通。除非你算上表情符号的使用以及大写字母和标点符号的大量使用,否则一行文本不会真正引发情感,除非它是一条有意义的信息。
如果您渴望表明自己很兴奋或非常爱某人,那么您可以做的比发送普通的旧文本要好得多。FaceTime通话当然可以让您更有表现力,但您可能无法实际放置它。
方便的是,Apple 内置了多种效果,您可以将这些效果应用到与他人的 iMessage 对话中,并且您可以随时利用它们。
确保它是 iMessage
请记住,只有在消息对话中的其他参与者也使用 iOS 时,他们才能真正看到这些效果。如果他们使用的是 Android 系统或使用老式手机,则根本不会看到这些消息。
最简单的判断方法是简单地检查对话中对话气泡的颜色。如果它们是绿色的,则对话是通过 SMS 或 MMS 进行的。如果它们是蓝色的,那么这是一个 iMessage 对话,你可以尽情发挥效果。
虽然 Android 用户无法体验动画,但有关反应的变化正在发生。Google 正在慢慢更新 Google Messages 以启用 iMessage反应支持,将部分 iMessage 体验带入 Android。
虽然和这些效果和动画不是一回事,但至少是跨平台的一点进步。
气泡效果
气泡效果会影响影响您发送的下一条消息的语音气泡。有几个可用的效果:
- 隐形墨水,隐藏消息本身,直到收件人滑动它以显示文本。
- 温和使消息文本在气泡中非常小。
- Loud 会暂时放大并摇晃气泡,然后再将其恢复为正常大小。
- Slam 迅速将消息气泡猛击到线程上,并增加了震动。
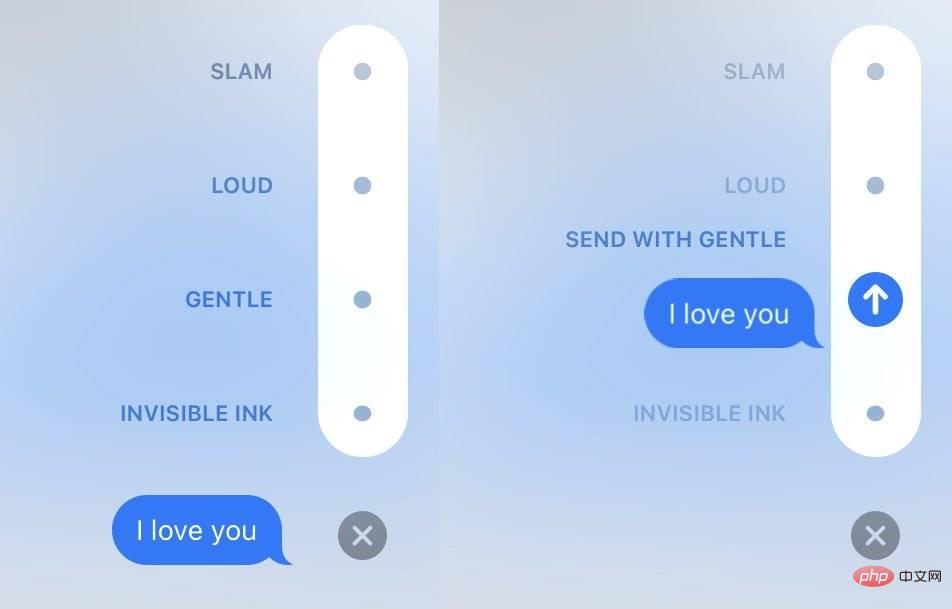
 iMessage 中的气泡效果界面非常简单。
iMessage 中的气泡效果界面非常简单。如何在 iPhone 的 iMessage 中发送气泡效果
- 在文本框中键入消息或插入照片。
- 触摸并按住蓝色箭头,直到出现灰点。
- 点击要用于预览的效果旁边的灰点。
- 点击蓝色箭头发送。
全屏效果
顾名思义,全屏效果更进一步,因为它们在接收者的屏幕上显示更大的动画。
如何在 iPhone 的 iMessage 中发送气泡效果
- 在文本框中键入消息或插入照片。
- 触摸并按住蓝色箭头,直到出现灰点。
- 点击显示屏顶部的屏幕。
- 左右滑动预览不同的动画。
- 点击蓝色箭头发送。
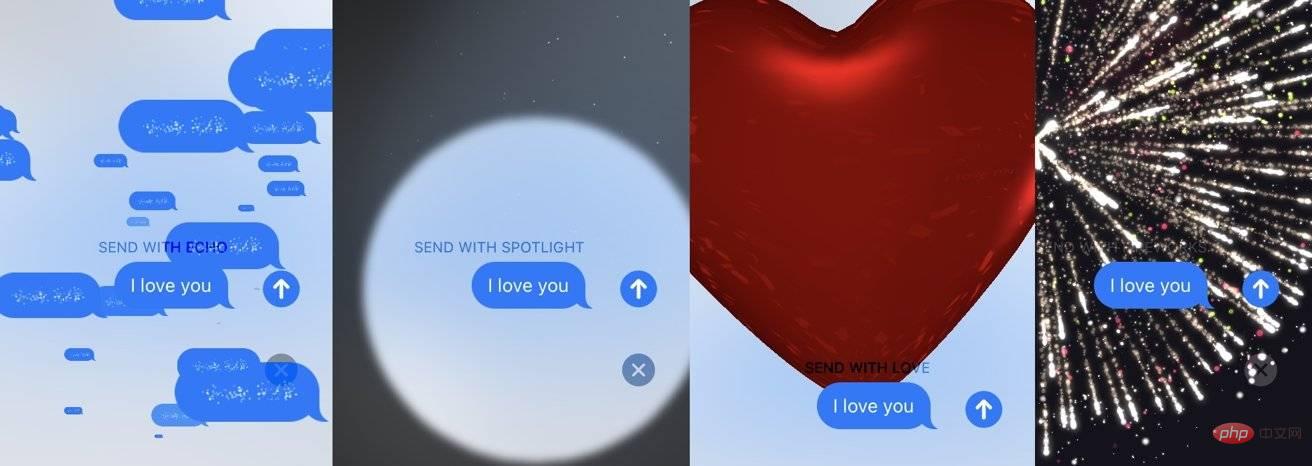
 您可以在 iMessage 中选择的一些全屏动画示例。
您可以在 iMessage 中选择的一些全屏动画示例。您可以使用比气泡更多的全屏效果:
- 回声显示您将要发送的消息的漩涡风暴。
- Spotlight 会在您的消息上照射一圈光,然后消失。
- Balloons 显示动画气球飘走。
- 五彩纸屑从屏幕顶部触发纸淋浴。
- 爱从信息中长出一个心形气球,它飘走了。
- 激光会发出一条简短的光,显示从消息中发出的光。
- Fireworks 为消息提供烟花表演背景。
- 庆典类似于烟花,除了它来自展示的一个角落,并且是金色的。
如果您使用某些单词或文本字符串,其中一些全屏动画也会触发。
- “新年快乐”触发烟花。
- “祝贺”触发五彩纸屑。
- “生日快乐”触发气球。
手写
如果您想对文本本身进行个性化处理,可以使用 iMessage 中的手写选项。这会发送您在显示屏上写出消息的动画。
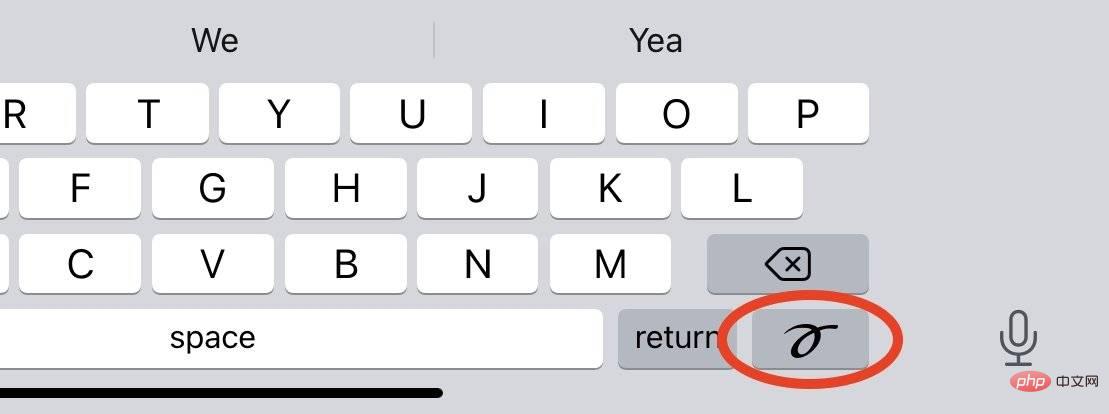
 此密钥可用于手写您的消息。
此密钥可用于手写您的消息。如何在 iPhone 版 iMessage 中发送手写信息
- 横向握住 iPhone 。
- 点击键盘上的手写循环。它通常位于屏幕的右下角。
- 开始用手指写信息。如果需要,向右滚动以扩展可写区域。
- 点击完成。
- 点击蓝色的发送箭头。
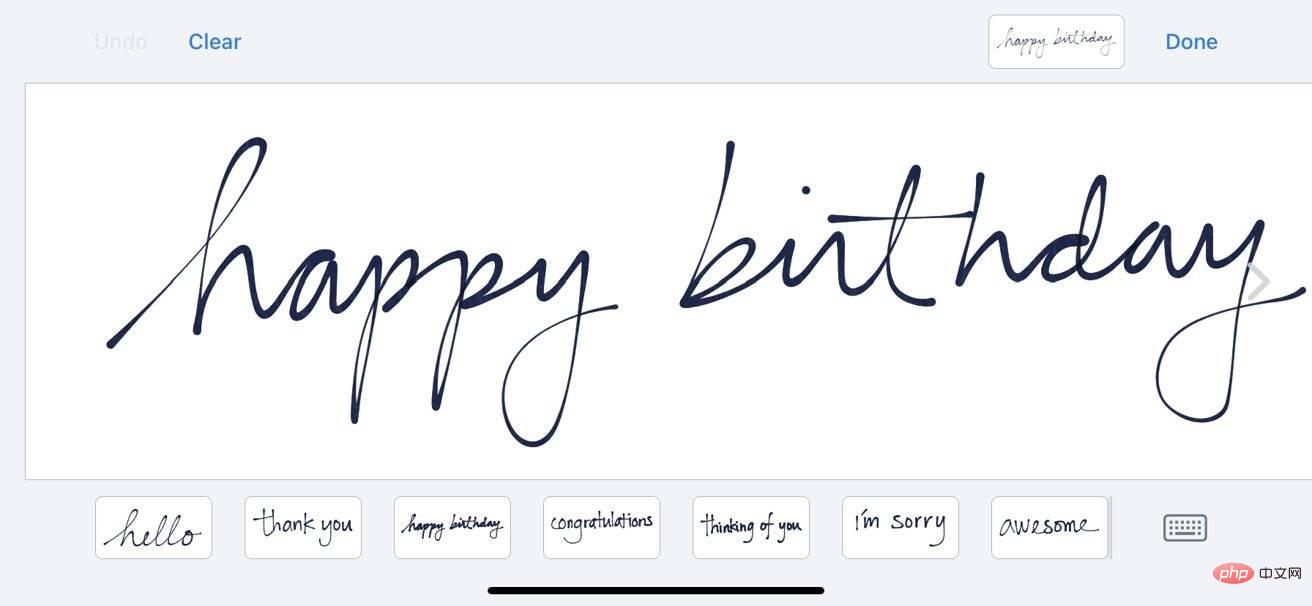
 您不必使用自己的笔迹。Apple 提供了您可以在输入框下方使用的示例。
您不必使用自己的笔迹。Apple 提供了您可以在输入框下方使用的示例。如果您的笔迹不好,您还可以点击输入屏幕底部的预制短语之一。您发送的消息也将保存在这里以供将来重复使用。
您可以从收藏夹中删除已保存的信息,方法是触摸并按住它,然后在它晃动时点击 X。
以上是如何在 iMessage 中发送气球、心形和其他风格的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
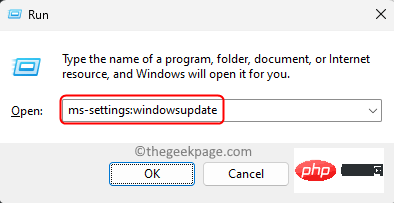
 驱动程序无法在此设备上加载 ene.sys 在 Windows 11 中
May 05, 2023 am 09:13 AM
驱动程序无法在此设备上加载 ene.sys 在 Windows 11 中
May 05, 2023 am 09:13 AM
许多Windows11用户遇到错误消息“驱动程序无法在此设备上加载(ene.sys)”,该消息阻止驱动程序在系统上加载并被标记为易受攻击。但是,此问题主要由已将PC升级到Windows11的用户报告。此错误与由于系统操作系统更新问题而损坏的驱动程序和文件密切相关。如果您在每次更新后打开Windows11计算机时都遇到此“ene.sys”错误,请继续阅读这篇文章。在这里,您将找到一些在PC上看到此错误时可以使用的故障排除方法。修复1–安装可选更新第1步。使用Windows+R组
 修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误
May 15, 2023 pm 06:22 PM
修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误
May 15, 2023 pm 06:22 PM
几位windows用户抱怨,当他们尝试在系统上的googlechrome浏览器上访问一些网站时,他们无法访问网页。它还在浏览器上显示一条消息,显示“无法访问该站点”,错误代码为ERR_ADDRESS_UNREACHABLE。此问题背后可能有许多潜在原因,可能是由于网站服务器问题、代理服务器设置、互联网连接不稳定等。如果您也遇到类似的问题,请不要惊慌。在深入分析了这篇文章中的问题后,我们得到了一堆解决方案。在继续之前,请尝试以下解决方法:尝试检查用户是否尝试从其他设备访问该网站并且没有问题,那么这
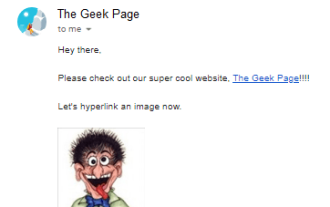
 如何在 Gmail 中添加超链接至文本或图像
May 06, 2023 pm 06:07 PM
如何在 Gmail 中添加超链接至文本或图像
May 06, 2023 pm 06:07 PM
不管有多少即时消息应用程序来来去去,邮件总是给人一种完全不同的感觉。邮寄确实是Gmail的代名词。更别说专业的前台了,Gmail是避不开的,就是避不开!由于Gmail的使用如此频繁,因此无论什么事情,您都必须知道如何才能让您的Gmail体验最顺畅、最高效。您很可能需要在电子邮件正文中添加大量网络链接,如果您有这么多链接,它肯定会显得笨拙。但是链接确实是必要的,即使长链接肯定会让你的邮件看起来很丑。那么有出路吗?超链接怎么样?您如何将链接隐藏在文本或图像中?听起来很酷?哦,是的,Gmail非
 Discord请勿打扰是什么意思以及如何使用它?
Jun 03, 2023 pm 01:02 PM
Discord请勿打扰是什么意思以及如何使用它?
Jun 03, 2023 pm 01:02 PM
如果您启用了Discord请勿打扰功能,那么您将不会在您的应用上看到任何通知。这包括服务器、群聊和直接消息。Discord是一款聊天应用程序,允许用户在游戏中通过文字、图片和视频通话进行交流。它旨在成为游戏玩家实时聊天和相互协调的沟通渠道。DND设置允许您禁用所有您不想看到的传入消息。如果您不希望在工作时被任何消息打扰,这将很有用。此外,您还可以尝试最好的Discord机器人,它们可以在您离开时帮助您管理公会。如果您想知道Discord请勿打扰的含义以及如何使用它,本教程应该会有所帮助。D
 Windows 11 中的 CFosSpeed 驱动程序安装错误:3 个修复
May 06, 2023 pm 01:40 PM
Windows 11 中的 CFosSpeed 驱动程序安装错误:3 个修复
May 06, 2023 pm 01:40 PM
随着Windows11面向公众发布,大多数用户都为升级到最新版本而兴奋不已。但有些人面临着一个非常独特的问题——Windows11cFosSpeed驱动程序错误。当用户尝试通过安装程序升级到Windows11时,他们收到一条错误消息,显示您的电脑有一项服务尚未准备好用于此版本的Windows11。有新版本可用。当其他人尝试安装驱动程序并收到cfosspeed驱动程序安装失败的消息时。对于大多数人来说,cFosSpeed驱动程序本身是一种新事物,他们以前从未听说过。因此,在我们着手
 错误代码22:如何修复图形设备驱动程序 尝试更新图形驱动程序或清除 CMOS
May 19, 2023 pm 01:43 PM
错误代码22:如何修复图形设备驱动程序 尝试更新图形驱动程序或清除 CMOS
May 19, 2023 pm 01:43 PM
图形设备错误代码22是什么意思,是什么原因造成的?当您遇到错误代码22时,您将始终看到错误消息此设备已禁用。(代码22)。您可以通过转到设备属性中的“设备状态”区域来查看有关此图形设备驱动程序错误代码22的更多详细信息。我们还讨论了Windows43中的错误代码11.您还可以查看我们的指南,了解如何修复PC上的图形设备错误代码31。设备实际上已禁用:有问题的设备可能会向您抛出此错误代码22,实际上已被禁用。存在驱动程序问题:不兼容或损坏的驱动程序文件也可能导致设备程序出现多个问题。驱动程序不是最
 如何解决 Windows 11 无法检测到您的 PS4 控制器问题
May 09, 2023 pm 04:19 PM
如何解决 Windows 11 无法检测到您的 PS4 控制器问题
May 09, 2023 pm 04:19 PM
您可以通过多种不同方式在Windows11计算机上玩视频游戏。经典的鼠标和键盘、Xbox控制器或PlayStation4控制器;都可以在微软最新的操作系统中运行。但有报道称PS4控制器可能无法在您的Windows11PC上被识别。这可能是由于过时的蓝牙驱动程序无法正常工作或DS4Windows无法正常工作。PS4控制器无法识别的修复方法有哪些?您的PS4可以通过蓝牙连接到PC,但很多游戏不支持该控制器并且更喜欢Xbox设备。这就是您下载并安装DS4Windo
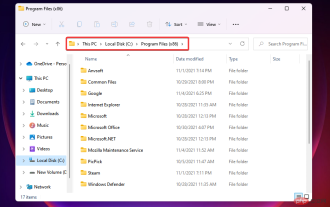
 7种方法来修复无法枚举容器中的对象
May 12, 2023 pm 01:43 PM
7种方法来修复无法枚举容器中的对象
May 12, 2023 pm 01:43 PM
在尝试更改文件或文件夹的权限时,您可能经常会遇到错误-无法枚举容器中的对象访问被拒绝。虽然作为管理员,您可以更改访问权限,但有时即使是管理员也可能会遇到相同的错误消息。这是一个常见错误,通常由不同论坛上的用户提出。在这种情况下,当Windows10/11上的访问被拒绝时,即使是管理员也无法更改特定用户或其他用户组的权限。此外,许多用户还在Azure文件共享期间遇到无法枚举对象的问题,这显然可以通过分配适当的RBAC角色(存储文件数据SMB共享提升的参与者角色)来解决。在这篇文章中,我们





