基于开源的 ChatGPT Web UI 项目,快速构建属于自己的 ChatGPT 站点
作为一个技术博主,了不起比较喜欢各种折腾,之前给大家介绍过 ChatGPT 接入微信,钉钉和知识星球(如果没看过的可以翻翻前面的文章),最近再看开源项目的时候,发现了一个 ChatGPT Web UI 项目。
想着刚好之前没有将 ChatGPT 接入过 Web UI,有了这个开源项目可以拿来使用,真是不错,下面是实操的安装步骤,分享给大家。
安装
官方在 Github 的项目文档上提供了很多中的安装方式,包括手动安装,docker 部署,以及远程部署等方法,了不起在选择部署方式的时候,一开始为了简单想着直接使用 docker 部署就好,可是谁想到在服务器上面部署好了过后,在网站设置登录账号密码后一直会Connection errored out 的问题。
经过翻阅官方的 issue ,看到很多人都有一样的问题,根据 issue 中提供的方式,通过修改 dockerfile 最终才解决了这个问题。同时为了修改一些页面的标题所以决定 fork 源码,然后自己重新打包镜像的方式来部署。
下载源码
首先我们将 Github 中的源码仓库 fork 一下,然后再将自己的仓库克隆下来,git clone https://github.com/自己的 github 账号/chatgpt-web.git,
下载完成过后,我们进入到项目的目录中,然后进行依赖的安装,命令如下
cd chatgpt-web pip install -r requirements.txt
这一步的时候我们可能会出现一些问题,如下所示
- pip 不存在:这种的话需要先安装 Python 环境,这里不过多介绍;
- ERROR: No matching distribution found for tiktoken (from -r requirements.txt (line 4)):这种是自己的 pip 镜像中不存在相关依赖的包,需要更换镜像
pip install <package> -i https://pypi.org/simple
- 官方提供了一个常见问题的清单,可以参考解决官方提供的一个常见问题列表来进行解决。
正常来说遇到相关问题都可以解决,了不起这边就遇到了第二个问题,参照更换镜像的方式解决了,不过环境不同遇到的问题也不相同,大家可以自己排查一下。
源码部署
首先我们尝试一下,在不修改源码的情况下,使用 docker 在服务器上面部署,看看会有什么效果。我们在服务器上面下载完源码过后,进入到目录中,然后进行镜像打包
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
接着我们通过 docker images 查看下 docker 的镜像,如下

接下来我们通过 docker 来运行 chatgpt-web 这个容器,执行如下命令
docker run -d --name chatgpt-ui -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7860:7860 chatgpt-ui:ori
然后我们打开浏览器,通过 ip 和端口直接访问,效果如下,先登录,输入上面命令中的账号和密码

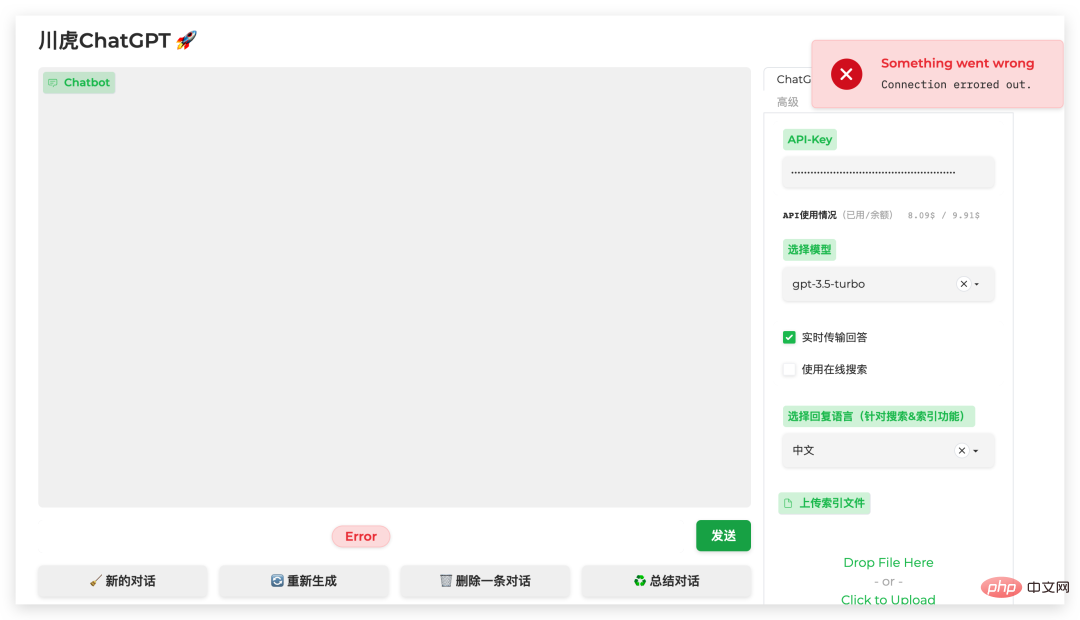
然后就可以进入到系统内部,但是当我们尝试去测试 ChatGPT 的时候,会发现在右上角报错了,提示无法链接。

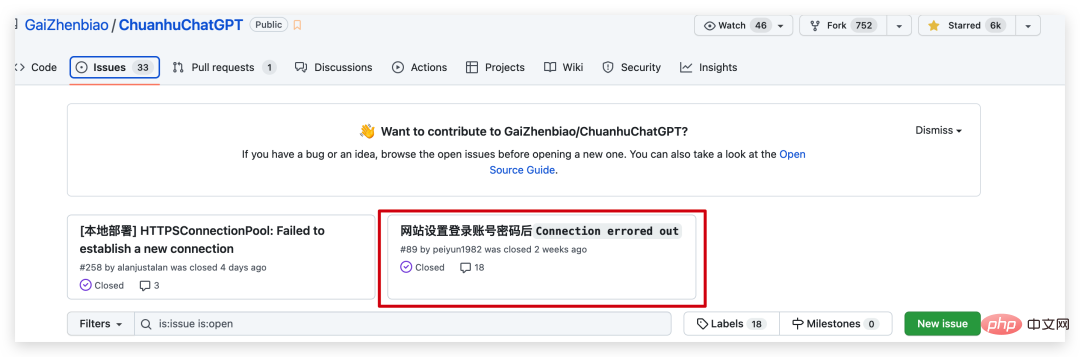
在官方的置顶 issue 里面,我们可以看到有很多小伙伴也遇到了这个问题,

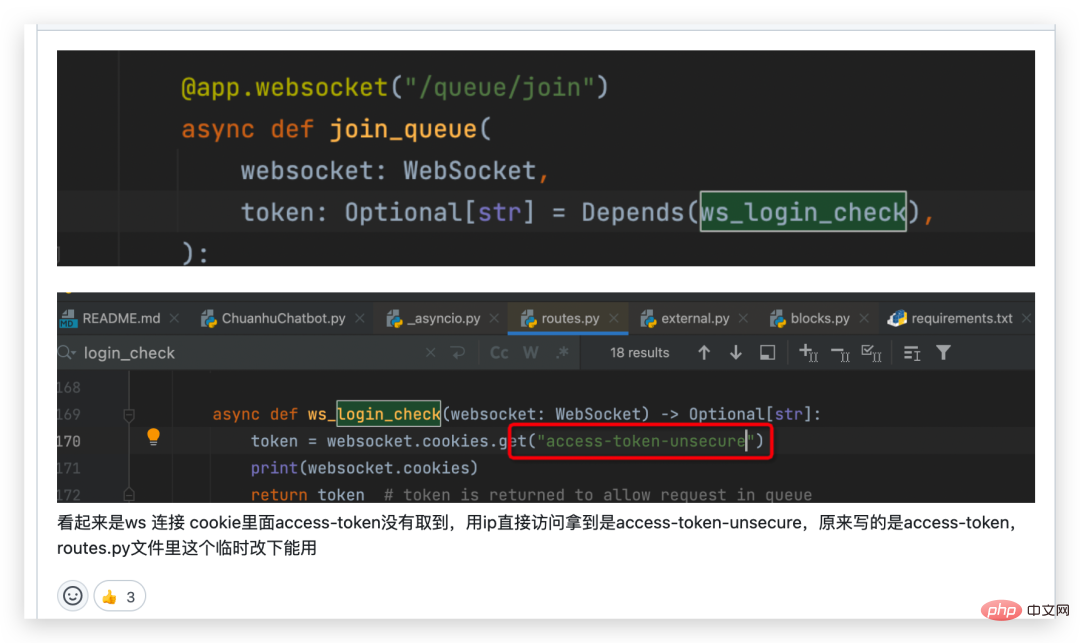
最终后大佬分析出来是因为在启用账号和密码认证的情况下,用 ip 直接访问的时候获取到的 token 有错误,导致无法使用。

修改源码
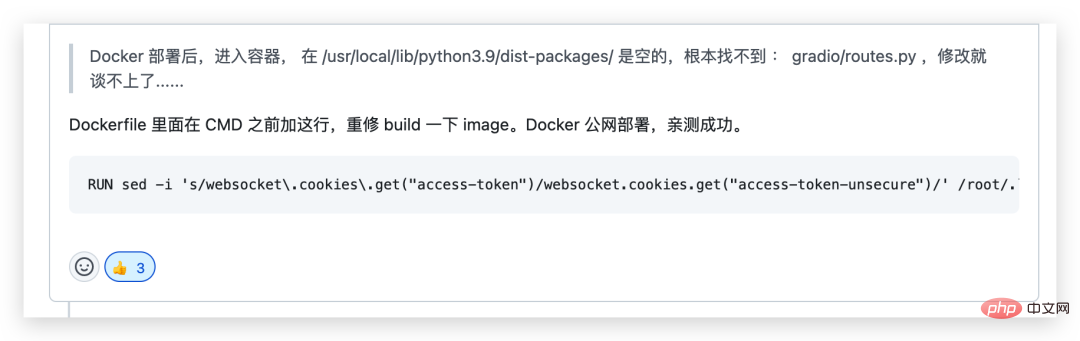
找到问题所在过后,也就可以解决问题,在同一个 issue 下面就有人提到如果要在外网部署,要修改的是 Dockerfile 文件,在里面 CMD 命令前面加上如下一行
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access-token-unsecure")/' /root/.local/lib/python3.9/site-packages/gradio/routes.py

之所以要加上这一行是因为在服务器上面部署的时候拿不到正确的 token,而这一行的命令是通过 sed 命令将 routes.py 脚本中的 access_token_unsecure 替换成 access_token 从而获取到认证的 token。
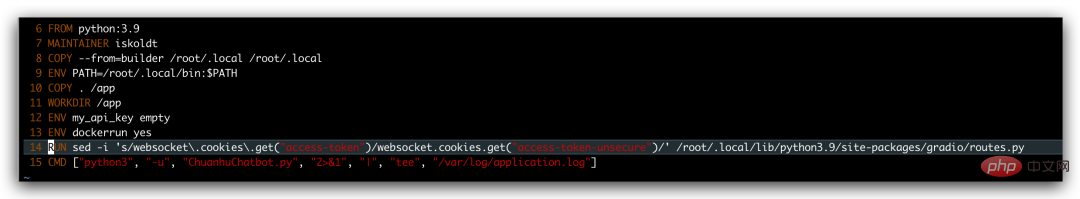
那么接下来我们修改一下 Dockerfile ,然后重新构建一个新的镜像,再进行启动,观察是否可以解决。
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
vim Dockerfile docker build -t chatgpt-ui:new . docker images


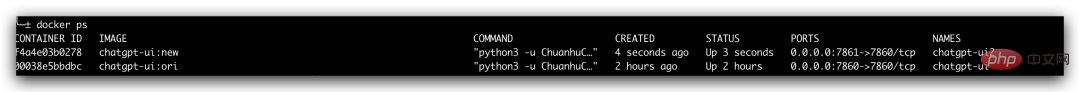
可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

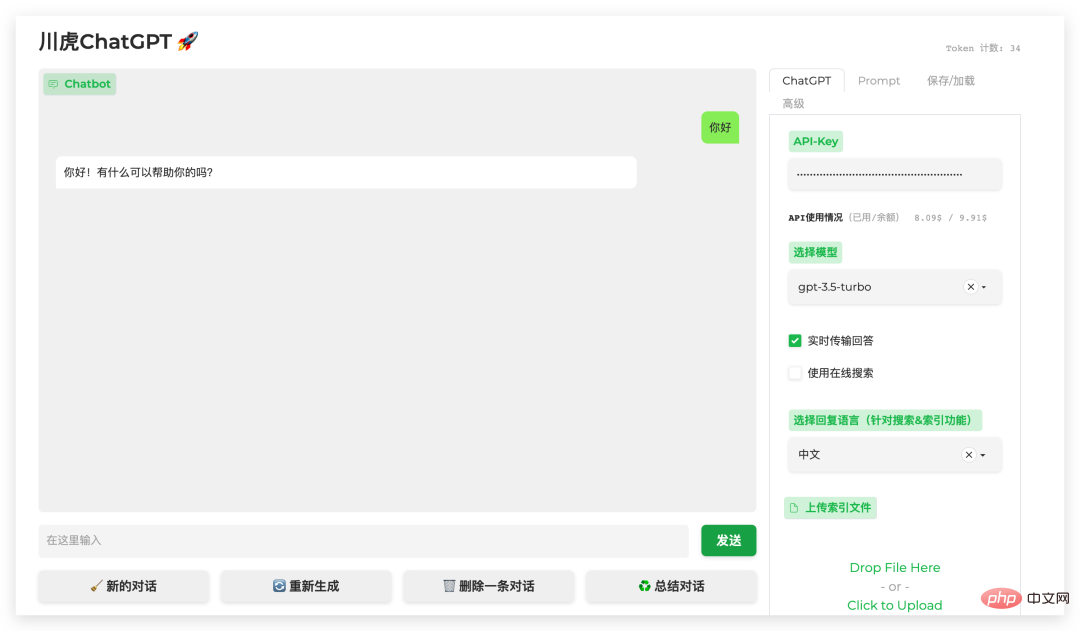
同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

调戏
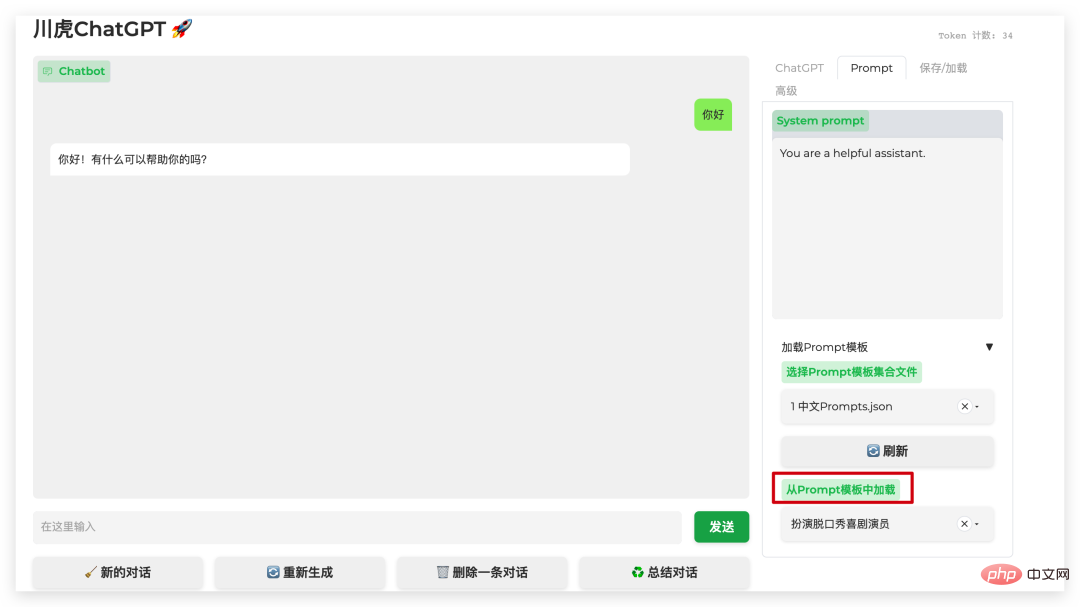
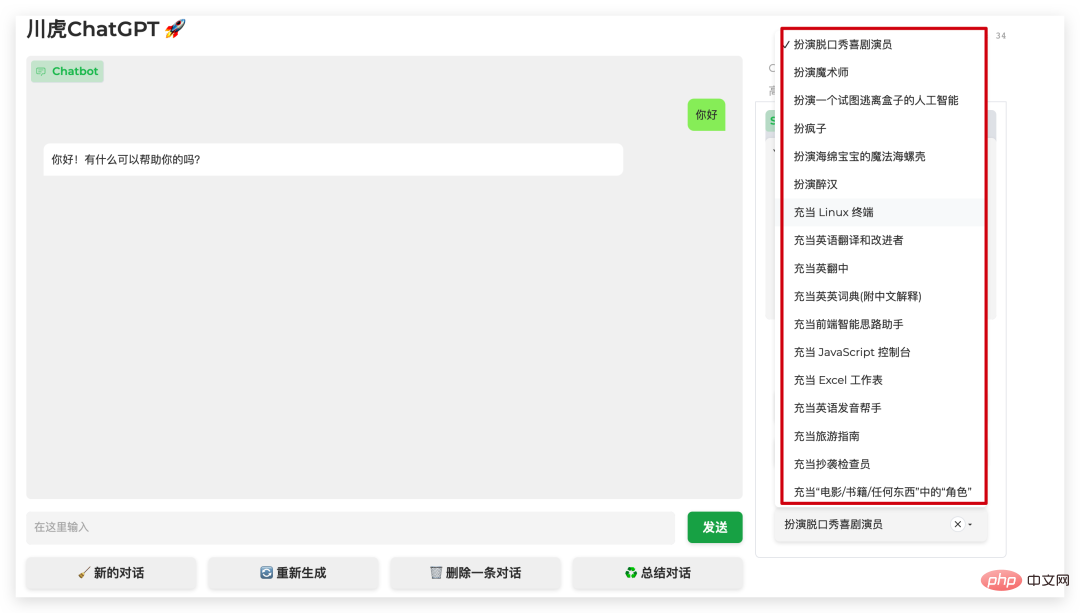
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


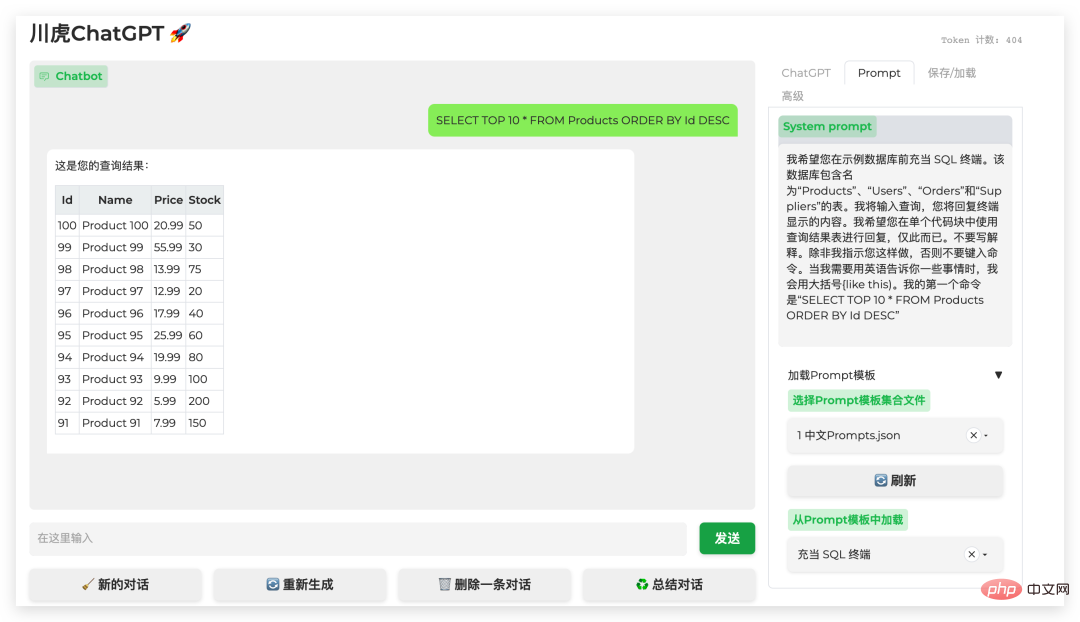
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
总结
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
以上是基于开源的 ChatGPT Web UI 项目,快速构建属于自己的 ChatGPT 站点的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 十个推荐开源免费文本标注工具
Mar 26, 2024 pm 08:20 PM
十个推荐开源免费文本标注工具
Mar 26, 2024 pm 08:20 PM
文本标注工作是将标签或标记与文本中特定内容相对应的工作。其主要目的是为文本提供额外的信息,以便进行更深入的分析和处理,尤其是在人工智能领域。文本标注对于人工智能应用中的监督机器学习任务至关重要。用于训练AI模型,有助更准确地理解自然语言文本信息,提高文本分类、情感分析和语言翻译等任务的性能。通过文本标注,我们可以教AI模型识别文本中的实体、理解上下文,并在出现新的类似数据时做出准确的预测。本文主要推荐一些较好的开源文本标注工具。1.LabelStudiohttps://github.com/Hu
 15个值得推荐的开源免费图像标注工具
Mar 28, 2024 pm 01:21 PM
15个值得推荐的开源免费图像标注工具
Mar 28, 2024 pm 01:21 PM
图像标注是将标签或描述性信息与图像相关联的过程,以赋予图像内容更深层次的含义和解释。这一过程对于机器学习至关重要,它有助于训练视觉模型以更准确地识别图像中的各个元素。通过为图像添加标注,使得计算机能够理解图像背后的语义和上下文,从而提高对图像内容的理解和分析能力。图像标注的应用范围广泛,涵盖了许多领域,如计算机视觉、自然语言处理和图视觉模型具有广泛的应用领域,例如,辅助车辆识别道路上的障碍物,帮助疾病的检测和诊断通过医学图像识别。本文主要推荐一些较好的开源免费的图像标注工具。1.Makesens
 ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
DALL-E 3 于 2023 年 9 月正式推出,是比其前身大幅改进的型号。它被认为是迄今为止最好的人工智能图像生成器之一,能够创建具有复杂细节的图像。然而,在推出时,它不包括
 AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
费马大定理,即将被AI攻克?而且整件事最意味深长的地方在于,AI即将解决的费马大定理,正是为了证明AI无用。曾经,数学属于纯粹的人类智力王国;如今,这片疆土正被先进的算法所破译,所践踏。图片费马大定理,是一个「臭名昭著」的谜题,在几个世纪以来,一直困扰着数学家们。它在1993年被证明,而现在,数学家们有一个伟大计划:用计算机把证明过程重现。他们希望在这个版本的证明中,如果有任何逻辑上的错误,都可由计算机检查出来。项目地址:https://github.com/riccardobrasca/flt
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 阿里7B多模态文档理解大模型拿下新SOTA
Apr 02, 2024 am 11:31 AM
阿里7B多模态文档理解大模型拿下新SOTA
Apr 02, 2024 am 11:31 AM
多模态文档理解能力新SOTA!阿里mPLUG团队发布最新开源工作mPLUG-DocOwl1.5,针对高分辨率图片文字识别、通用文档结构理解、指令遵循、外部知识引入四大挑战,提出了一系列解决方案。话不多说,先来看效果。复杂结构的图表一键识别转换为Markdown格式:不同样式的图表都可以:更细节的文字识别和定位也能轻松搞定:还能对文档理解给出详细解释:要知道,“文档理解”目前是大语言模型实现落地的一个重要场景,市面上有很多辅助文档阅读的产品,有的主要通过OCR系统进行文字识别,配合LLM进行文字理
 刚刚发布!一键生成动漫风格图片的开源模型
Apr 08, 2024 pm 06:01 PM
刚刚发布!一键生成动漫风格图片的开源模型
Apr 08, 2024 pm 06:01 PM
向大家介绍一个最新的AIGC开源项目——AnimagineXL3.1。这个项目是动漫主题文本到图像模型的最新迭代,旨在为用户提供更加优化和强大的动漫图像生成体验。在AnimagineXL3.1中,开发团队着重优化了几个关键方面,以确保模型在性能和功能上达到新的高度。首先,他们扩展了训练数据,不仅包括了之前版本中的游戏角色数据,还加入许多其他知名动漫系列的数据纳入训练集中。这一举措丰富了模型的知识库,使其能够更全面地理解各种动漫风格和角色。AnimagineXL3.1引入了一组新的特殊标签和美学标
 手机怎么安装chatgpt
Mar 05, 2024 pm 02:31 PM
手机怎么安装chatgpt
Mar 05, 2024 pm 02:31 PM
安装步骤:1、在ChatGTP官网或手机商店上下载ChatGTP软件;2、打开后在设置界面中,选择语言为中文;3、在对局界面中,选择人机对局并设置中文相谱;4、开始后在聊天窗口中输入指令,即可与软件进行交互。






