【整理分享】一些好用的React Native工具

近几年在大前端的开发领域,选择跨端方案的公司和部门越来越多,曾一何时市面有不下10种跨端框架,但随着“生物进化论”的推动,目前市面上仅剩两种主流方案,就是经常听到的 React Native 和 Flutter。去年终于引来了 React Native 的新版本 0.70.0,开发者也大为振奋,当然在持续的演进中也不断涌现出新的技术和工具。
React Native 作为一种跨平台移动应用开发框架,在持续的演进中也不断涌现出新的技术和工具。这些新的技术和工具不仅可以提高 React Native 应用的性能和开发效率,还可以帮助开发者更好地应对不同的开发场景和需求。本文将介绍 React Native 中一些新的技术和工具。
一、工具推荐
1、Hermes 引擎
Hermes 是 Facebook 开发的一种 JavaScript 引擎,它专门针对移动设备进行优化,可以提高 React Native 应用的性能和启动速度。在最新版的 0.70.0 中,Hermes 成为了默认的引擎,与 V8 引擎相比,Hermes 具有更快的启动时间和更小的内存占用,可以显著提高应用的性能表现。使用 Hermes 引擎需要对 React Native 进行一些配置,但相信这个小小的工作量会换来更加流畅的用户体验。

2、React Navigation
React Navigation 是一个用于 React Native 应用导航的库,它提供了一个简单易用的 API 来实现应用内的导航功能。近期,React Navigation 推出了最新的版本 React Navigation 6,相较于之前的版本,它带来了更加丰富的 API 和更好的性能表现。其中最重要的变化是采用了新的导航器架构,使得导航器更加易于扩展和定制。开发者可以通过学习 React Navigation,更加便捷地构建应用导航,提高应用的用户体验。

3、React Native Code Push
React Native Code Push 是一个用于 React Native 应用热更新的服务,它可以帮助开发者在不发布新版本的情况下,快速地将应用程序的更新推送到用户设备上。这样一来,开发者可以更加方便地修复应用程序中的漏洞、添加新功能或者调整 UI 设计,而无需等待应用商店的审核。React Native Code Push 支持不同的平台和环境,并提供了丰富的 API 和文档,使得开发者可以更加灵活地配置和管理应用程序的热更新。

4、Redux
Redux 是一个状态管理工具,可以方便地将应用中的状态(比如用户信息、应用配置等)集中管理。通过 Redux,开发者可以更方便地进行数据共享和数据持久化,并且可以更好地控制应用的状态变化。Redux 的核心概念包括 store、action 和 reducer,其中 store 用来存储应用的状态,action 用来描述状态的变化,reducer 则负责根据 action 修改 store 中的状态。Redux 为 React Native 应用提供了一种可靠的状态管理方案,可以提高代码的可维护性和可测试性。

5、React Native Debugger
React Native Debugger 是一个调试工具,可以让开发者在 Chrome DevTools 中进行调试。与原生的调试工具相比,React Native Debugger 提供了更加完整的调试功能,可以方便地查看应用中的状态和调用栈信息。另外,React Native Debugger 还提供了一个 RNDebugger Chrome 插件,可以让开发者更方便地在 Chrome DevTools 中调试应用。使用 React Native Debugger 可以提高开发效率和代码质量,推荐开发者在开发过程中使用。

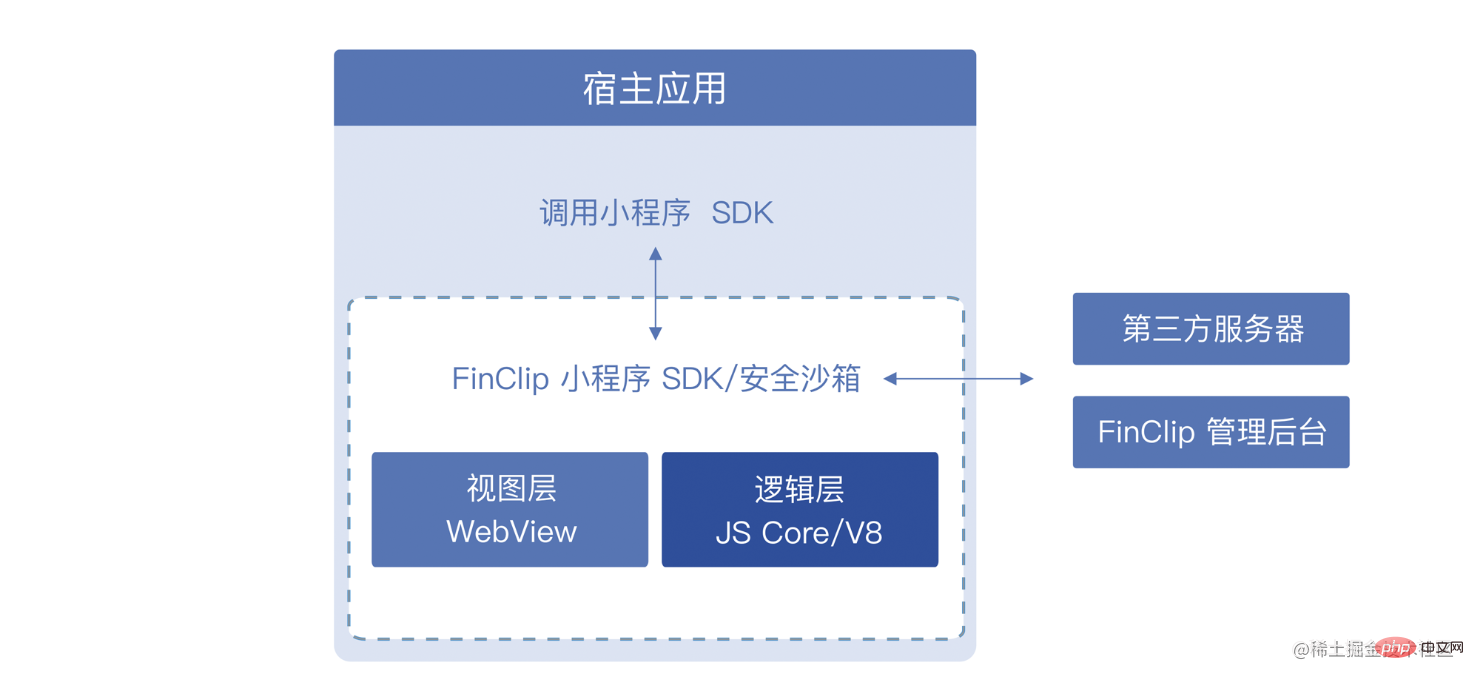
6、FinClip
FinClip 是小程序容器技术,主要是符合国内开发者的习惯,它可以在 React Native 应用中运行小程序。通过使集成 SDK 的形式,开发者可以在 React Native 应用快速运行微信小程序、支付宝小程序等,同时利用小程序的生态优势,如丰富的 API 和庞大的用户群体。另外通过这种方式,替代原有 H5 承载的业务,能够实现更加优秀的用户体验和功能。

同时,小程序容器技术的优势在于可以利用小程序的生态环境,例如小程序的底层服务、API、用户群等等。还可以在开发和运维过程中降低成本,避免重复的代码编写和维护。不过,使用小程序容器技术需要开发者具备一定的小程序开发经验和技能,需要熟悉小程序生命周期、API 调用方式、组件等知识。他们的技术文档是中文的,就直接放上来了,感兴趣可以学习下。
7、Storybook
Storybook 是一个 UI 组件展示工具,可以让开发者独立展示和测试 UI 组件。通过 Storybook,开发者可以更方便地调试和设计 UI,可以将不同状态的组件独立展示出来,方便进行交互测试和样式设计。Storybook 支持多种开发框架和平台,包括 React、React Native、Vue、Angular 等。使用 Storybook 可以提高开发效率和代码质量,推荐开发者在开发过程中使用。

8、React Native CLI
React Native CLI 是一个命令行工具集,可以方便地创建、打包和发布 React Native 应用。通过 React Native CLI,开发者可以快速地创建一个基于 React Native 的应用,并且可以方便地进行调试和打包。另外,React Native CLI 还提供了一些常用的命令,比如 run-ios、run-android 等,可以方便地启动应用并在模拟器或设备上运行。React Native CLI 是一个非常重要的工具,推荐开发者在开发过程中使用。

9、Expo
Expo 是一个开发平台,提供了许多开箱即用的组件和 API,可以帮助开发者更快速地开发 React Native 应用。Expo 提供了许多方便的功能,比如热更新、自动打包、调试工具等,可以大大提高开发效率。另外,Expo 还提供了一些常用的组件和 API,比如 Camera、Location、Push Notification 等,可以方便地进行开发。同时,Expo 还提供了一个在线开发工具 Expo Snack,可以方便地在浏览器中进行开发和调试。Expo 的使用非常简单,只需要安装 Expo CLI,就可以快速地创建和打包一个基于 Expo 的应用。Expo 适合那些不需要进行底层原生开发的 React Native 应用,可以大大提高开发效率和代码质量。

二、写在最后
好的技术和工具不仅可以提高应用的性能和开发效率,还可以让开发者更好地应对不同的开发场景和需求,希望可以和大家一起更好地理解和使用 React Native 中的新技术和工具。
当然,React Native 社区中还有许多其他优秀的工具和框架,我就罗列了一些自己相对于比较熟悉的工具和技术,这些工具和技术都可以在 React Native 应用开发过程中发挥重要作用,提高开发效率和代码质量。
(学习视频分享:编程基础视频)
以上是【整理分享】一些好用的React Native工具的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用引言:随着互联网的快速发展,实时通讯越来越受到人们的关注。实时聊天应用已经成为现代社交和工作生活中不可或缺的一部分。本文将介绍如何利用React和WebSocket构建一个简单的实时聊天应用,并提供具体的代码示例。一、技术准备在开始构建实时聊天应用之前,我们需要准备以下技术和工具:React:一个用于构建
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用引言:随着互联网的发展,网络应用的需求也越来越多样化和复杂化。为了满足用户对于易用性和性能的要求,使用现代化的技术栈来构建网络应用变得越来越重要。React和Flask是两种在前端和后端开发中非常受欢迎的框架,它们可以很好的结合在一起,用来构建简单易用的网络应用。本文将详细介绍如何利用React和Flask
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果随着移动设备的普及和用户对多屏幕体验的需求增加,响应式设计成为了现代前端开发的重要考量之一。而React作为目前最流行的前端框架之一,提供了丰富的工具和组件,能够帮助开发人员实现自适应的布局效果。本文将分享一些关于使用React实现响应式设计的指南和技巧,并提供具体的代码示例供参考。使用React的Fle
 React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug引言:在开发React应用程序时,经常会遇到各种各样的bug,这些bug可能使应用程序崩溃或导致不正确的行为。因此,掌握调试技巧是每个React开发者必备的能力。本文将介绍一些定位和解决前端bug的实用技巧,并提供具体的代码示例,帮助读者快速定位和解决React应用程序中的bug。一、调试工具的选择:在Re
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery构建快速的数据分析应用引言:在当今信息爆炸的时代,数据分析已经成为了各个行业中不可或缺的环节。而其中,构建快速、高效的数据分析应用则成为了许多企业和个人追求的目标。本文将介绍如何利用React和GoogleBigQuery结合起来构建快速的数据分析应用,并提供详细的代码示例。一、概述React是一个用于构建






