聊聊在VSCode中怎么配置JS基于Node.js的调试环境
VSCode中怎么配置调试环境?下面本篇文章给大家介绍一下VSCode配置JavaScript基于Node.js调试环境的方法,希望对大家有所帮助!

一、安装VSCode和Node.js
前言:做科研之后确实很少会总结积累,可能是科研中出现的问题的解决方法比较多样灵活,别说了其实就是偷懒哈哈哈哈哈。这不又要做前端才又开始写博客记录环境配置了。行了不说废话了赶紧开始正文。
再啰嗦一句,本文配置的环境主要针对单独JS文件的断点调试,主要是为了调试LeetCode里面的代码。
本人环境:
- Visual Studio Code 1.66.0
- Node.js 16.14.2
- Windows10 64位
VScode的下载就不多说了,主要记录一下Node的安装(其实以前安装过好多遍)。【推荐学习:vscode教程、编程教学】
- 首先去官网下载对应的版本:
https://nodejs.org/en/
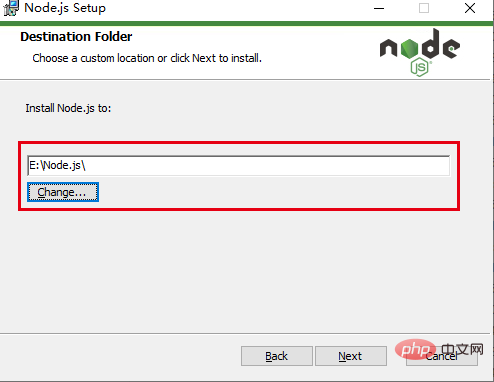
- 开始安装,可以自定义选择安装路径。

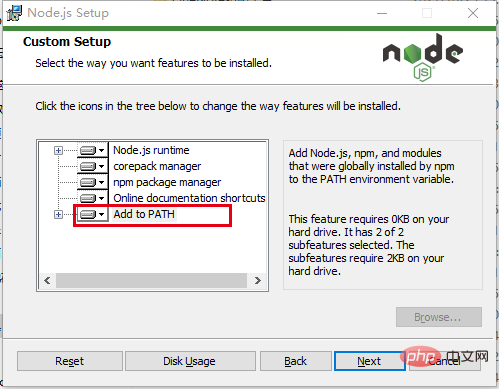
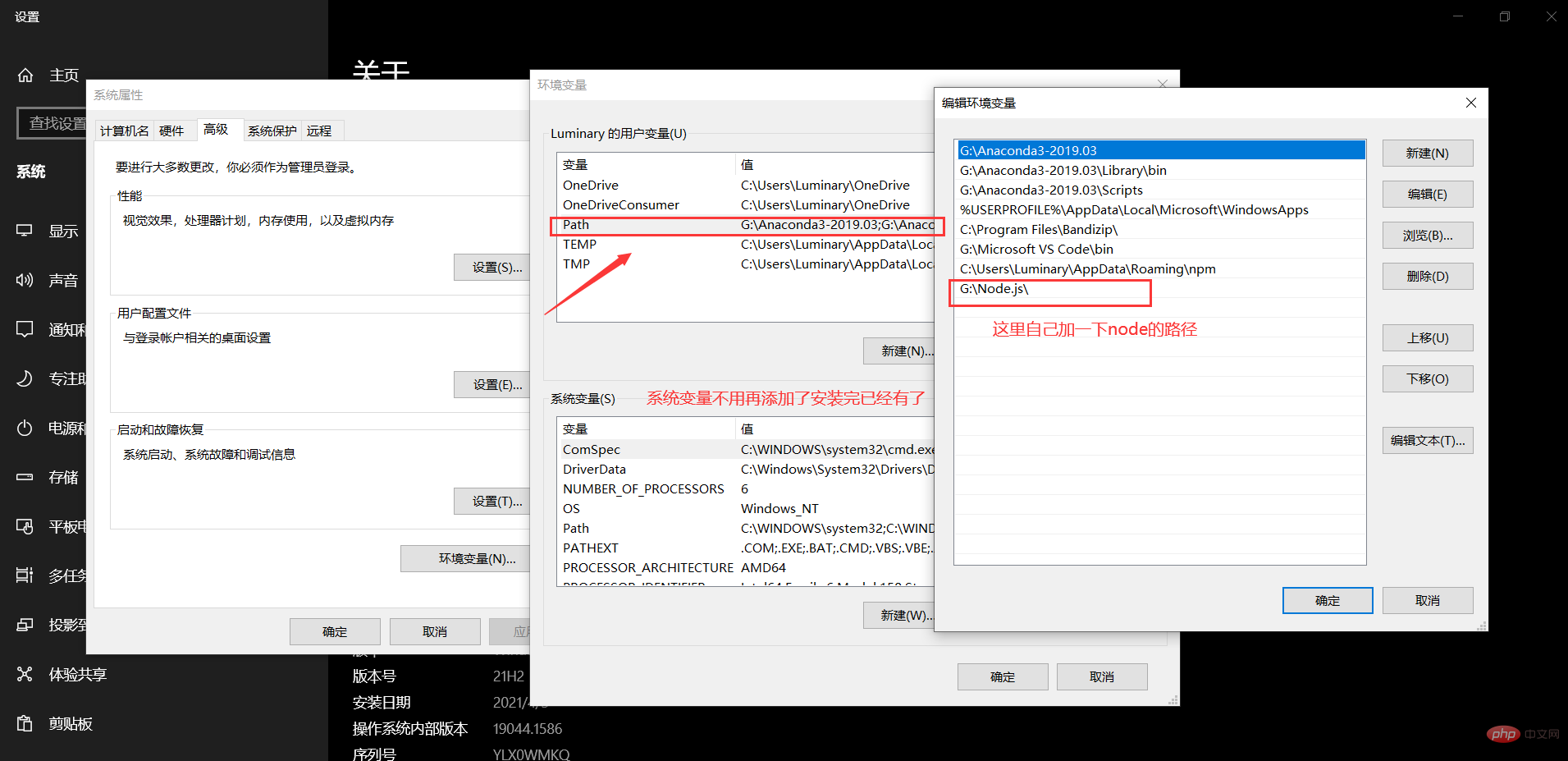
- 这里选择Add Path,系统变量会自动设置,但是用户变量并没有自动设置,需要的话可以自己手动加一下。

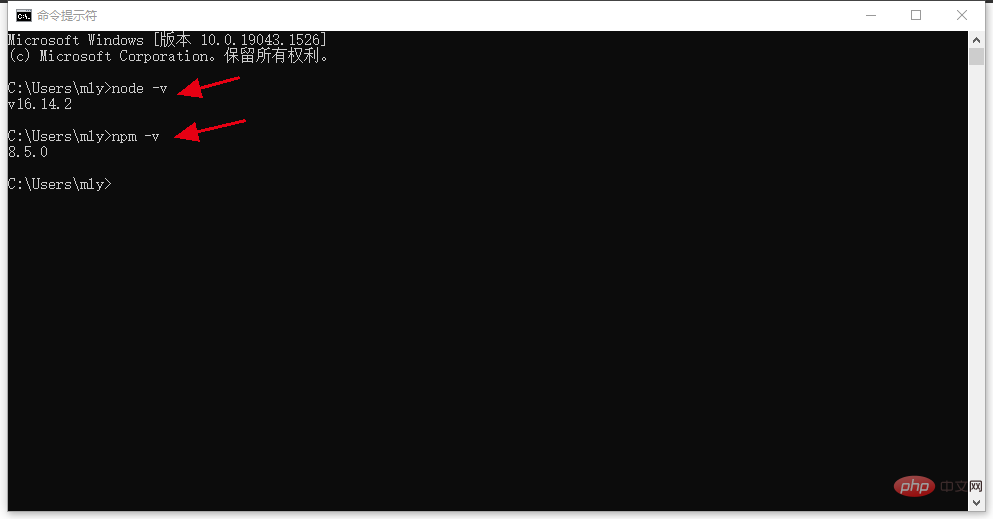
- 测试是否安装成功,在命令行输入
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。
用户变量嘛最好也手动自己添加一个比较稳妥,因为我之前没有加,有时候在VSCode中会出现node.js找不到路径的情况,虽然重启会解决问题,但是弹了两次我总觉得还有些不对劲,所以就还是加了一下,大家在安装的时候最好提前加一下。
- 到这里,Node.js安装完成
二、VSCode配置
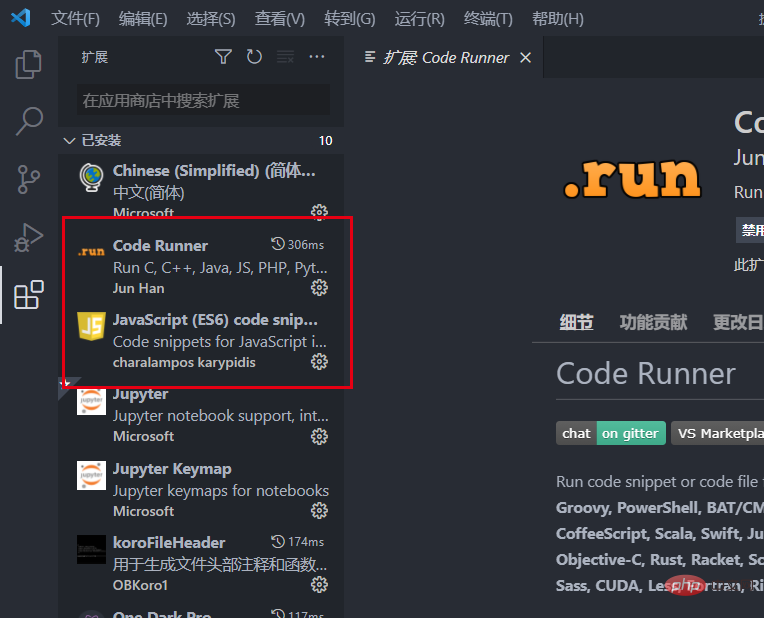
- 先在VSCode里面安装两个插件,一个是负责运行的
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。
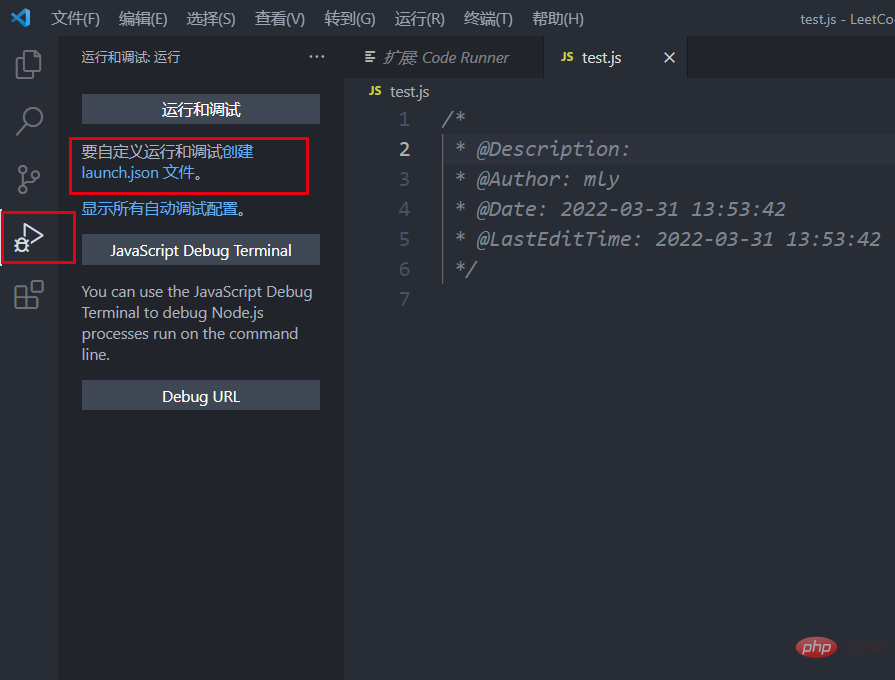
- 创建配置文件,打开你的代码文件夹,先随便创建一个test.js,随便写几句测试代码。然后点击左边侧边栏的调试工具,选择创建launch.json文件。

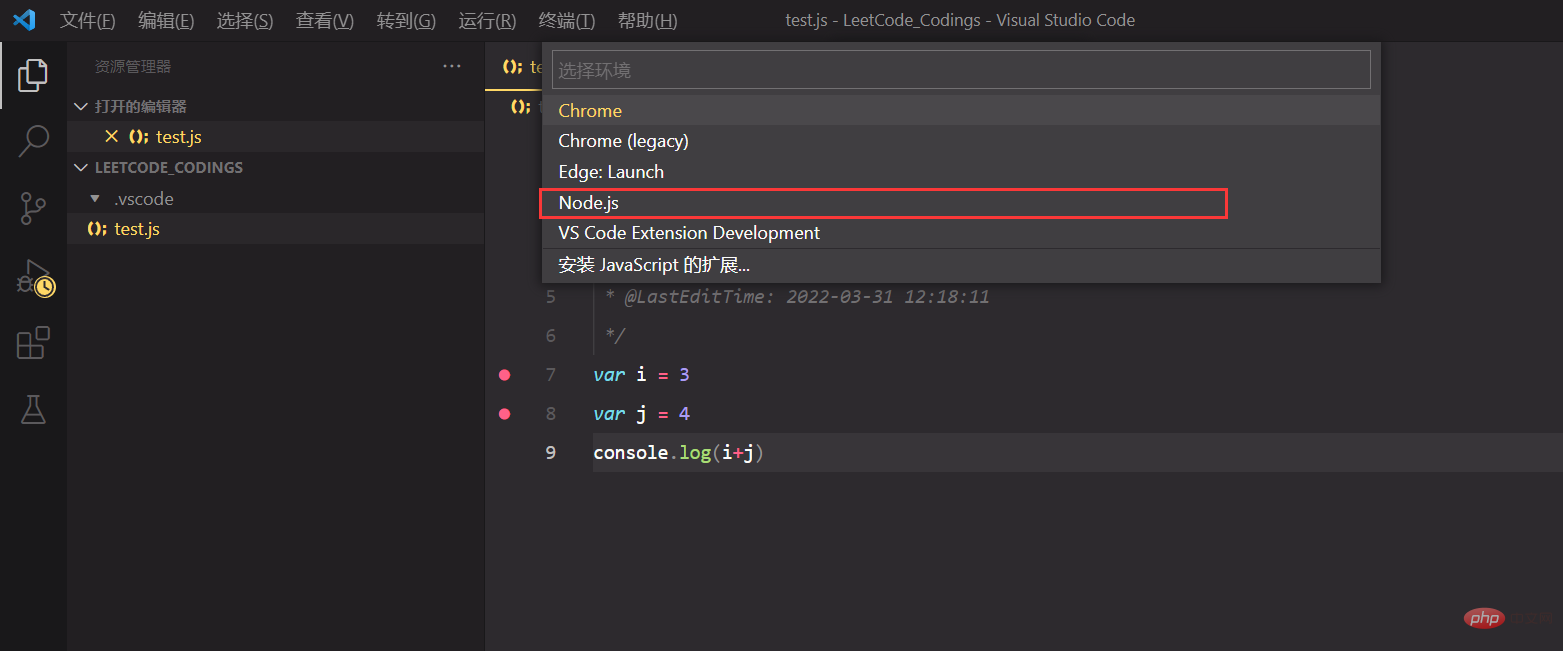
- 选择node.js调试环境,测试代码也可以用图里面的。

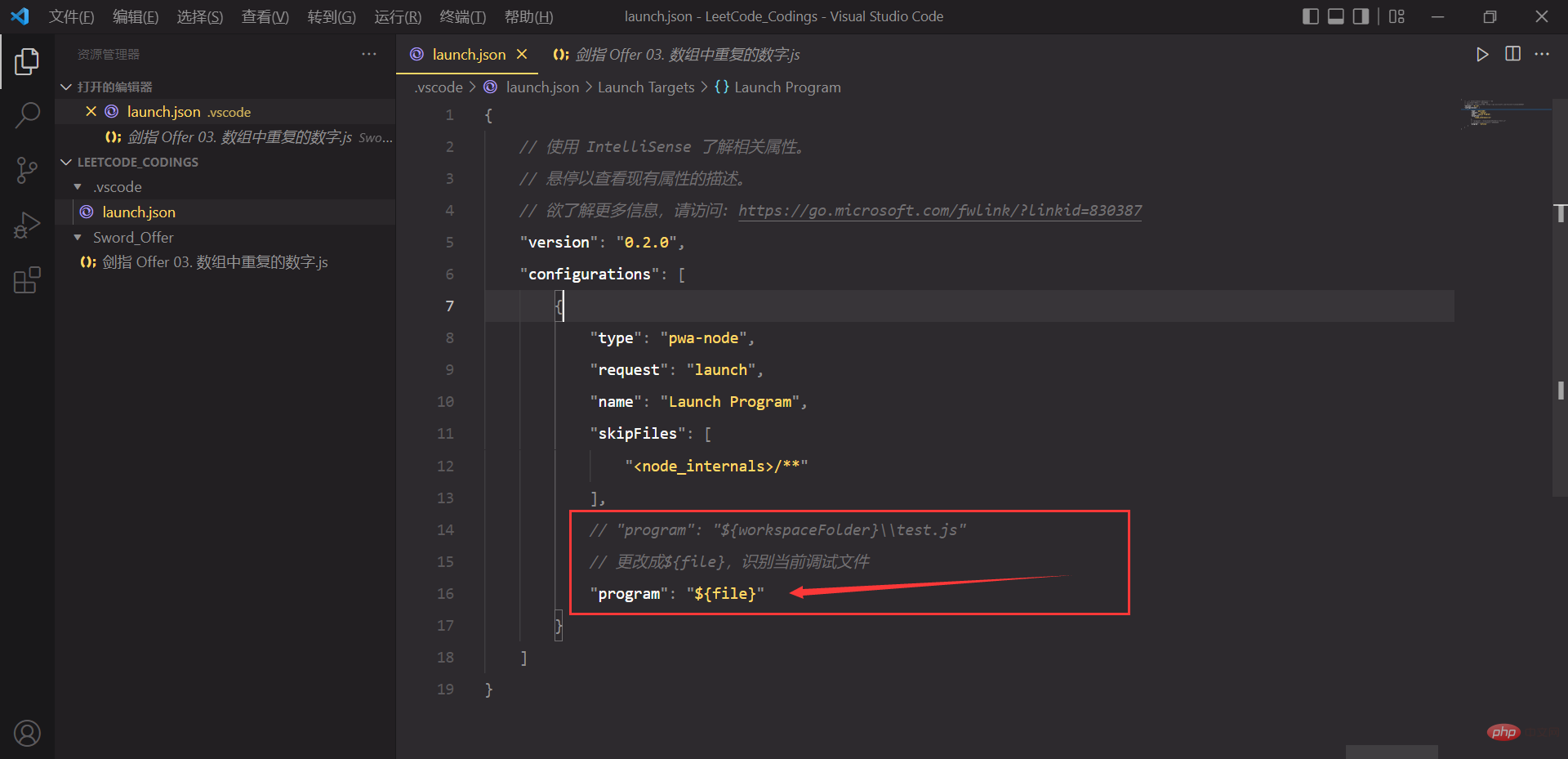
- 此时配置文件会自动生成,注意重点要修改一个地方,这里不要写死。将
program属性改成${file},这样可以识别当前调试的文件,不需要每次都在这里更换文件名,调试哪个文件直接F5就OK。
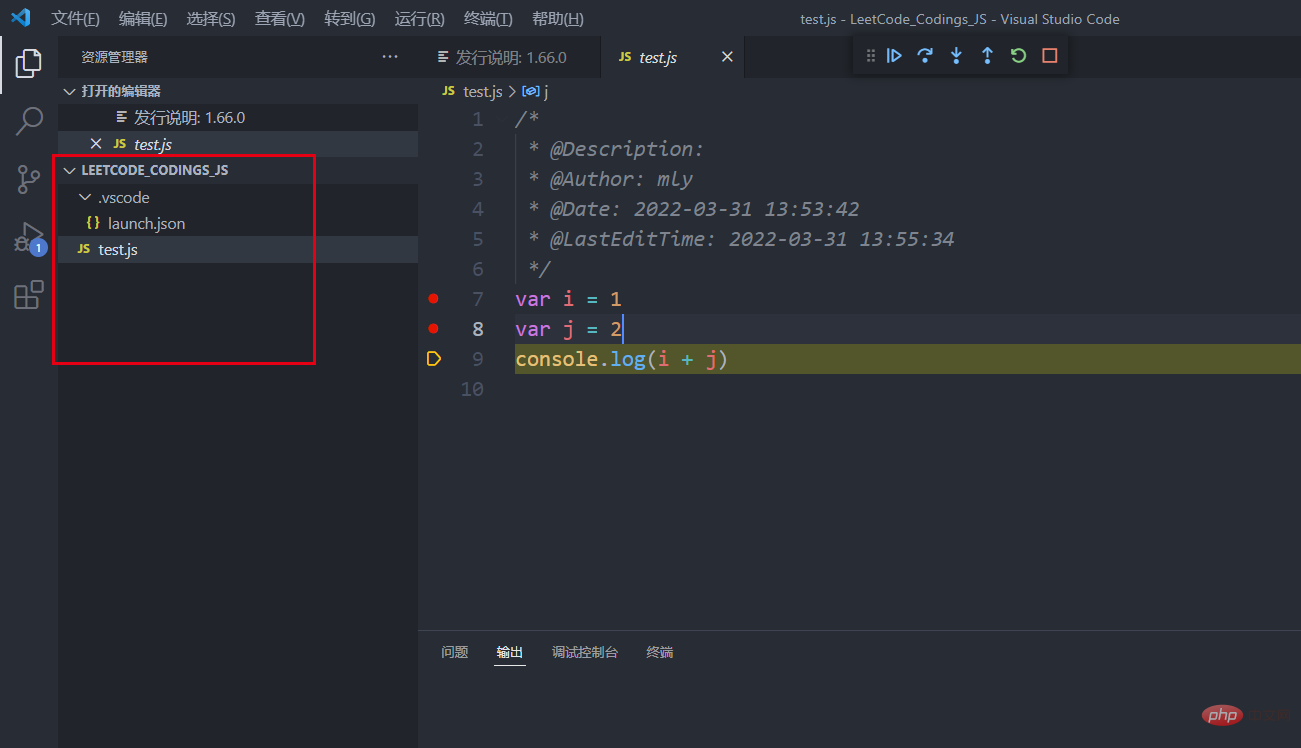
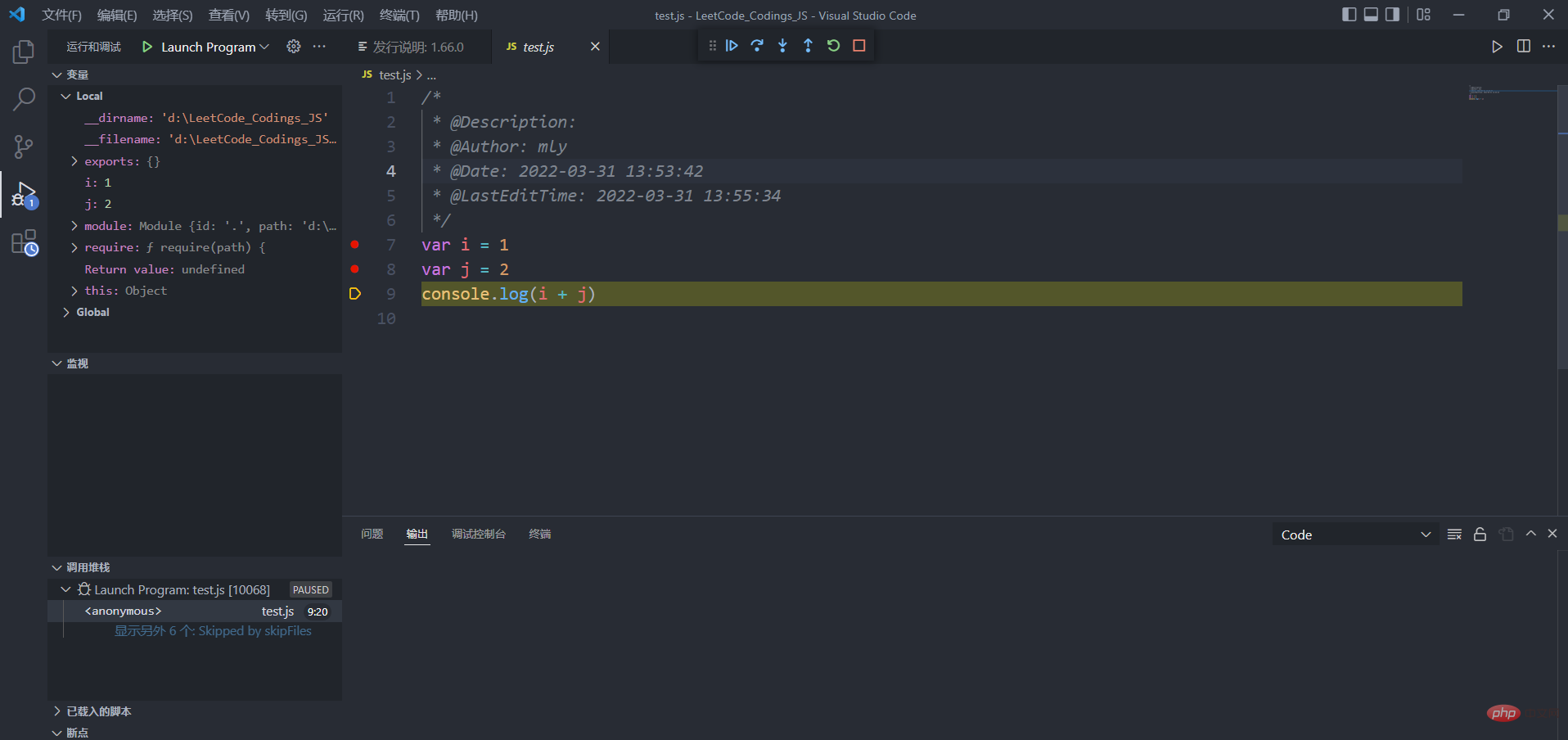
- 到这里,其实就配置好了,此时的文件结构是这样的,可以直接在test.js文件打上断点,按F5进行调试


三、可能出现的问题
如果配置完成之后启动调试VSCode报错:无法在Path上找到可运行的Node时,重启VSCode再进行调试就没问题了。
一点小感慨:为了今年的秋招工作,前端的学习之路又开始了。工欲善其事,必先利其器,所以又要开始写配置环境的博客,不出所料的话下一篇要在VSCode里面配置Vue。以前在实习的时候写了一篇banlakeji的也不太好,现在又重新走了一遍搞个完整的。既然选择做技术了就得踏踏实实的做下去,不能爱一行干一行就得干一行尽量爱一行,冲!
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是聊聊在VSCode中怎么配置JS基于Node.js的调试环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可