使用Java和Vue构建个人博客的步骤
服务器环境配置
安装JDK
网上资料很多
安装 MySQL
查看能否安装
rpm -qa | grep -i mysql
或者
yum list installed | grep mysql
删除历史版本
yum -y remove myql......
下载MySQL YUM源
wget -i -c http://repo.mysql.com/mysql57-community-release-el7-11.noarch.rpm
安装YUM源
rpm -ivh mysql57-community-release-el7-11.noarch.rpm
安装MySQL
yum install mysql-server
一路
Y究竟。
启动MySQL
systemctl start mysqld
查看启动状态
systemctl status mysqld登录后复制
更改密码
获取系统生成的临时密码
grep password /var/log/mysqld.log
使用临时密码登录
mysql -uroot -p// 输入零时密码
修改密码
# 升级密码alter user 'root'@'localhost' identified by '新密码';# 设置密码永不过期ALTER USER 'root'@'localhost' PASSWORD EXPIRE NEVER;
安装git
yum install git // 这个不行 版本太旧
安装jenkins
下载jenkins.war
java -jar jenkins.war --httpPort=6080端口号任意
安装nginx
网上教程很多
配置nginx
准备工作
购买域名,并解析到当前服务器。
https://www.kkrepo.com 这个域名做博客域名
https://jenkins.kkrepo.com 这个域名做
jenkins域名申请域名对应的免费证书
修改配置
配置文件目录结构
/etc/nginx
.
| - nginx.conf
| - conf.d
| - ssl // 存放证书的文件夹 | - www.kkrepo.com_bundle.crt | - www.kkrepo.com.key | - jenkins.kkrepo.com_bundle.crt | - jenkins.kkrepo.com.key | - www.conf // www.kkrepo.com 域名配置 | - jenkins.conf // jenkins.kkrepo.com 域名配置登录后复制
nginx.conf配置
user nginx;worker_processes 2;error_log /var/log/nginx/error.log warn;pid /var/run/nginx.pid;events { worker_connections 1024;}http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; # 引入 conf.d 文件夹中的配置文件 include /etc/nginx/conf.d/*.conf;}www.conf配置
server { listen 80; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 80; server_name www.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 443 ssl http2 default_server; server_name www.kkrepo.com; ssl_certificate /etc/nginx/conf.d/ssl/www.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/www.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8080; } access_log logs/www.log main;}jenkins.conf配置
upstream jenkins { server 127.0.0.1:6080;}server { listen 80; server_name jenkins.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443 ssl http2; server_name jenkins.kkrepo.com; root /usr/share/nginx/html; ssl_certificate /etc/nginx/conf.d/ssl/jenkins.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/jenkins.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_redirect http:// https://; proxy_pass http://jenkins; # Required for new HTTP-based CLI proxy_http_version 1.1; proxy_request_buffering off; proxy_buffering off; # Required for HTTP-based CLI to work over SSL # workaround for https://issues.jenkins-ci.org/browse/JENKINS-45651 # add_header 'X-SSH-Endpoint' 'jenkins.domain.tld:50022' always; } access_log logs/jenkins.log main;}nginx配置生效
nginx -s reload
安装 docker 及 docker-compose
安装 docker
安装 docker-compose
安装 epel 源
yum install -y epel-release
安装 docker-compose
yum install -y docker-compose
安装 Maven
官网复制安装包链接
官网:https://maven.apache.org/download.cgi
安装包链接:apache-maven-3.6.3-bin.tar.gz
将安装包解压,放到 /usr/local 目录下
tar -xvf apache-maven-3.6.3-bin.tar.gz -C /usr/local/
配置环境变量
vi /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_221export MVN_HOME=/usr/local/apache-maven-3.6.3export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/libexport PATH=$JAVA_HOME/bin:$MAVEN_HOME/bin:$JAVA_HOME/jre/bin:$PATH:$HOME/bin:$MVN_HOME/bin登录后复制
source /etc/profilemvn -v
假如服务器速度慢的话,可以配置阿里云的
maven仓库地址。
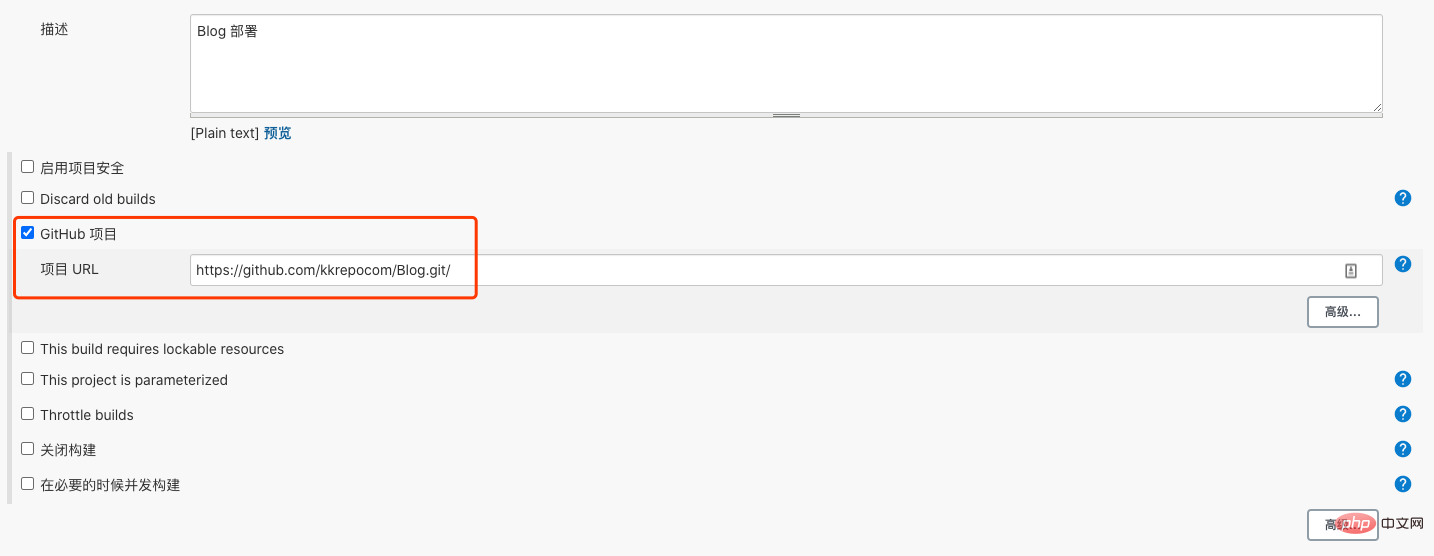
github 配置
SSH 配置
在服务器上生成 ssh,并将 pub key 配置到 github (Settings -> SSH and GPG keys)上。
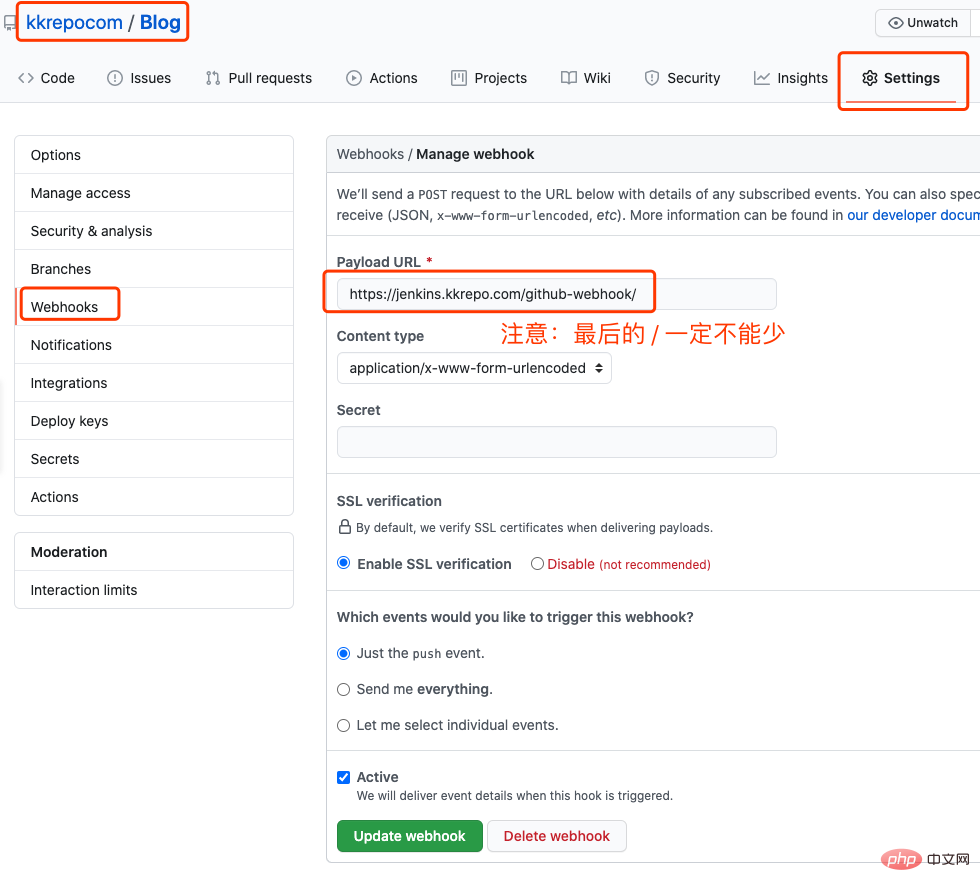
Webhooks 配置

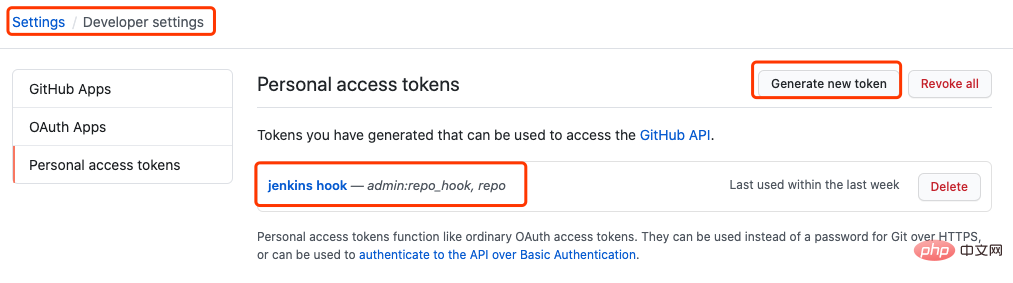
access tokens 配置

Jenkins 配置及持续集成
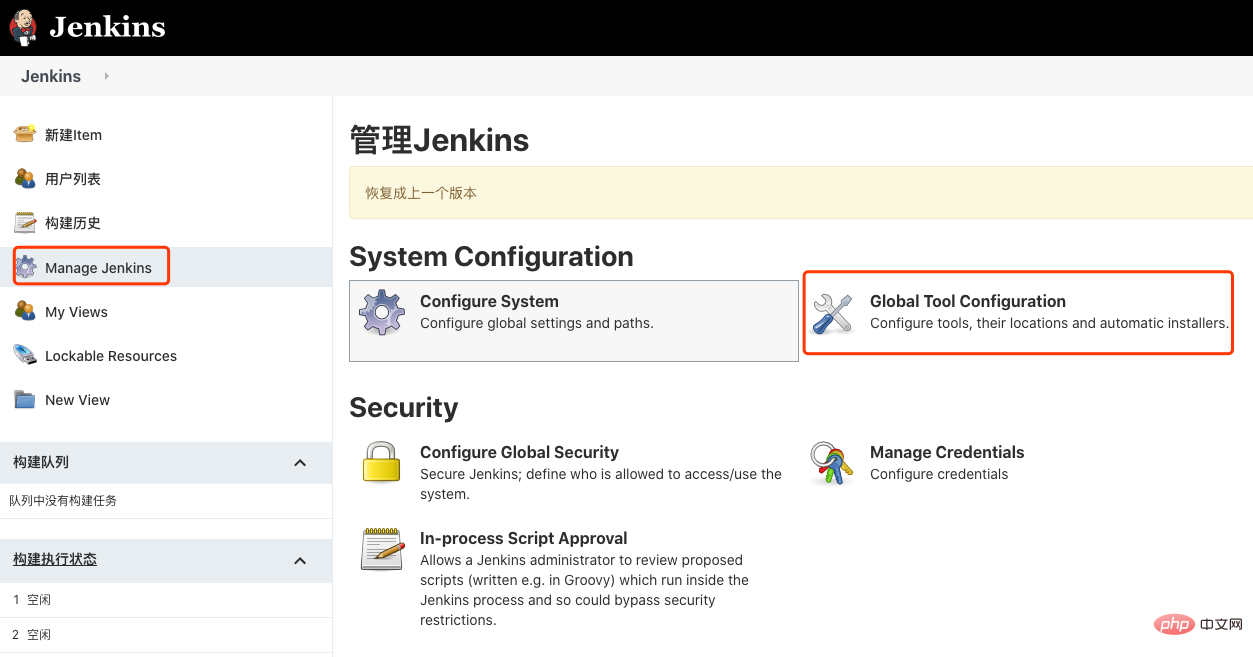
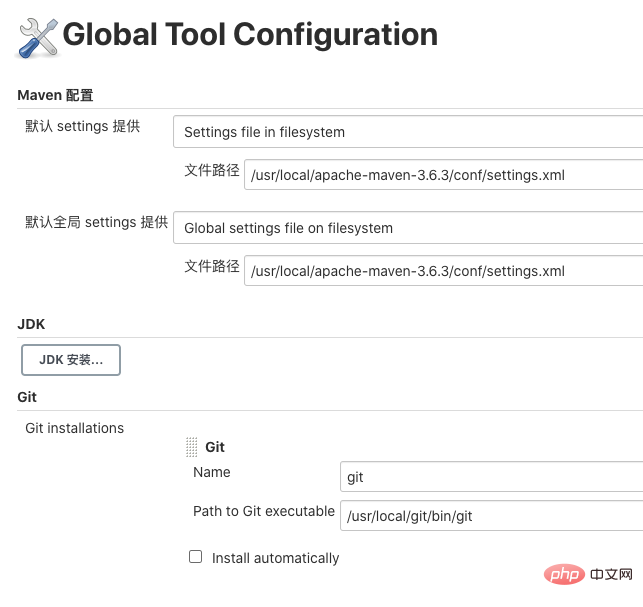
全局工具配置



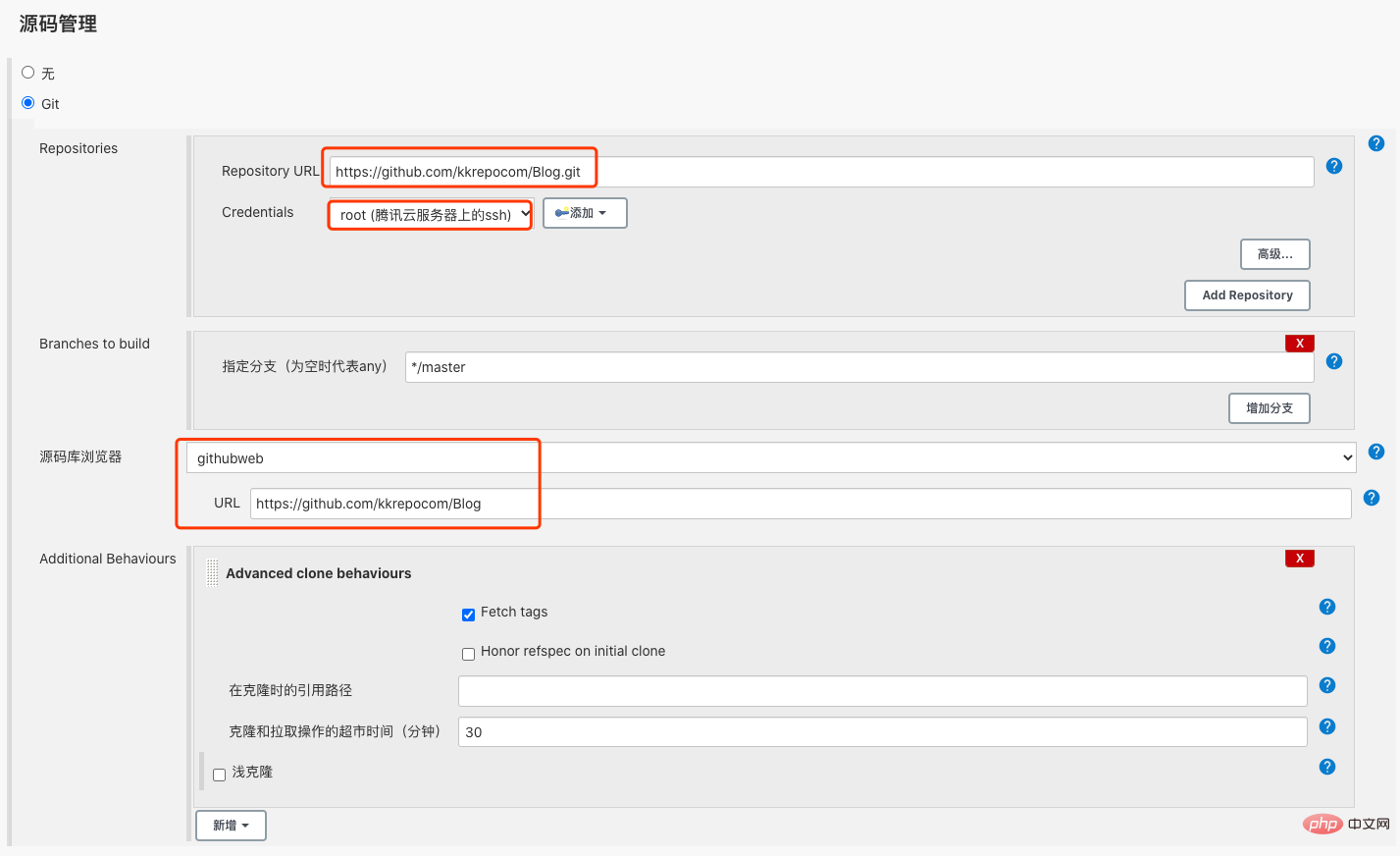
源码管理
 image-20200711120004709
image-20200711120004709
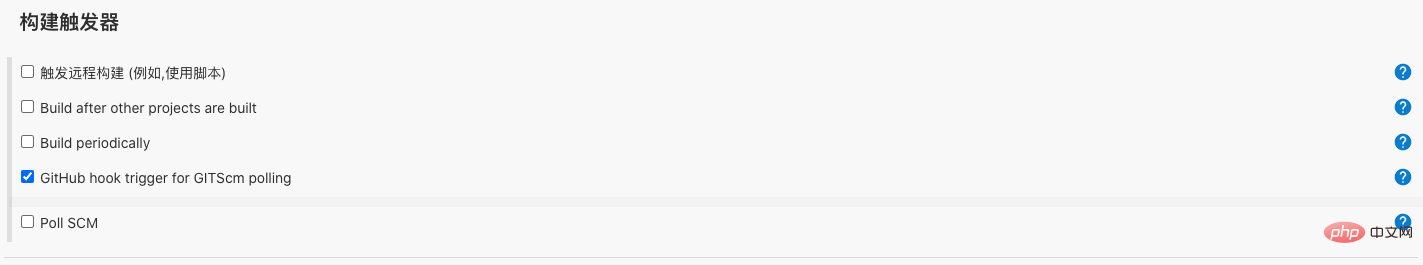
构建触发器
 image-20200711120043546
image-20200711120043546
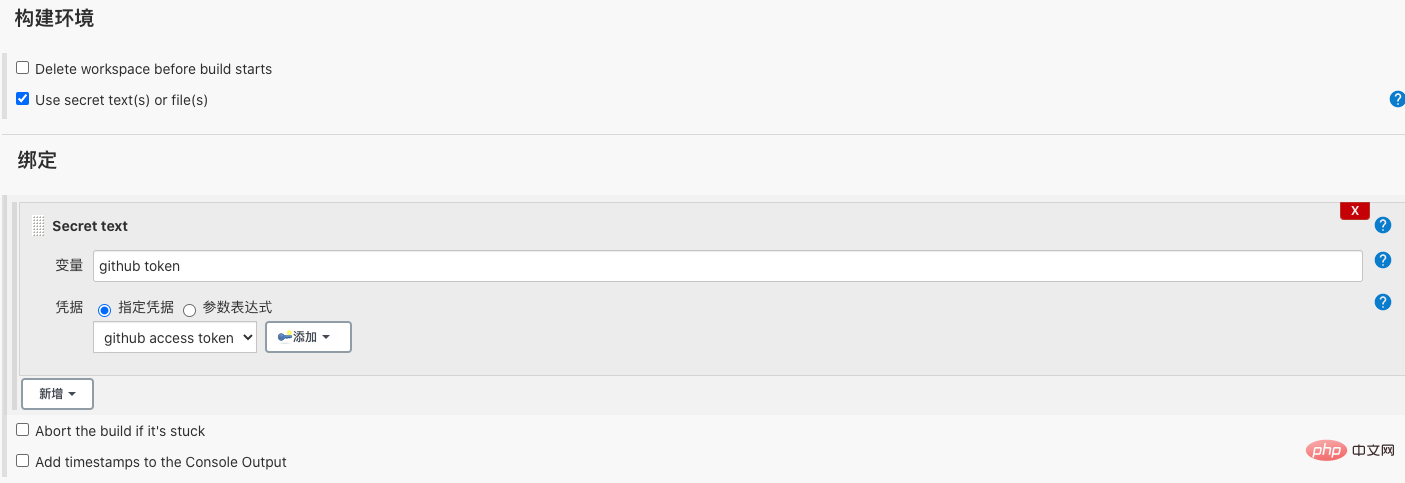
构建环境
 image-20200711120128028
image-20200711120128028
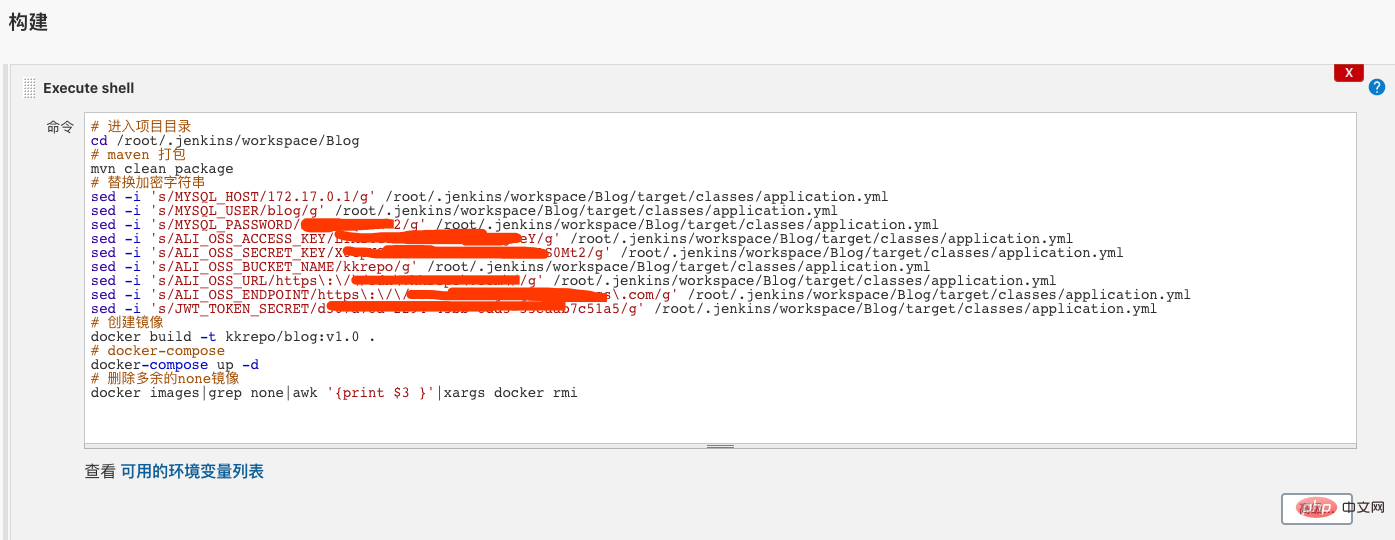
构建

构建后操作
无
遇到的问题及处理方案
mvn 命令未找到
问题形容
+ cd /root/.jenkins/workspace/Blog+ mvn clean package/tmp/jenkins3465102471897029074.sh:行5: mvn: 未找到命令Build step 'Execute shell' marked build as failureFinished: FAILURE登录后复制在
jenkins的构建过程中,需要使用maven给项目打包,但是打包的时候,报找不到mvn命令异常。起因分析
因为
Java和maven的环境变量都是放在/etc/profile中的,而/etc/profile只有在客户登录的时候才会被 load,jenkins在运行命令时,使用的是no-login的方式,这种方式在运行命令的时候,/etc/profile是不会被 load 进来的,jenkins只能在当前路径下寻觅可执行文件。处理方案
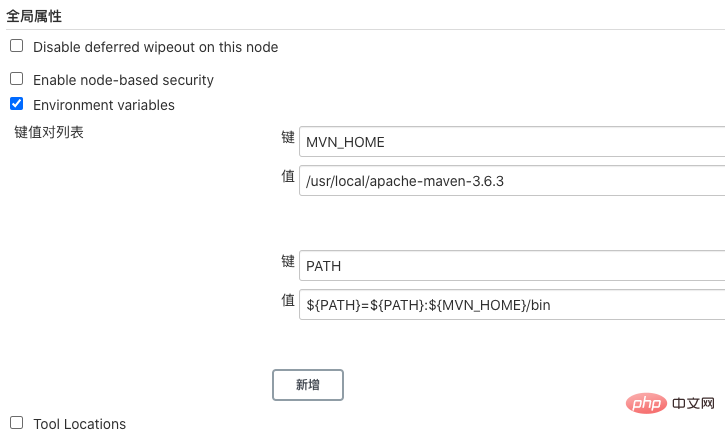
在
jenkins的设置中,可以设置全局变量。Manage Jenkins -> Configure System -> 全局属性 -> Environment variables
jenkins拉取代码速度慢问题形容
jenkins每次拉取代码都需要十几分钟,但是我在服务器上自己clone代码的时候却很快(基本可以排除网络问题)。起因分析
git 版本太旧
git 每次拉取都是删除原来的文件,重新全量拉取
处理方案
针对git版本问题,更新到最新版本
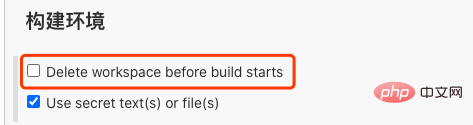
针对项目重新全量拉取,在当前
job中做如下配置
清理该勾选项,或者者 在删除策略里面 忽略掉
.git目录。以上是使用Java和Vue构建个人博客的步骤的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。
 vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
Vue 中的函数截流是一种技术,用于限制函数在指定时间段内被调用的次数,防止性能问题。实现方法为:导入 lodash 库:import { debounce } from 'lodash';使用 debounce 函数创建截流函数:const debouncedFunction = debounce(() => { / 逻辑 / }, 500);调用截流函数,控制函数在 500 毫秒内最多被调用一次。