深入剖析HTML5 内联框架iFrame_html5教程技巧
html5
iframe
由于现在frame和frameset很少使用,已经过时了,已经被div+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame
所谓的iFrame内联框架,我的理解就是在网页内部嵌套一个网页,并且可以一级一级地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html组成
*/
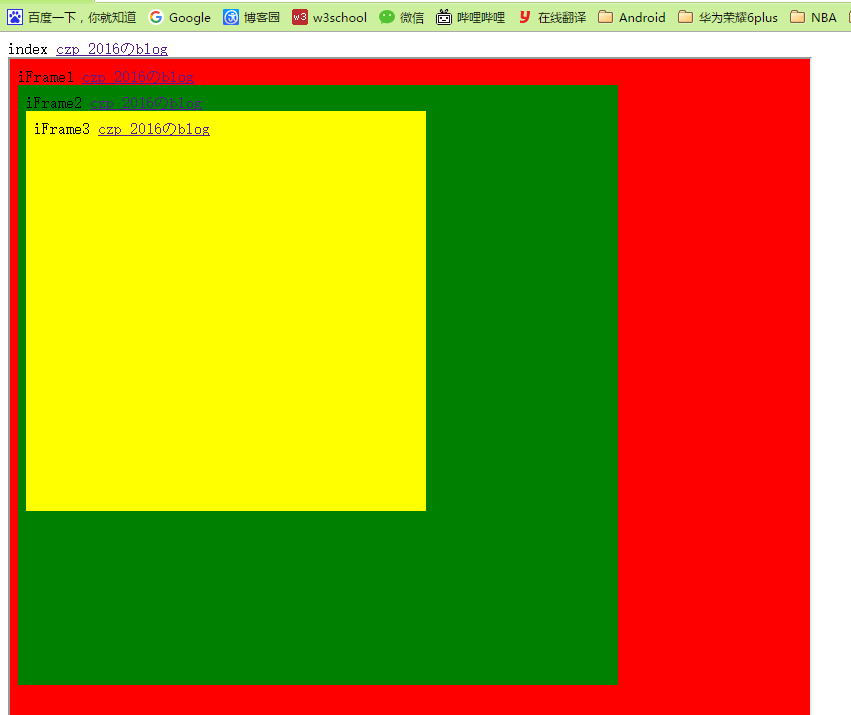
先上一张效果图,图片后面是完整代码。

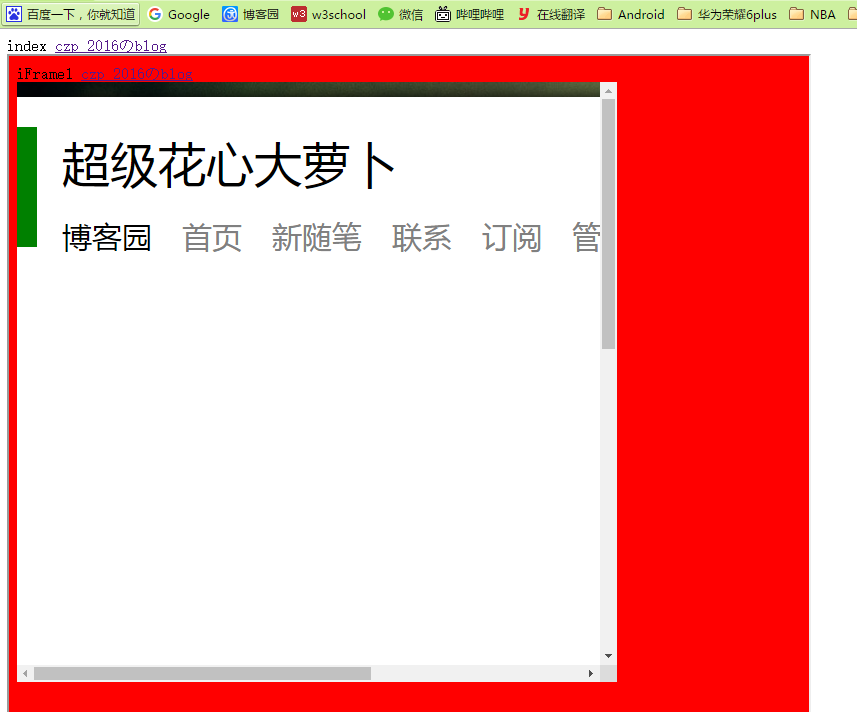
点击后

完整代码如下
index.html
XML/HTML Code复制内容到剪贴板
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>indextitle>
- head>
- index
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>
- br/>
- iframe src="iframe1.html" frameborder="1" width="800px" height="800px">iframe>
- html>
iframe1.html
XML/HTML Code复制内容到剪贴板
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>iframe1title>
- head>
- body bgcolor="red">
- iFrame1
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>
- br/>
- iframe src="iframe2.html" frameborder="0" width="600px" height="600px">iframe>
- body>
- html>
iframe2.html
XML/HTML Code复制内容到剪贴板
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>iframe2title>
- head>
- body bgcolor="green">
- iFrame2
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>
- br />
- iframe src="iframe3.html" frameborder="0" width="400px" height="400px">iframe>
- body>
- html>
iframe3.html
XML/HTML Code复制内容到剪贴板
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>iframe3title>
- head>
- body bgcolor="yellow">
- iFrame3
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>body>
- html>
貌似各主流网站没有采用这种布局的,应用范围也比较少了。
以上这篇深入剖析HTML5 内联框架iFrame就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/czp2016/archive/2016/05/04/5450905.html
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














