Java如何使用Freemarker实现页面静态化?
前言:
页面静态化其实就是将原来的动态网页(例如通过ajax请求动态获取数据库中的数据并展示的网页)改为通过静态化技术生成的静态网页,这样用户在访问网页时,服务器直接给用户响应静态html页面,没有了动态查询数据库的过程。
常用实现方法:Freemarker、thymeleaf等。
1、 Freemarker介绍
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。
定义一个Template模板,获取FreeMarker里面的内容详细通过java传入内容详细给FreeMarker输出Template模板结合内容的完成页面 2、Freemarker入门案例 1、创建一个maven工程并导入Freemarker的maven坐标
<dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.23</version> </dependency>
2、创建模板文件
模板文件中有四种元素:
文本,直接输出的部分
注释,即<#–…–>格式不会输出
插值(Interpolation):即${…}部分,将使用数据模型中的部分替代输出
FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出
Freemarker的模板文件后缀可以任意,一般建议为ftl。
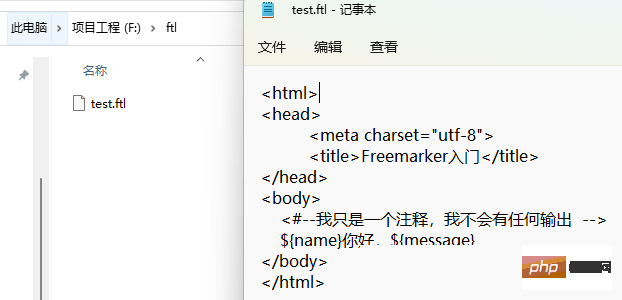
在D盘创建ftl目录,在ftl目录中创建名称为test.ftl的模板文件,内容如下:
<html>
<head>
<meta charset="utf-8">
<title>Freemarker入门</title>
</head>
<body>
<#--我只是一个注释,我不会有任何输出 -->
${name}你好,${message}
</body>
</html>创建模板文件示例
将文件保存到一个新的目录下:

3、生成文件
使用步骤:
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8。
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流。
public static void main(String[] args) throws Exception {
// 1、创建freemarker的配置对象
Configuration configuration = new Configuration(Configuration.getVersion());
// 2、设置模板文件所在目录
configuration.setDirectoryForTemplateLoading(new File("F:\\ftl"));
// 3、设置字符集
configuration.setDefaultEncoding("utf-8");
// 4、加载模板文件
Template template = configuration.getTemplate("test.ftl");
// 5、准备模板文件中所需要的数据,通常是通过map进行构造
Map map = new HashMap();
map.put("name","Hello");
map.put("message","freemarker");
// 6、准备输出流对象,用于输出静态文件
FileWriter fileWriter = new FileWriter("F:\\ftl\\test.html");
// 7、使用模板输出静态文件
template.process(map,fileWriter);
// 8、关闭输出流
fileWriter.close();
}上面的入门案例中Configuration配置对象是自己创建的,字符集和模板文件所在目录也是在Java代码中指定的。在项目中应用时可以将Configuration对象的创建交由Spring框架来完成,并通过依赖注入方式将字符集和模板所在目录注入进去。
当程序执行完成之后,查看文件的位置就会多出与一个html的静态文件,后面的项目也可以通过这样的方式来提高访问速度
4、 Freemarker指令
4.1、assign指令
用于在页面上定义一个便变量,可以是简单类型也可以是对象类型
定义一个简单类型的变量:
<#assign linkman="周先生">
联系人:${linkman}定义一个对象类型的变量:
<#assign info={"mobile":"13812345678",'address':'北京市昌平区'} >
电话:${info.mobile} 地址:${info.address}4.2、include指令
用于模板文件的嵌套
创建一个公共模板:

修改test.ftl模板在里面嵌套heade.ftl公共模板
<#include "head.ftl"/>
4.3、if指令
if指令用于判断
在模板文件中使用if指令进行判断:
<#if success=true> 你已通过实名认证 <#else> 你未通过实名认证 </#if>
判断的变量可以在java代码中编写也可以在模板中通过
<#assign linkman="success">指令来判断,如果同时设置的话,模板中的指令优先级大于java的
在java代码中为success变量赋值:
map.put("success", true);在freemarker的判断中,可以使用= 也可以使用==
4.4、list指令
list指令用于遍历
在模板文件中使用list指令进行遍历
as是一个关键字不可以进行修改,后面是就取出来的数据作为一个变量进行获取
<#list goodsList as goods>
商品名称: ${goods.name} 价格:${goods.price}<br>
</#list>在java代码中为goodsList赋值:
List goodsList=new ArrayList();
Map goods1=new HashMap();
goods1.put("name", "苹果");
goods1.put("price", 5.8);
Map goods2=new HashMap();
goods2.put("name", "香蕉");
goods2.put("price", 2.5);
Map goods3=new HashMap();
goods3.put("name", "橘子");
goods3.put("price", 3.2);
goodsList.add(goods1);
goodsList.add(goods2);
goodsList.add(goods3);
map.put("goodsList", goodsList);5、实际项目中使用Freemarker
下面我们就可以将Freemarker应用到项目中,帮我们生成移动端套餐列表静态页面和套餐详情静态页面。接下来我们需要思考几个问题:
什么时候生成静态页面比较合适呢?
应该是当套餐数据发生改变时,需要生成静态页面,即我们通过后台系统修改套餐数据(包括新增、删除、编辑)时。
将静态页面生成到什么位置呢?
如果是在开发阶段可以将文件生成到项目工程中,如果上线后可以将文件生成到移动端系统运行的tomcat中。
应该生成几个静态页面呢?
套餐列表只需要一个页面就可以了,在这个页面中展示所有的套餐列表数据即可。套餐详情页面需要有多个,即一个套餐应该对应一个静态页面。
5.1、在数据变更的业务逻辑层中定义模板消息
创建模板的存放位置
创建需要生成的模板代码,通过指令配合来接收java提供的数据来生成静态页面
5.2、配置文件
在health_service_provider工程中创建属性文件freemarker.properties
指定将静态HTML页面生成的目录位置,方便后期修改维护
out_put_path=D:/ideaProjects
在项目工程中的通过spring创建FreeMarkerConfigurer对象
当项目启动的时候就会去创建
<!--创建模板的对象-->
<bean id="freemarkerConfig"
class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<!--指定模板文件所在目录-->
<property name="templateLoaderPath" value="/WEB-INF/ftl/" />
<!--指定字符集-->
<property name="defaultEncoding" value="UTF-8" />
</bean>
<!--引入输出静态模板的位置,输出文件的时候会使用到里面的key和value-->
<context:property-placeholder location="classpath:freemarker.properties"/>以上是Java如何使用Freemarker实现页面静态化?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一种强大且表达力丰富的处理数据集合的方式。然而,使用Stream时,一个常见问题是:如何从forEach操作中中断或返回? 传统循环允许提前中断或返回,但Stream的forEach方法并不直接支持这种方式。本文将解释原因,并探讨在Stream处理系统中实现提前终止的替代方法。 延伸阅读: Java Stream API改进 理解Stream forEach forEach方法是一个终端操作,它对Stream中的每个元素执行一个操作。它的设计意图是处
 Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
胶囊是一种三维几何图形,由一个圆柱体和两端各一个半球体组成。胶囊的体积可以通过将圆柱体的体积和两端半球体的体积相加来计算。本教程将讨论如何使用不同的方法在Java中计算给定胶囊的体积。 胶囊体积公式 胶囊体积的公式如下: 胶囊体积 = 圆柱体体积 两个半球体体积 其中, r: 半球体的半径。 h: 圆柱体的高度(不包括半球体)。 例子 1 输入 半径 = 5 单位 高度 = 10 单位 输出 体积 = 1570.8 立方单位 解释 使用公式计算体积: 体积 = π × r2 × h (4












