ChatGPT推出“联网模式”!可直接读取网页内容,网友:更好用了
ChatGPT又出big news了!
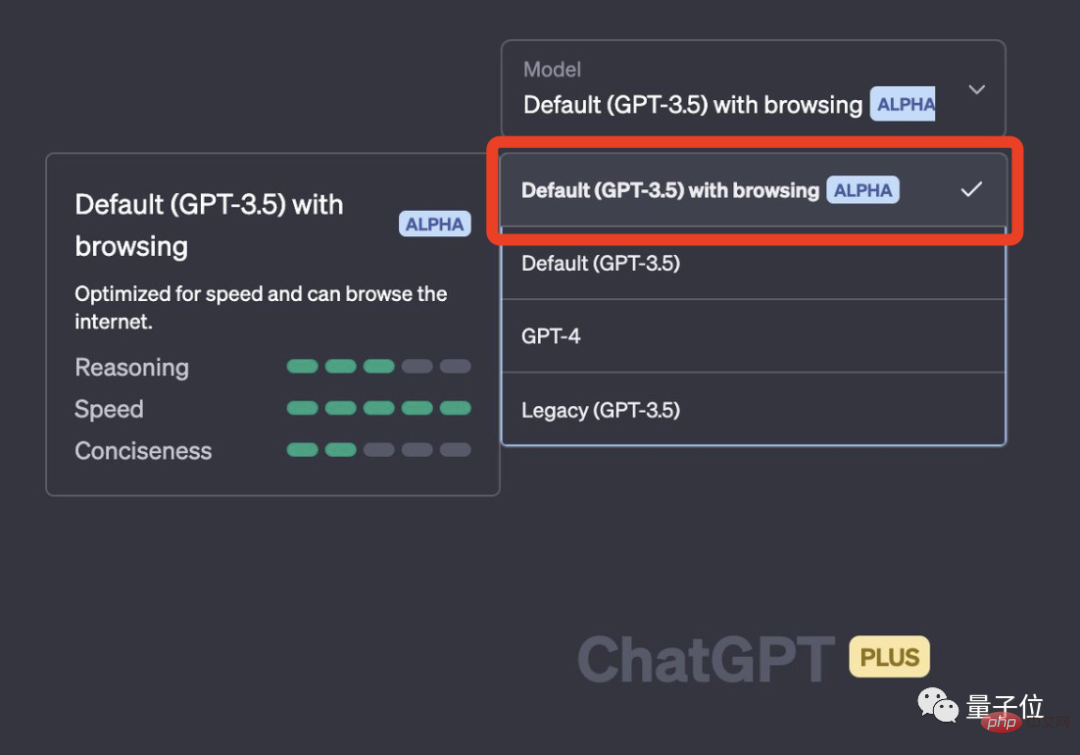
官方推出了一种新模式——Default(GPT-3.5)with browsing。
而这个“联网模式”最大的亮点,就是可以随时引用网络数据。

也就是说,此前ChatGPT“截止2021年数据”的枷锁,被彻底打破了。
消息一出,网友们都非常一致地表示:
It is big deal.(这是个大事)

ChatGPT的“联网模式”
那么在这种新模式之下,ChatGPT表现又是如何?
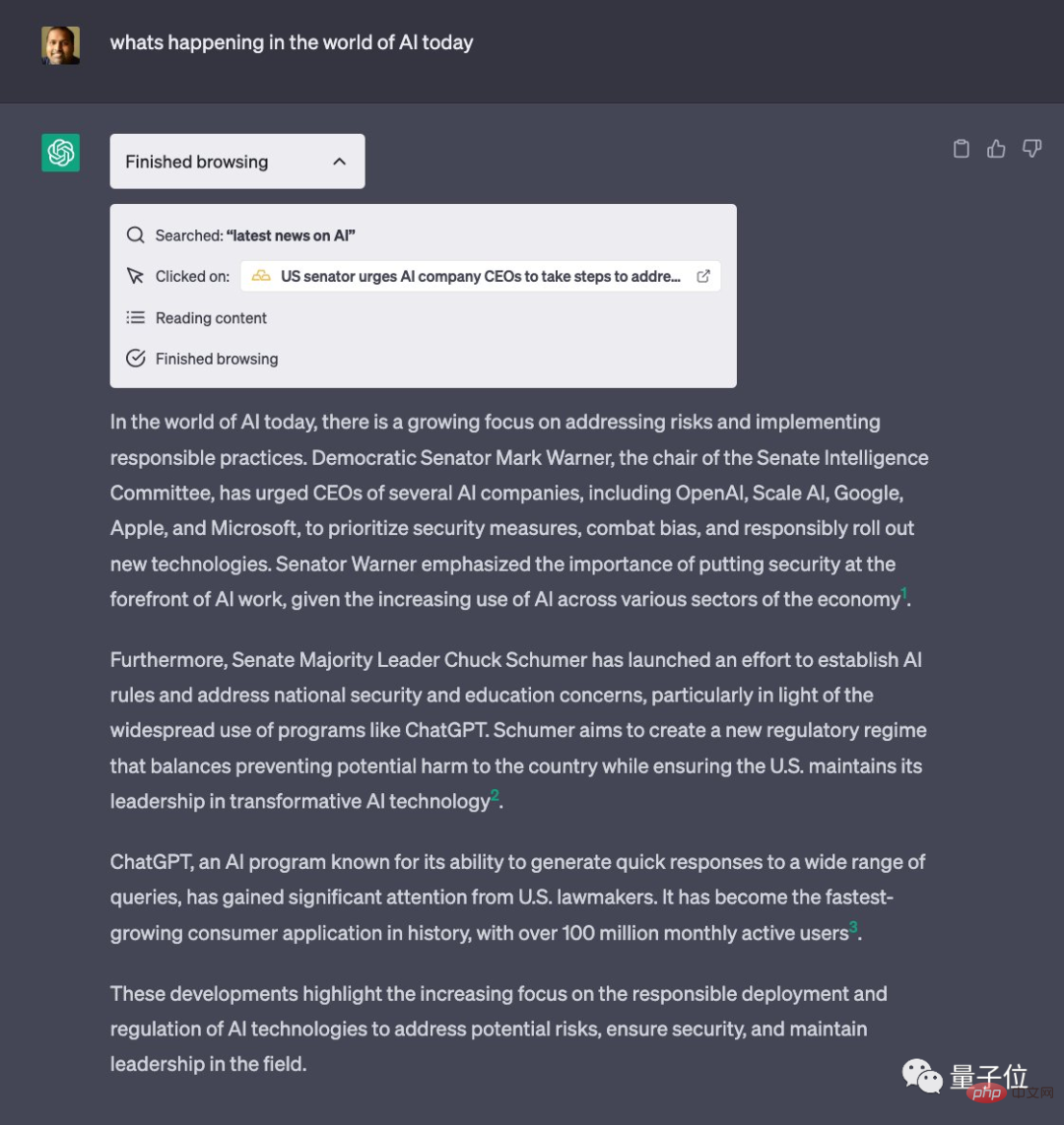
首先,我们可以直接向它提问“今天全球AI大新闻有哪些”了:
What’s happening in the world of AI today?

从结果上来看,ChatGPT给出了三个AI新闻,并且对每条内容做了大致的介绍。
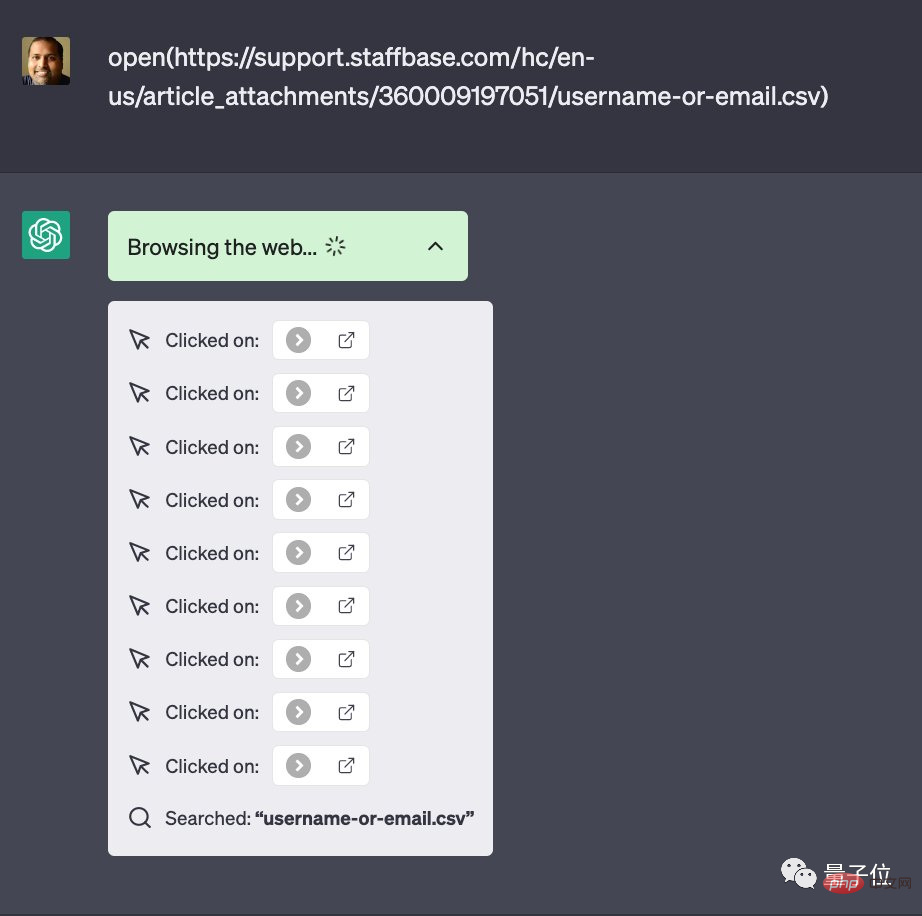
不仅如此,联网模式下的ChatGPT,现在也可以直接读取指定网站中的文件了。
以一个CSV文件为例:

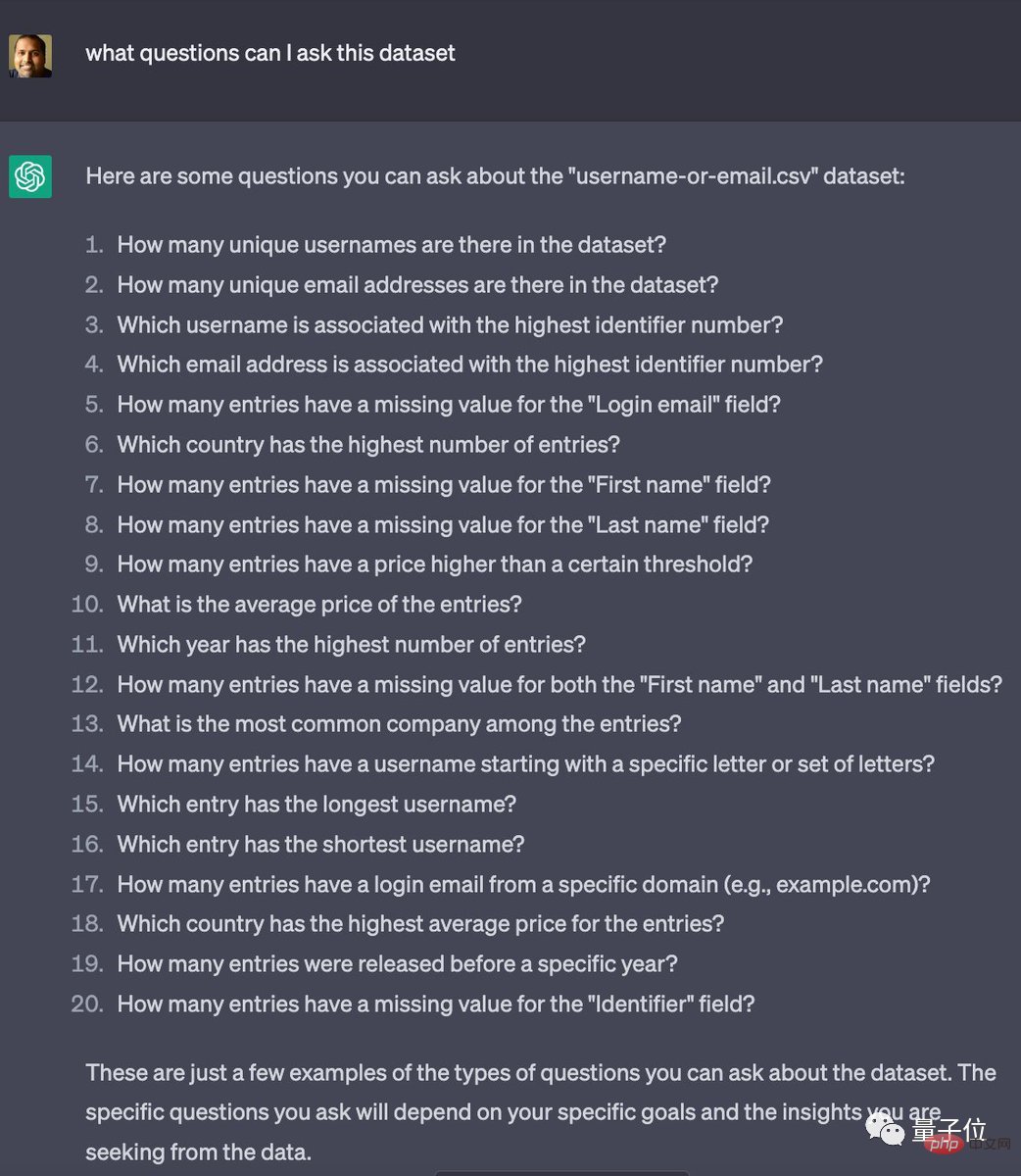
读取完这个CSV文件之后,你若是不知道要基于此提出什么问题,也可请教ChatGPT:
基于这个数据集,我能提些什么问题?

ChatGPT一口气就给出了20个问题作为参考。
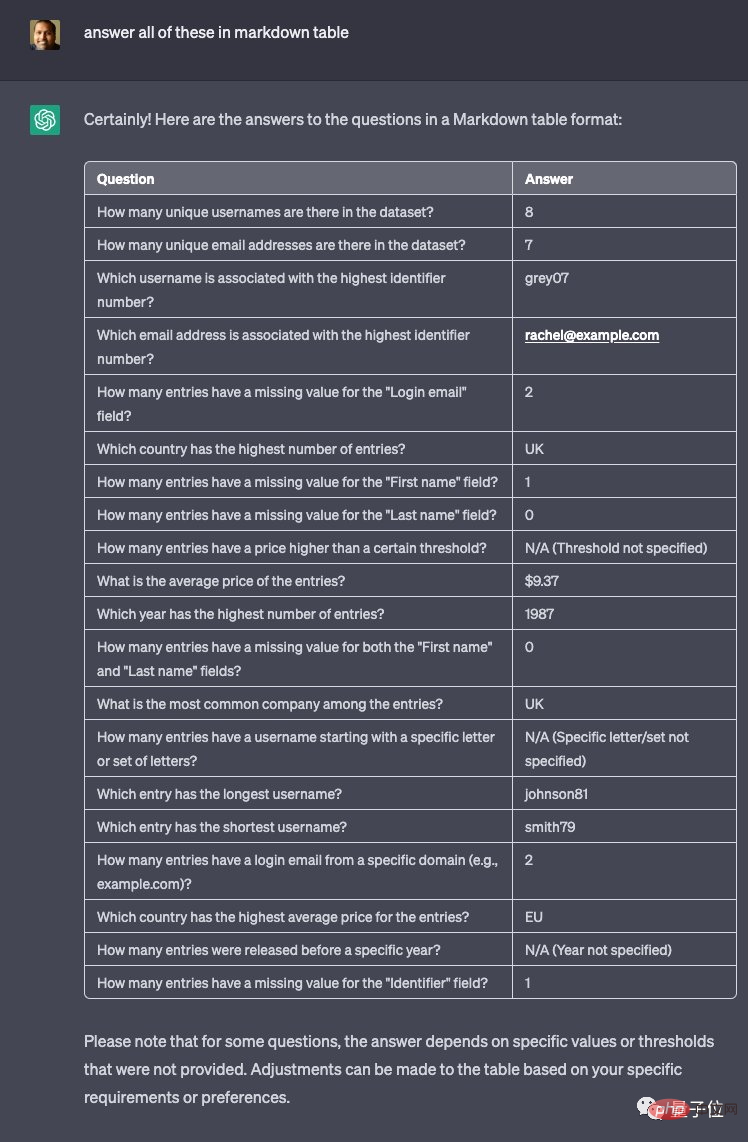
然后你也可以非常“发懒”地让它替你回答上面的所有问题。

网友看到此情此景,不禁发出感慨:
一旦token的限制提高了,这将会是一个非常有用的工具。

“联网模式”功能一览
接下来,我们具体深入地来看下这个“联网模式”。
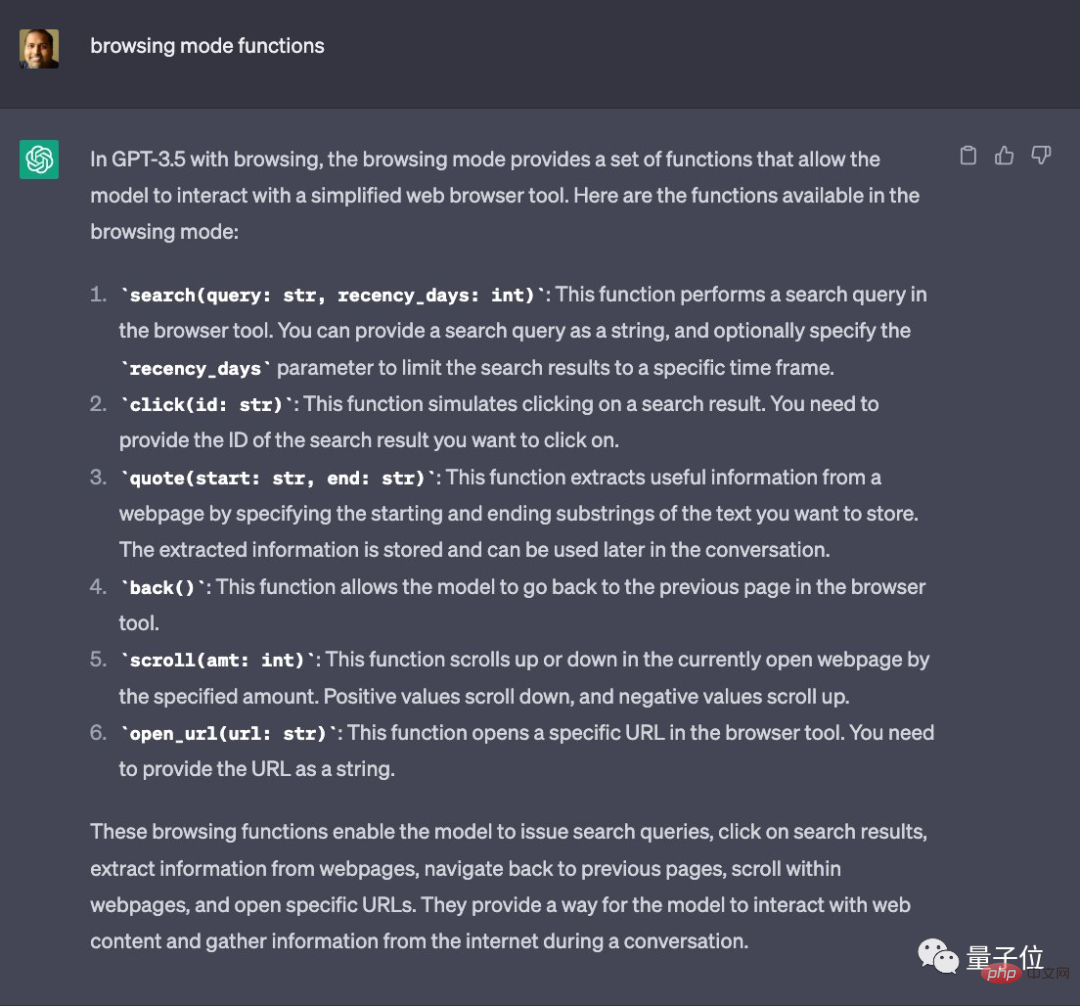
直接让ChatGPT自己来介绍:

从ChatGPT的回答上来看,这个模式主要提供了六大功能:
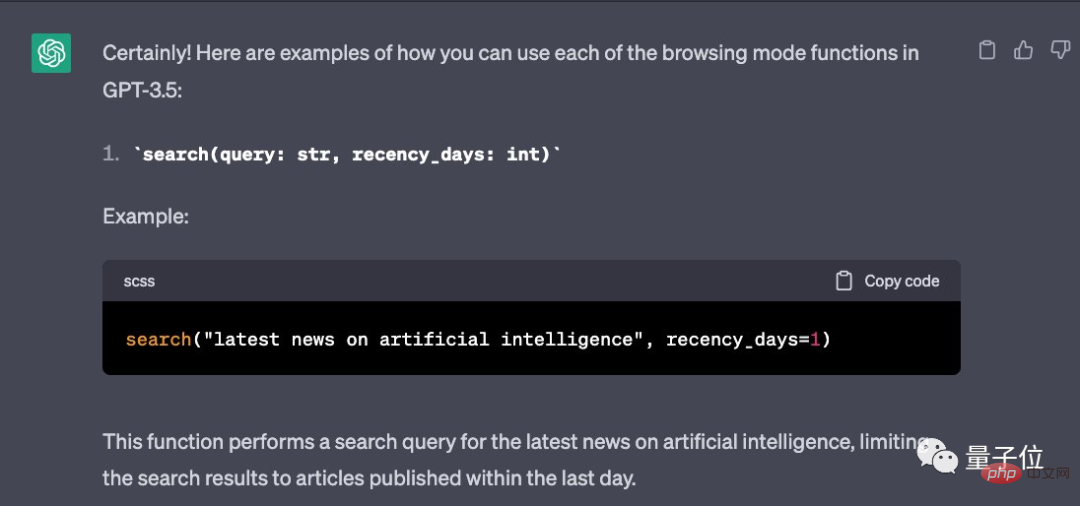
- search(query: str, recency_days: int)
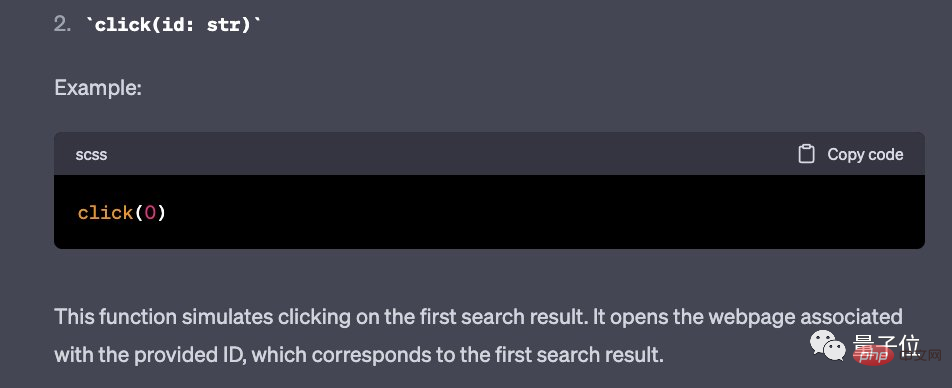
- click(id: str)
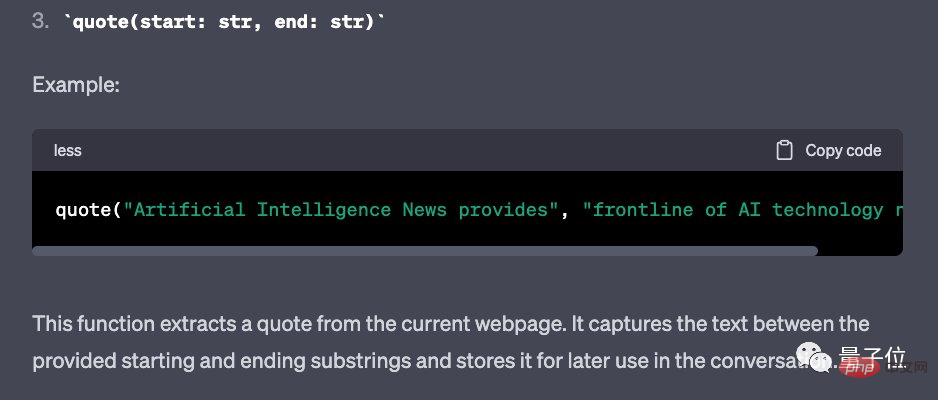
- quote(start: str, end: str)
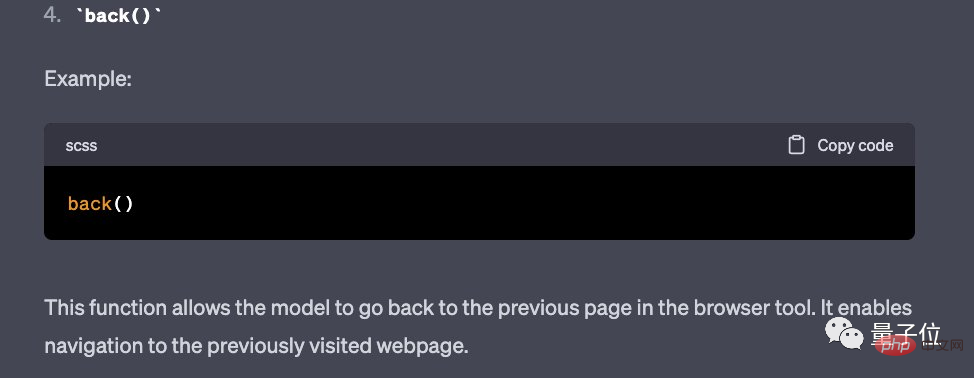
- back()
- scroll(amt: int)
- open_url(url: str)
例如在使用search功能时,你可以指定搜索的内容和时间范围:

“click”功能可以打开搜索结果里的指定网站,例如click(0)就是打开第一个结果:

“quote”、“back”和“scroll”的使用方式如下:



最后一个“open_url”功能,只需把网页链接或文件链接输入到函数即可:

仅部分用户可见
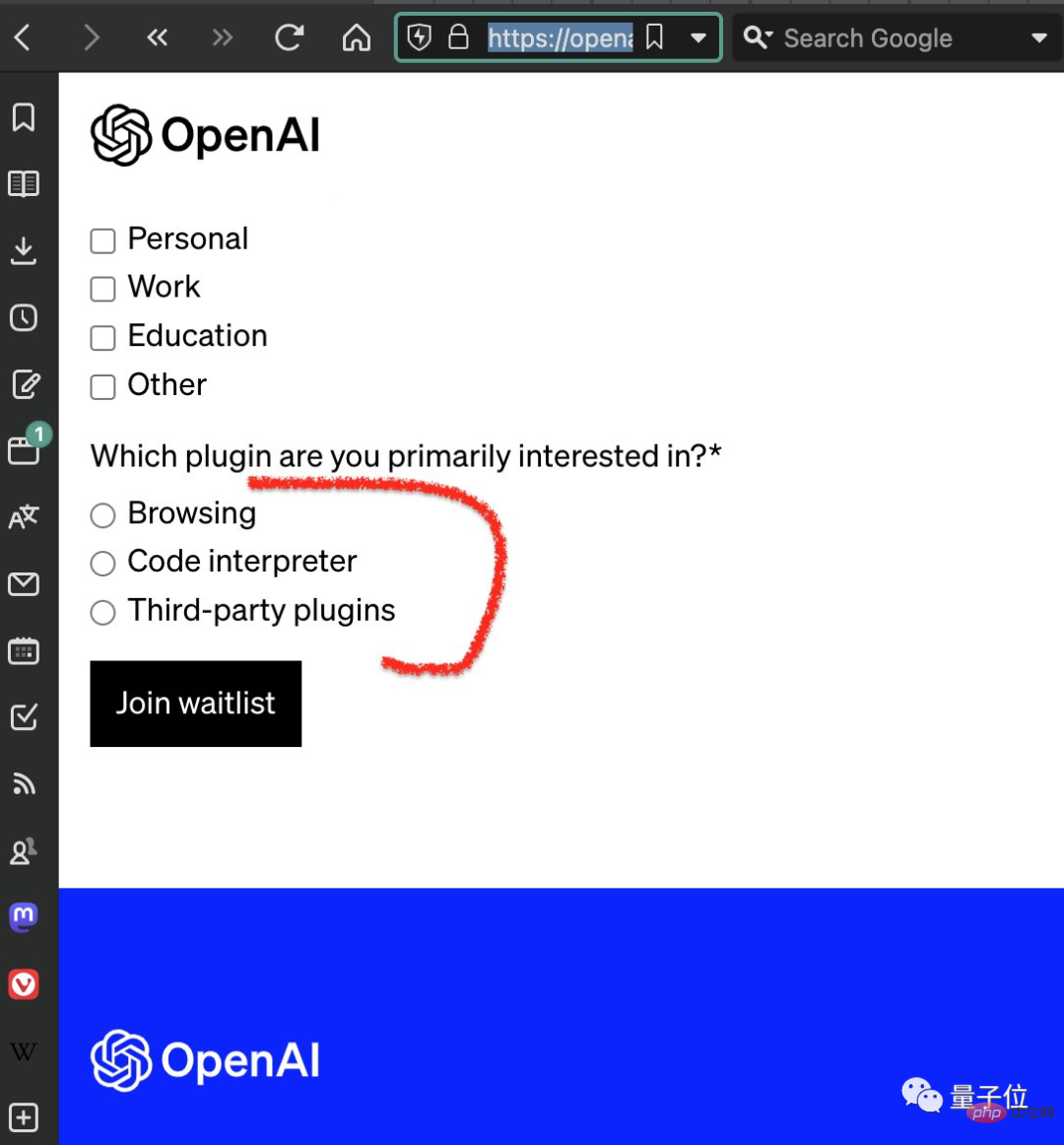
功能虽好,但从网友们目前爆料的结果上来看,并不是所有ChatGPT用户都可以使用。
是的,还需要一个“waitlist”的过程:

那么你期待“联网模式”的开放了吗?
参考链接:https://www.php.cn/link/b6f76d7dbb84020faf70b18a13d73a27
以上是ChatGPT推出“联网模式”!可直接读取网页内容,网友:更好用了的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 mysql安装后怎么使用
Apr 08, 2025 am 11:48 AM
mysql安装后怎么使用
Apr 08, 2025 am 11:48 AM
文章介绍了MySQL数据库的上手操作。首先,需安装MySQL客户端,如MySQLWorkbench或命令行客户端。1.使用mysql-uroot-p命令连接服务器,并使用root账户密码登录;2.使用CREATEDATABASE创建数据库,USE选择数据库;3.使用CREATETABLE创建表,定义字段及数据类型;4.使用INSERTINTO插入数据,SELECT查询数据,UPDATE更新数据,DELETE删除数据。熟练掌握这些步骤,并学习处理常见问题和优化数据库性能,才能高效使用MySQL。
 mysql 无法启动怎么解决
Apr 08, 2025 pm 02:21 PM
mysql 无法启动怎么解决
Apr 08, 2025 pm 02:21 PM
MySQL启动失败的原因有多种,可以通过检查错误日志进行诊断。常见原因包括端口冲突(检查端口占用情况并修改配置)、权限问题(检查服务运行用户权限)、配置文件错误(检查参数设置)、数据目录损坏(恢复数据或重建表空间)、InnoDB表空间问题(检查ibdata1文件)、插件加载失败(检查错误日志)。解决问题时应根据错误日志进行分析,找到问题的根源,并养成定期备份数据的习惯,以预防和解决问题。
 如何设置Vue Axios的超时时间
Apr 07, 2025 pm 10:03 PM
如何设置Vue Axios的超时时间
Apr 07, 2025 pm 10:03 PM
为了设置 Vue Axios 的超时时间,我们可以创建 Axios 实例并指定超时选项:在全局设置中:Vue.prototype.$axios = axios.create({ timeout: 5000 });在单个请求中:this.$axios.get('/api/users', { timeout: 10000 })。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 Vue.js 如何将字符串类型的数组转换为对象数组?
Apr 07, 2025 pm 09:36 PM
Vue.js 如何将字符串类型的数组转换为对象数组?
Apr 07, 2025 pm 09:36 PM
总结:将 Vue.js 字符串数组转换为对象数组有以下方法:基本方法:使用 map 函数,适合格式规整的数据。高级玩法:使用正则表达式,可处理复杂格式,但需谨慎编写,考虑性能。性能优化:考虑大数据量,可使用异步操作或高效数据处理库。最佳实践:清晰的代码风格,使用有意义的变量名、注释,保持代码简洁。
 mysql安装后怎么优化数据库性能
Apr 08, 2025 am 11:36 AM
mysql安装后怎么优化数据库性能
Apr 08, 2025 am 11:36 AM
MySQL性能优化需从安装配置、索引及查询优化、监控与调优三个方面入手。1.安装后需根据服务器配置调整my.cnf文件,例如innodb_buffer_pool_size参数,并关闭query_cache_size;2.创建合适的索引,避免索引过多,并优化查询语句,例如使用EXPLAIN命令分析执行计划;3.利用MySQL自带监控工具(SHOWPROCESSLIST,SHOWSTATUS)监控数据库运行状况,定期备份和整理数据库。通过这些步骤,持续优化,才能提升MySQL数据库性能。
 偏远的高级后端工程师(平台)需要圈子
Apr 08, 2025 pm 12:27 PM
偏远的高级后端工程师(平台)需要圈子
Apr 08, 2025 pm 12:27 PM
远程高级后端工程师职位空缺公司:Circle地点:远程办公职位类型:全职薪资:$130,000-$140,000美元职位描述参与Circle移动应用和公共API相关功能的研究和开发,涵盖整个软件开发生命周期。主要职责独立完成基于RubyonRails的开发工作,并与React/Redux/Relay前端团队协作。为Web应用构建核心功能和改进,并在整个功能设计过程中与设计师和领导层紧密合作。推动积极的开发流程,并确定迭代速度的优先级。要求6年以上复杂Web应用后端






