如何使用ChatGPT插件工作
译者 | 崔皓
审校 | 重楼
OpenAI刚刚宣布了ChatGPT插件——一种让ChatGPT在Web上执行操作的方法。这不仅意味着ChatGPT可以访问互联网并浏览最新内容和新闻,还可以代替我们执行一些操作,比如购买杂货、预订机票等等。

实现过程非常简单:
插件提供者使用OpenAPI标准编写API规范。这是一个已经存在了一段时间的标准,是类似Swagger API文档工具的支持者。
然后,将这个规范编译成提示,向ChatGPT解释它如何使用API来增强答案。想象一下详细的提示,包括每个可用端点的描述。
最后,用户提出新的问题。如果ChatGPT需要从API中获取信息,它将在回答之前进行请求并添加到上下文中。
尽管在撰写本文时,这个过程已经在官方OpenAI文档中有所记录,但访问受到了限制。由于还没有获取访问权限,我决定根据以上内容实现自己的机制。因此,下面是我尝试实现自己的ChatGPT插件机制。
郑重声明:我也只能通过公开信息了解ChatGPT插件,并没有其他渠道了解额外的信息。本文的演示是为了说明实现的概念,并不能代表实现之后的样子。
选择API规范
第一步是了解如何指定API。OpenAI提供了一些样本API规范,因此我决定使用相同的输入来实现自己的解决方案,并为单个端点编写了一个简单规范。
我使用DummyJSON,一个专门用于测试的简单API,特别是“获取所有代办事项”的端点。我编写了以下YAML文件作为规范。
openapi: 3.0.1 info: title: TODO Plugin description: A plugin that allows the user to create and manage a TODO list using ChatGPT. version: 'v1' servers: - url: https://dummyjson.com/todos paths: /todos: get: operationId: getTodos summary: Get the list of todos parameters: - in: query name: limit schema: type: integer description: Number of todos to return - in: query name: skip schema: type: integer description: Number of todos to skip from the beginning of the list responses: "200": description: OK content: application/json: schema: $ref: '#/components/schemas/getTodosResponse' components: schemas: getTodosResponse: type: object properties: todos: type: array items: type: object properties: id: type: int todo: type: string completed: type: bool userId: type: string description: The list of todos.
如上面配置文件所示,一个端点有两个参数: "limit" 和 "skip"。
现在,我需要将上面的
经过反复讨论,最终得到了以下结果:
You are a virtual assistant that helps users with their questions by relying on
information from HTTP APIs. When the user asks a question, you should determine whether
you need to fetch information from the API to properly answer it. If so, you will
request the user to provide all the parameters you need, and then ask them to run the
request for you. When you are ready to ask for a request, you should specify it using
the following syntax:
<http_request>{
"url": "<request URL>",
"method": "<method>",
"body": {<json request body>},
"headers": {<json request headers>}
}</http_request>
Replace in all the necessary values the user provides during the interaction, and do not
use placeholders. The user will then provide the response body, which you may use to
formulate your answer. You should not respond with code, but rather provide an answer
directly.
The following APIs are available to you:
---
<OpenAPI Specification goes here>我会告诉ChatGPT以特定的语法回应,并告诉它用户将提供响应。这是因为AI模型不会执行任何API调用——它必须将该操作委托给不同的系统。由于我们无法访问ChatGPT的内部组件,于是要求它将HTTP请求委托给用户。只要隐藏对话转换对最终用户不可见就行了,用户甚至感知不到HTTP请求,就万事大吉了。
编排
ChatGPT是一个通过REST API公开的AI模型。向OpenAI模型发出请求只是端到端聊天机器人体验中的一步。这意味着可以设置模型传递的信息,以及向最终用户显示的信息。
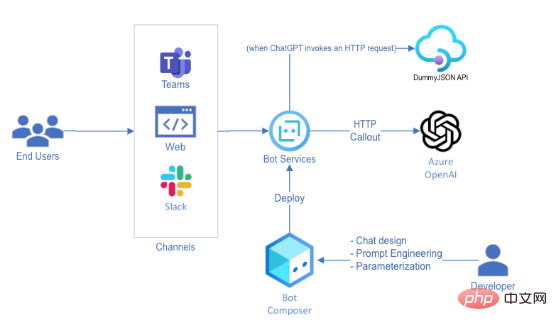
为了使用ChatGPT实现虚拟助手的功能,我使用了Bot Framework Composer,这是一种基于UI的工具,允许我们构建对话体验并将其发布到不同的渠道。以下是高级别的解决方案架构:

我用Bot Framework Composer构建了这个虚拟助手,因为它可以快速部署到多个终端用户渠道,且只需要很少的代码。如果您想要复制这个解决方案,您可能还需要考虑使用Power Virtual Agents,尤其是在生产中使用。
以下是对话流程的构建方式:
1. 用户提问
2.ChatGPT用预格式化的消息进行回复:
2.<http_request>{
"url": "https://dummyjson.com/todos?limit=5",
"method": "GET",
"body": "",
"headers": {}
}</http_request>3.Azure Bot检测到这种格式,并将请求提交给DummyJSON API,而不会牵扯到最终用户。
4.Azure Bot代表用户向ChatGPT发出新请求,以获取响应正文。
5.ChatGPT格式化响应:"这是你的前5个待办事项:..."
6.Azure Bot回复给用户。
有一件事情立即引起了我的注意产品可以阻止它通过生成代码的方式调用其他网站或者应用。出于这个原因,我应用了一个简单的域名允许列表,这样保证所有请求只能发送到DummyJSON API,而且只能一次发送一条 – 从而保证消息发送的安全性。
以上就是设计部分的整体思路。
最终结果
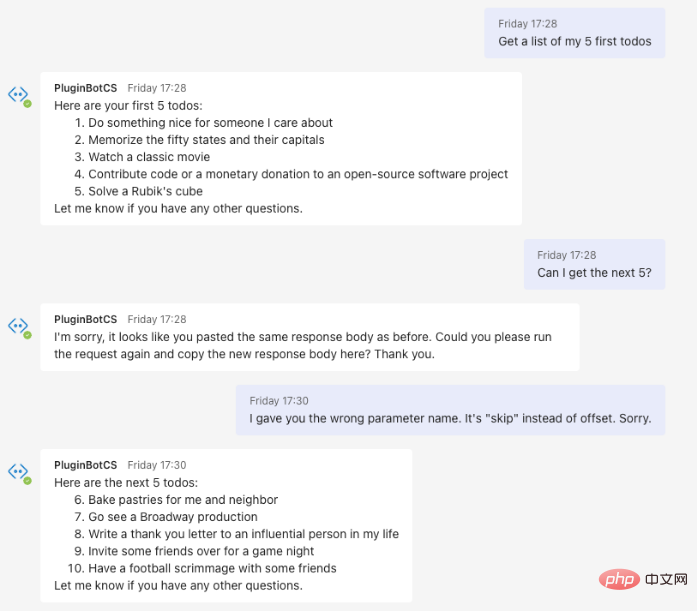
上面跳过了一些实现的细节,直到体验完美为止。这是一个统计工具,预计需要一些试错,直到找到正确的提示。但最终,这是我与机器人的最终版本进行的对话。

结论
ChatGPT插件功能的实现比上面的快速演示要更加复杂。这次Demo的目的是展示如何完成ChatGPT的集成——相信我,我和你一样对实现过程非常好奇。这个Demo给ChatGPT集成HTTP的能力提供了可能性,我迫不及待想看看社区能够抛出什么新鲜花样。
同时,我们作为该技术的用户,也有一种责任感:如果一个有恶意的提示让Azure Bot向一个未知的服务器发出请求会发生什么?现在有哪些新的攻击向量?在我编写的机器人中,应用了简单的域名白名单——随着新的用例不断出现,这是否足够?我还设法在后续的提示中重写了API规范——是否存在与此可能相关的风险?有许多与AI相关的安全问题需要考虑,而OpenAI当然也意识到了这一点。
总的来说,这次Demo让我印象深刻。ChatGPT的可能性确实是无限的,我一定会关注这个功能,看它在未来几周和几个月内的发展。我也希望尽快在Azure OpenAI中看到它!
译者介绍
崔皓,51CTO社区编辑,资深架构师,拥有18年的软件开发和架构经验,10年分布式架构经验。
原文标题:How ChatGPT Plugins (could) work,作者:MarcoCardoso
以上是如何使用ChatGPT插件工作的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
ChatGPT 现在允许免费用户使用 DALL-E 3 生成每日限制的图像
Aug 09, 2024 pm 09:37 PM
DALL-E 3 于 2023 年 9 月正式推出,是比其前身大幅改进的型号。它被认为是迄今为止最好的人工智能图像生成器之一,能够创建具有复杂细节的图像。然而,在推出时,它不包括
 字节跳动剪映推出 SVIP 超级会员:连续包年 499 元,提供多种 AI 功能
Jun 28, 2024 am 03:51 AM
字节跳动剪映推出 SVIP 超级会员:连续包年 499 元,提供多种 AI 功能
Jun 28, 2024 am 03:51 AM
本站6月27日消息,剪映是由字节跳动旗下脸萌科技开发的一款视频剪辑软件,依托于抖音平台且基本面向该平台用户制作短视频内容,并兼容iOS、安卓、Windows、MacOS等操作系统。剪映官方宣布会员体系升级,推出全新SVIP,包含多种AI黑科技,例如智能翻译、智能划重点、智能包装、数字人合成等。价格方面,剪映SVIP月费79元,年费599元(本站注:折合每月49.9元),连续包月则为59元每月,连续包年为499元每年(折合每月41.6元)。此外,剪映官方还表示,为提升用户体验,向已订阅了原版VIP
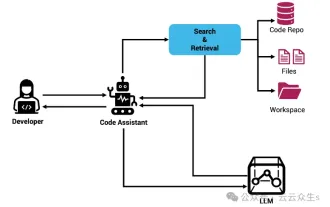
 使用Rag和Sem-Rag提供上下文增强AI编码助手
Jun 10, 2024 am 11:08 AM
使用Rag和Sem-Rag提供上下文增强AI编码助手
Jun 10, 2024 am 11:08 AM
通过将检索增强生成和语义记忆纳入AI编码助手,提升开发人员的生产力、效率和准确性。译自EnhancingAICodingAssistantswithContextUsingRAGandSEM-RAG,作者JanakiramMSV。虽然基本AI编程助手自然有帮助,但由于依赖对软件语言和编写软件最常见模式的总体理解,因此常常无法提供最相关和正确的代码建议。这些编码助手生成的代码适合解决他们负责解决的问题,但通常不符合各个团队的编码标准、惯例和风格。这通常会导致需要修改或完善其建议,以便将代码接受到应
 微调真的能让LLM学到新东西吗:引入新知识可能让模型产生更多的幻觉
Jun 11, 2024 pm 03:57 PM
微调真的能让LLM学到新东西吗:引入新知识可能让模型产生更多的幻觉
Jun 11, 2024 pm 03:57 PM
大型语言模型(LLM)是在巨大的文本数据库上训练的,在那里它们获得了大量的实际知识。这些知识嵌入到它们的参数中,然后可以在需要时使用。这些模型的知识在训练结束时被“具体化”。在预训练结束时,模型实际上停止学习。对模型进行对齐或进行指令调优,让模型学习如何充分利用这些知识,以及如何更自然地响应用户的问题。但是有时模型知识是不够的,尽管模型可以通过RAG访问外部内容,但通过微调使用模型适应新的领域被认为是有益的。这种微调是使用人工标注者或其他llm创建的输入进行的,模型会遇到额外的实际知识并将其整合
 为大模型提供全新科学复杂问答基准与测评体系,UNSW、阿贡、芝加哥大学等多家机构联合推出SciQAG框架
Jul 25, 2024 am 06:42 AM
为大模型提供全新科学复杂问答基准与测评体系,UNSW、阿贡、芝加哥大学等多家机构联合推出SciQAG框架
Jul 25, 2024 am 06:42 AM
编辑|ScienceAI问答(QA)数据集在推动自然语言处理(NLP)研究发挥着至关重要的作用。高质量QA数据集不仅可以用于微调模型,也可以有效评估大语言模型(LLM)的能力,尤其是针对科学知识的理解和推理能力。尽管当前已有许多科学QA数据集,涵盖了医学、化学、生物等领域,但这些数据集仍存在一些不足。其一,数据形式较为单一,大多数为多项选择题(multiple-choicequestions),它们易于进行评估,但限制了模型的答案选择范围,无法充分测试模型的科学问题解答能力。相比之下,开放式问答
 SOTA性能,厦大多模态蛋白质-配体亲和力预测AI方法,首次结合分子表面信息
Jul 17, 2024 pm 06:37 PM
SOTA性能,厦大多模态蛋白质-配体亲和力预测AI方法,首次结合分子表面信息
Jul 17, 2024 pm 06:37 PM
编辑|KX在药物研发领域,准确有效地预测蛋白质与配体的结合亲和力对于药物筛选和优化至关重要。然而,目前的研究没有考虑到分子表面信息在蛋白质-配体相互作用中的重要作用。基于此,来自厦门大学的研究人员提出了一种新颖的多模态特征提取(MFE)框架,该框架首次结合了蛋白质表面、3D结构和序列的信息,并使用交叉注意机制进行不同模态之间的特征对齐。实验结果表明,该方法在预测蛋白质-配体结合亲和力方面取得了最先进的性能。此外,消融研究证明了该框架内蛋白质表面信息和多模态特征对齐的有效性和必要性。相关研究以「S
 SK 海力士 8 月 6 日将展示 AI 相关新品:12 层 HBM3E、321-high NAND 等
Aug 01, 2024 pm 09:40 PM
SK 海力士 8 月 6 日将展示 AI 相关新品:12 层 HBM3E、321-high NAND 等
Aug 01, 2024 pm 09:40 PM
本站8月1日消息,SK海力士今天(8月1日)发布博文,宣布将出席8月6日至8日,在美国加利福尼亚州圣克拉拉举行的全球半导体存储器峰会FMS2024,展示诸多新一代产品。未来存储器和存储峰会(FutureMemoryandStorage)简介前身是主要面向NAND供应商的闪存峰会(FlashMemorySummit),在人工智能技术日益受到关注的背景下,今年重新命名为未来存储器和存储峰会(FutureMemoryandStorage),以邀请DRAM和存储供应商等更多参与者。新产品SK海力士去年在
 布局 AI 等市场,格芯收购泰戈尔科技氮化镓技术和相关团队
Jul 15, 2024 pm 12:21 PM
布局 AI 等市场,格芯收购泰戈尔科技氮化镓技术和相关团队
Jul 15, 2024 pm 12:21 PM
本站7月5日消息,格芯(GlobalFoundries)于今年7月1日发布新闻稿,宣布收购泰戈尔科技(TagoreTechnology)的功率氮化镓(GaN)技术及知识产权组合,希望在汽车、物联网和人工智能数据中心应用领域探索更高的效率和更好的性能。随着生成式人工智能(GenerativeAI)等技术在数字世界的不断发展,氮化镓(GaN)已成为可持续高效电源管理(尤其是在数据中心)的关键解决方案。本站援引官方公告内容,在本次收购过程中,泰戈尔科技公司工程师团队将加入格芯,进一步开发氮化镓技术。G






