前言
对于大多数单页应用程序而言,管理路由是一项必不可少的功能。随着新版本的Vue Router处于Alpha阶段,我们已经可以开始查看下一个版本的Vue中它是如何工作的。
Vue3中的许多更改都会稍微改变我们访问插件和库的方式,其中包括Vue Router。
一、第一步:安装vue-router
1 | npm install vue-router@4.0.0-beta.13
|
登录后复制
二、第二步:main.js
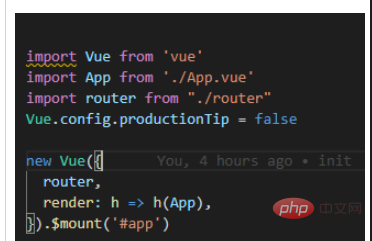
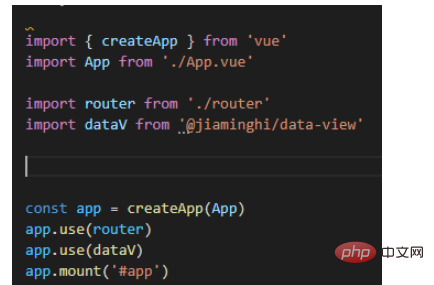
先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3)


可以明显看到,我们在vue2中常用到的Vue对象,在vue3中由于直接使用了createApp方法“消失”了,但实际上使用createApp方法创造出来的app就是一个Vue对象,在vue2中经常使用到的Vue.use(),在vue3中可以换成app.use()正常使用;在vue3的mian.js文件中,使用vue-router直接用app.use()方法把router调用了就可以了。
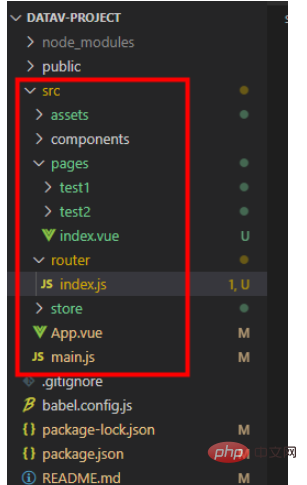
注:import 路由文件导出的路由名 from "对应路由文件相对路径",项目目录如下(vue2与vue3同):

三、路由文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
|
登录后复制
四、app.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
|
登录后复制
四、使用(比如跳转)
我们在需要使用路由的地方引入useRoute 和 useRouter (相当于vue2中的 $route 和 $router)
1 2 3 4 5 6 7 8 9 | <script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>
|
登录后复制
例:页面跳转
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>
|
登录后复制
以上是如何在Vue3中使用vue-router?的详细内容。更多信息请关注PHP中文网其他相关文章!