在Python中怎么绘制带有连接线的双饼图
一、导入所需的库
import matplotlib.pyplot as plt import numpy as np from matplotlib.patches import ConnectionPatch from matplotlib import cm
matplotlib.patches 模块中的 ConnectionPatch 类可以用来绘制两个子图之间的连线。在双饼图等可视化中,可以利用这个类来绘制两个子图之间的连线,用以表达它们之间的关系。该类提供了许多参数和方法,可以用来控制连线的样式和位置等属性。
ConnectionPatch 用于在 Matplotlib 中添加连线,其主要参数如下:
xyA:连接线的起始点;
xyB:连接线的结束点;
coordsA:起始点的坐标系,默认为 data;
coordsB:结束点的坐标系,默认为 data;
axesA:起始点所在的 Axes 对象;
axesB:结束点所在的 Axes 对象;
color:连接线的颜色;
linewidth:连接线的线宽;
linestyle:连接线的线型。
ConnectionPatch 的常用方法包括:
set_color:设置连接线的颜色;set_linewidth:设置连接线的线宽;set_linestyle:设置连接线的线型。
cm是Matplotlib的颜色映射模块,它提供了一系列的颜色方案,包括了单色调,分段调色和连续渐变调色等多种颜色方案,能够更好的满足数据可视化中的需求。
二、准备数据
# 大饼图数据 labels = ['301', '302', '303', '304', '305', '307', '308', '306'] size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843] # 大饼图分裂距离 explode = (0, 0, 0, 0, 0, 0, 0, 0.1) # 小饼图数据 labels2 = ['402', '407'] size2 = [12255, 207069] width = 0.2
这段代码用于定义大饼图和小饼图的数据,并设置大饼图的分裂距离和小饼图的宽度。
具体解释如下:
labels:定义大饼图每个分裂块的标签,即分别表示哪个区域。
size:定义大饼图每个分裂块的大小,即表示每个区域的数量或占比。
explode:定义大饼图每个分裂块距离饼心的距离,即分裂块是否需要弹出,这里设置为不弹出。
labels2:定义小饼图每个分裂块的标签,即分别表示哪个区域。
size2:定义小饼图每个分裂块的大小,即表示每个区域的数量或占比。
width:定义小饼图的宽度,这里设置为0.2。
三、绘制双饼图
3.1 创建画布和子图对象
fig = plt.figure(figsize=(9, 5)) ax1 = fig.add_subplot(121) ax2 = fig.add_subplot(122)
这部分代码创建了一个大小为 (9, 5) 的画布 fig,并在该画布上添加了两个子图 ax1 和 ax2。
其中,fig.add_subplot(121) 表示将画布分为 1 行 2 列的子图,选择第 1 个子图(即左边的子图);fig.add_subplot(122) 则表示选择第 2 个子图(即右边的子图)。子图的编号规则类似于数组索引,行号从上到下从 1 开始递增,列号从左到右从 1 开始递增,如 (1, 1) 表示第一行第一列的子图,(1, 2) 表示第一行第二列的子图。在这里 121 和 122 分别表示第一行的第一个子图和第二个子图。
3.2 绘制大饼图
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)这段代码用于在第一个子图(ax1)中绘制一个饼图。具体参数的含义如下:
size: 饼图的数据,表示每个饼图块的大小。
autopct: 饼图块的数据标签格式,“%1.1f%%” 表示保留一位小数并添加百分号。
startangle: 饼图块的开始角度,30度为起始点,顺时针方向旋转。
labels: 饼图块的标签,与 size 对应。
colors: 饼图块的颜色,使用了 cm.Blues() 函数生成一个颜色列表。
explode: 饼图块的分裂距离,表示是否与饼图中心分离。例如 (0, 0, 0, 0, 0, 0, 0, 0.1) 表示最后一个饼图块与中心分离 0.1 个半径长度。
可以根据需要调整这些参数以及其他饼图的参数来获得所需的效果。
3.3 绘制小饼图
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)这段代码用于绘制第二个小饼图。具体参数含义如下:
size2:小饼图的数据,即 [12255, 207069];
autopct:格式化锲形块的数据标签,‘%1.1f%%’ 表示保留一位小数,并在后面加上百分号;
startangle:小饼图的起始角度,以度数表示,这里设为 90 度,即从竖直方向开始;
labels2:小饼图的标签,即 [‘402’, ‘407’];
colors:指定颜色,这里使用 cm.Blues 函数生成一组蓝色系列颜色;
radius:小饼图的半径,这里设为 0.5;
shadow:是否添加阴影,这里设为 False。
在这段代码中,我们创建了一个名为 ax2 的子区域对象,并使用 pie 方法绘制了一个小饼图,将 size2 中的数据作为输入数据。其他参数指定了锲形块的格式、颜色、标签等属性,进一步定制了图形的样式。
3.4 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)这部分代码是用来计算连接两个饼图的连接线的起点和终点位置,并创建一个 ConnectionPatch 对象用于绘制连接线。
theta1和theta2分别表示饼图上最后一个扇形的起始角度和终止角度。center表示饼图中最后一个扇形的中心点位置。r表示饼图的半径。x和y表示连接线的终点坐标,其中 x 通过利用三角函数计算出来。
接下来,ConnectionPatch 的参数解释:
xyA 表示连接线的起点位置,这里设为 (0, 0.5) 表示在小饼图上以它的左边中间位置为起点。
xyB 表示连接线的终点位置,这里为 (x, y) 表示在大饼图上以计算得到的 x 和 y 为终点位置。
coordsA 和 coordsB 表示起点和终点所在的坐标系,这里分别为小饼图和大饼图的坐标系。
axesA 和 axesB 分别表示起点和终点所在的子图对象,这里分别为小饼图和大饼图的子图对象,即 ax2 和 ax1。
3.5 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)这段代码用于创建连接线的第二个对象con2。具体解释如下:
x 和 y 分别代表了连接线从小饼图中(-0.1,-0.49)这个点出发,到大饼图中theta1角度对应的点的终点坐标。其中,theta1是通过访问ax1.patches[-1].theta1获得的。
coordsA 和 coordsB 表示终点和起点坐标的坐标系类型。这里都是 ‘data’ 表示使用数据坐标系,即默认的 x 和 y 坐标值。
axesA 和 axesB 表示终点和起点所在的子图对象。其中,axesA 为小饼图,axesB 为大饼图。
这里使用ConnectionPatch函数创建连接线对象。
3.6 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)这段代码用于设置连接线的颜色和粗细,并将连接线添加到小饼图的坐标系上。具体来说,循环遍历连接线对象列表 [con1, con2],并依次对每个连接线进行以下操作:
调用
set_color()方法设置连接线的颜色为灰色。调用
ax2.add_artist()方法将连接线添加到小饼图的坐标系上。调用
set_linewidth()方法设置连接线的宽度为 1。
3.7 调整子图布局
fig.subplots_adjust(wspace=0) plt.show()
这行代码调整了子图之间的水平间距,将间距设置为0,即将子图紧密排列。wspace参数表示子图之间的宽度间距。具体来说,这行代码将第一个子图和第二个子图之间的间距设置为0,使它们之间没有空隙。
四、源代码
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import ConnectionPatch
from matplotlib import cm
# 大饼图数据
labels = ['301', '302', '303', '304', '305', '307', '308', '306']
size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843]
# 大饼图分裂距离
explode = (0, 0, 0, 0, 0, 0, 0, 0.1)
# 小饼图数据
labels2 = ['402', '407']
size2 = [12255, 207069]
width = 0.2
# 创建画布和子图对象
fig = plt.figure(figsize=(9, 5))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
# 绘制大饼图
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)
# 绘制小饼图
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)
# 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)
# 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)
# 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)
# 调整子图布局
fig.subplots_adjust(wspace=0)
# 显示图像
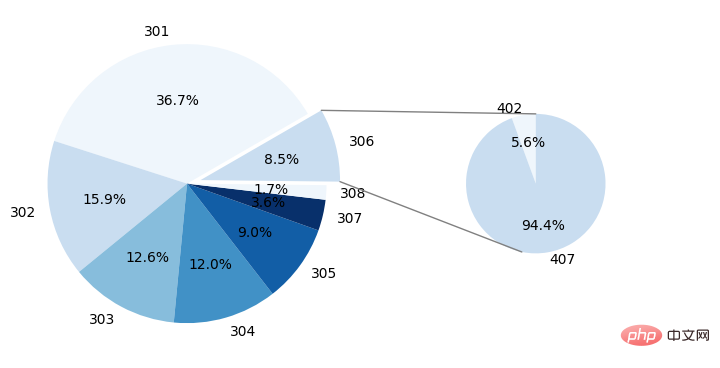
plt.show()可视化结果为:

以上是在Python中怎么绘制带有连接线的双饼图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 手机XML转PDF,转换速度快吗?
Apr 02, 2025 pm 10:09 PM
手机XML转PDF,转换速度快吗?
Apr 02, 2025 pm 10:09 PM
手机XML转PDF的速度取决于以下因素:XML结构的复杂性手机硬件配置转换方法(库、算法)代码质量优化手段(选择高效库、优化算法、缓存数据、利用多线程)总体而言,没有绝对的答案,需要根据具体情况进行优化。
 怎么在手机上把XML文件转换为PDF?
Apr 02, 2025 pm 10:12 PM
怎么在手机上把XML文件转换为PDF?
Apr 02, 2025 pm 10:12 PM
不可能直接在手机上用单一应用完成 XML 到 PDF 的转换。需要使用云端服务,通过两步走的方式实现:1. 在云端转换 XML 为 PDF,2. 在手机端访问或下载转换后的 PDF 文件。
 C语言 sum 的作用是什么?
Apr 03, 2025 pm 02:21 PM
C语言 sum 的作用是什么?
Apr 03, 2025 pm 02:21 PM
C语言中没有内置求和函数,需自行编写。可通过遍历数组并累加元素实现求和:循环版本:使用for循环和数组长度计算求和。指针版本:使用指针指向数组元素,通过自增指针遍历高效求和。动态分配数组版本:动态分配数组并自行管理内存,确保释放已分配内存以防止内存泄漏。
 有没有手机APP可以将XML转换成PDF?
Apr 02, 2025 pm 09:45 PM
有没有手机APP可以将XML转换成PDF?
Apr 02, 2025 pm 09:45 PM
没有APP可以将所有XML文件转成PDF,因为XML结构灵活多样。XML转PDF的核心是将数据结构转换为页面布局,需要解析XML并生成PDF。常用的方法包括使用Python库(如ElementTree)解析XML,并利用ReportLab库生成PDF。对于复杂XML,可能需要使用XSLT转换结构。性能优化时,考虑使用多线程或多进程,并选择合适的库。
 xml格式化工具推荐
Apr 02, 2025 pm 09:03 PM
xml格式化工具推荐
Apr 02, 2025 pm 09:03 PM
XML格式化工具可以将代码按照规则排版,提高可读性和理解性。选择工具时,要注意自定义能力、对特殊情况的处理、性能和易用性。常用的工具类型包括在线工具、IDE插件和命令行工具。
 手机上如何将XML转换成PDF?
Apr 02, 2025 pm 10:18 PM
手机上如何将XML转换成PDF?
Apr 02, 2025 pm 10:18 PM
直接在手机上将XML转换为PDF并不容易,但可以借助云端服务实现。推荐使用轻量级手机App上传XML文件并接收生成的PDF,配合云端API进行转换。云端API使用无服务器计算服务,选择合适的平台至关重要。处理XML解析和PDF生成时需要考虑复杂性、错误处理、安全性和优化策略。整个过程需要前端App与后端API协同工作,需要对多种技术有所了解。
 xml格式怎么打开
Apr 02, 2025 pm 09:00 PM
xml格式怎么打开
Apr 02, 2025 pm 09:00 PM
用大多数文本编辑器即可打开XML文件;若需更直观的树状展示,可使用 XML 编辑器,如 Oxygen XML Editor 或 XMLSpy;在程序中处理 XML 数据则需使用编程语言(如 Python)与 XML 库(如 xml.etree.ElementTree)来解析。
 xml怎么转换成图片
Apr 03, 2025 am 07:39 AM
xml怎么转换成图片
Apr 03, 2025 am 07:39 AM
可以将 XML 转换为图像,方法是使用 XSLT 转换器或图像库。XSLT 转换器:使用 XSLT 处理器和样式表,将 XML 转换为图像。图像库:使用 PIL 或 ImageMagick 等库,从 XML 数据创建图像,例如绘制形状和文本。






