SpringBoot如何实现多文件上传
1.代码结构:

2.Controller层
package com.yqifei.upload.controller;
import io.swagger.annotations.Api;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
/**
* @ClassName UploadController
* @Description TODO
* @Author jiangyuntao
* @Data 2023/3/7 23:52
* @Version 1.0
* @Email yuntaojiang@foxmail.com
*/
@RestController
@CrossOrigin
@RequestMapping("/posts")
@Api(tags = "文件上传控制器")
public class UploadController {
/*
http://localhost:8088/swagger-ui.html#
*/
@PostMapping(value="/upload")
@CrossOrigin
public List<String> fileload(@RequestParam(value = "file") MultipartFile[] file, HttpServletRequest request) throws IOException {
System.out.println(file.length);
String savaLaction="d:/data/";
String fileSaveName;
List<String> imageUri = new ArrayList<>();
for (MultipartFile multipartFile:file) {
System.out.println("文件"+multipartFile.getOriginalFilename());
fileSaveName = UUID.randomUUID().toString()+multipartFile.getOriginalFilename();
multipartFile.transferTo(new File(savaLaction,fileSaveName));
String res = request.getScheme()+"://"+request.getServerName()+":"+"8080"+savaLaction+"/"+fileSaveName;
imageUri.add(res);
}
System.out.println(imageUri);
return imageUri;
}
}3.跨域拦截器配置
package com.yqifei.upload.utils;
import org.springframework.context.annotation.Configuration;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter(filterName = "CorsFilter")
@Configuration
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
chain.doFilter(req, res);
}
}4.application.properties配置
# 应用名称 spring.application.name=upload # 应用服务 WEB 访问端口 server.port=8088 spring.web.resources.static-locations=file:d:/data/ spring.servlet.multipart.max-request-size=50MB spring.servlet.multipart.max-file-size=50MB
5.前端页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Multiple File Upload</title>
</head>
<body>
<h2>Multiple File Upload</h2>
<form>
<input type="file" id="fileInput" multiple />
<button type="button" onclick="uploadFiles()">Upload</button>
</form>
<div id="progress"></div>
<div>图片返回值地址:</div>
<div id="result"></div>
</body>
<script>
function uploadFiles() {
const files = document.getElementById("fileInput").files;
const xhr = new XMLHttpRequest();
const formData = new FormData();
for (let i = 0; i < files.length; i++) {
formData.append("file", files[i]);
}
xhr.open("POST", "http://localhost:8088/posts/upload");
xhr.upload.addEventListener("progress", function (event) {
if (event.lengthComputable) {
const percent = Math.round((event.loaded / event.total) * 100);
const progress = document.getElementById("progress");
progress.innerHTML = "Upload progress: " + percent + "%";
}
});
xhr.addEventListener("load", function (event) {
const response = JSON.parse(event.target.responseText);
console.log(response);
// 在HTML页面上找到需要显示响应结果的元素
const resultElement = document.getElementById("result");
// 更新元素的文本内容为服务器返回的值
resultElement.textContent = response;
});
xhr.send(formData);
}
</script>
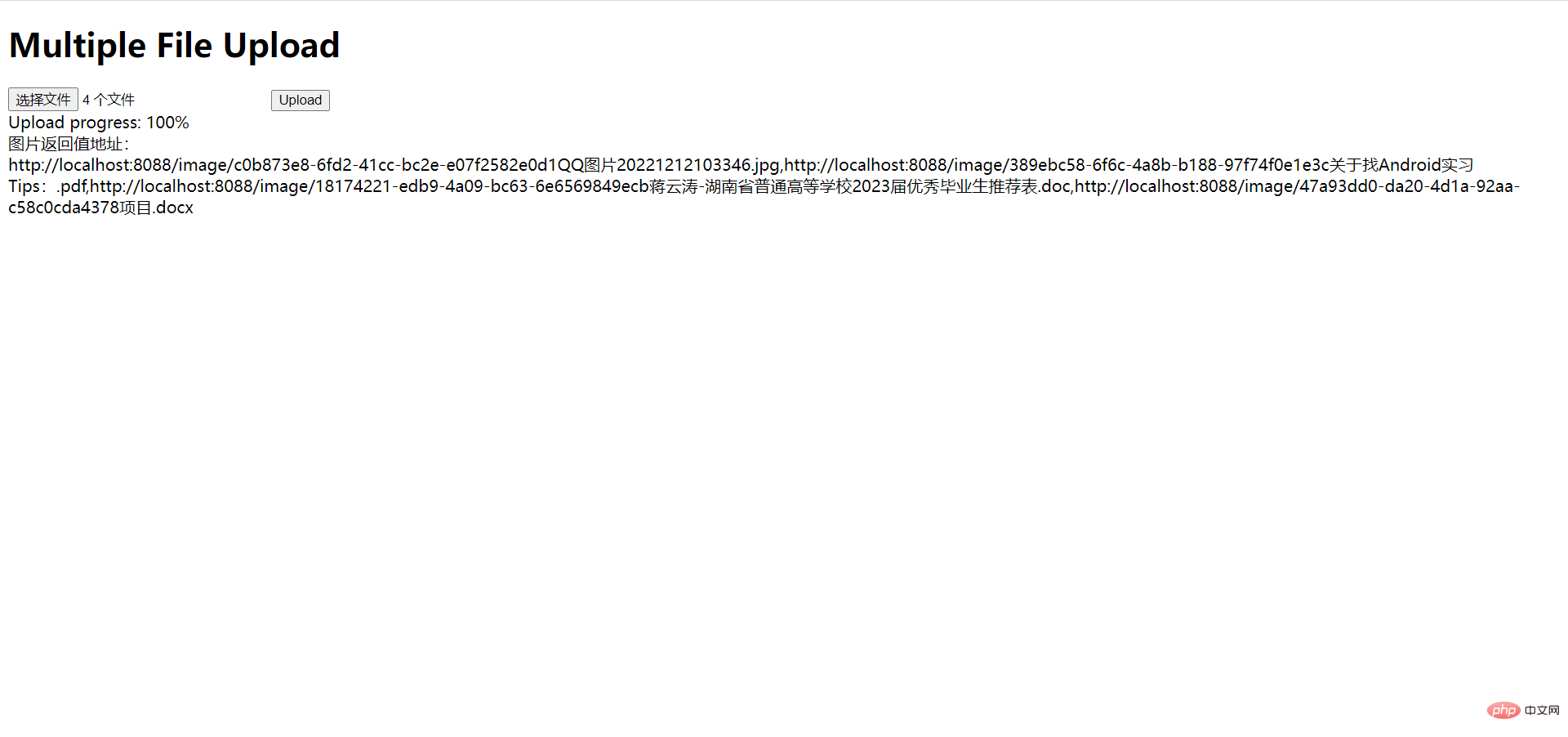
</html>6.效果展示

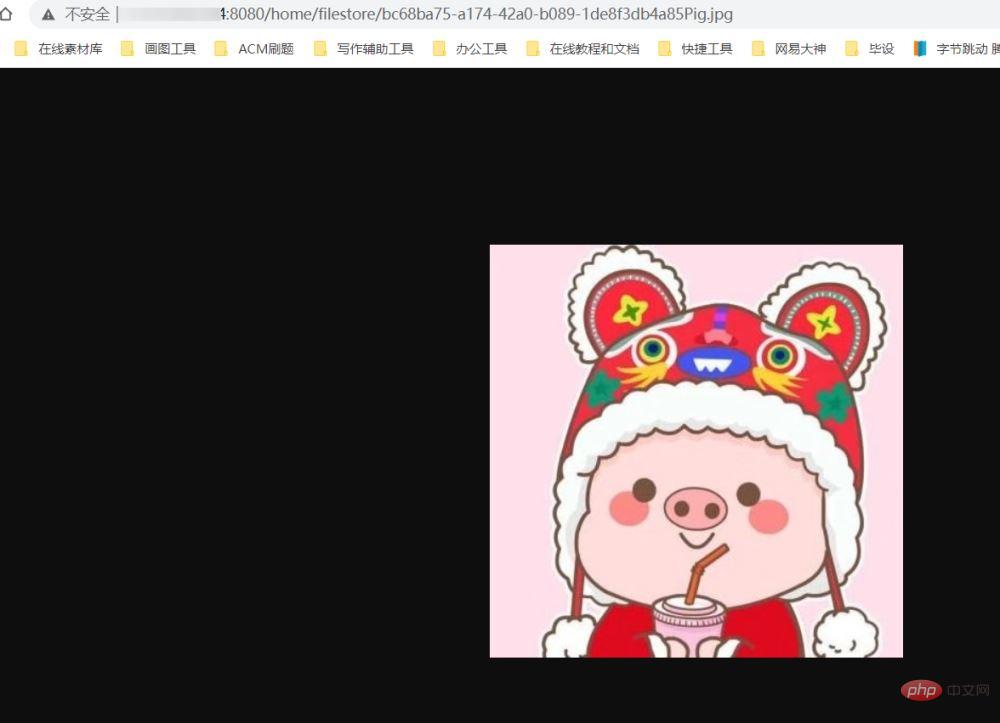
7.获取图片的url并且读取图片

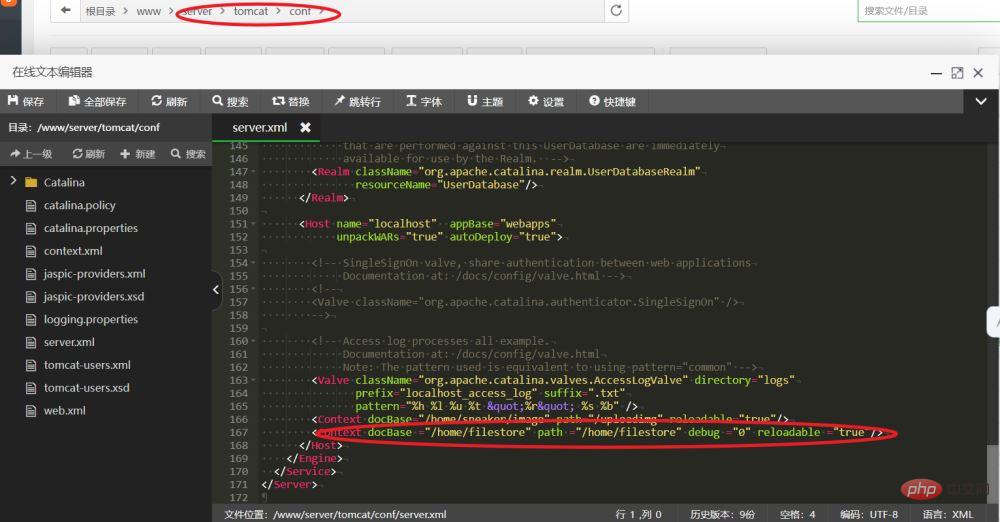
修改tomcat的server.xml文件

加上下面这句
<Context docBase ="/home/springbootVue/files" path ="/home/springbootVue/files" debug ="0" reloadable ="true"/> // docBase代表文件路径,path是浏览器访问时的路径。 // 若自己创建的文件夹在tomcat目录的webapps中,不同之处: docBase直接写文件夹文字即可(注意:没有/) 例如 docBase ="home/springbootVue/files"
以上是SpringBoot如何实现多文件上传的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Springboot怎么集成Jasypt实现配置文件加密
Jun 01, 2023 am 08:55 AM
Springboot怎么集成Jasypt实现配置文件加密
Jun 01, 2023 am 08:55 AM
Jasypt介绍Jasypt是一个java库,它允许开发员以最少的努力为他/她的项目添加基本的加密功能,并且不需要对加密工作原理有深入的了解用于单向和双向加密的高安全性、基于标准的加密技术。加密密码,文本,数字,二进制文件...适合集成到基于Spring的应用程序中,开放API,用于任何JCE提供程序...添加如下依赖:com.github.ulisesbocchiojasypt-spring-boot-starter2.1.1Jasypt好处保护我们的系统安全,即使代码泄露,也可以保证数据源的
 SpringBoot怎么集成Redisson实现延迟队列
May 30, 2023 pm 02:40 PM
SpringBoot怎么集成Redisson实现延迟队列
May 30, 2023 pm 02:40 PM
使用场景1、下单成功,30分钟未支付。支付超时,自动取消订单2、订单签收,签收后7天未进行评价。订单超时未评价,系统默认好评3、下单成功,商家5分钟未接单,订单取消4、配送超时,推送短信提醒……对于延时比较长的场景、实时性不高的场景,我们可以采用任务调度的方式定时轮询处理。如:xxl-job今天我们采
 怎么在SpringBoot中使用Redis实现分布式锁
Jun 03, 2023 am 08:16 AM
怎么在SpringBoot中使用Redis实现分布式锁
Jun 03, 2023 am 08:16 AM
一、Redis实现分布式锁原理为什么需要分布式锁在聊分布式锁之前,有必要先解释一下,为什么需要分布式锁。与分布式锁相对就的是单机锁,我们在写多线程程序时,避免同时操作一个共享变量产生数据问题,通常会使用一把锁来互斥以保证共享变量的正确性,其使用范围是在同一个进程中。如果换做是多个进程,需要同时操作一个共享资源,如何互斥呢?现在的业务应用通常是微服务架构,这也意味着一个应用会部署多个进程,多个进程如果需要修改MySQL中的同一行记录,为了避免操作乱序导致脏数据,此时就需要引入分布式锁了。想要实现分
 springboot读取文件打成jar包后访问不到怎么解决
Jun 03, 2023 pm 04:38 PM
springboot读取文件打成jar包后访问不到怎么解决
Jun 03, 2023 pm 04:38 PM
springboot读取文件,打成jar包后访问不到最新开发出现一种情况,springboot打成jar包后读取不到文件,原因是打包之后,文件的虚拟路径是无效的,只能通过流去读取。文件在resources下publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Springboot+Mybatis-plus不使用SQL语句进行多表添加怎么实现
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus不使用SQL语句进行多表添加怎么实现
Jun 02, 2023 am 11:07 AM
在Springboot+Mybatis-plus不使用SQL语句进行多表添加操作我所遇到的问题准备工作在测试环境下模拟思维分解一下:创建出一个带有参数的BrandDTO对象模拟对后台传递参数我所遇到的问题我们都知道,在我们使用Mybatis-plus中进行多表操作是极其困难的,如果你不使用Mybatis-plus-join这一类的工具,你只能去配置对应的Mapper.xml文件,配置又臭又长的ResultMap,然后再去写对应的sql语句,这种方法虽然看上去很麻烦,但具有很高的灵活性,可以让我们
 SpringBoot与SpringMVC的比较及差别分析
Dec 29, 2023 am 11:02 AM
SpringBoot与SpringMVC的比较及差别分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java开发中常用的框架,但它们之间有一些明显的差异。本文将探究这两个框架的特点和用途,并对它们的差异进行比较。首先,我们来了解一下SpringBoot。SpringBoot是由Pivotal团队开发的,它旨在简化基于Spring框架的应用程序的创建和部署。它提供了一种快速、轻量级的方式来构建独立的、可执行
 SpringBoot怎么自定义Redis实现缓存序列化
Jun 03, 2023 am 11:32 AM
SpringBoot怎么自定义Redis实现缓存序列化
Jun 03, 2023 am 11:32 AM
1、自定义RedisTemplate1.1、RedisAPI默认序列化机制基于API的Redis缓存实现是使用RedisTemplate模板进行数据缓存操作的,这里打开RedisTemplate类,查看该类的源码信息publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations,BeanClassLoaderAware{//声明了key、value的各种序列化方式,初始值为空@NullableprivateRedisSe
 SpringBoot+Dubbo+Nacos 开发实战教程
Aug 15, 2023 pm 04:49 PM
SpringBoot+Dubbo+Nacos 开发实战教程
Aug 15, 2023 pm 04:49 PM
本文来写个详细的例子来说下dubbo+nacos+Spring Boot开发实战。本文不会讲述太多的理论的知识,会写一个最简单的例子来说明dubbo如何与nacos整合,快速搭建开发环境。






