Windows系统下Nginx服务器怎么配置
启动nginx
cd d: cd nginx-1.2.4 start nginx
查看任务任务管理器里面会有nginx的进程
在浏览器输入http://127.0.0.1 此时会出现nginx的欢迎界面,说明启动nginx成功。
welcome to nginx! if you see this page, the nginx web server is successfully installed and working. further configuration is required. for online documentation and support please refer to nginx.org. commercial support is available at nginx.com. thank you for using nginx.
其他操作:
nginx -s stop // 停止nginx nginx -s reload // 重新加载配置文件 nginx -s quit // 退出nginx
配置文件:
#user nobody;
worker_processes 1;#启动的线程数:一本内核的数目*2
#错误的位置和级别
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;#pid进程文件的位置
events {
worker_connections 1024;#每个进程的最大连接数
}
http {
include mime.types;
default_type application/octet-stream;
#nginx日志格式定义,在下面可以进行引用
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;#日志路径
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;#请求时间
#gzip on;开启gzip压缩
#server为设置的虚拟机,可以设多个
server {
listen 80;#监听的端口
server_name localhost;#监听的域名
#charset koi8-r;
#access_log logs/host.access.log main;#该虚拟机日志存放的位置
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols sslv2 sslv3 tlsv1;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}小提示:
运行nginx -v可以查看该平台编译版支持哪些模块。我这里的结果为:
nginx version: nginx/0.7.65 tls sni support enabled configure arguments: --builddir=objs.msvc8 --crossbuild=win32 --with-debug --prefix= --conf-path=conf/nginx.conf --pid-path=logs/nginx.pid --http-log-path=logs/access.log --error-log-path=logs/error.log --sbin-path=nginx.exe --http-client-body-temp-path=temp/client_body_temp --http-proxy-temp-path=temp/proxy_temp --http-fastcgi-temp-path=temp/fastcgi_temp --with-cc-opt=-dfd_setsize=1024 --with-pcre=objs.msvc8/lib/pcre-7.9 --with-openssl=objs.msvc8/lib/openssl-0.9.8k --with-openssl-opt=enable-tlsext --with-zlib=objs.msvc8/lib/zlib-1.2.3 --with-select_module --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_stub_status_module --with-http_flv_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-mail --with-mail_ssl_module --with-ipv6 nginx version: nginx/0.7.65 tls sni support enabled configure arguments: --builddir=objs.msvc8 --crossbuild=win32 --with-debug --prefix= --conf-path=conf/nginx.conf --pid-path=logs/nginx.pid --http-log-path=logs/access.log --error-log-path=logs/error.log --sbin-path=nginx.exe --http-client-body-temp-path=temp/client_body_temp --http-proxy-temp-path=temp/proxy_temp --http-fastcgi-temp-path=temp/fastcgi_temp --with-cc-opt=-dfd_setsize=1024 --with-pcre=objs.msvc8/lib/pcre-7.9 --with-openssl=objs.msvc8/lib/openssl-0.9.8k --with-openssl-opt=enable-tlsext --with-zlib=objs.msvc8/lib/zlib-1.2.3 --with-select_module --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_stub_status_module --with-http_flv_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-mail --with-mail_ssl_module --with-ipv6
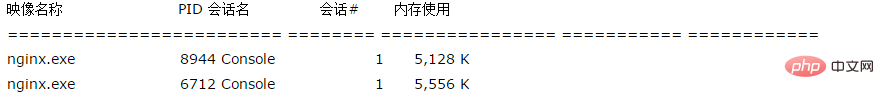
查看nginx进程
tasklist /fi "imagename eq nginx.exe"
如下显示:

以上是Windows系统下Nginx服务器怎么配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
启动 Nginx 服务器需要按照不同操作系统采取不同的步骤:Linux/Unix 系统:安装 Nginx 软件包(例如使用 apt-get 或 yum)。使用 systemctl 启动 Nginx 服务(例如 sudo systemctl start nginx)。Windows 系统:下载并安装 Windows 二进制文件。使用 nginx.exe 可执行文件启动 Nginx(例如 nginx.exe -c conf\nginx.conf)。无论使用哪种操作系统,您都可以通过访问服务器 IP
 docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
可以通过以下步骤查询 Docker 容器名称:列出所有容器(docker ps)。筛选容器列表(使用 grep 命令)。获取容器名称(位于 "NAMES" 列中)。
 nginx怎么运行apache
Apr 14, 2025 pm 12:33 PM
nginx怎么运行apache
Apr 14, 2025 pm 12:33 PM
要让 Nginx 运行 Apache,需要:1. 安装 Nginx 和 Apache;2. 配置 Nginx 代理;3. 启动 Nginx 和 Apache;4. 测试配置,确保访问域名后能看到 Apache 内容。另外,需要注意端口号匹配、虚拟主机配置和 SSL/TLS 设置等其他事项。
 docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中创建容器: 1. 拉取镜像: docker pull [镜像名] 2. 创建容器: docker run [选项] [镜像名] [命令] 3. 启动容器: docker start [容器名]
 docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
Docker 容器启动步骤:拉取容器镜像:运行 "docker pull [镜像名称]"。创建容器:使用 "docker create [选项] [镜像名称] [命令和参数]"。启动容器:执行 "docker start [容器名称或 ID]"。检查容器状态:通过 "docker ps" 验证容器是否正在运行。
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。




