nginx expires控制页面缓存的方法
语法:expires [time|epoch|max|pff]默认值:offexpires指令控制http应答中的“expires”和“cache-control”header头部信息,启动控制页面缓存的作用time:可以使用正数或负数。“expires”头标的值将通过当前系统时间加上设定time值来设定。time值还控制"cache-control"的值:负数表示no-cache正数或零表示max-age=time epoch:指定“expires”的值为 1january,1970,00:00:01 gmtmax:指定“expires”的值为31december2037 23:59:59gmt,"cache-control"的值为10年。-1:指定“expires”的值为当前服务器时间-1s,即永远过期。off:不修改“expires”和"cache-control"的值
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而cache-control是用max-age指令指定组件被缓存多久。
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但http规范规定max-age指令将重写expires头。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
这样浏览器f5刷新时,返回的依然是200,而不是304.
记录一个nginx控制缓存的例子:
expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
if ( !-e $request_filename) {
rewrite ^(.*) http://test.zhaopin.com/index.html break;
# add_header cache-control no-cache;
# add_header cache-control private;
当我将add_header写在rewrite之后时,发现add_header竟然不起作用了。。是因为写进了if里面..
apache的mod_expires模块使得在使用expires头时能像max-age那样以相对的方式设置日期,通过expiresdefault指令完成。例如:图片等过期时间为请求开始的10年之后
expiresdefault "access plus 10years"
它像响应中发送expires头和cache-control max-age头。
expires|etag控制页面缓存区别expires:像上面文章提到的:expires指令控制http应答中的“expires”和“cache-control”header头部信息,启动控制页面缓存的作用time:可以使用正数或负数。“expires”头标的值将通过当前系统时间加上设定time值来设定。time值还控制"cache-control"的值:负数表示no-cache正数或零表示max-age=time epoch:指定“expires”的值为 1january,1970,00:00:01 gmtmax:指定“expires”的值为31december203723:59:59gmt,"cache-control"的值为10年。-1:指定“expires”的值为当前服务器时间-1s,即永远过期。off:不修改“expires”和"cache-control"的值
expires使用了特定的时间,并且要求服务器和客户端的是中严格同步。
而cache-control是用max-age指令指定组件被缓存多久。
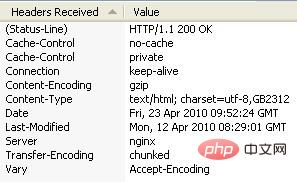
对于不支持http1.1的浏览器,还是需要expires来控制。所以最好能指定两个响应头。但http规范规定max-age指令将重写expires头。一般用于页面变化不是很快的时候,如果缓存过期了,浏览器在重用它之前会首先确认他是否有效,就是一个“条件get请求”,如果有效,返回304状态码。expires通过last-modified响应头来确定。如图:
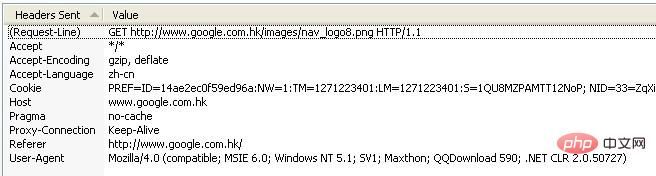
第一次访问:
请求:
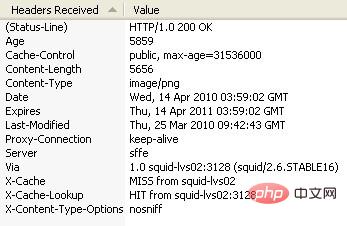
返回:
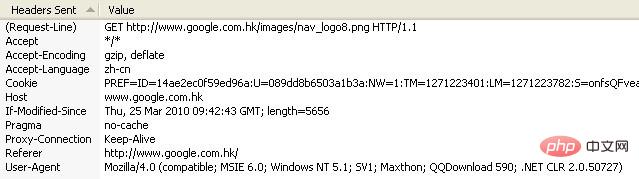
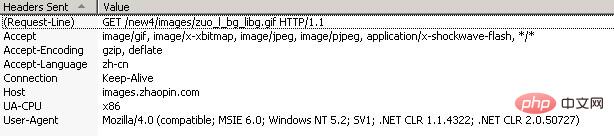
第二次访问:
请求:
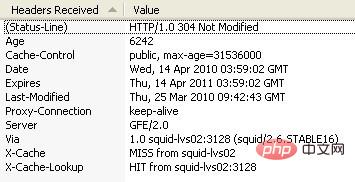
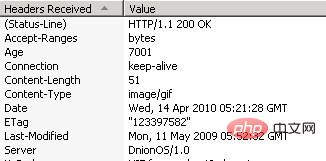
返回:
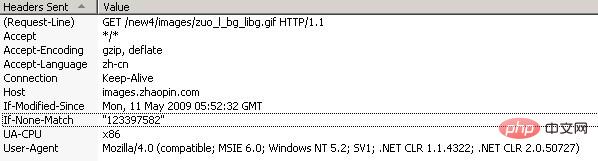
这时返回的状态码是304,而在请求中比第一次多了if-modified-since头,和原始服务器中的last-modified制作比较,所以实现浏览器缓存并判断是否过期。
简单的说,last-modified 与if-modified-since 都是用于记录页面最后修改时间的 http 头信息,只是last-modified 是由服务器往客户端发送的 http 头,而 if-modified-since则是由客户端往服务器发送的头,可以看到,再次请求本地存在的 cache 页面时,客户端会通过 if-modified-since头将先前服务器端发过来的 last-modified最后修改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,如果是最新的,则返回304告诉客户端其本地cache的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大减少,同时也减轻了服务器的负担。
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
etag:实体标签,是用来确认web服务器和浏览器缓存有效性的一种机制。原始服务器使用etag响应头来指定组件的etag浏览器通过if-none-match头将etag传回原始服务器。如果匹配,返回304
如图:
第一次访问:
请求:
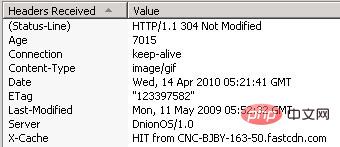
返回:
第二次请求:
返回:
依然返回的状态码是304,而在请求中比第一次多了if-none-match头。所以实现浏览器缓存。如果这个值对不上,则缓存过期。
etags和if-none-match是一种常用的判断资源是否改变的方法。类似于last-modified和http-if-modified-since。但是有所不同的是last-modified和http-if-modified-since只判断资源的最后修改时间,而etags和if-none-match可以是资源任何的任何属性。
etags和if-none-match的工作原理是在httpresponse中添加etags信息。当客户端再次请求该资源时,将在httprequest中加入if-none-match信息(etags的值)。如果服务器验证资源的etags没有改变(该资源没有改变),将返回一个304状态;否则,服务器将返回200状态,并返回该资源和新的etags。
iis上的etag格式需要修改。
以上是nginx expires控制页面缓存的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
linux怎么查看nginx是否启动
Apr 14, 2025 pm 12:48 PM
在 Linux 中,使用以下命令检查 Nginx 是否已启动:systemctl status nginx根据命令输出进行判断:如果显示 "Active: active (running)",则 Nginx 已启动。如果显示 "Active: inactive (dead)",则 Nginx 已停止。
 linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
linux怎么启动nginx
Apr 14, 2025 pm 12:51 PM
在 Linux 中启动 Nginx 的步骤:检查 Nginx 是否已安装。使用 systemctl start nginx 启动 Nginx 服务。使用 systemctl enable nginx 启用在系统启动时自动启动 Nginx。使用 systemctl status nginx 验证启动是否成功。在 Web 浏览器中访问 http://localhost 查看默认欢迎页面。
 nginx403错误怎么解决
Apr 14, 2025 pm 12:54 PM
nginx403错误怎么解决
Apr 14, 2025 pm 12:54 PM
服务器无权访问所请求的资源,导致 nginx 403 错误。解决方法包括:检查文件权限。检查 .htaccess 配置。检查 nginx 配置。配置 SELinux 权限。检查防火墙规则。排除其他原因,如浏览器问题、服务器故障或其他可能的错误。
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 怎么解决nginx跨域问题
Apr 14, 2025 am 10:15 AM
怎么解决nginx跨域问题
Apr 14, 2025 am 10:15 AM
解决 Nginx 跨域问题有两种方法:修改跨域响应头:添加指令以允许跨域请求,指定允许的方法和头,以及设置缓存时间。使用 CORS 模块:启用模块并配置 CORS 规则,允许跨域请求、方法、头和设置缓存时间。
 nginx403怎么解决
Apr 14, 2025 am 10:33 AM
nginx403怎么解决
Apr 14, 2025 am 10:33 AM
如何解决 Nginx 403 Forbidden 错误?检查文件或目录权限;2. 检查 .htaccess 文件;3. 检查 Nginx 配置文件;4. 重启 Nginx。其他可能原因还包括防火墙规则、SELinux 设置或应用程序问题。
 怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
启动 Nginx 服务器需要按照不同操作系统采取不同的步骤:Linux/Unix 系统:安装 Nginx 软件包(例如使用 apt-get 或 yum)。使用 systemctl 启动 Nginx 服务(例如 sudo systemctl start nginx)。Windows 系统:下载并安装 Windows 二进制文件。使用 nginx.exe 可执行文件启动 Nginx(例如 nginx.exe -c conf\nginx.conf)。无论使用哪种操作系统,您都可以通过访问服务器 IP






