Nginx动静分离配置怎么实现
一、概述
1.1 动态页面与静态页面区别
静态资源: 当用户多次访问这个资源,资源的源代码永远不会改变的资源。
动态资源:当用户多次访问这个资源,资源的源代码可能会发送改变。
1.2 什么是动静分离
动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路
动静分离简单的概括是:动态文件与静态文件的分离。
伪静态:网站如果想被搜索引擎搜素到,动态页面静态技术freemarker等模版引擎技术
1.3 为什么要用动静分离
在我们的软件开发中,有些请求是需要后台处理的(如:.jsp,.do等等),有些请求是不需要经过后台处理的(如:css、html、jpg、js等等文件),这些不需要经过后台处理的文件称为静态文件,否则动态文件。因此我们后台处理忽略静态文件。这会有人又说那我后台忽略静态文件不就完了吗。当然这是可以的,但是这样后台的请求次数就明显增多了。在我们对资源的响应速度有要求的时候,我们应该使用这种动静分离的策略去解决。
动静分离将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。这里我们将静态资源放到nginx中,动态资源转发到tomcat服务器中。
因此,动态资源转发到tomcat服务器我们就使用到了前面讲到的反向代理了。
二、Nginx实现动静分离
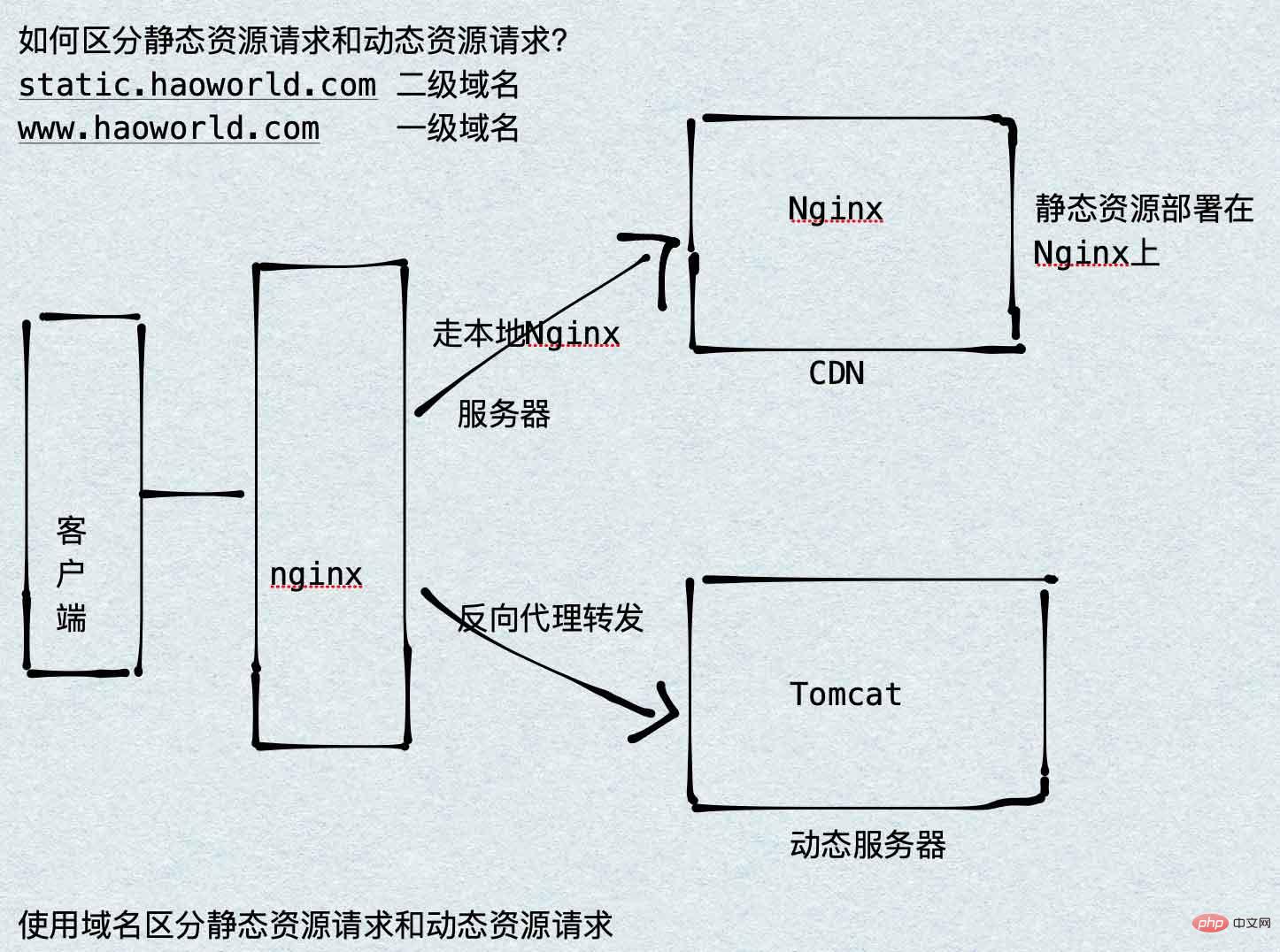
2.1 架构分析

2.2 配置
动静分离的原理很简单,通过location对请求url进行匹配即可,在/Users/Hao/Desktop/Test(任意目录)下创建 /static/imgs 配置如下:
###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}别一种按访问资源配置
server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}三、动静分离与前后分离区别:
动静分离动态资源与静态资源分离,不会部署在同一台服务器上。
前后分离:网站架构模式,微服务开发基于
SOA面向于服务器开发,后台和前端都采用调用接口方式。将一个项目拆分成一个控制Web(前端)和接口(后端),最终使用rpc远程调用技术。视图层和业务逻辑层拆分,中间采用RPC远程调用技术
四、一些问题
为什么互联网公司项目中,静态资源
url后面会加上一个时间戳?他的作用:控制缓存目的:最终的目的是为了控制项目上线的时候,薪静态资源与老的浏览器缓存静态资源避免冲突问题。
解决办法:加上时间戳规范t = 项目上线
304走本地缓存状态码原理:
默认浏览器图片缓存是7天。
第一次下载资源的时候,客户端保存修改资源时间
第二次下载资源的时候,服务端判断客户端上一次修改的时间是否需返回200还是304
第二次下载资源的时候,服务端判断当前资源文件与客户端上一次修改的时间是否需返回200还是304客户端第二次下载资源最后修改时间 2018/6/28 下午11:07:11
服务端最后一次修改时间大于客户端最后一次修改的时间200重 新加载资源
服务器端最后一次修改的时间小于客户端最后修改的时间返回304走本地缓存
生产环境中js css最后一次的修改时间与客户端缓存的最后一次修改的时间可能会产生
冲突。服务器在2018年5月22日上线,用户在2018年6月01日访问,用户上线新js文件在2018年06月5日最后一次修改时间还是保留上次上线时间。所以一般来说在服务器上线的时候,都会在静态资源上加上时间戳 强制最新的资源
以上是Nginx动静分离配置怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本地运行步骤:下载并解压 ThinkPHP Framework 到本地目录。创建虚拟主机(可选),指向 ThinkPHP 根目录。配置数据库连接参数。启动 Web 服务器。初始化 ThinkPHP 应用程序。访问 ThinkPHP 应用程序 URL 运行。
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
docker容器之间如何通信
Apr 07, 2024 pm 06:24 PM
Docker 环境中容器通信有五种方法:共享网络、Docker Compose、网络代理、共享卷、消息队列。根据隔离性和安全性需求,选择最合适的通信方法,例如利用 Docker Compose 简化连接或使用网络代理提高隔离性。
 phpmyadmin怎么注册
Apr 07, 2024 pm 02:45 PM
phpmyadmin怎么注册
Apr 07, 2024 pm 02:45 PM
要注册 phpMyAdmin,需要先创建 MySQL 用户并授予其权限,然后下载、安装和配置 phpMyAdmin,最后登录到 phpMyAdmin 以管理数据库。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。
 phpmyadmin安装失败怎么办
Apr 07, 2024 pm 03:15 PM
phpmyadmin安装失败怎么办
Apr 07, 2024 pm 03:15 PM
phpMyAdmin 安装失败的故障排除步骤:检查系统要求(PHP 版本、MySQL 版本、Web 服务器);启用 PHP 扩展(mysqli、pdo_mysql、mbstring、token_get_all);检查配置文件设置(主机、端口、用户名、密码);检查文件权限(目录所有权、文件权限);检查防火墙设置(白名单 Web 服务器端口);查看错误日志(/var/log/apache2/error.log 或 /var/log/nginx/error.log);寻求技术支持(phpMyAdmin






