Nginx反向代理跨域基本配置方法
nginx接口服务反向代理基本配置
server {
listen 8443; # 监听的端口号
server_name a.test.com; # 服务器名称
client_max_body_size 100m; # 定义读取客户端请求头的超时时间
ssl on;
ssl_certificate test.pem;
ssl_certificate_key test.key;
ssl_session_timeout 5m;
ssl_protocols sslv3 tlsv1.2;
ssl_ciphers ecdhe-rsa-aes256-sha384:aes256-sha256:rc4:high:!md5:!anull:!enull:!null:!dh:!edh:!aesgcm;
ssl_prefer_server_ciphers on;
location / {
root /test-static-app; # 静态资源目录
index index.html index.htm;
try_files $uri $uri/ /index.html; # 动态解析目录,配合vue的history模式
}
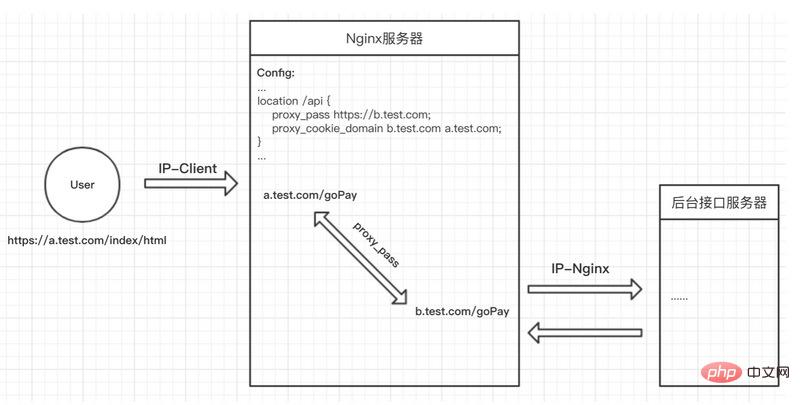
}基本配置实现了页面及静态服务器的基本功能,并可以实现使用vue的history模式时的路由解析。进一步的,为了实现向接口服务器的统一转发,我们需要和后端开发人员规定接口名的前缀,比如所有接口的相对路径都以api开头,此时我们可以添加如下配置(和上一个location平级),
...
location /api {
proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
proxy_cookie_domain b.test.com a.test.com; # 修改cookie,针对request和response互相写入cookie
}
...其中主要依赖proxy_pass,实现将a.test.com下的/api/x接口转发到了b.test.com下面,这个过程大致如下

cookie的交互主要就是proxy_cookie_domain,加上下面这段
proxy_cookie_domain b.test.com a.test.com;
这个实现了,a.test.com和b.test.com域名之间cookie的传递与回写。
如果用node来模拟一下的话,大致如下
module.exports = (router) => {
router.get('/api/index/getcmsinfo', async function (ctx, next) {
// 接口转发
let result = await superagent.post('https://b.test.com/api/card/home').set(browsermsg)
// 获取返回的set-cookie,并设置header
let setcookie = result.headers['set-cookie']
if (setcookie) {
ctx.response.header['set-cookie'] = setcookie
}
// 返回
ctx.response.body={
success: true,
result: result.body
}
})
}综上nginx反向代理的本质其实就是接口服务的转发与header的处理,仔细想想也就容易理解了。
常见误区
1、无用的aca-header ?
网上很多的nginx跨域设置里面都加了跨域header设置相关的内容,比如
add_header 'access-control-allow-origin' '*'; add_header 'access-control-allow-credentials' "true"; add_header access-control-allow-headers x-requested-with;
想想上面的原理,各位看官觉得这个还有用么?aca(access-control-allow-)系列的header本身是为了cors中做协商跨域而配置的,在这里配这个纯属脱裤子放屁多此一举。
2、proxy_pass 域名带不带‘斜杠/' ?
同样的,在网上看到了有的网友在配置proxy_pass的时候,会在后面加一个斜杠,如下,然后说报错啦,找不到接口啦~咋整啊~
...
location /api {
#proxy_pass https://b.test.com;
proxy_pass https://b.test.com/;
}
...看到这个我们来想一想哈,proxy_pass的作用是抓发,加了斜杠意味着所有的/api请求都会转发到根目录下,也就是说 /api 会被 / 替代,这个时候接口路径就变了,少了一层/api。而不加斜杠的时候呢?这代表着转发到b.test.com 的域名下,/api的路径不会丢失。
针对这种情况,如果后端接口统一有了规定前缀,比如/api,那你这里就不要配置斜杠了。另一种情况,后端接口shit一样,没有统一前缀,这边又要区分,那就在前端所有接口都加一个统一前缀,比如/api,然后通过加斜杠来替换掉好了~
以上是Nginx反向代理跨域基本配置方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
nginx怎么配置云服务器域名
Apr 14, 2025 pm 12:18 PM
在云服务器上配置 Nginx 域名的方法:创建 A 记录,指向云服务器的公共 IP 地址。在 Nginx 配置文件中添加虚拟主机块,指定侦听端口、域名和网站根目录。重启 Nginx 以应用更改。访问域名测试配置。其他注意事项:安装 SSL 证书启用 HTTPS、确保防火墙允许 80 端口流量、等待 DNS 解析生效。
 docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
可以通过以下步骤查询 Docker 容器名称:列出所有容器(docker ps)。筛选容器列表(使用 grep 命令)。获取容器名称(位于 "NAMES" 列中)。
 nginx怎么查版本
Apr 14, 2025 am 11:57 AM
nginx怎么查版本
Apr 14, 2025 am 11:57 AM
可以查询 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打开 Nginx 错误页,查看页面的标题。
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
怎么启动nginx服务器
Apr 14, 2025 pm 12:27 PM
启动 Nginx 服务器需要按照不同操作系统采取不同的步骤:Linux/Unix 系统:安装 Nginx 软件包(例如使用 apt-get 或 yum)。使用 systemctl 启动 Nginx 服务(例如 sudo systemctl start nginx)。Windows 系统:下载并安装 Windows 二进制文件。使用 nginx.exe 可执行文件启动 Nginx(例如 nginx.exe -c conf\nginx.conf)。无论使用哪种操作系统,您都可以通过访问服务器 IP
 docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中创建容器: 1. 拉取镜像: docker pull [镜像名] 2. 创建容器: docker run [选项] [镜像名] [命令] 3. 启动容器: docker start [容器名]
 docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
Docker 容器启动步骤:拉取容器镜像:运行 "docker pull [镜像名称]"。创建容器:使用 "docker create [选项] [镜像名称] [命令和参数]"。启动容器:执行 "docker start [容器名称或 ID]"。检查容器状态:通过 "docker ps" 验证容器是否正在运行。






